vue项目接入unity3D模块并进行数据通信
Posted 阿西,能不能快点!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目接入unity3D模块并进行数据通信相关的知识,希望对你有一定的参考价值。
一、添加unity工程
unity工程师会提供一个前端可使用的包,将其放在vue项目的public下,我这里以unity文件夹命名

二、在项目中创建iframe标签并引入index.html文件
<iframe id="iframe" ref="iframe" src="/unity/index.html" width="100%" height="100%" frameborder="0" scrolling="auto" />
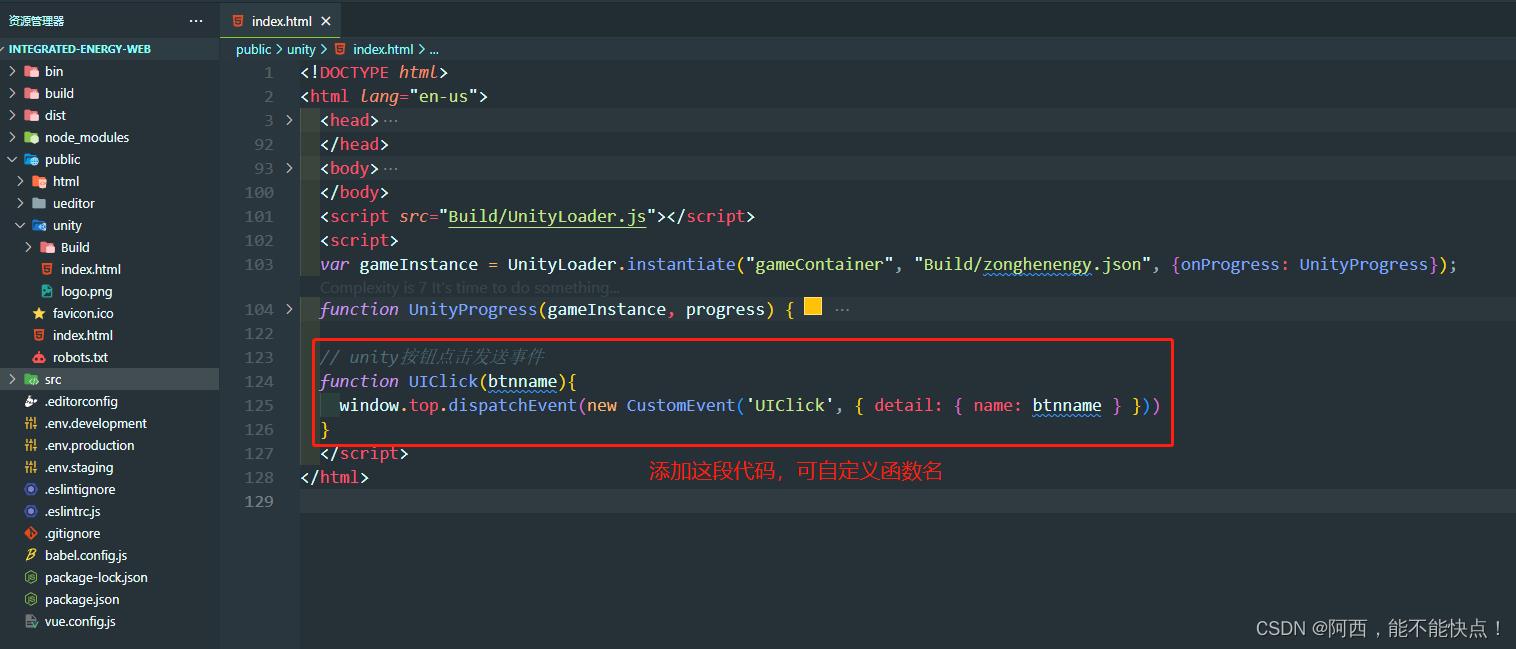
三、修改public > unity > index.html文件,制定发送到web端事件

