three.js的wave特效(ivew官网首页波浪特效实现)
Posted 大白萝卜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了three.js的wave特效(ivew官网首页波浪特效实现)相关的知识,希望对你有一定的参考价值。
查看效果请访问:https://521lbx.github.io/Web3D/index.html
公司的好几个vue项目都是用ivew作为UI框架,所以ivew官网时不时就得逛一圈。每一次进首页都会被首页的波浪特效惊艳到,一时手痒,就有个这篇随笔!
猜了猜应该是使用three.js写的,就上three.js官网上逛荡逛荡,果不其然,官网有个wave的特效,但要做成ivew官网的样子,还是需要做些功夫的。
首先是点点的颜色(官网例子是白色的),然后是特效的区域(官网是满屏),最后是设置特效只在波浪上层有效(官网的特效波浪是可以翻过来的,好尴尬!!!)
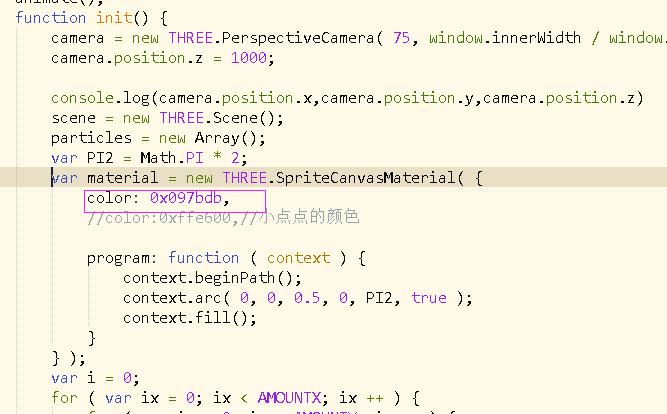
点点的颜色可以在初始化中设置,如下图:
特效区域直接设置容器的宽度、高度即可。
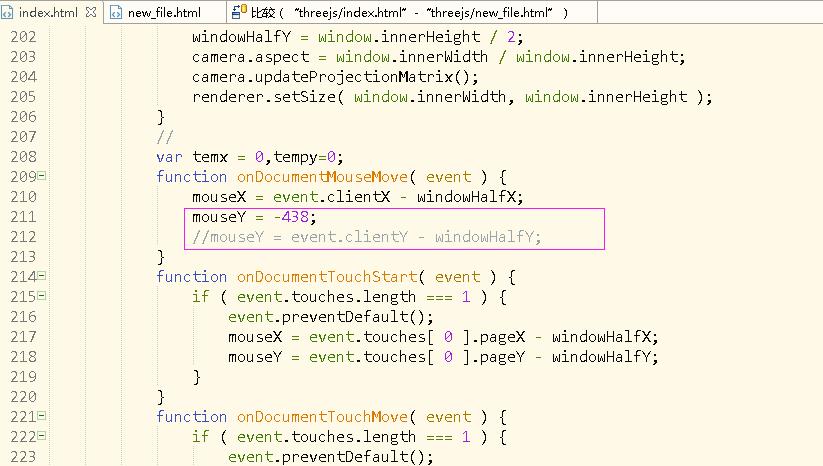
设置特效只在波浪上层有效,其实只要设置鼠标左右滑动时将mouseY设置在合适的位置,并在鼠标移动时保持不变。
代码详见:https://github.com/521lbx/Web3D
以上是关于three.js的wave特效(ivew官网首页波浪特效实现)的主要内容,如果未能解决你的问题,请参考以下文章