Android Spider Fiddler - 夜神模拟器证书安装App抓包
Posted EXI-小洲
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Spider Fiddler - 夜神模拟器证书安装App抓包相关的知识,希望对你有一定的参考价值。

文章目录
前言
抓包概念:抓包是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全等。
MT管理器下载链接-提取码:pwjj:https://pan.baidu.com/s/1dH-TeB6gChPDYoYpH1aXQg?pwd=pwjj
提示:以下是本篇文章正文内容,下面案例可供参考
一、软件安装
1.Openssl安装
1.1下载安装
官方地址:https://www.openssl.org/source/
大咖打包好的(推荐)下载地址:http://slproweb.com/products/Win32OpenSSL.html
我的设备是Windows64位

下载完成

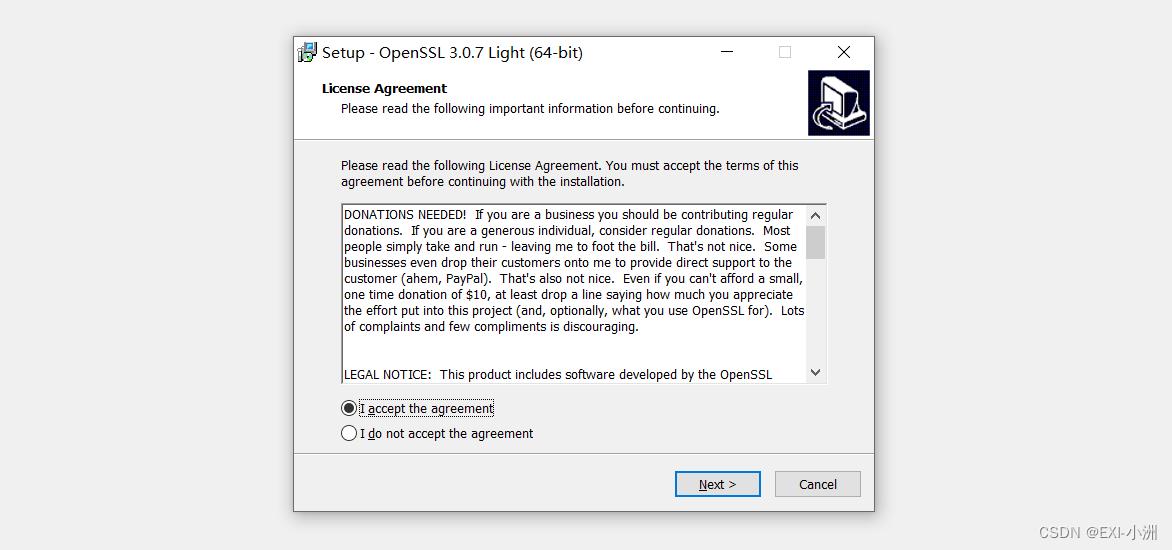
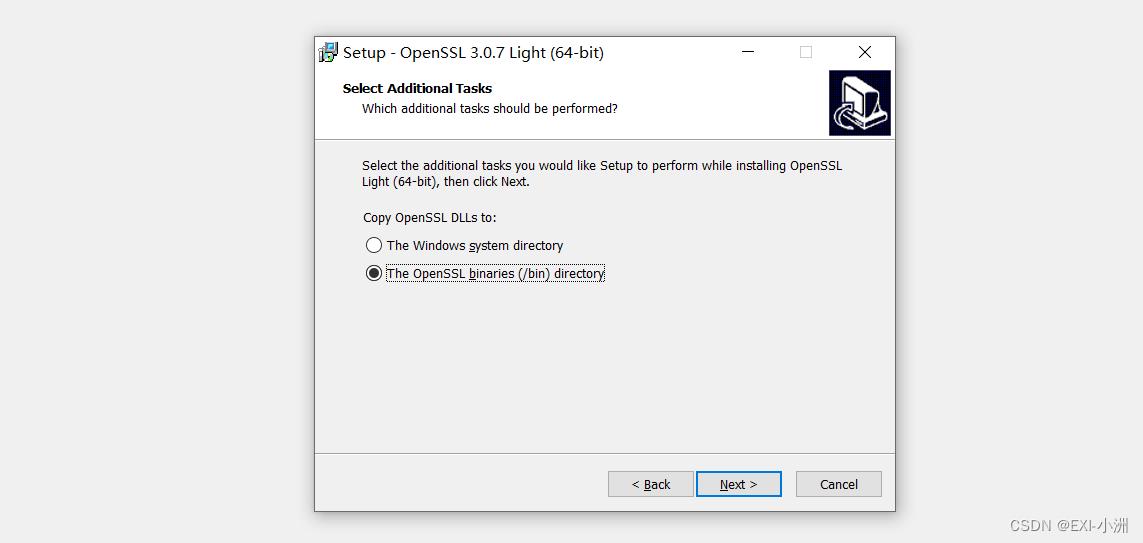
开始安装

