JavaScript图表库(百度)
Posted aspvn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript图表库(百度)相关的知识,希望对你有一定的参考价值。
第一步导入js
<script src="echarts.js"></script>
第二步body里面加入如下代码
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
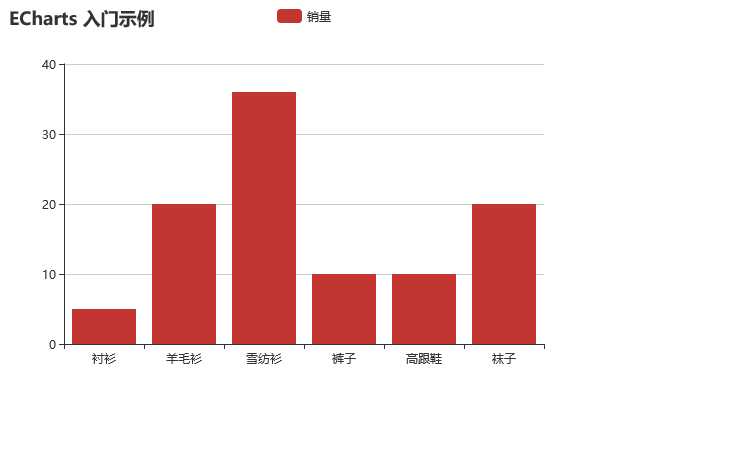
title: {
text: ‘ECharts 入门示例‘
},
tooltip: {},
legend: {
data: [‘销量‘]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
效果如下:

参见资料(这个是百度发布的开源项目):https://www.oschina.net/p/echarts

还有更多更好玩的在等你发掘,快来加入小埋大军。。。
以上是关于JavaScript图表库(百度)的主要内容,如果未能解决你的问题,请参考以下文章