D3.js 加标签
Posted 雪原那么远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了D3.js 加标签相关的知识,希望对你有一定的参考价值。
条形图还可以配上实际的数值,我们通过文本元素添加数据值。
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d){
return d;
})
通过 x 和 y 值来定位文本元素。
.attr("text-anchor", "middle")
.attr("x", function(d, i) {
return i * (w / dataset.length) + (w / dataset.length - barPadding) / 2;
})
.attr("y", function(d) {
return h - (d * 4) + 14;
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "white");
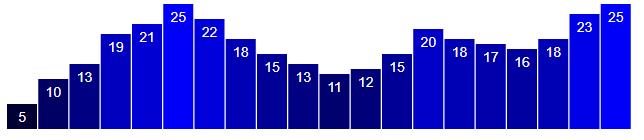
结果如图所示:

以上是关于D3.js 加标签的主要内容,如果未能解决你的问题,请参考以下文章