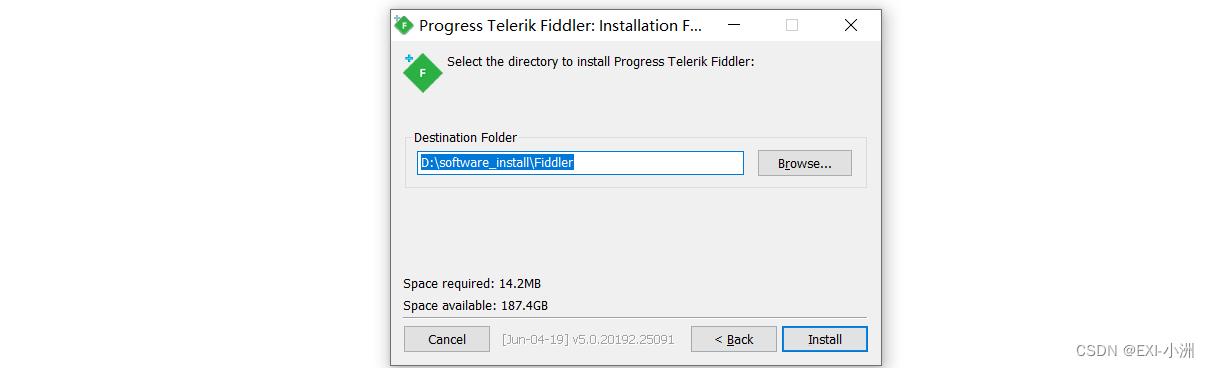
选择安装目录



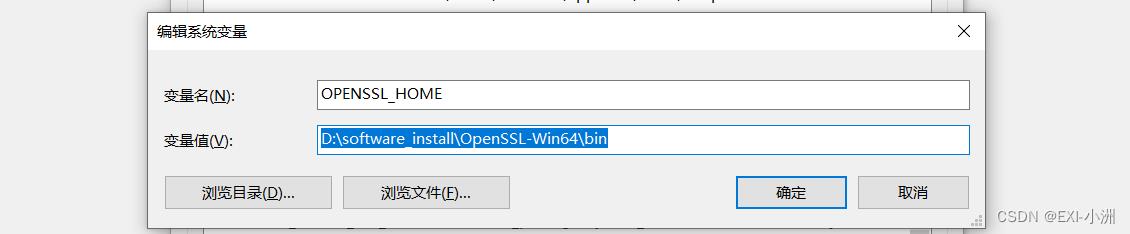
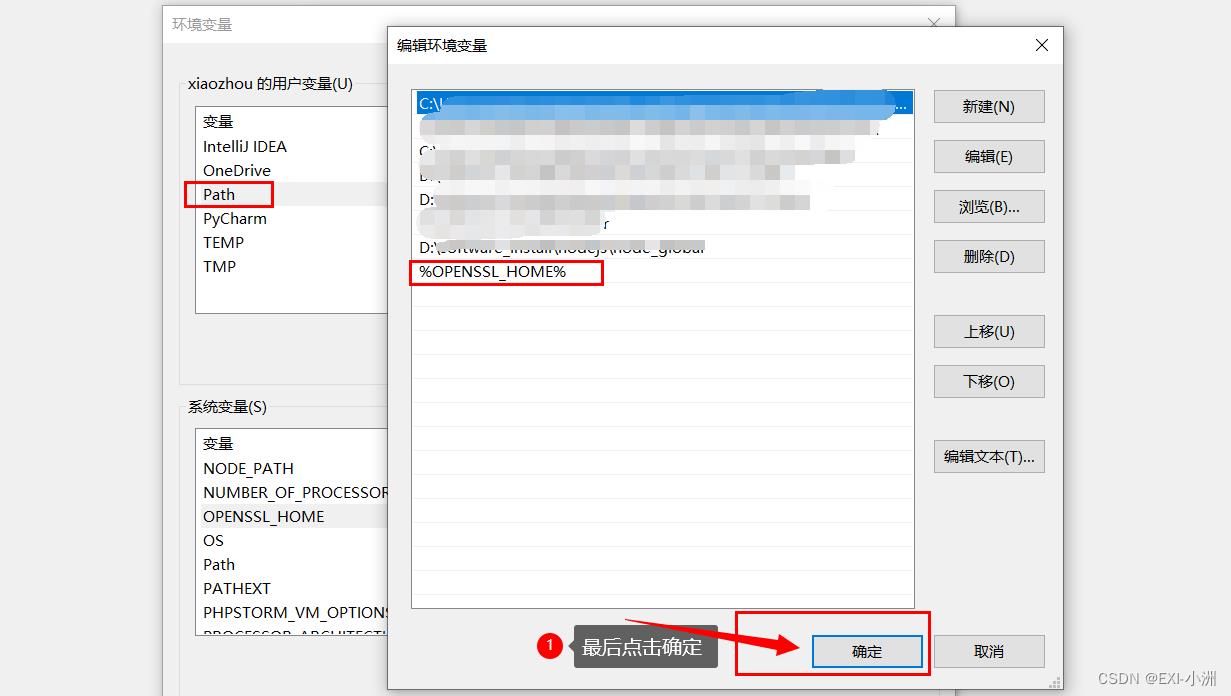
1.2配置环境变量
新建系统变量OPENSSL_HOME,变量值设为(绝对路径)软件安装目录下的bin

编辑用户变量path,新建%OPENSSL_HOME%,最后点击确定

1.3查看openssl版本,输入命令:openssl version

2.夜神模拟器安装
官方下载地址:https://www.yeshen.com/
1.1 下载安装
下载完成

开始安装


1.2工具准备,MT管理器
apk下载地址:https://download.csdn.net/download/EXIxiaozhou/86937581
在windows下载apk文件,打开模拟器直接将apk文件拖入模拟器窗口完成安装,自动完成安装

3.Fiddler安装
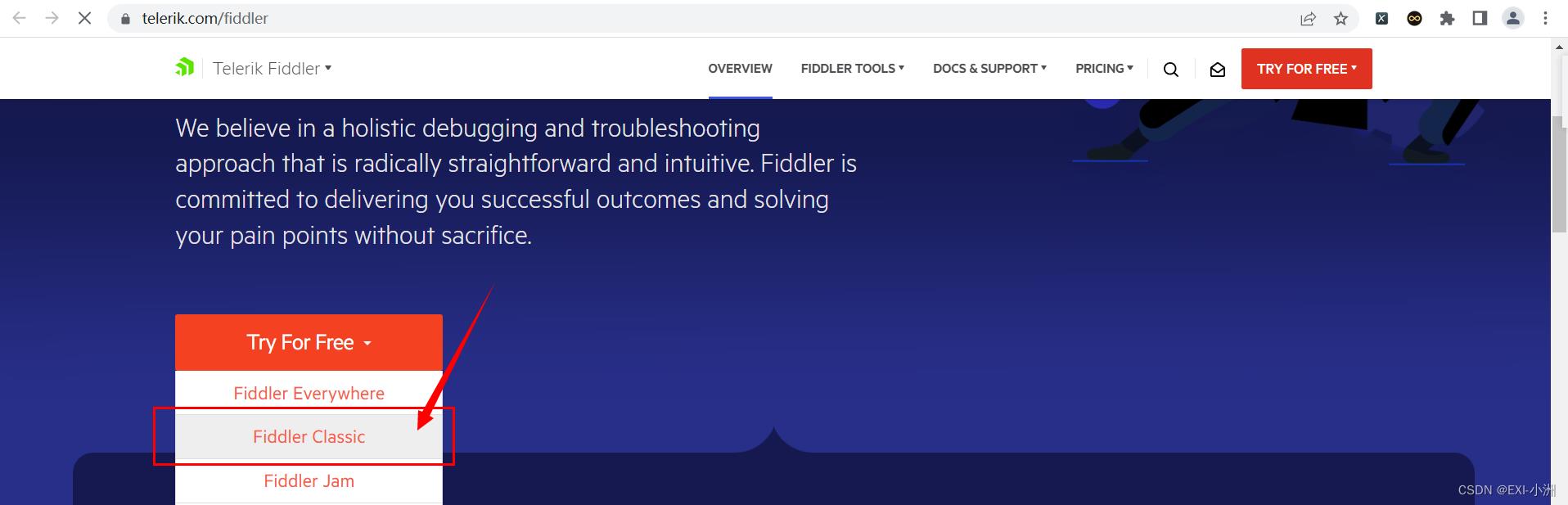
fiddler官方下载:https://www.telerik.com/fiddler
1.1下载安装
点击【try for free】进行下载,注意:选择的是fiddler classic版本


