Vue学习——第二弹
Posted 沃和莱特
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue学习——第二弹相关的知识,希望对你有一定的参考价值。
前言
上一篇文章 Vue学习——【第一弹】 中我们学习了Vue的相关特点及语法,这篇文章接着通过浏览器中的Vue开发者工具扩展来进一步了解Vue的相关工作机制。
Vue的扩展
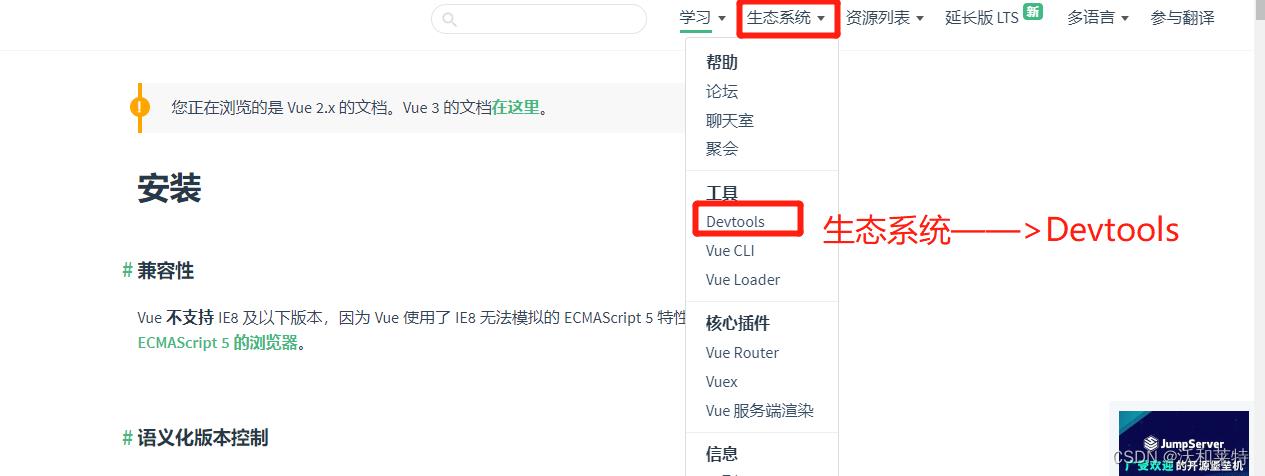
我们打开Vue的官方文档,点击导航栏中的生态系统,点击Devtools

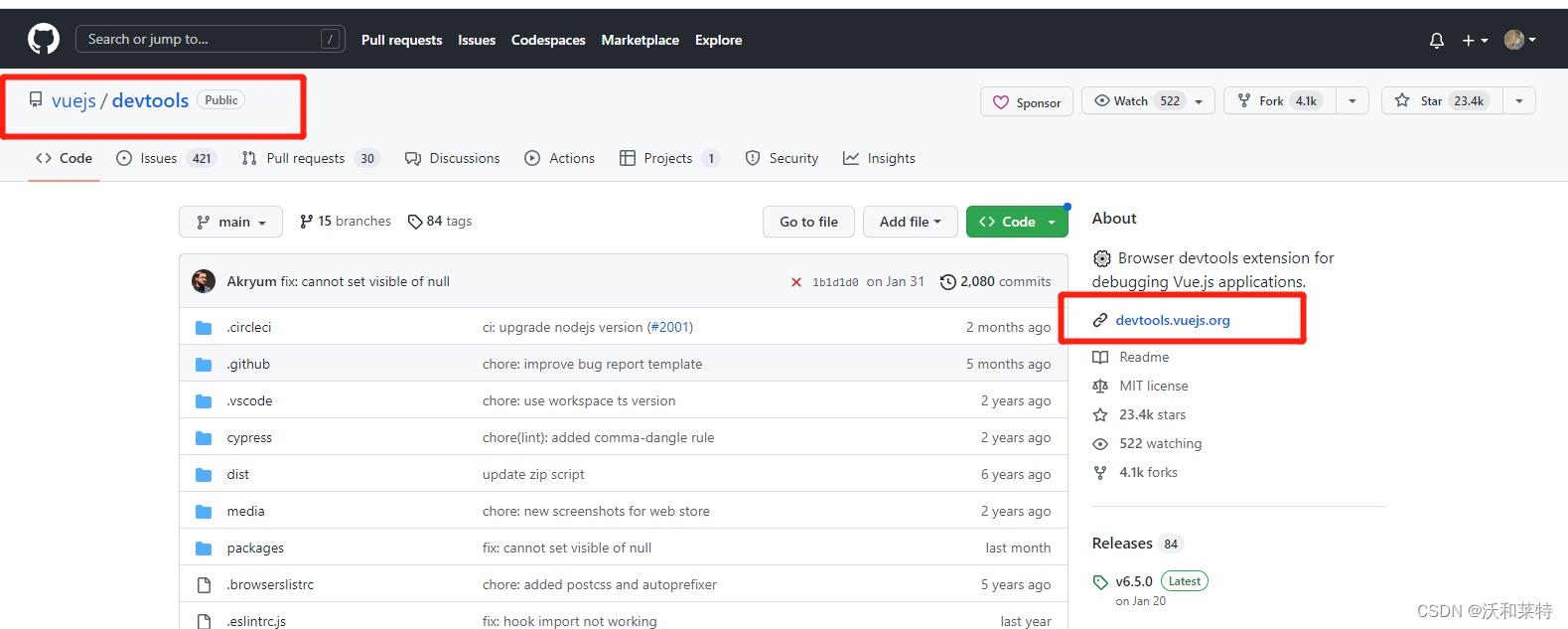
接着我们就进入了github中,点击右栏的链接:

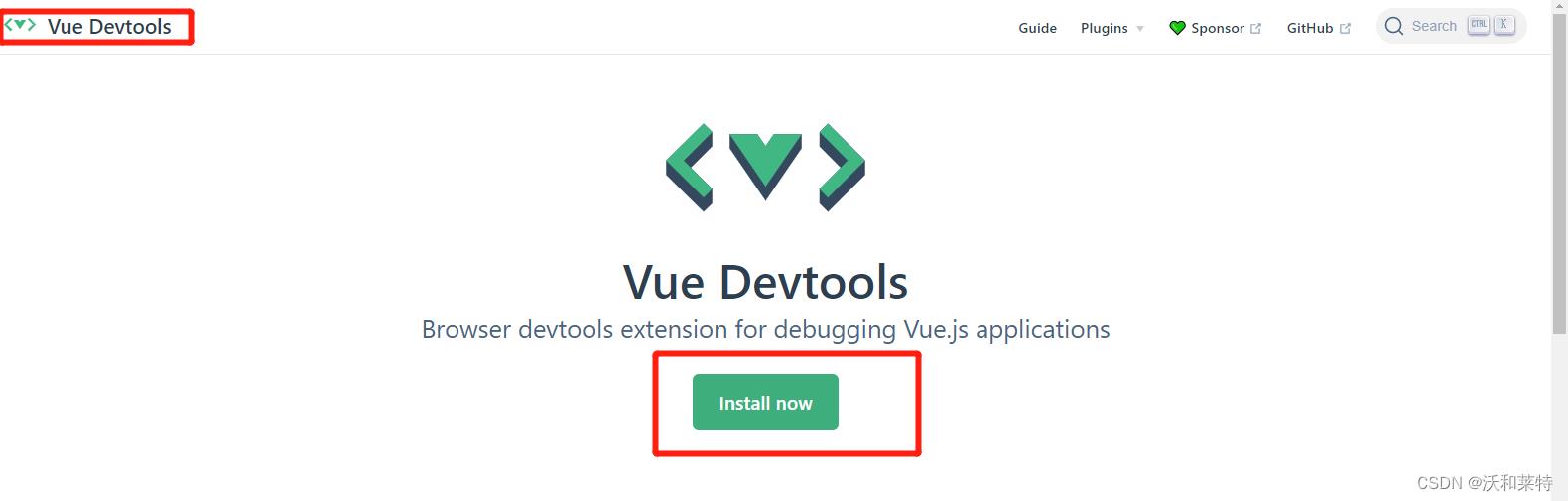
之后跳转到一个新的页面,点击install now:

