salesforce lightning零基础学习 Aura Js 浅谈二: Event篇
Posted zero.zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了salesforce lightning零基础学习 Aura Js 浅谈二: Event篇相关的知识,希望对你有一定的参考价值。
上一篇介绍了Aura Framework中 Component类的部分方法,本篇将要介绍Event常用的方法。
1. setParam (String key , Object value):设置事件的param,此项设置不会修改已经被触发的事件。我们在创建事件的时候可以同时声明attribute,在我们fire事件以前,可以对这些attribute设置值,其中key为attribute的name,value部分即为attribute的value。
2.setParams (Object config):设置一组事件的param键值对。参数格式类似于{param1:value1 , param2:value2}。
3.fire (Object params): 触发事件,params是可选项,如果params设置了键值对,则这里的键值对则会覆盖原有的键值对。
4.getParam (String name): 获取params中指定name对应的value值。event fire以后,在对应的handler中可以通过getParam获取相关param的value值。
5.getParams (): 获取params的所有键值对的集合。
6.getEventType (): 获取事件类型, COMPONENT/APPLICATION。
7.getName (): 获取注册的事件的名称。<aura:registerEvent name="TestEvent" type="c:TestComponentEvent"/> ,则此方法返回 TestEvent
8.getSource ():获取事件对应的事件源。事件操作主要分成三部分,事件源,事件,事件handler。通过事件可以获取到对应的数据源。
9.getPhase (): 获取事件阶段。 capture/bubble/default.
10.getType (): 获取注册事件的类型。<aura:registerEvent name="TestEvent" type="c:TestComponentEvent"/> ,则此方法返回 c:TestComponentEvent
11.pause ():暂停事件触发,当调用resume方法后才会继续进行事件触发的执行。
12.resume():继续进行事件触发的执行。
13.stopPropagation ():设置事件是否可以冒泡。调用此方法后将会停止后续的事件阶段的执行。
其他方法或者上面方法的详细描述可以自行查看Event类的方法介绍。下面进行简单的demo。
1.TestComponentEvent.evt: 创建一个Component类型的事件,包含两个String类型的参数;
<aura:event type="COMPONENT" description="test component event"> <aura:attribute name="testAttribute1" type="String"/> <aura:attribute name="testAttribute2" type="String"/> </aura:event>
2.TestComponent.cmp: 创建一个Component,注册此事件并设置此事件对应的handler,在init函数中触发此事件;
<aura:component> <aura:registerEvent name="TestComponentEvent" type="c:TestComponentEvent"/> <aura:handler name="TestComponentEvent" action="{!c.testComponentHandler}"/> <aura:attribute name="testA1" type="String"/> <aura:attribute name="testA2" type="String"/> <aura:handler name="init" value="{!this}" action="{!c.initHandler}"/> {!v.testA1 + v.testA2} </aura:component>
3.TestComponentController.js : init函数中触发事件,触发事件设置相关的attribute值以及打印出相关的属性
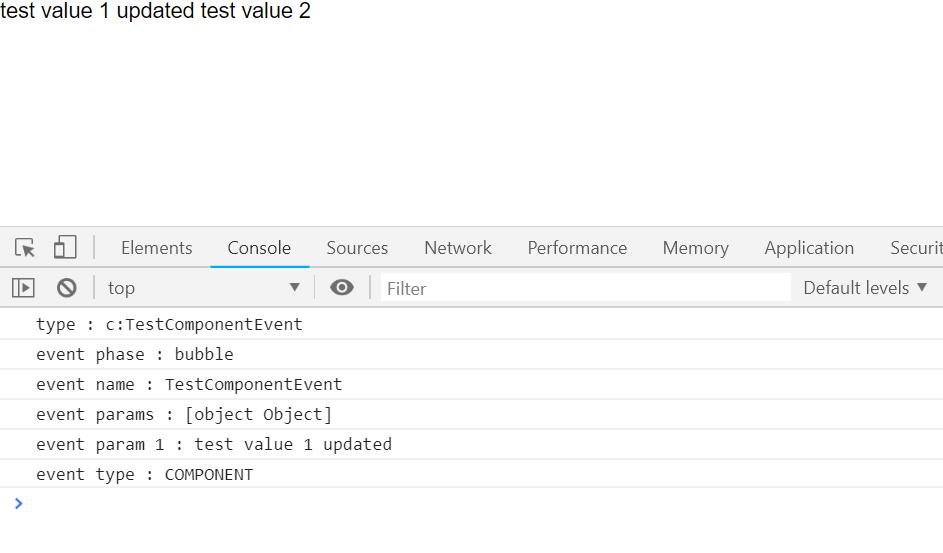
({ initHandler : function(component, event, helper) { var testEvent = component.getEvent(\'TestComponentEvent\'); testEvent.setParam(\'testAttribute1\',\'test value 1\'); testEvent.setParam(\'testAttribute2\',\'test value 2\'); testEvent.fire({\'testAttribute1\' : \'test value 1 updated\'}); }, testComponentHandler : function(component,event,helper) { component.set(\'v.testA1\', event.getParam(\'testAttribute1\')); component.set(\'v.testA2\',event.getParam(\'testAttribute2\')); console.log(\'type : \' + event.getType()); console.log(\'event phase : \' + event.getPhase()); console.log(\'event name : \' + event.getName()); console.log(\'event params : \' + event.getParams()); console.log(\'event param 1 : \' + event.getParam(\'testAttribute1\')); console.log(\'event type : \' + event.getEventType()); } })
结果展示:

总结:此篇主要介绍了一些Event类常用的方法,详情可以自行参看官方提供的文档。篇中有问题的欢迎指出,有不懂得欢迎留言。
以上是关于salesforce lightning零基础学习 Aura Js 浅谈二: Event篇的主要内容,如果未能解决你的问题,请参考以下文章