开始安装


二、Fiddler 安装证书
夜神模拟器安装Fiddler证书:https://www.cnblogs.com/gezifeiyang/p/16318609.html
1.安装证书并导出
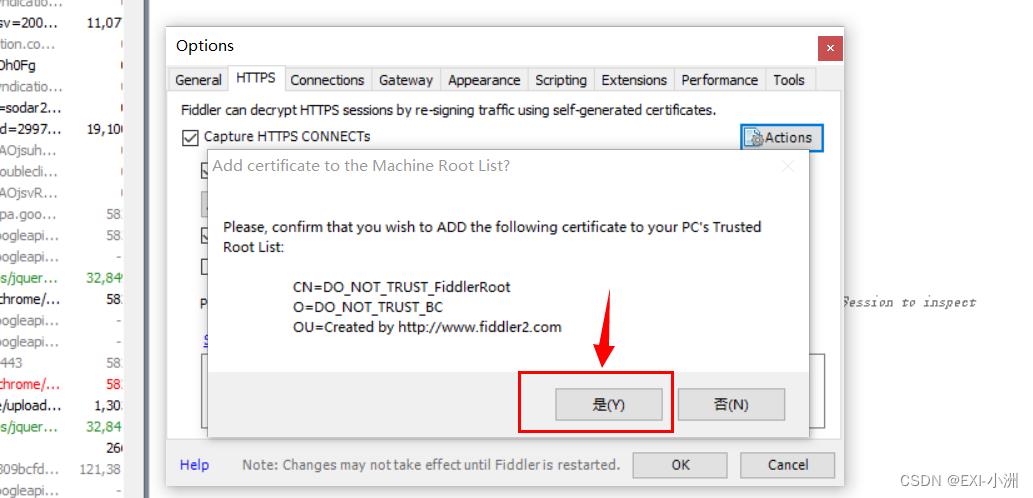
操作选项:Tools/Options/HTTPS/Actions/Actions菜单介绍
1、Trust Root Certificate :安装信任Fiddler证书
2、Export Root Certificate Desktop :导出Fiddler证书到桌面
3、Open Windows Certficate Manager :打开电脑的证书管理器
4、Learn More about HTTPS Decryption :进入官方文档,学习抓包HTTPS
5、Remove Interception Certficates :删除拦截证书
6、Reset All Certficates :重置所有证书
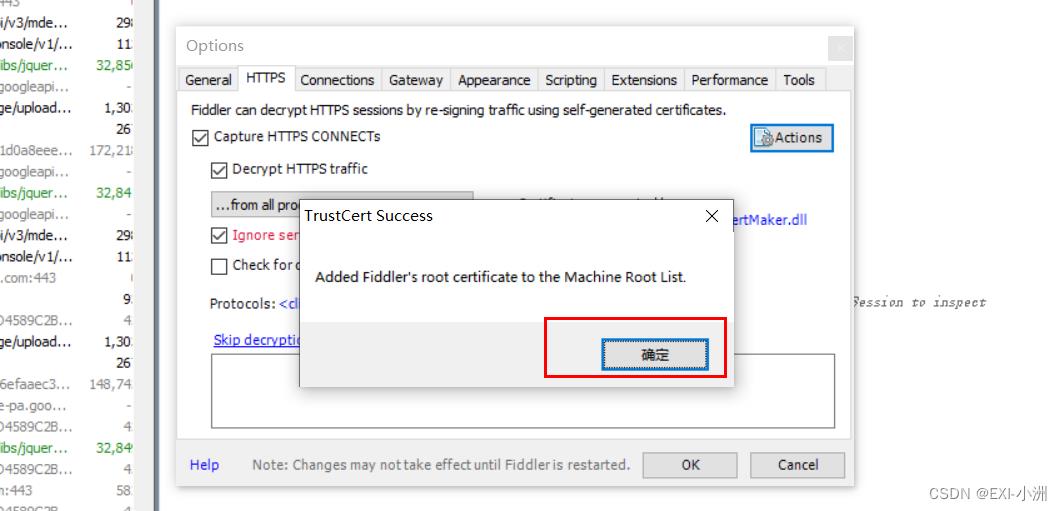
开始安装证书




