ajax前端分页实现
Posted pdos
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax前端分页实现相关的知识,希望对你有一定的参考价值。
本来不打算重复造轮子的,网上也已经有了很多关于前端分页的框架,插件等等,但是还是打算写出来是因为前段时间有一个功能模块需要用到前端分页,然后找了很多框架,以及插件,发现其内容非常的复杂或者有的干脆就是不能用的,一气之下就准备自己动手写一个,下面贴出代码。。
到自己写的时候其实发现,这个还是挺简单的,逻辑代码并不多,,
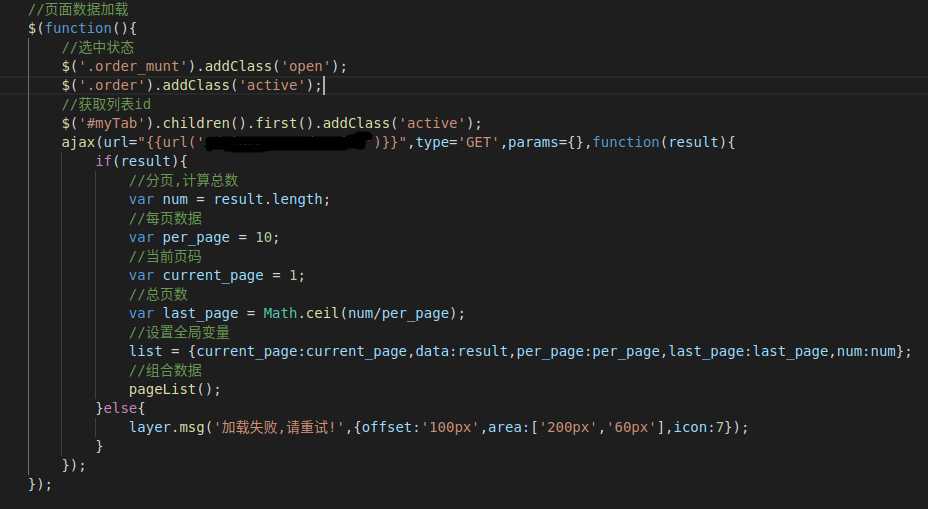
ajax向后台发送请求,并将请求得到的数据(下面)来计算出页数页码等等这些东西。这个list设置为全局变量是可以保证不用传参给pagelist的话它也能用

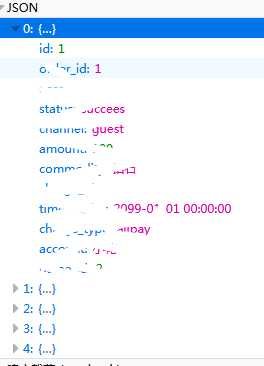
这是接收到的后端数据

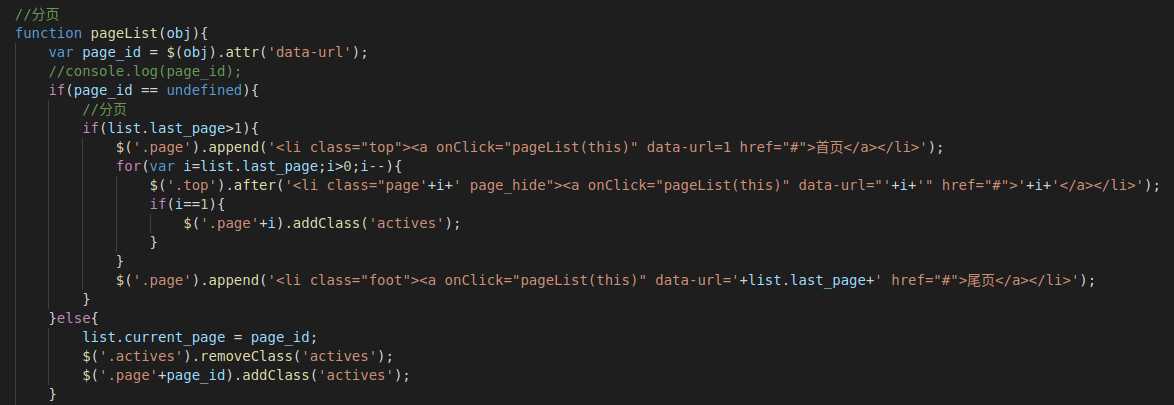
这是分页所跳转的链接,就是1234等页面页码所跳转的点击事件,里面主要是做了接收点击的页码数来找到该页码所对应的数据。
这个判断是如果没有点击,也就是页面刚打开的状态的话$(function)触发该行if里面的数据。
把页码通过计算,i=总页数,当I大于0的时候就减减,一直到把所有的页码循环完,并且把点击事件加上,就是这个触发本身自己的的这个方法,然后给了一个data-url属性的值就是本身自己的页面通过data-url来传给自己,并且给actives来传给自己。
如果走的是else的话就说明是页面所点击进来的,这样的话就把接收到的页码参数重新赋值给全局变量里面的当前页码数。


