jsObject.prototype.hasOwnProperty()
Posted 朝花夕拾*_*
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsObject.prototype.hasOwnProperty()相关的知识,希望对你有一定的参考价值。
hasOwnProperty() 方法会返回一个布尔值,指示对象自身属性中是否具有指定的属性
例如:obj.hasOwnProperty(prop)
1. 所有 Object 的对象都会有 hasOwnProperty 方法。这个方法可以用来检测一个对象是否含有特定的自身属性;和 in 运算符不同,该方法会忽略掉那些从原型链上继承到的属性。
var obj = function(){ } obj.target = function(){ } obj.prototype.target_proto = function(){ } console.log(obj.hasOwnProperty(\'target\')) console.log(obj.hasOwnProperty(\'target_proto\'))

2. 继承到的属性全为 false
var obj = {
target: \'123\'
}
console.log(obj.hasOwnProperty(\'target\')) // true
console.log(obj.hasOwnProperty(\'toString\')) // false
console.log(obj.hasOwnProperty(\'hasOwnProperty\')) // false
3. 遍历对象的自身属性
遍历一个对象的所有属性时忽略掉继承属性,这里因为for... in 循环无法遍历到不可枚举属性所以如果是自身属性的不枚举属性也是无法遍历返回得到的。
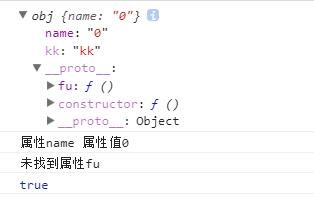
var obj = function(){ this.name = \'0\' } obj.prototype.fu = function(){ } var objk = new obj() console.log(objk) Object.defineProperty(objk,\'kk\',{ value: \'kk\', enumerable: false }) for(var key in objk){ if(objk.hasOwnProperty(key)){ console.log(\'属性\' + key , \'属性值\' + objk[key]) }else{ console.log(\'未找到属性\' + key) } } console.log(objk.hasOwnProperty(\'kk\'))

4. 使用 hasOwnProperty 作为属性名
由于jacascript是不保护 hasOwnProperty 属性名的,因此某个对像肯能存在这个属性名。此时需要使用 object.prototype 的属性来判断
Object.prototype.hasOwnPorperty.call(objk,\'kk\')
5. 如果像直接获取对象的所有属性的数组可用Object.getOwnPropertyNames() 来获取
本文所讨论内容多参考于
Object.prototype.hasOwnProperty()
JavaScript中toStirng()与Object.prototype.toString.call()方法浅谈
以上是关于jsObject.prototype.hasOwnProperty()的主要内容,如果未能解决你的问题,请参考以下文章