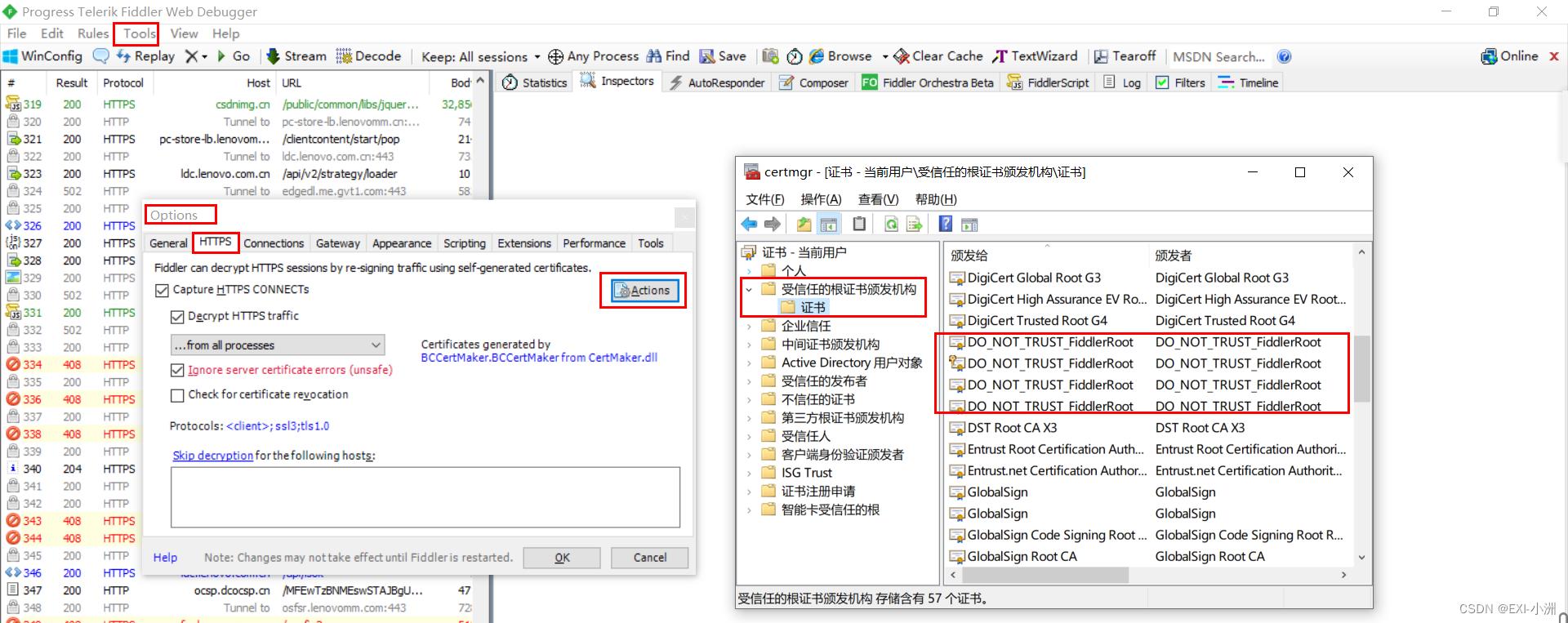
查看安装的证书,Tools/Options/HTTPS/Actions/Open Windows Certficate Manager
选择:受信任的根证书颁发机构/证书,证书名:DO_NOT_TRUST_FiddlerRoot

2.格式化证书
1.导出证书至桌面


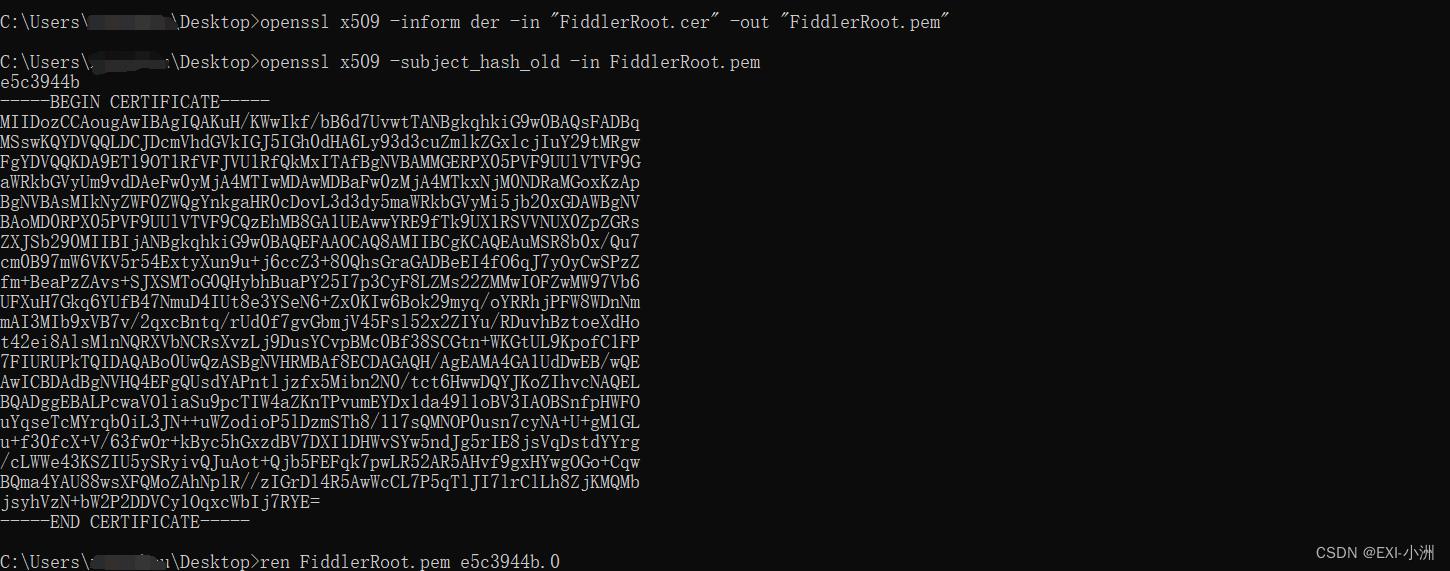
2.cer证书转.pem证书:openssl x509 -inform der -in “FiddlerRoot.cer” -out “FiddlerRoot.pem”
提示:pem证书转.cer证书:openssl x509 -outform der -in xxx.pem -out xxx.cer
3.查看证书信息hash值:openssl x509 -subject_hash_old -in FiddlerRoot.pem
4.根据hash开头的值作为.pem的文件名注意后缀(.0):ren FiddlerRoot.pem e5c3944b.0

