从JSON中读取数据追加到HTML中
Posted tlfh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从JSON中读取数据追加到HTML中相关的知识,希望对你有一定的参考价值。
本文来自https://www.jianshu.com/p/04127d74d88c,并非本人原创,只是作为自己学习使用的资料,如有浏览者请点击地址自行到原作者页面浏览
有时候我们需要将json数据直接显示在页面上(比如在做一个接口测试的项目,需要将接口返回的结果直接展示),但是如果直接显示字符串,不方便查看。需要格式化一下。其实JSON.stringify本身就可以将JSON格式化,具体的用法是:
JSON.stringify(res, null, 2); //res是要JSON化的对象,2是spacing
如果想要效果更好看,还要加上格式化的代码和样式:
js代码:
function syntaxHighlight(json) { if (typeof json != ‘string‘) { json = JSON.stringify(json, undefined, 2); } json = json.replace(/&/g, ‘&‘).replace(/</g, ‘<‘).replace(/>/g, ‘>‘); return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(s*:)?|(true|false|null)|-?d+(?:.d*)?(?:[eE][+-]?d+)?)/g, function(match) { var cls = ‘number‘; if (/^"/.test(match)) { if (/:$/.test(match)) { cls = ‘key‘; } else { cls = ‘string‘; } } else if (/true|false/.test(match)) { cls = ‘boolean‘; } else if (/null/.test(match)) { cls = ‘null‘; } return ‘<span class="‘ + cls + ‘">‘ + match + ‘</span>‘; }); }
样式代码:<style> pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; } .string { color: green; } .number { color: darkorange; } .boolean { color: blue; } .null { color: magenta; } .key { color: red; } </style>
html代码:<pre id="result">
</pre>
</pre>
调用代码:
$(‘#result‘).html(syntaxHighlight(res));
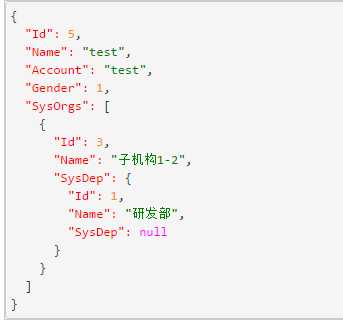
效果:

以上是关于从JSON中读取数据追加到HTML中的主要内容,如果未能解决你的问题,请参考以下文章
如何通过单击适配器类中代码的项目中的删除按钮来删除列表视图中的项目后重新加载片段?