// unity按钮点击发送事件
function UIClick(btnname)
window.top.dispatchEvent(new CustomEvent('UIClick', detail: name: btnname ))
四、在引入unity的vue文件中监听接收unity发送事件, 因为我使用了页面缓存所以在activated()生命周期中监听,根据业务需要也可以在mounted()生命周期中监听
activated()
window.addEventListener('UIClick', this.unityWatch)
,
// 或者
mounted()
window.addEventListener('UIClick', this.unityWatch)
,
methods:
// unity发送事件执行
unityWatch(obj)
console.log(obj.detail); // 这里写需要的后续js逻辑
,
五、vue发送事件给unity
unitySendMessage()
/** 参数:
* 1. unity定义的对象(每个unity工程师喜欢的名字不一样)
* 2. 调用unity的方法名字
* 3. unity接收的参数
*/
this.$refs.iframe.contentWindow.unityInstance.SendMessage('WebInvoker', 'Unity_InsertNaviPoint', '这是参数')
,
六、销毁监听
deactivated()
window.removeEventListener('UIClick', this.unityWatch)
// 或者
destroyed()
window.removeEventListener('UIClick', this.unityWatch)
七、完整代码
<template>
<div>
<iframe id="iframe" ref="iframe" src="/unity/index.html" width="100%" height="680px" frameborder="0" scrolling="auto" />
</div>
</template>
<script>
export default
activated()
// 监听unity发送事件
window.addEventListener('UIClick', this.unityWatch)
,
methods:
// 调用unity内部事件
unitySendMessage()
/** 参数:
* 1. unity定义的对象(每个unity工程师喜欢的名字不一样)
* 2. 调用unity的方法名字
* 3. unity接收的参数
*/
this.$refs.iframe.contentWindow.unityInstance.SendMessage('WebInvoker', 'Unity_InsertNaviPoint', this.nodeList.length)
,
// unity发送事件执行
unityWatch(obj)
console.log(obj.detail); // 这里写需要的后续js逻辑
,
,
deactivated()
window.removeEventListener('UIClick', this.unityWatch)
</script>
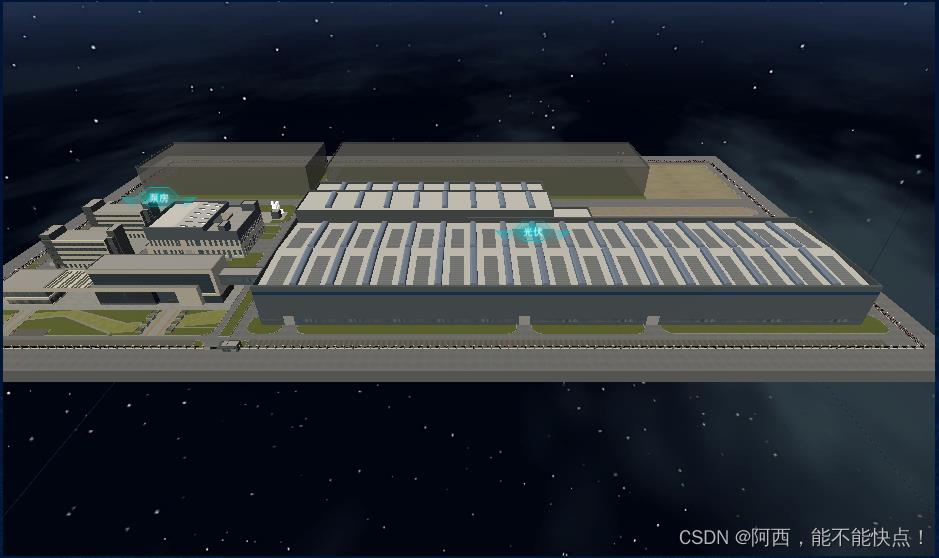
展示效果

python多线程socket编程--多客户端接入
Python中实现socket通信的服务端比较复杂,而客户端非常简单,所以客户端基本上都是用sockct模块实现,而服务
端用有很多模块可以使用,如下: 
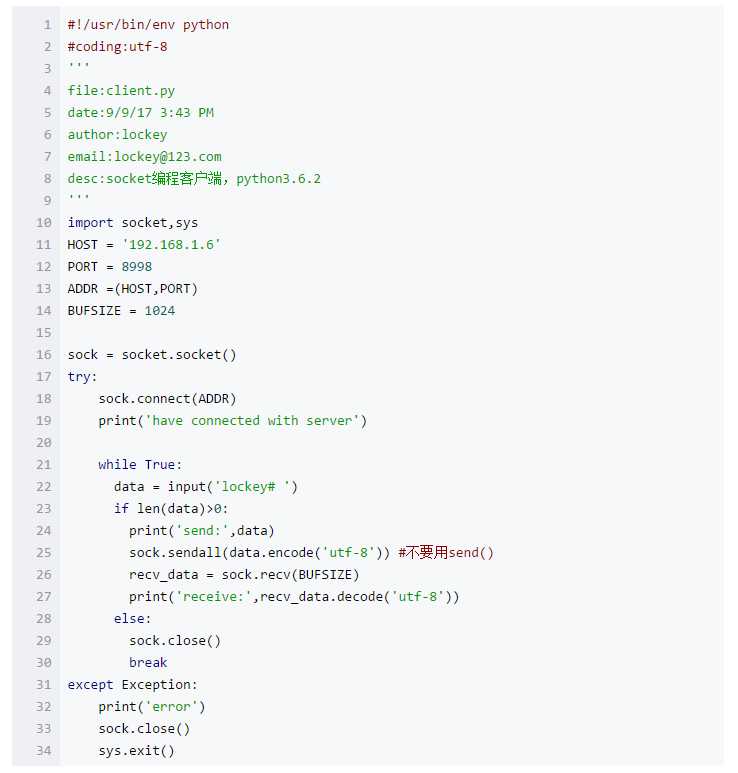
1、客户端