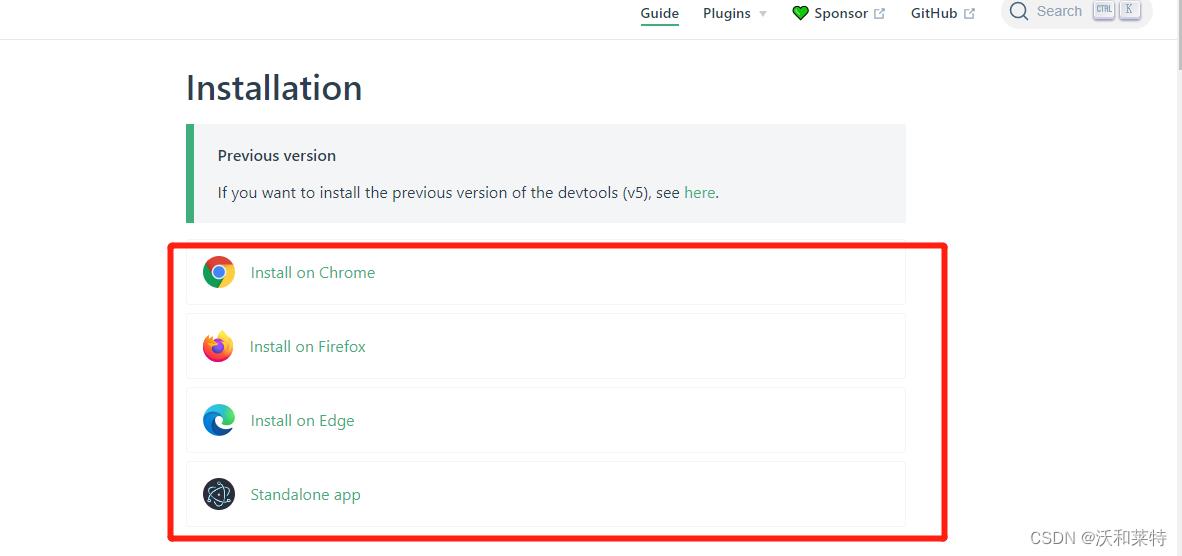
然后就能看到多种浏览器分别对应的Vue扩展,根据自己的需要做出选择:

国内的伙伴可能无法打开谷歌浏览器的扩展,需要在谷歌浏览器安装Vue扩展的伙伴可以自取:
点击链接
提取码:vart
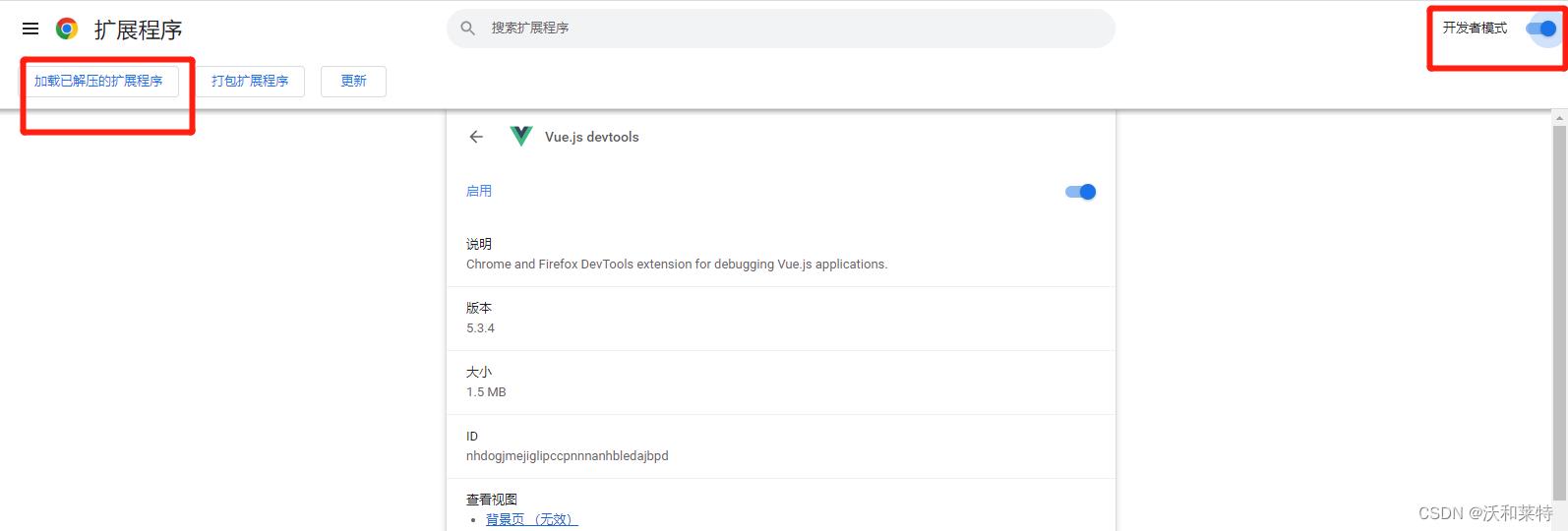
我们只需要打开谷歌浏览器的设置中的扩展程序,然后打开右上角的开发者模式,将文件夹中的 .crx 拖拽过去即可。

Vue的数据绑定
这里介绍下 v-bind(单向数据绑定) 和 v-model(双向数据绑定)
v-bind
v-bind是Vue中的指令之一,用于将数据绑定到元素属性上。
v-bind的主要作用是动态地设置html元素的属性,并与Vue实例的数据绑定起来。通过v-bind指令,我们可以将Vue实例中的数据动态地绑定到HTML元素的属性上。这样,当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
<div id="demo1">
<!-- 这是第一种写法 -->
这是单向数据绑定 v-bind <input type="text" v-bind:value="name"><br />
<!-- 这是简写写法 -->
这是单向数据绑定 v-bind的简写 <input type="text" :value="index.name">
</div>
<script type="text/javascript" src="../JS/vue.js"></script>
<script type="text/javascript">
new Vue(
el: '#demo1',
data:
name: 'hello Vue',
index:
name: '你好 Vue'
)
</script>
但是为什么说v-bind是单向数据绑定呢?我们通过浏览器上的Vue扩展来看一下。
运行我们写好的html文件,然后在浏览器页面上右击检查,然后点击vue:

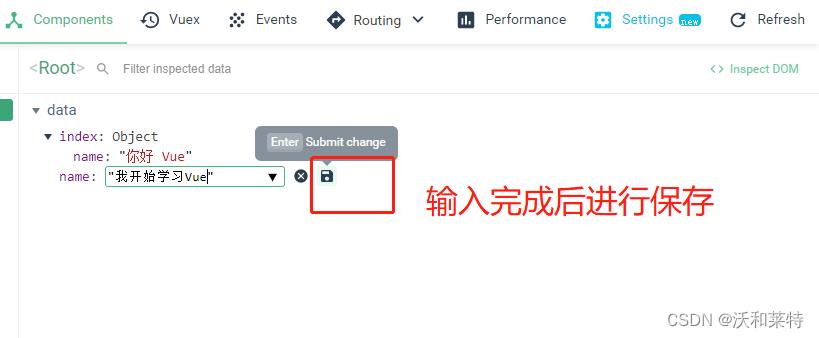
尝试一下修改data中的name或者是index中的name的值


我们看一下对应的数据是否发生改变:
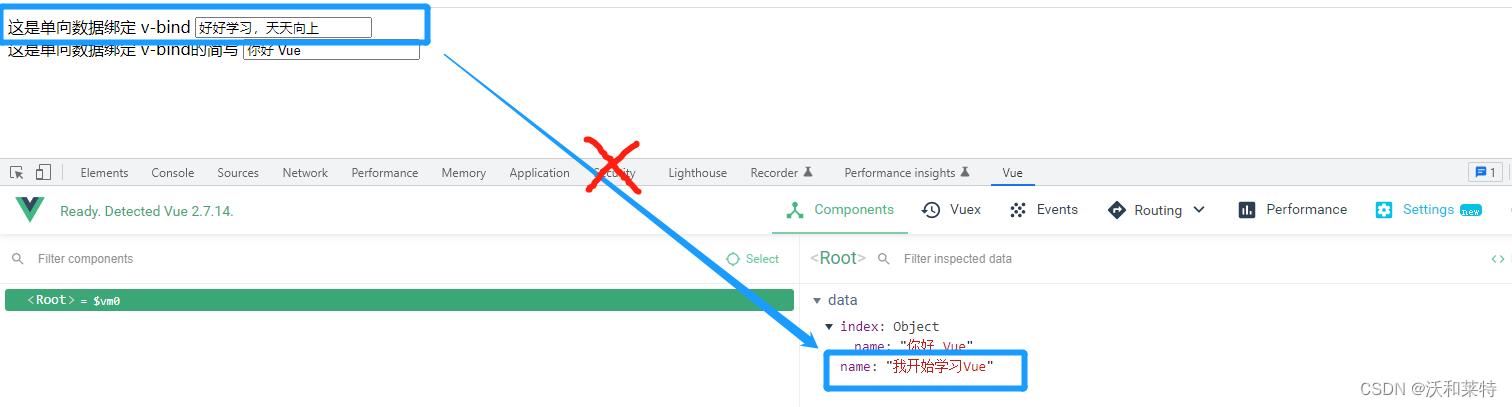
 我们看到当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
我们看到当Vue实例中的数据发生变化时,对应的HTML元素属性也会自动更新。
如果是我们更改文本框中的内容,Vue实例中对应的数据也会自动发生变化吗?

从这两个例子呈现的结果我们也可以看出 :使用单向绑定时,数据只能从data流向页面,但是无法从页面流向data(只有data–>DOM,没有DOM–>data)
在上一篇文章中还介绍了Vue中的插值语法,其实插值语法也属于单向绑定,它可以将数据从组件的JavaScript实例绑定到视图中,但不能将视图中的值绑定回JavaScript实例。
同样是举例说明:
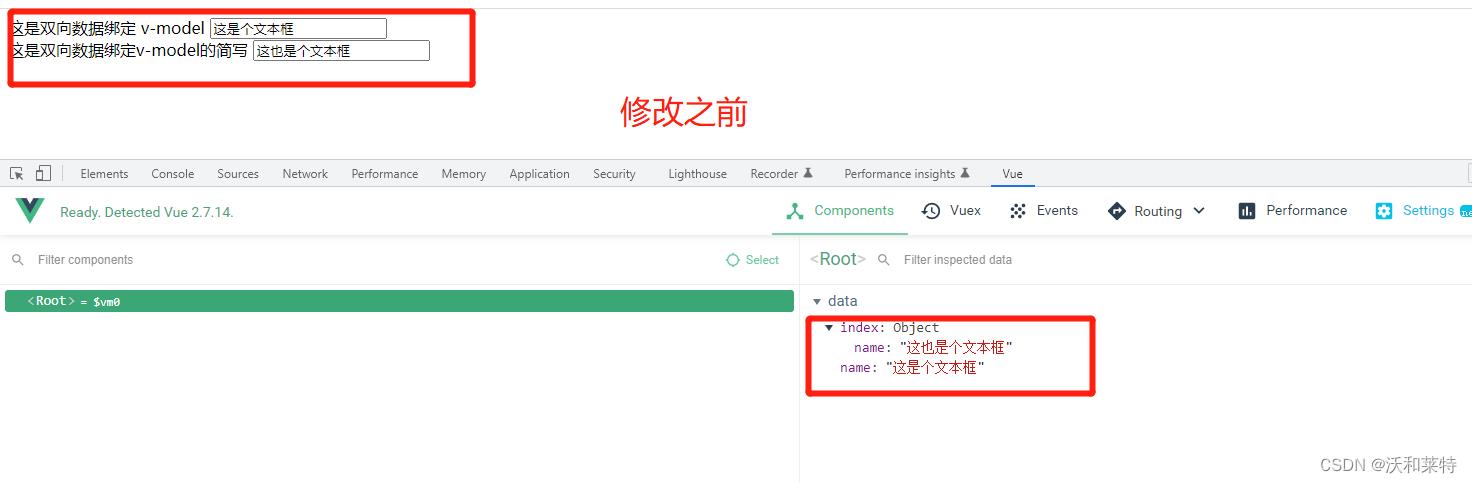
修改之前
 修改之后:
修改之后:

关于插值语法为什么是单向数据绑定,其实也很容易理解:因为这样就可以保证组件的数据状态只能在组件内部被修改,避免了数据污染和不可预测性的问题。而如果需要实现双向数据绑定,可以使用v-model指令。
v-model
v-model是Vue中的双向数据绑定指令,Vue中的双向数据绑定是指在View层(即用户界面)中输入的数据可以自动同步到Model层中的数据,同时Model层中数据的变化也可以自动同步到View层中。这种实时的数据同步,让Vue的开发变得更加简单和高效。
举例:
<div id="demo2">
这是双向数据绑定 v-model <input type="text" v-model:value="name"><br/>
这是双向数据绑定v-model的简写 <input type="text" v-model="index.name">
</div>
<script type="text/javascript" src="../JS/vue.js"></script>
<script type="text/javascript">
new Vue(
el:'#demo2',
data:
name:'这是个文本框',
index:
name:'这也是个文本框'
)
</script>
效果:

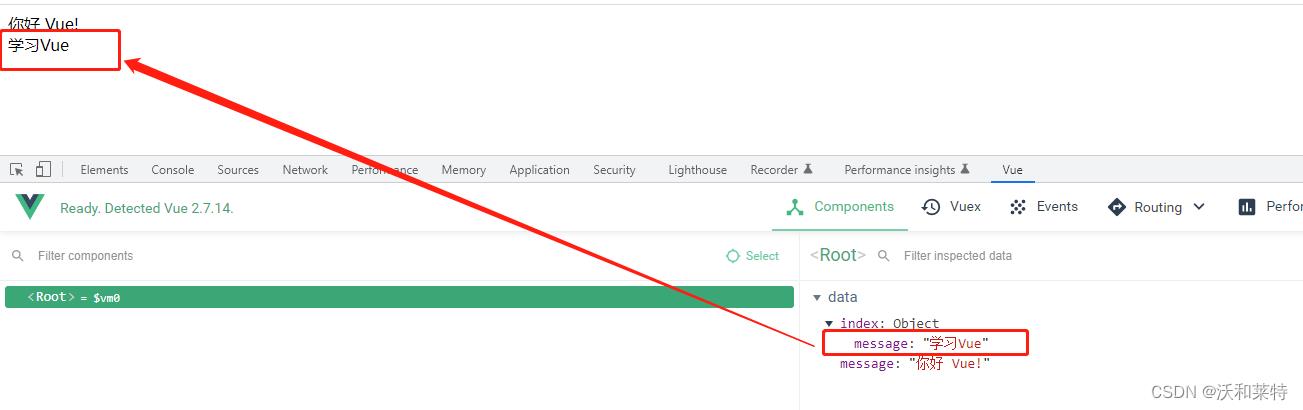
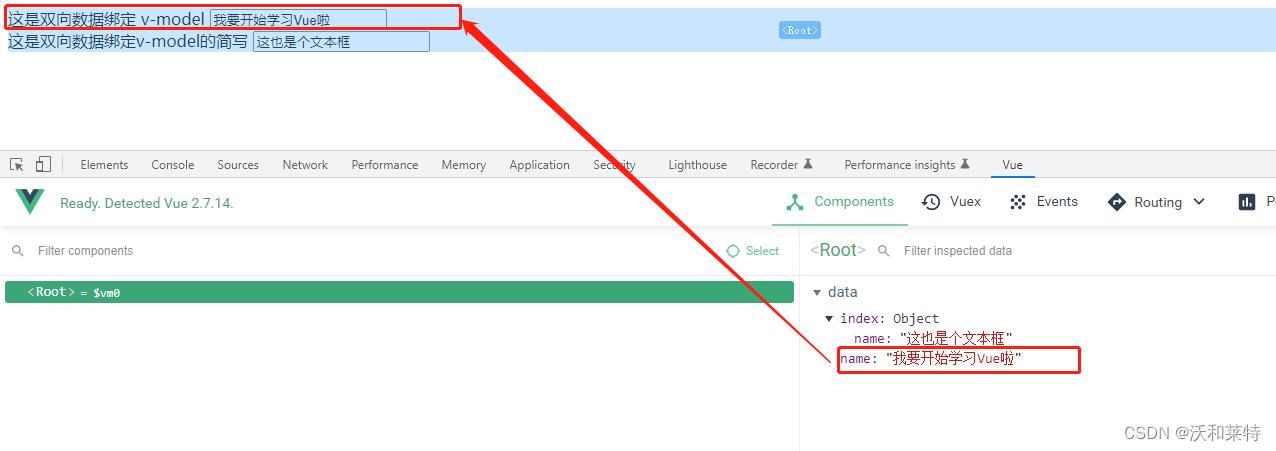
修改data中的数据:

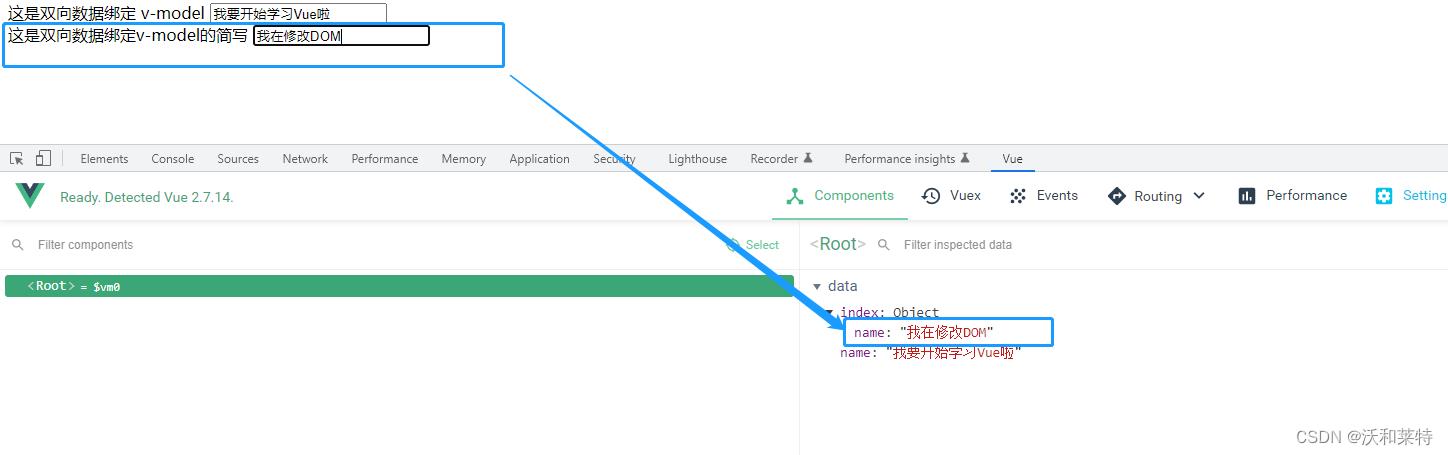
修改DOM中文本框的内容:

通过这两个例子我们应该很直观的看到了v-model的双向数据绑定:
既可以实现从data流向DOM,也可以从DOM流向data(data——>DOM DOM——>data)
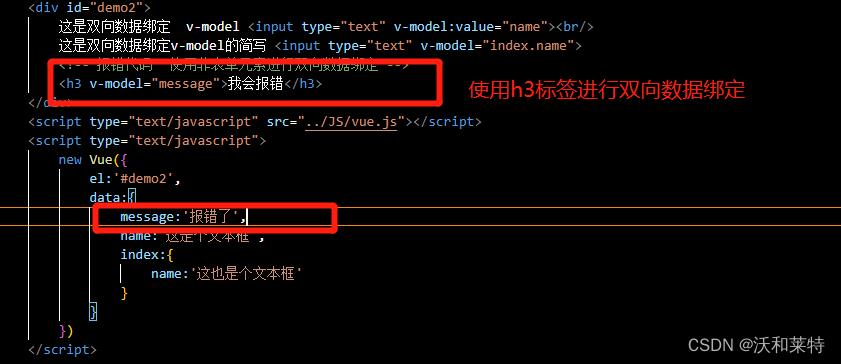
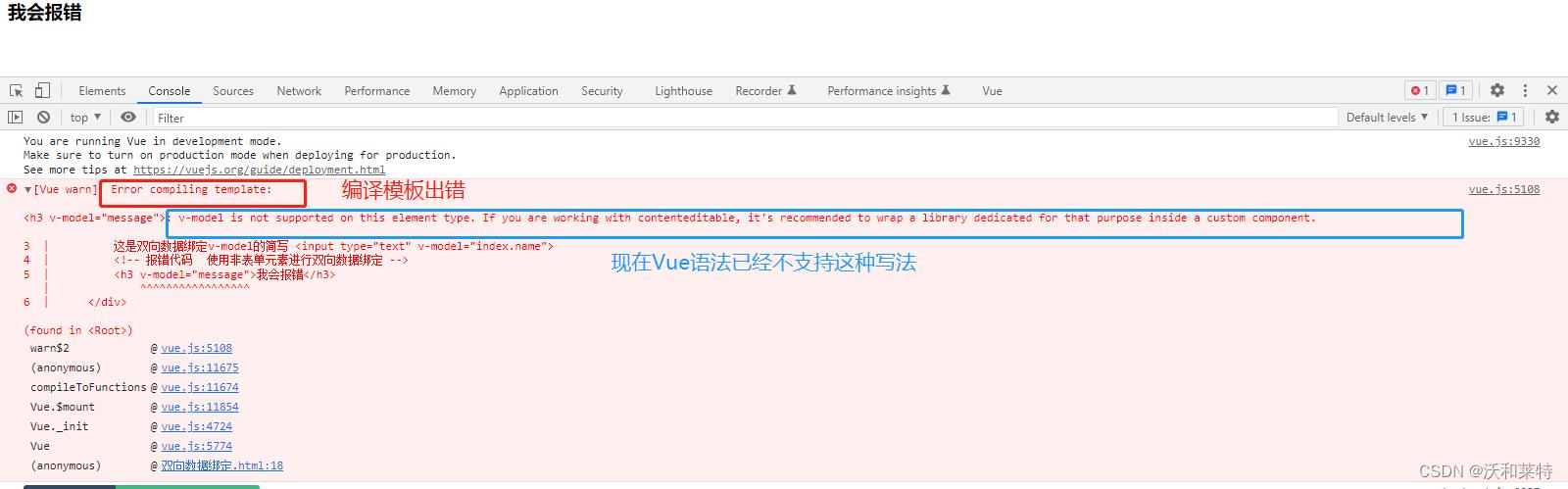
但是当我们使用v-model进行双向数据绑定时,需要注意:
v-model只可应用于表单元素(即具有value值得元素)中,否则会报错


小结
通过上述案例,我们看到双向数据绑定似乎更高效一些,那么为什么单向数据绑定还在使用呢?
Vue中的双向数据绑定固然更加高效,因为它能够同时更新组件和数据模型中的数据。然而,在一些特定情况下,单向数据绑定也有它的优势:
首先,单向数据绑定在某些场景下会更易于理解和维护。
其次,单向数据绑定可以在性能和内存方面更高效。
最后,单向数据绑定更加适合与其他框架或库进行集成。
因此,选择使用单向还是双向数据绑定取决于特定的应用场景和要解决的问题。在某些情况下,使用单向数据绑定反而会更加有效。
最后
以上就是本篇文章介绍的内容了,后续还会有学习分享,经验总结。
初学乍道,如有不足,欢迎指正!
参考文献
带你了解Linux基础命令 第二弹(适合想学习Linux的小伙伴)
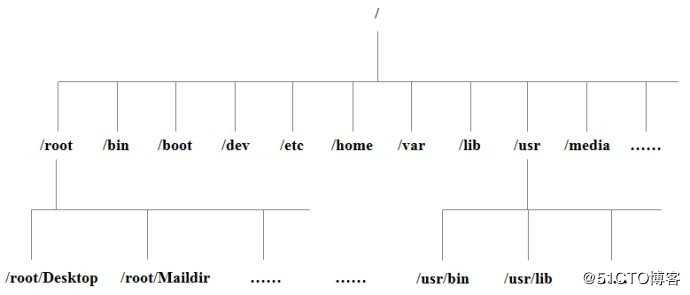
一、Linux目录结构FHS定义了两层规范:第一层是“/”目录下的各个目录应该放什么文件,例如:/etc目录下放置系统的配置文件,而/bin和/sbin放置程序及系统命令。第二层是针对/user和/var这两个目录的子目录来定义,例如:/var/log下放置系统日志文件等。
下面我们简单介绍一下其中常见的子目录及作用。
/boot:此目录是系统内核存放的目录,同时也是系统启动时所需文件的存放目录,如vmlinuz和initrd.img。在安装CentOS时,为boot目录创建一个分区,有利于对系统进行备份。
/bin:bin时binary的缩写。这一目录存放了所有用户都可以执行的且经常使用的命令。
/sbin:存放系统中最基本的管理命令,一般只有管理员用户才有权限执行。
/dev:茨木里保存了接口设备文件。
/etc:此目录保存有关系统设置与管理的文件。
/home:存放所有普通用户的默认工作文件夹。
/root:该目录是系统管理员root的宿主目录,默认情况下只有root用户的宿主目录在根目录下而不再“/home”目录下。
/usr:存放其他的用户应用程序,通常还被划分成很多子目录,用于存放不同类型的应用程序。
/var:存放系统中经常需要变化的一些文件,如系统日志文件、用户邮箱目录等。
二、查看及检索文件
1、查看文件内容
cat命令
cat命令本用来连接多个文件内容,但在实际使用中更多地用于查看文件内容。cat命令是应用最为广泛的文件内容查看命令。在使用该命令时,只需要把要查看的文件路径作为参数即可。

more和less命令
在使用cat命令时可以非常简单地直接显示出整个文件的内容,但是当文件中的内容较多时,很可能因为不能滑动而只能看到最后一部分信息,却无法看到文件前面的大部分信息。这时候我们就可以用到more和less这两种命令了,这两种命令可以采用全屏的方式分页显示文件,便于我们从头到尾仔细阅读文件内容。
more命令
使用more命令查看超过一屏的文件时,将进行分屏显示,并在左下角显示当前内容在整个文件中所占的百分比。在阅读该页面时,可以按Enter键向下逐行滚动查看,按空格键可以向下翻一屏,按b键向上翻一屏,按q键退出并返回原来的命令环境。
从下面两幅图左下角的文件内容百分比我们可以看出,在使用了more命令后我们的界面已经可以翻屏查看了

less命令
less命令是较晚出现的分页显示命令,提供了比早期more命令更多的一些拓展功能。与more命令不同的是,查看超过一屏的文件时,虽然也进行分屏显示,但是在左下角并不显示当前的内容在整个文件中的百分比,而是显示被查看文件的文件名。在less命令中,向上翻页是Page Up,向下翻页是Page Down,按“/”键查找内容,“n”显示下一个内容,“N”显示上一个内容,其他功能基本与more相似。