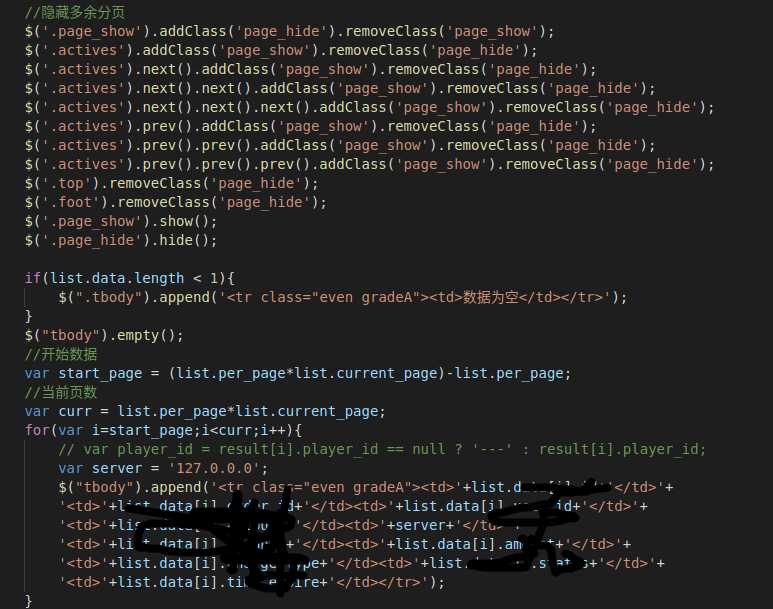
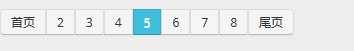
隐藏多余分页就是,前面得出的页码是所有的页码,当数据较多的时候页码会出现几十个页码,这样的话肯定是不美观的,上面用JS来计算当前所在的页面来显示隐藏掉前面三个和后面三个页码数就像这样

当点击到页码5的时候1为自动隐藏掉。
empty是清空body里面的所有数据,并且重新赋值(也就是页面数据并且下面重新赋值)

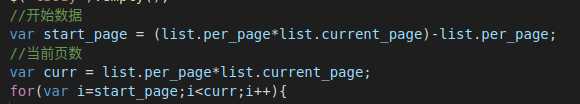
这段代码就是核心代码了,start_page和curr就是计算循环数据了。
start_page=(每页数据X当前页码)-每页数据
curr=(每页数据X页码)
例如:每页显示十条数据,当前是第一页的话那开始数据就是(10X1)-10等于0,循环从0开始也就是数组的第一个元素
当前页数是10X1=10就是循环的次数
循环的逻辑:第一页,当i=0并且i小于10的时候就i++,这样得出来的数组下标数据就是0-9,刚好十条,正是我们想要数据,至于第二页第三页,后面的大家可以自己去算。
到了这里基本上是完了,然后重点就是上面一段开始数据和当前数据的计算了,其他的都只是页面美化等等一些东西。
有不懂的地方可以给我留言,看到会回复。
这是随手写的一个小玩意,我不太善于写前端请大神轻喷,可能有人能比我写的更好,欢迎大家指点。
作者 --PDO
以上是关于ajax前端分页实现的主要内容,如果未能解决你的问题,请参考以下文章