3.通过MT管理器将证书配置到模拟器中
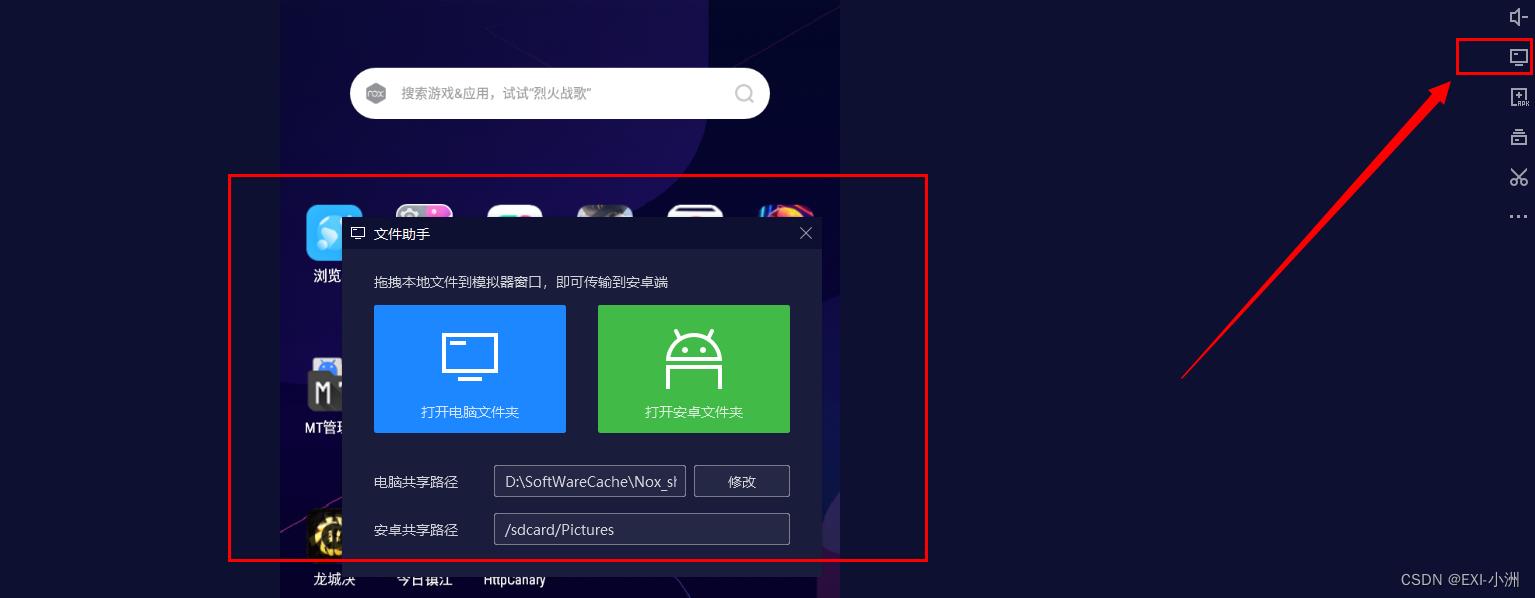
1.选择好本地与模拟器的共享目录

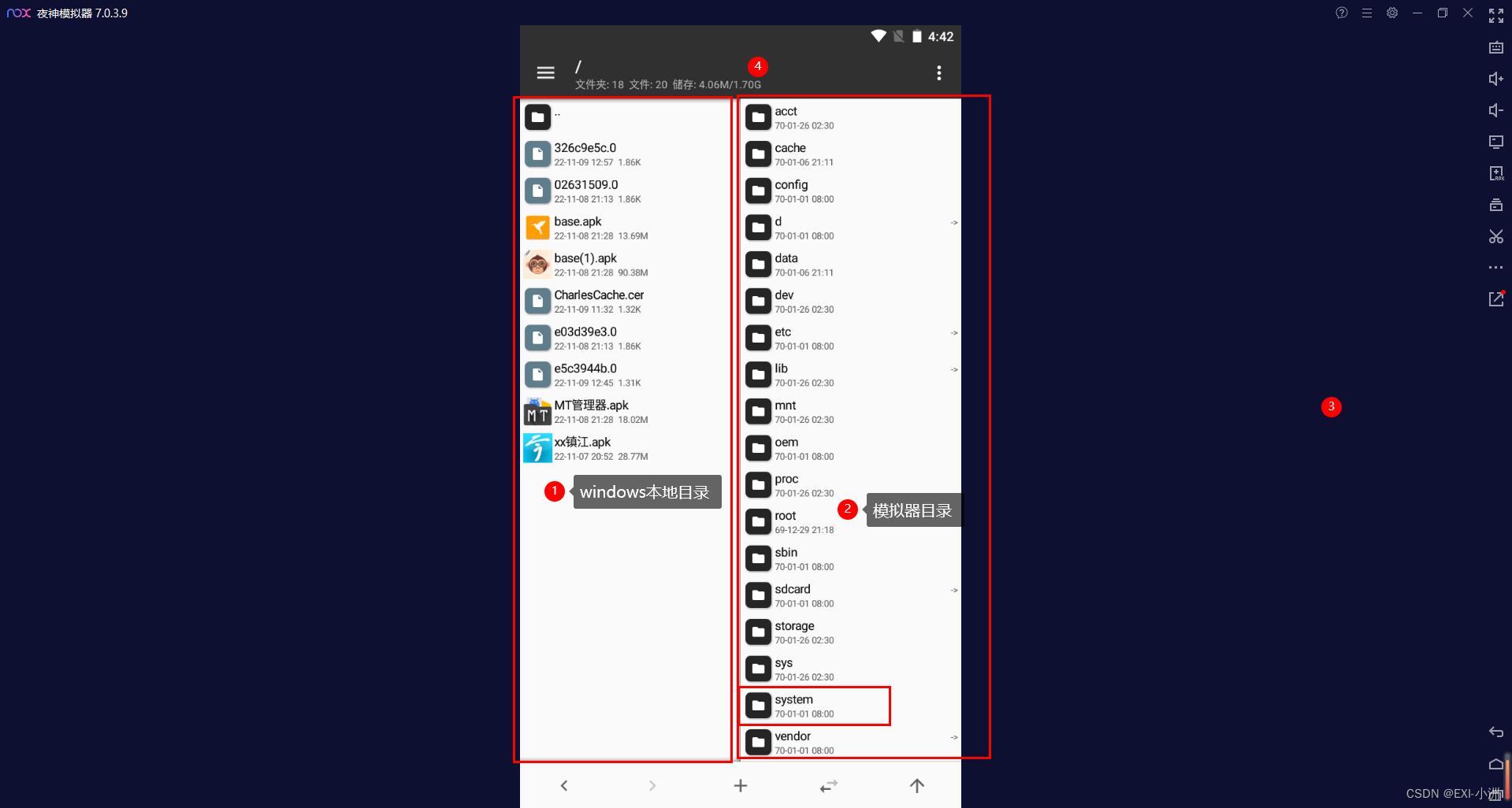
2.打开MT管理器app

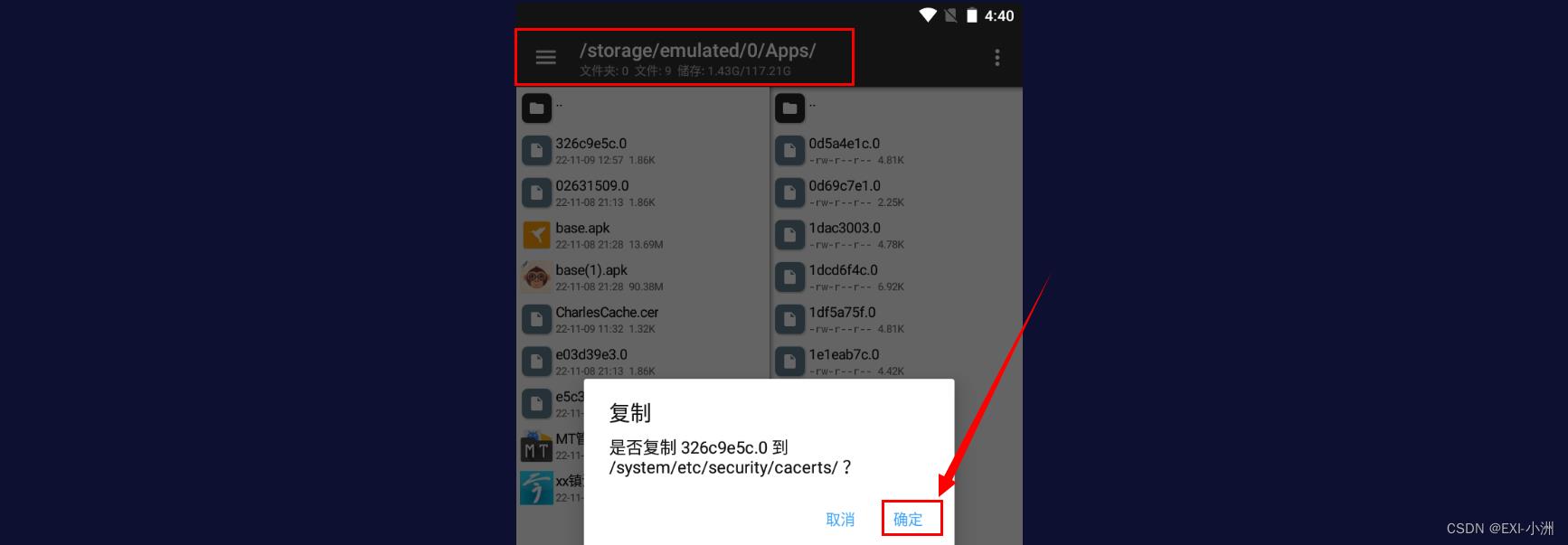
3.将证书复制到模拟器的目录:system/etc/security/cacerts/

4.提取关键词数据说明
- 来到windows本地的模拟器安装目录下
- 查看连接状态:nox_adb.exe devices
- 判断是否有root权限(默认开启):nox_adb.exe root
- 进入shell:adb shell
- 获取超级用户权限:su
- 修改system目录读写权限:mount -o remount,rw /system
- 开启证书权限:chmod 644 /system/etc/security/cacerts/e5c3944b.0
这里的实际操作在下列这篇博文中有具体的演示,需要看具体演示的可以点击查看;
Charles - 夜神模拟器证书安装App抓包:https://blog.csdn.net/EXIxiaozhou/article/details/128619988
4.模拟器WiFi填入Fiddler代理的IP和端口
1.获取Fiddler代理的IP和端口
1.查看IP