head与tail命令
head与tail是一对作用相反的命令,前者用于显示文件开头的一部分内容,后者用于显示文件末尾的一部分内容。可以使用“-n”选项指定需要显示多少行内容,若未指定则默认显示十行。
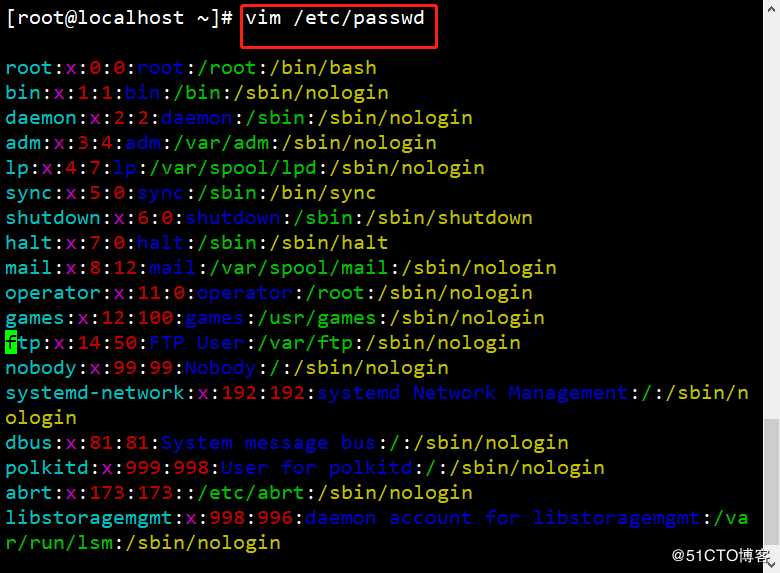
这是我们正常查看某个文件
如果我们想要之查看开头或结尾,这时就需要head和tail命令了。
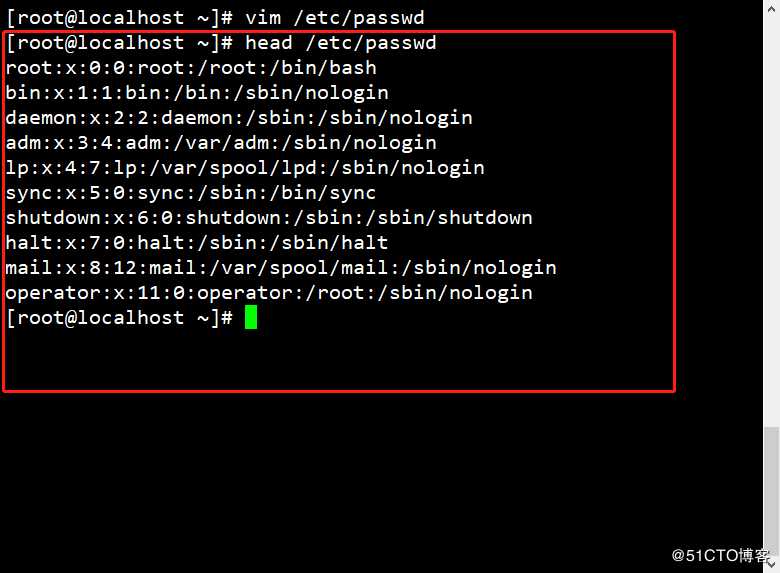
这是我们用head命令查看的,如果不加选项那么就默认显示前十行。
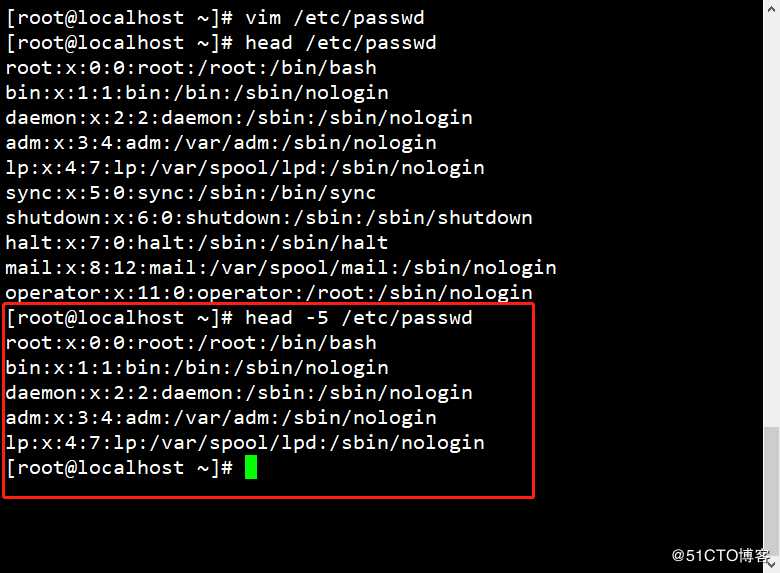
如果我们不想查看这么多,可以使用“-n”选项(n为具体数字)指定需要显示的行数。例如这里我们查看用户帐号文件/etc/passwd的前五行。
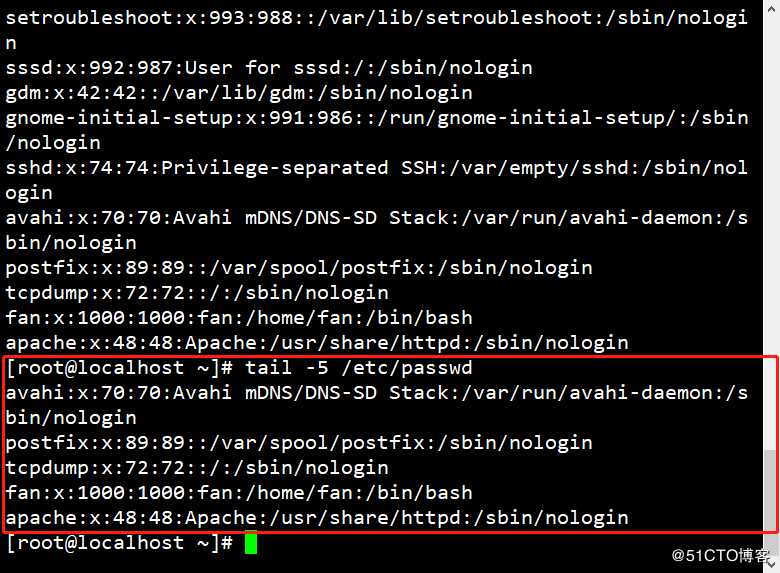
tail命令则相反,用于查看文件末尾部分。例如这里我们查看用户帐号文件/etc/passwd的后五行。
2、统计和检索文件内容
wc命令
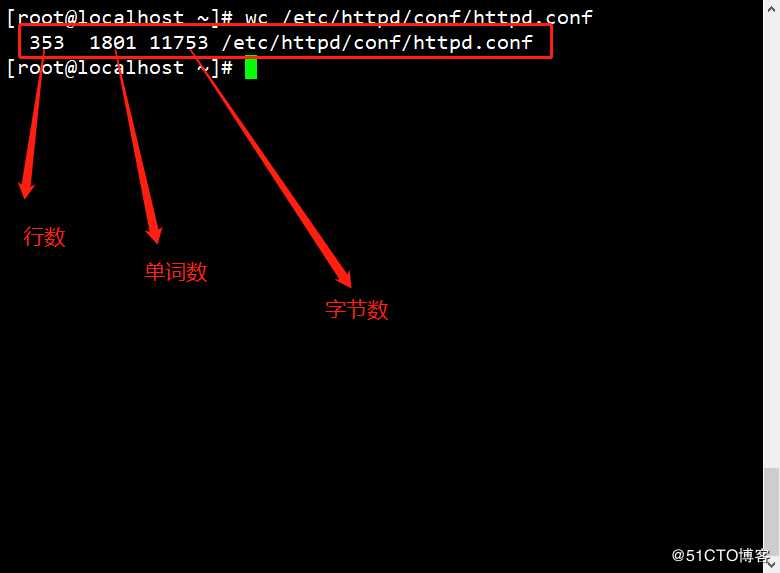
wc命令用于统计文件内容包含的行数、单词数、字节数等信息,使用文件名作为参数,可以同时统计多个文件。
wc命令常用的选项
-c:统计文件内容的字节数。
-l:统计文件内容的行数。
-w:统计文件内容的单词数。
如果使用wc命令是没有加选项他会默认行数、单词数、字节数一起统计。这里我们对/etc/httpd/conf/httpd.conf进行统计。
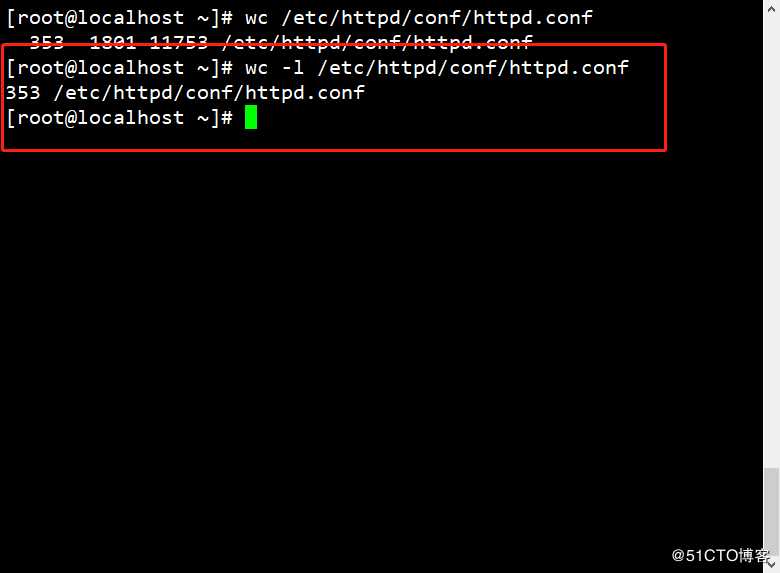
