有啥软件能自动填写网页中每一个输入框,自动发表呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有啥软件能自动填写网页中每一个输入框,自动发表呢?相关的知识,希望对你有一定的参考价值。
参考技术A 在网页自动填表提交监控工具(PageSubmit)软件工具菜单中,找到Excel字段分割工具。将Excel分割成多个文本文档。添加提交内容,每个填写项目设置对应的文件。
软件就可以批量自动填写了 参考技术B 这个自动操作的,你不妨借助“极速点击虎”软件来完成,能帮你轻松快捷地操作,自动填写输入。另外,使用极速点击虎软件,支持各类鼠标键盘动作模拟,自动数据提取录入,而且是完全图形化界面操作,很方便的!
bootstrap实践录:输入框自动补全-autocomplete篇
因工作需要,在网页的输入框实现自动补全功能。本文使用 autocomplete 实现该功能。
概述
业主方最近提了需求,在网页的参数输入处,某些参数能够自动补全,原先只支持数字代码的,现在要能输入中文并能自动匹配(后端还是只能支持数字代码),于是研究了输入框自动补全功能。本文针对 jquery 提供的 autocomplete 插件实现。该插件根据输入的值过滤,可以较快定位到预想的项。
官方地址为:https://jqueryui.com/autocomplete/ 。本文的代码,主要基本官方 demo 进行修改。
代码
前端
使用 autocomplete 需引入相关 js 等文件,具体如下:
<link rel="stylesheet" href="http://code.jquery.com/ui/1.13.1/themes/smoothness/jquery-ui.css" />
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
之后,即可在script中使用$( "#xxx" ).autocomplete指定数据源,实现自动补全。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>自动补齐测试</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.13.1/themes/smoothness/jquery-ui.css" />
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script>
$(function()
var theSource = [
"广西南宁 001",
"南宁西乡塘 002",
"广西梧州 003",
"梧州岑溪 004"
];
// 指定数据源
$( "#input1" ).autocomplete( source: theSource );
function GetSource() return theSource;
// 用函数返回
$("#input2").autocomplete(source: GetSource());
// ajax 请求
$("#input3").autocomplete(
source: function( request, response )
// ajax...
);
);
</script>
</head>
<body>
<div class="input-group">
<span class="input-group-addon">输入节点</span>
<input id="input1" type="text" placeholder="节点代码" class="form-control" name="ent" value= "001" /> <br >
<span class="input-group-addon">输入节点</span>
<input id="input2" type="text" placeholder="节点代码" class="form-control" name="ent" value= "001" /> <br >
<span class="input-group-addon">输入节点</span>
<input id="input3" type="text" placeholder="节点代码" class="form-control" name="ent" value= "001" /> <br >
</div>
<br>
</body>
</html>
上述代码做了3种演示:
- 直接返回数据数组。
- 使用函数返回(本质和上一方式相同)。
- 使用 ajax 请求后台(暂未实现)。
后端
无。
效果
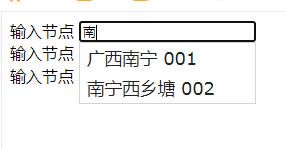
输入“南”,可匹配2项,如图:

小结
实际项目使用的数据是从后台获取的,但测试发现有致命的缺点。在前端已定义好数据的情况下,输入值匹配时,约有0.5秒的延时,暂不能接受,因此也不再继续研究,改为其它的插件。
以上是关于有啥软件能自动填写网页中每一个输入框,自动发表呢?的主要内容,如果未能解决你的问题,请参考以下文章