2.查看端口

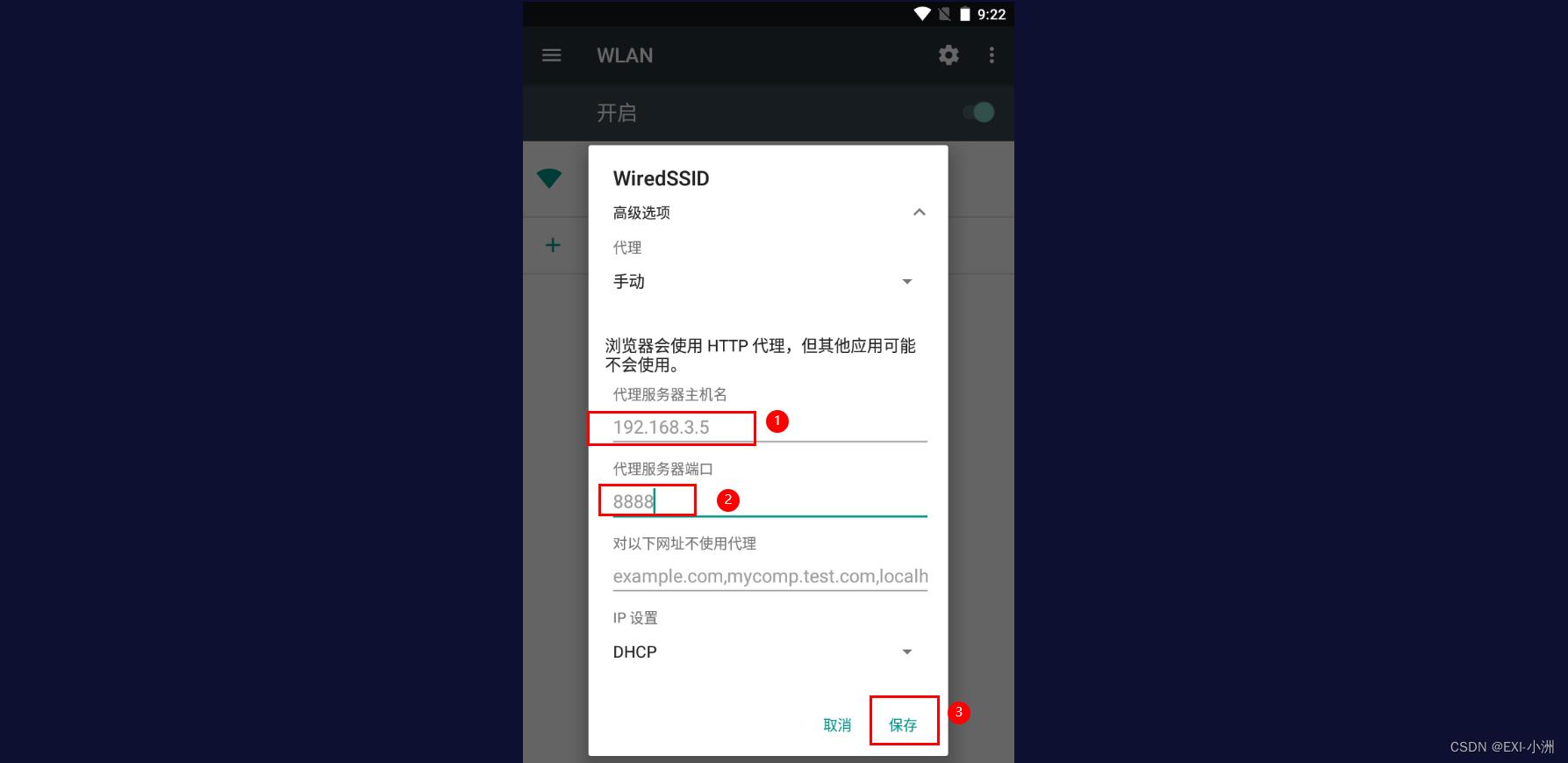
2.打开模拟器WiFi填入Fiddler代理的IP和端口

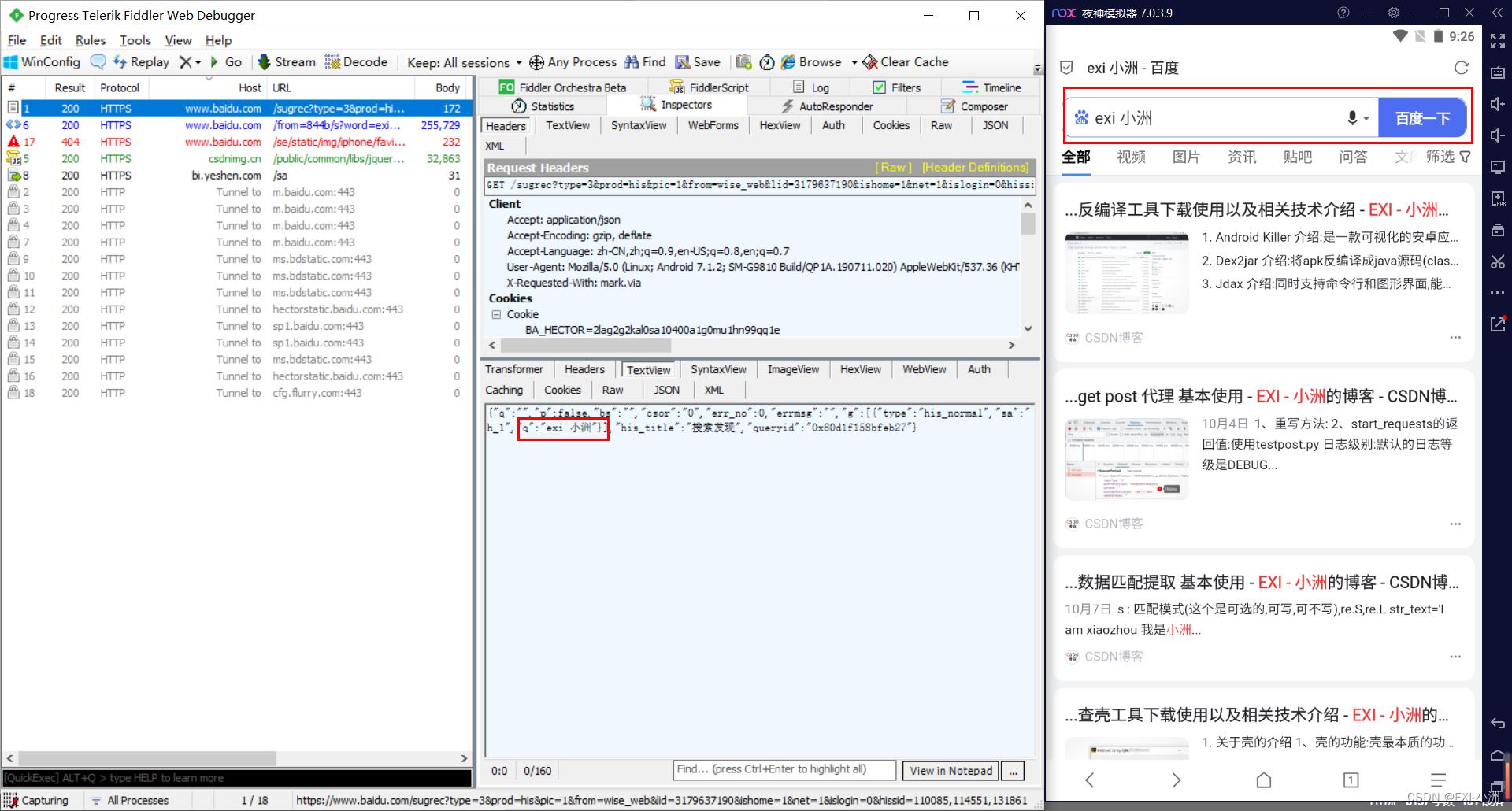
5.抓包示例

Web Spider Fiddler - JS Hook 基本使用

文章目录
前言
Hook技术也叫钩子函数,功能是把网站的代码拉出来,改成我们自己想执行的代码片段,简单来说就是可以控制执行函数的入参和出参;
一、资源下载
编程猫插件:https://pan.baidu.com/s/1SP8xHoDpugssFRpu-nLxPw?pwd=zhou
二、什么是Hook
什么是hook
- js执行流程,初始化(自执行)、页面逻辑、等待用户输入、加密数据、提交数据;
- 在以上任意一个环节,插入自己的代码,让浏览器先执行插入代码然后再执行网站原有代码;
- 上下文 = 一个项目环境,JS上下文(JS v8虚拟机),作用域(变量所生效的位置)是处在上下文当中的;
- 从浏览器来看,(新页面、新线程)就是一个新的上下文,
eval打开虚拟机运行JS代码是原来的上下文; - hook的目的,改变原来的代码或者原来代码的执行流程;
- hook时机,只会影响hook完成之后的代码操作;
- 浏览器初始化hook,需要借助(油猴[通过浏览器插件形式监听浏览器接收数据的方法],FD插件[通过代理形式]),修改原数据;
三、Hook 的几种方式
hook的几种方式
- 覆盖原来的方法,在相同的作用域,写一个新方法赋值给原方法的变量对象;
- ES6的语法,Object.defineProperty(obj, prop, descriptor),比覆盖原来的方法更加强大;使用详解;
- Object.defineProperty的作用:给对象重新定义属性,监听属性的设置值(set方法)和获取值(get方法);
- JS Proxy,给对象整体监听(属性初始化、设置值、获取值、构造函数、比较广),使用详解;
- 下面具体介绍一下Object.defineProperty()
Object.defineProperty的参数
- obj:需要定义属性的当前对象;
- prop:当前需要定义的属性名;
- descriptor:属性描述符,可以取以下值;
set方法 & get方法 介绍
- set(),赋值的方法;
- get(),取值的方法;
四、Fiddler - 编程猫插件安装
1、将下载好的压缩包解压;

2、将插件所有文件复制到 (默认)C:\\Program Files (x86)\\Fiddler2\\Scripts,fiddler的安装目录;

3、首次使用必须右键以管理员身份启动 fiddler,fiddler 版本必须 >= v4.6.3,下面是插件安装成功的截图;