若是我们想要对某个特定选项进行统计,就需要用到选项了。例如我们对/etc/httpd/conf/httpd.conf的的行数进行统计。
grep命令
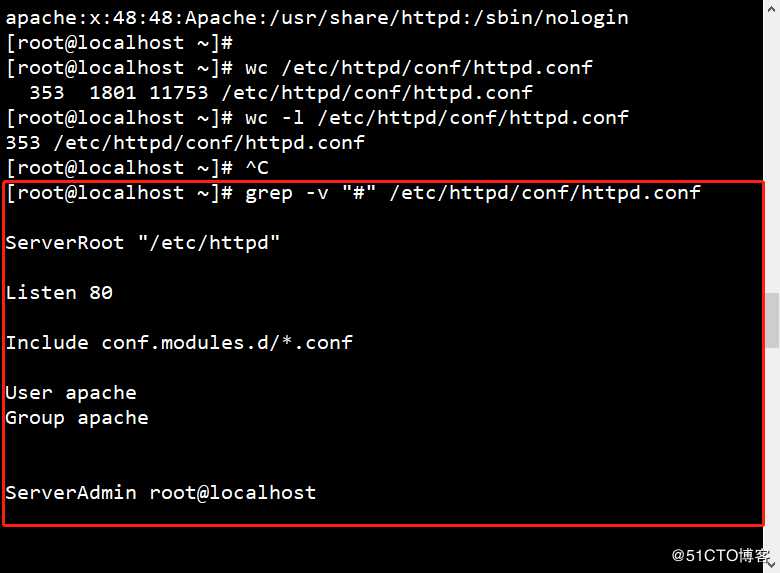
grep命令用于在文件中查找并显示包含指定字符串的行,可以直接指定关键字符串作为查找条件,也可以使用复杂的条件表达式。
grep命令常用的选项
-i:查找内容时忽略大小写。
-v:反复查找,即输出与查找条件不相符的行。
这里我们把/etc/httpd/conf/httpd.conf中带#的过滤进行查找。
三、备份与恢复文档
在linux系统中,最简单的备份文档的方式是cp,但当文档数目数量较多时,cp便显得力不从心,并且会占用过多的硬盘资源。在这种情况下,最好的方法便是压缩和归档。下面将详细的介绍压缩与归档两种方法。
1、使用压缩和解压缩工具
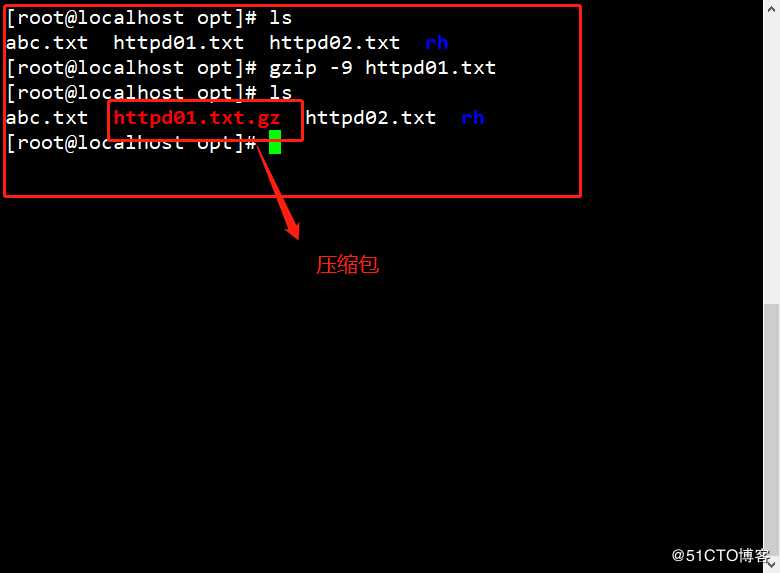
gzip和gunzip命令
使用gzip制作的压缩文件默认扩展名为“.gz”。制作压缩文件时,使用“-9”选项可以提高压缩的比率,但文件较大时会需要更多的时间。
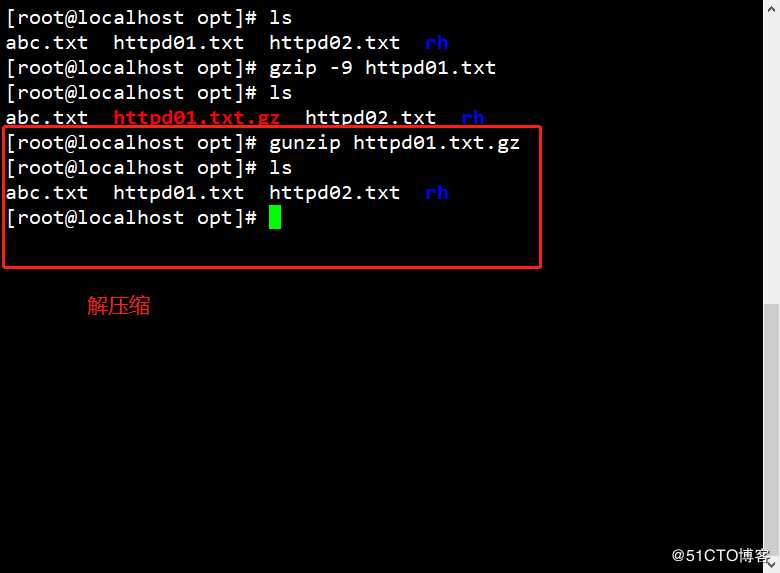
当需要解压缩经gzip压缩的文件时,只需要使用带“-d”选项的gzip命令即可,或直接使用gunzip命令。
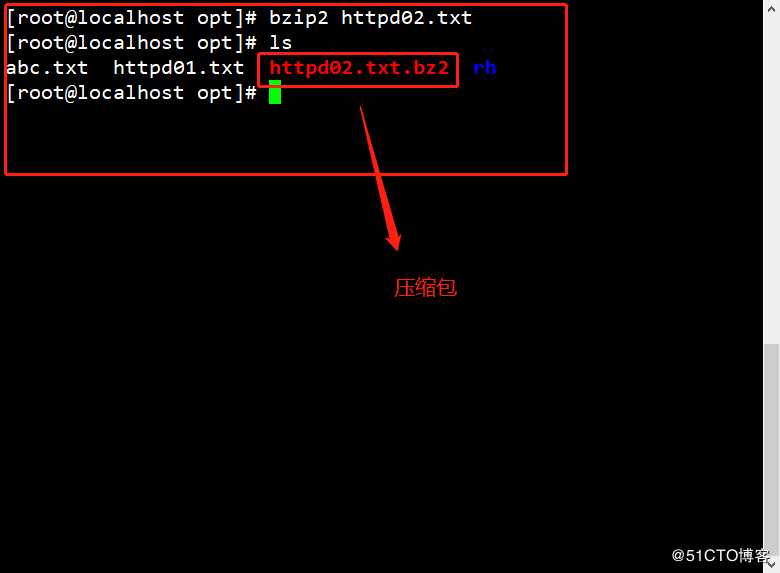
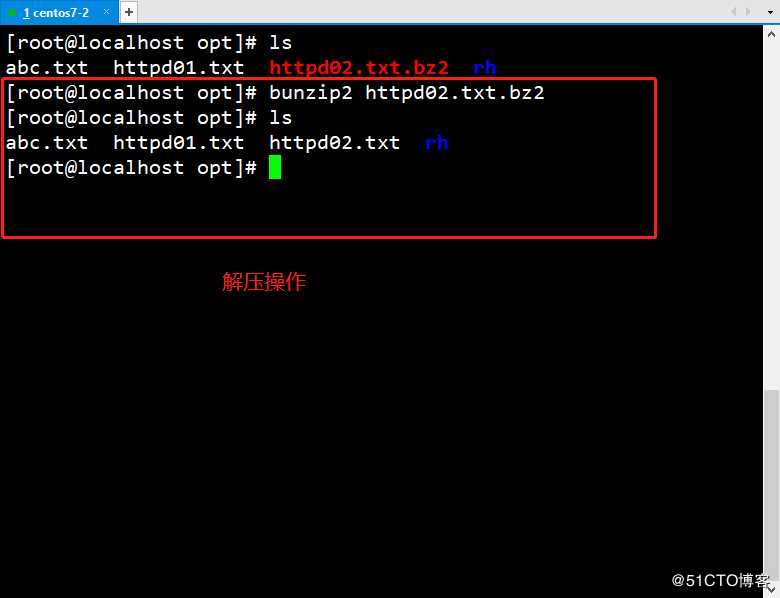
bzip2和bunzip2命令
buzip2和bunzip2命令用法基本与gzip和gunzip命令基本相同,使用bzip2所压缩的文件拓展名为“.bz2”。