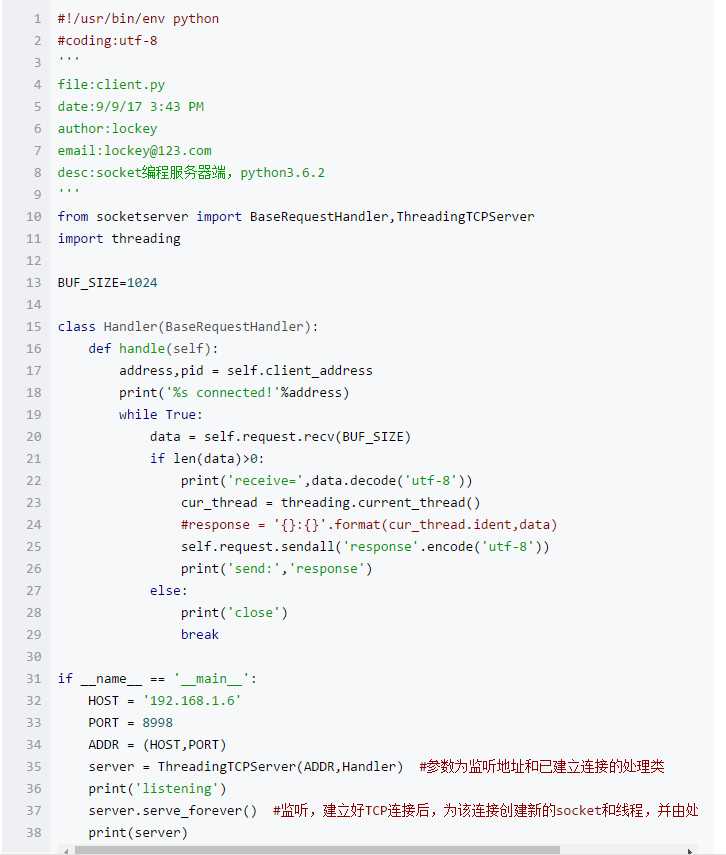
2、SocketServer模块
为了能够让多个客户端同时接入服务并进行通信,服务端将使用SocketServer模块来实现,这样的话用户不用在子线程结束后,利用父进程对它进行处理,也不用关心socket的关闭,一切都由SocketServer来完成。

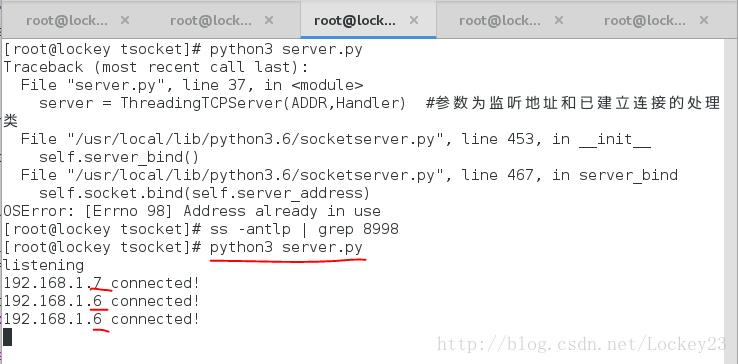
以下测试中我使用另外一台主机和本机的两个中断去连接服务器,都可以正常连接并且能进行数据应答交互 
注意:此程序示例运行平台为rhel7.2.x86_64,python版本为3.6.2,对于windows平台和非同一python版本的用户可能缺乏一定的兼容性,如果是其他平台用户请自行修正!!
加入扣扣群813622576拿免费资料,大家一起交流学习

以上是关于vue项目接入unity3D模块并进行数据通信的主要内容,如果未能解决你的问题,请参考以下文章