五、Fiddler - Hook 案例
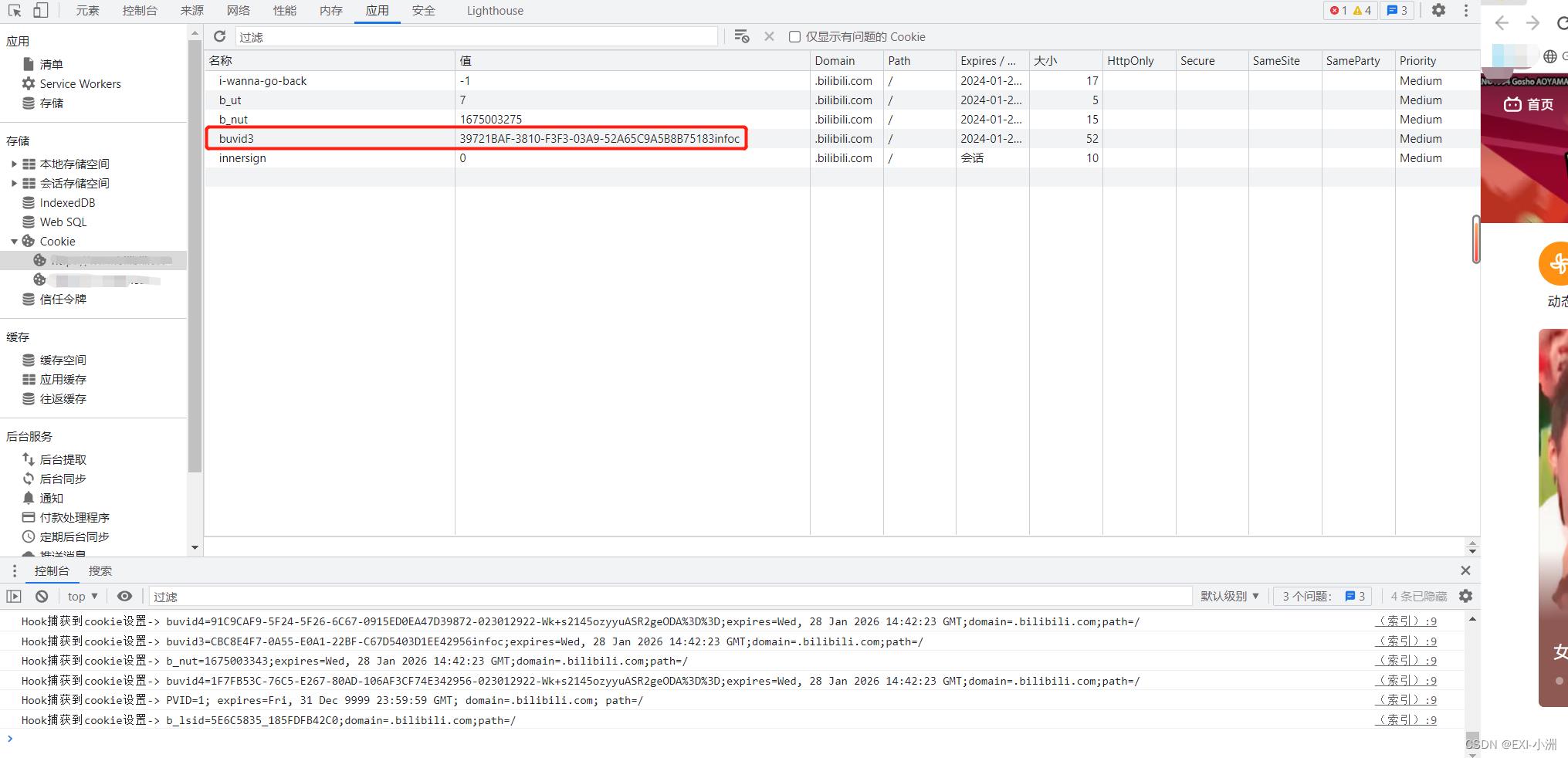
1、这里以某站的cookie为例

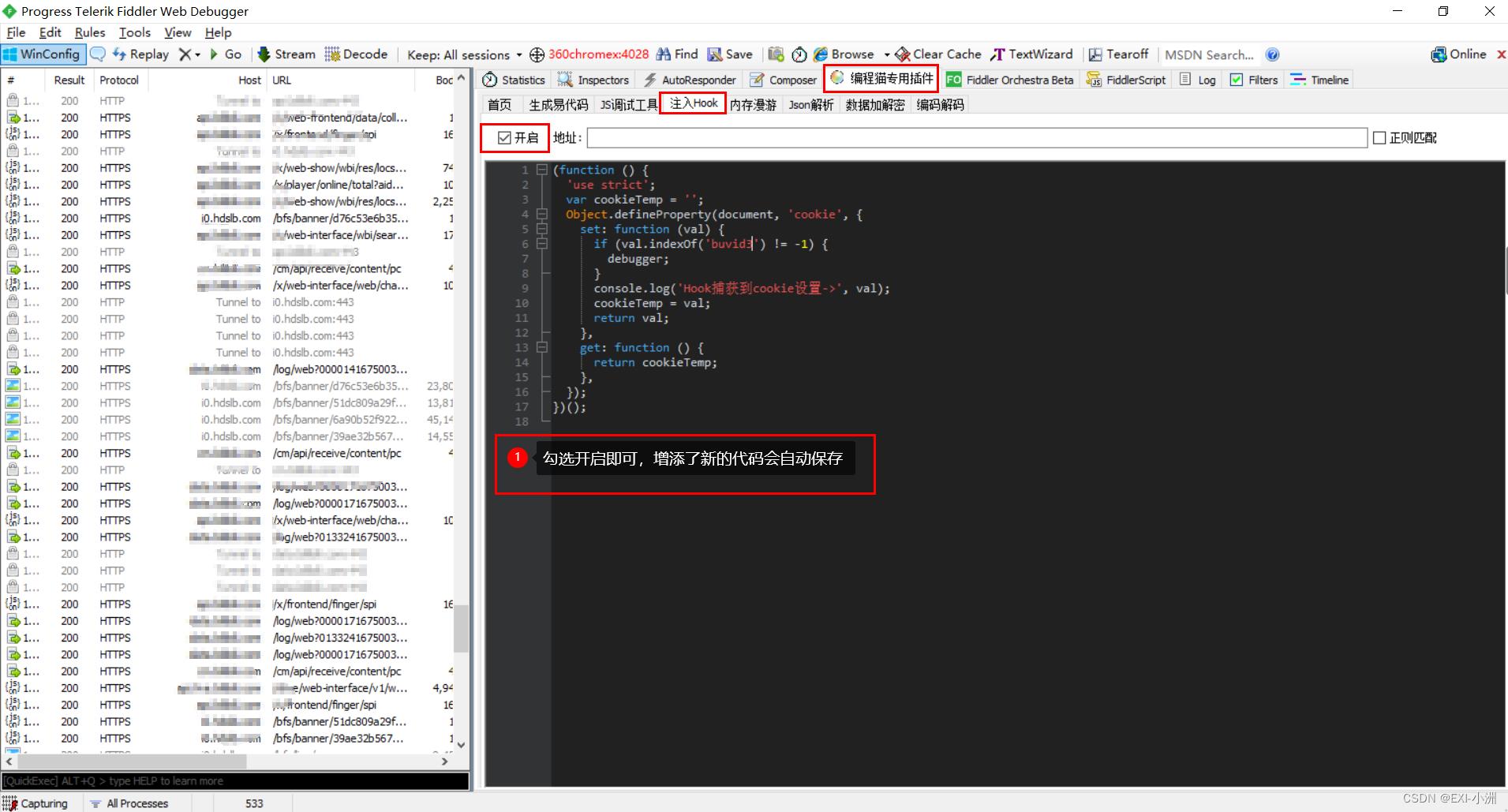
2、下面分析一下hook代码
(function ()
'use strict';
var cookieTemp = '';
Object.defineProperty(document, 'cookie',
set: function (val)
if (val.indexOf('buvid3') != -1)
debugger;
console.log('Hook捕获到cookie设置->', val);
cookieTemp = val;
return val;
,
get: function ()
return cookieTemp;
,
);
)();
重点:if (val.indexOf('buvid3') != -1) debugger;,检索 buvid3 在字符串中首次出现的位置,-1表示没有出现,反之为出现,出现则进入条件进行debugger;
3、打开fiddler 将hook代码粘贴至编程猫插件中,勾选开启,增添了新的代码会自动保存;
4、清除浏览器的cookie,刷新某站的页面,即可断住;