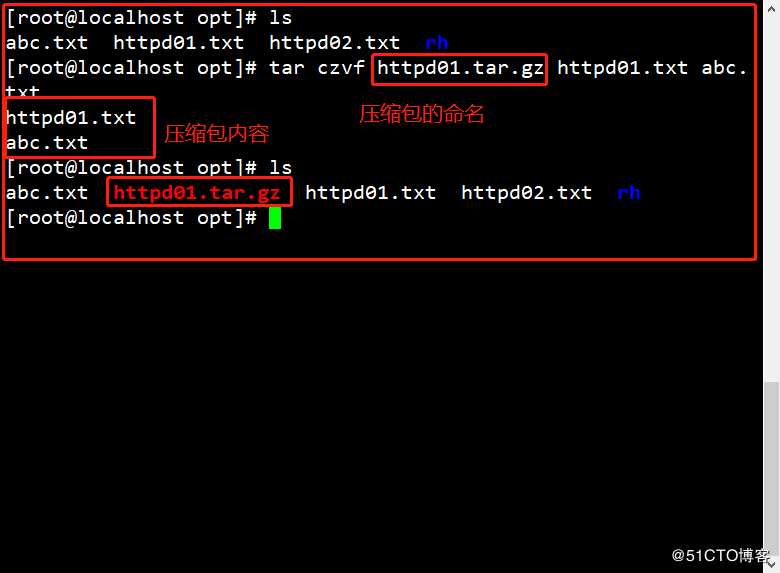
2、使用tar归档和释放工具
tar命令主要作用于对目录和文件进行归档。在实际的备份工作中,通常在归档时也会将包文件进行压缩,以便节省磁盘空间。使用tar命令时,选项前的“-”可以省略。
tar的常用选项
-c:创建.tar格式的包文件。
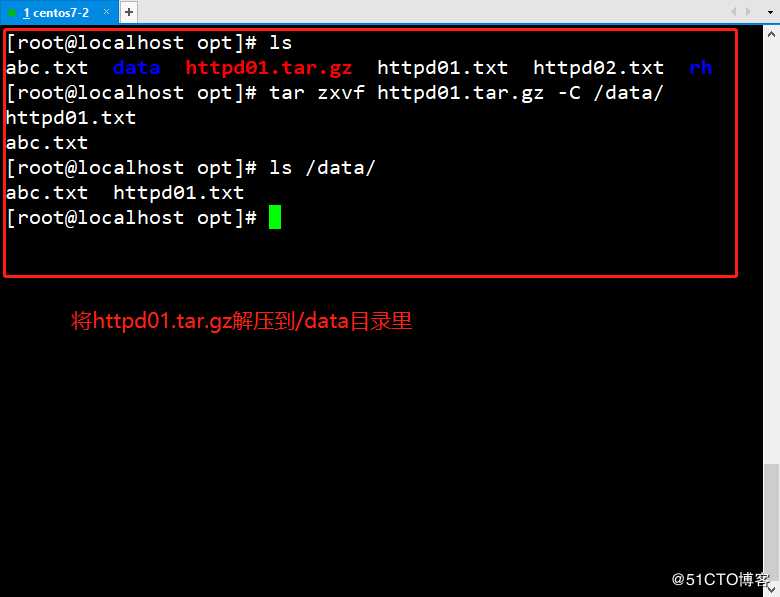
-C:解压时制定释放的目标文件夹。
-f:表示使用归档文件。
-j:调用bzip2程序进行压缩或解压。
-p:打包时保留文件及目录的权限。
-P:打包时保留文件及目录的绝对路径。
-t:列表查看包内文件。
-v:输入详细信息。
-x:解开.tar格式的文件包。
-z:调用gzip程序进行压缩或解压。

以上是关于Vue学习——第二弹的主要内容,如果未能解决你的问题,请参考以下文章