js将字符串转换成对象和数组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js将字符串转换成对象和数组相关的知识,希望对你有一定的参考价值。
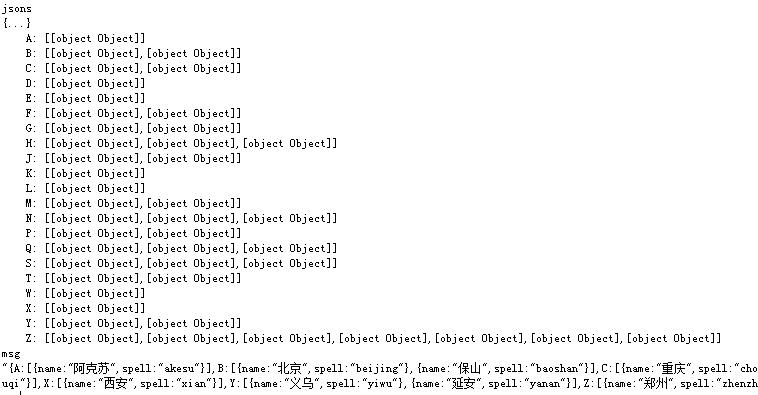
msg 通过$post方式获得的返回的
var jsons =A:[name:"阿克苏",spell:"akesu"],……这样赋值的
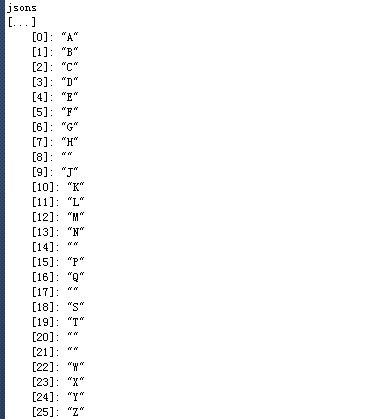
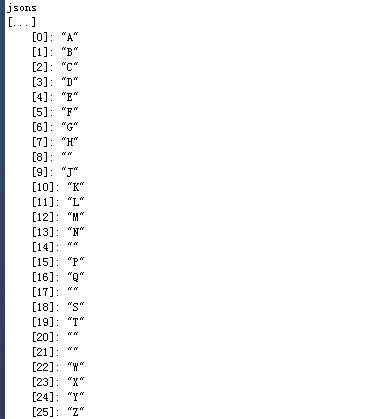
msg jsons他们里面内容一致 但输出来就如图一样
哪位大神能将msg转换为成jsons一样??

可以这样转换(兼容性较好的做法):
var msg = 'A:[name:"阿克苏",spell:"akesu"]'; // 字符串类型的 JSON 数据var json = null;
try
json = (new Function('return ' + msg))();
catch(e)
// 如果 JSON 数据格式有错误,进行错误处理
console.log('数据错误');
---------
利用现代浏览器的特性的另一种做法是:
var msg = 'A:[name:"阿克苏",spell:"akesu"]'; // 字符串类型的 JSON 数据var json = JSON.parse(msg); // 直接利用 JSON 对象进行解析
缺点就是某些浏览器不一定支持
---------
反过来,如果要将对象转换成字符串,可以这样做,见下面代码(适用于现代浏览器,几十年前的IE6什么的运行不起来):
var jsons =A:[name:"阿克苏",spell:"akesu"]; // JS 对象var str = JSON.stringify(jsons); // 转化对象为字符串
console.log(str); // 测试 - 输出字符串追问

结果是这样 我哪里没对嘛?

你转换和输出的代码贴的稍微完整点,不然无法分析
追问已经解决了,谢谢!
参考技术A 一个对象,但如何把文本转为对象呢。使用eval();注意一定要加括号,否则会转换失败代码如下:
var test=' colkey: "col", colsinfo: "NameList" '
把文本转化为对象
var test=' colkey: "col", colsinfo: "NameList" '
var obj2=eval("("+test+")");
alert(obj2.colsinfo);
把文本转化为数组
代码如下:
var test='["colkey", "col", "colsinfo","NameList" ]'
var obj2=eval("("+test+")");
alert(obj2.length); 参考技术B 在jsons赋值后加
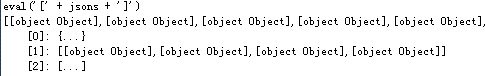
jsons = eval('(' + jsons + ')');试试看追问

出来是这样的!并非A~Z那样排!
不过已经解决 !谢啦!

JS中JSON.stringify()方法,将js对象转换成字符串,传入服务器
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
语法
JSON.stringify(value[, replacer[, space]])
参数说明:
- value:
必需, 要转换的 JavaScript 值(通常为对象或数组)。
- replacer:
可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。
- space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。
JavaScript 对象转换
例如我们向服务器发送以下数据:
我们使用 JSON.stringify() 方法处理以上数据,将其转换为字符串:
myJSON 为字符串。
我们可以将 myJSON 发送到服务器:
实例
尝试一下 »
JavaScript 数组转换
我们也可以将 JavaScript 数组转换为 JSON 字符串:
实例
myJSON 为字符串。
我们可以将 myJSON 发送到服务器:
实例
尝试一下 »
异常
解析数据
JSON 不能存储 Date 对象。
JSON.stringify() 会将所有日期转换为字符串。
实例
尝试一下 »
之后你可以再将字符串转换为 Date 对象。
解析函数
JSON 不允许包含函数,JSON.stringify() 会删除 JavaScript 对象的函数,包括 key 和 value。
实例
尝试一下 »
我们可以在执行 JSON.stringify() 函数前将函数转换为字符串来避免以上问题的发生:
实例
尝试一下 »
不建议在 JSON 中使用函数。
浏览器支持
主流浏览器都支持 JSON.stringify() 函数:
- Firefox 3.5
- Internet Explorer 8
- Chrome
- Opera 10
- Safari 4
以上是关于js将字符串转换成对象和数组的主要内容,如果未能解决你的问题,请参考以下文章