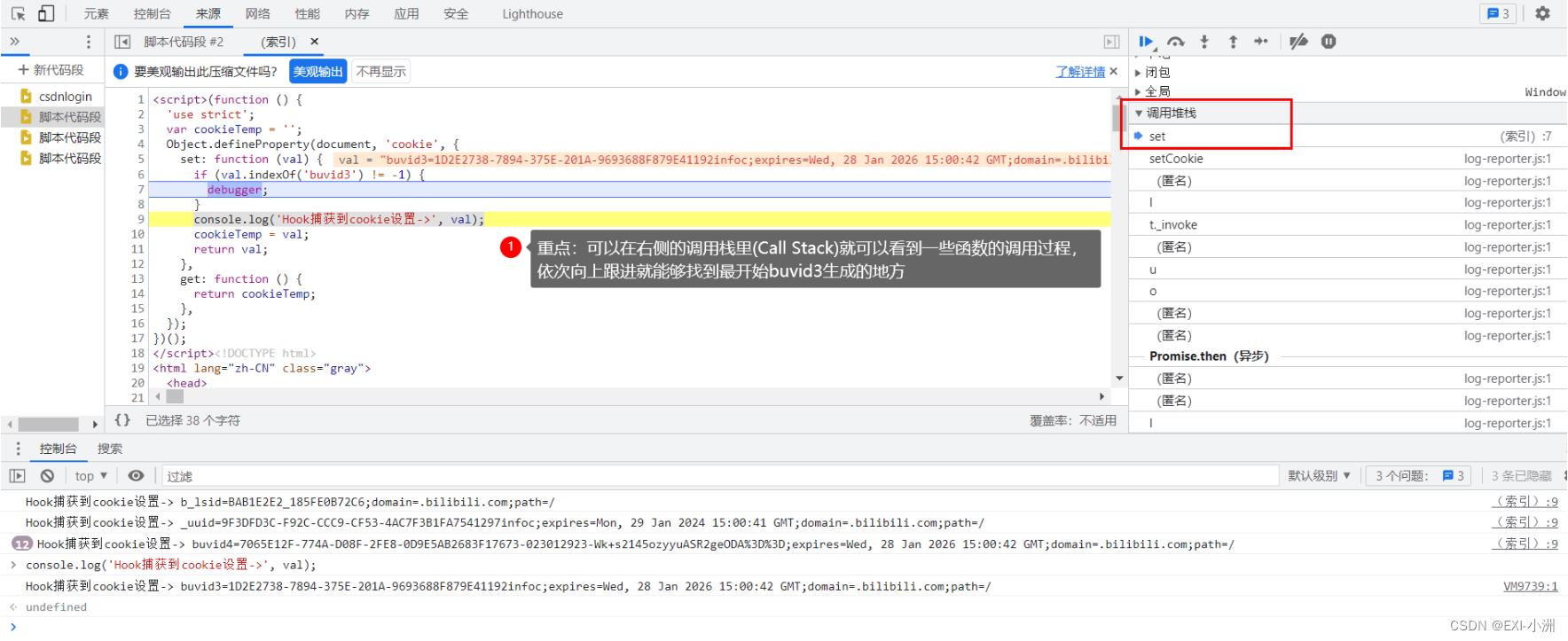
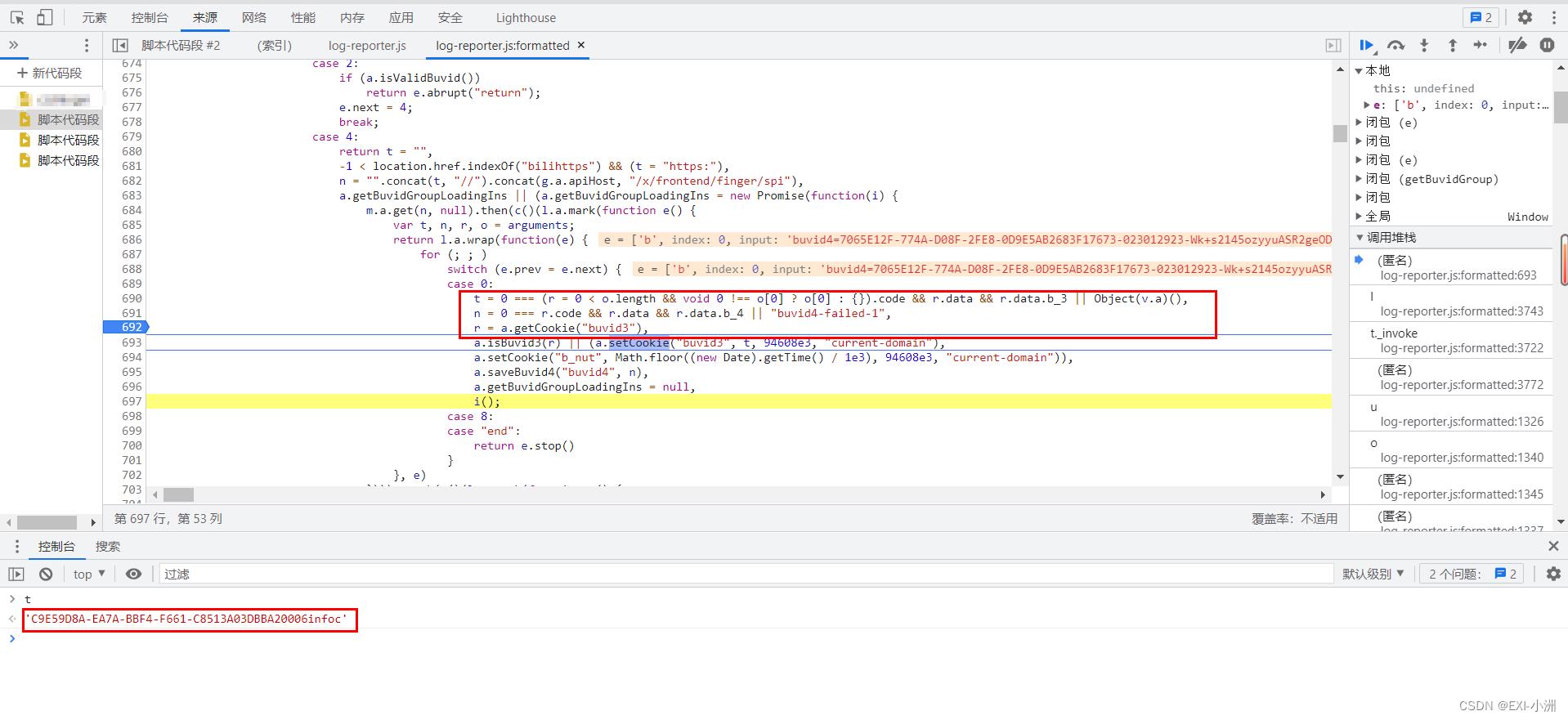
5、注意:可以在右侧的调用栈里(Call Stack)看到一些函数的调用过程,依次向上跟进就能够找到最开始buvid3生成的地方

六、常用的js hook代码
Hook Cookie
Cookie Hook 用于定位Cookie中关键参数生成的大概位置,下列代码演示了当Cookie中匹配到了关键字buvid3则进行debugger;
(function ()
'use strict';
var cookieTemp = '';
Object.defineProperty(document, 'cookie',
set: function (val)
if (val.indexOf('buvid3') != -1)
debugger;
console.log('Hook捕获到cookie设置->', val);
cookieTemp = val;
return val;
,
get: function ()
return cookieTemp;
,
);
)();
Hook Header
Cookie Header 用于定位Header中关键参数生成的大概位置,下列代码演示了当Header中匹配到了关键字token则进行debugger;
(function ()
var org = window.XMLHttpRequest.prototype.setRequestHeader;
window.XMLHttpRequest.prototype.setRequestHeader = function (key, value)
if (key == 'token')
debugger;
return org.apply(this, arguments);
;
)();
总结
以上就是今天要讲的内容,本文仅仅简单介绍了JS Hook 的基本使用,后续有更多好用的JS Hook 代 码会在此篇博文更新;
最后我推荐一篇较好的相关博文:JS 逆向之 Hook,吃着火锅唱着歌,突然就被麻匪劫了!
以上是关于Android Spider Fiddler - 夜神模拟器证书安装App抓包的主要内容,如果未能解决你的问题,请参考以下文章