JavaScript中的Promise
Posted Tyler‘s Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的Promise相关的知识,希望对你有一定的参考价值。
1. promise定义
Promise是异步编程的一种解决方案,比传统的解决方案(函数回调和事件)更合理,更强大。ES6中将Promise写进了语言标准,统一了用法,提供原生的Promise对象。
Promise是一个容器,容器中保存着某个未来才会结束的事件,通常是一个异步操作。从语法上看,Promise是一个对象,从它可以获取异步操作的消息。Promise提供统一的API,各种异步操作可以用同样的方法来处理。
Promise对象有以下两个特点:
1. 对象状态不受外界影响。Promise对象代表一个异步操作,有以下三个状态:
pending:进行中
fulfilled:已成功
reject: 已失败
只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise名字的由来,它意思是“一个承诺”,表示其他手段无法改变。
2. 一旦改变状态,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只能有两种可能:从pending变成fulfilled和从pending变成rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为resolved(已定型)。如果改变已经发生,再对Promise对象添加回调函数,也一样会立即得到这个结果。这和事件完全不同,事件的特点是,如果错过了它,再去监听,是得不到任何结果的。
注意我们这里说resolved,后面如果没有特别说明,都是指fulfilled状态,不包含rejected状态。
有了Promise对象,我们就可以将异步操作以同步操作的流程表达出来,从而避免层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
Promise也有一些缺点。首先无法取消Promise,一旦新建它就要立即执行,无法中途取消。其次,如果不设置回调函数,Promise内部抛出的错误,不会反映到外部。第三,当处于pending状态时,无法得知目前进展到哪一个状态,是刚刚开始还是即将完成。
2. 用法
在ES6中,Promise是一个构造函数,用来生成Promise实例。如下代码:
let promise = new Promise((resolve, reject) => { if (/** 异步操作成功 */) { resolve (value) } else { reject (error) } })
Promise构造函数接受一个函数作为参数,这个函数的两个参数分别是resolve和reject。resolve,reject是两个函数,是javascript引擎提供的,不用自己部署。resolve函数的作用是,将Promise对象的状态从pending改为resolved,在异步函数操作成功的时候调用给,并将异步操作的结果作为参数传递出去。reject函数的作用是将Promise对象的状态从pending改为rejected,在异步操作失败的时候调用,并将异步操作报出的错误作为参数传递出去。
Promise实例生成之后,可以用then方法来分别指定resolved状态和rejected状态的回调函数,下面是一个简单的例子:
function timeout (ms) { return new Promise((resolve, reject) => { /*setTimeout方法可以接受三个参数,第一个是要执行的代码或者函数,第二个是毫秒数,后面所有的参数都是给第一个参数(函数)传递的参数*/ setTimeout(resolve, ms, \'done\') }) }; timeout(1000).then(value => { console.log(value); });
1. timeout方法返回一个Promise实例,表示一段时间后才会发生的结果
2. 过了指定ms指定的时间后,Promise实例的状态就会变为resolved,然后触发then方法指定的回调函数
3. then方法指定的回调函数中输出setTimeout方法传递的第三个参数“done”
通过下面的代码看看Promise对象的执行顺序:
let promise = new Promise((resolve, reject) => { console.log(\'Promise\'); resolve(); }); promise.then(() => { console.log(\'Resolved\'); }); console.log(\'Hi\');
1. 实例化一个Promise对象,调用构造函数,首先执行console.log(\'Promise\');输出“Promise”,resolve()函数将Promise对象的状态从pending改为resolved
2. 使用then方法指定resolved状态回调函数
3. 输出“Hi”
4. 当期脚本所有同步任务执行完成后,执行then方法指定的回调函数,输出“resolved”
下面代码是使用Promise包装一个异步加载图片的方法:
function loadImageAsync (url) { return new Promise((resolve, reject) => { let image = new Image(); console.log(image) image.onload = function () { resolve(image); }; image.onerror = function () { reject(new Error(\'Could not load image at \' + url)) }; image.src = url; }) } loadImageAsync(\'https://avatar.csdn.net/2/1/1/3_m0_37682004.jpg\').then(image => { document.body.appendChild(image); });
1. 定义loadImageAsync方法,在方法内部返回Promise对象
2. Promise函数内先定义一个image对象,image加载成功的时候调用resolve函数,将状态从pending改为resolved,加载失败的时候将调用reject函数,将状态从pending改为rejected。注意image对象有onload,onerror这两个回调函数。
3. 设置image对象的url
4. 调用loadImageAsync方法并用then方法指定Promise对象状态变为resolved时的回调函数,将image对象放在当前页面的body中
执行结果如下:
下面代码是一个用Promise实现Ajax操作的例子。getJSON是针对XMLHttpRequest对象的封装,用于发出一个针对JSON数据的HTTP请求,并返回一个Promise对象。注意在getJSON内部,resolve和rejecte函数调用时都带有参数,这个参数会传给then方法指定的函数。
let getJSON = function (url) { let promise = new Promise((resolve, reject) => { let client = new XMLHttpRequest(); client.open(\'GET\', url); client.onreadystatechange = handler; client.responseType = \'json\'; client.setRequestHeader(\'Accpt\', \'application/json\'); client.send(); function handler () { if (this.readyState !== 4) { return; } if (this.status === 200) { resolve(this.response); } else { reject(new Error(this.statusText)); } } }); return promise; } getJson(\'posts.json\').then(json => { console.log(json); }, error => { console.log(`出错了`, error); })
如果调用resolve函数和reject函数时带有参数,那么他们的参数会传递给回调函数。reject函数的参数通常是一个Error对象实例,表示抛出的错误。resolve函数的参数除了正常的值,还有可能是另外一个Promise实例,如下:
let p1 = new Promise(function (resolve, reject) { }); let p2 = new Promise(function (resolve, reject) { resolve(p1) })
上面代码中,p1和p2都是Promise的实例,p2的resolve方法将p1作为参数,即一个异步操作的返回结果是另外一个异步操作。注意这是p1的状态会传递给p2,就是说p1的状态决定了p2的状态。如果p1的状态是pending,那么p2的回调函数就会等待p1的状态改变;如果p1的状态已经是resolved,那么p2的回调函数就会等待p1的状态改变;如果p1的状态是resolved或者rejected,那么p2的回调函数将会立即执行。
var p1 = new Promise((resolve, reject) => { setTimeout(() => reject(new Error(\'fail\')), 3000) }); var p2 = new Promise((resolve, reject) => { setTimeout(() => resolve(p1), 1000); }); p2.then(result => console.log(result)).catch(error => console.log(error));
1. 定义Promise对象p1,3秒钟之后修改p1的状态为rejected
2. 定义Promise对象p2,1秒钟之后修改p2的状态为resolved,执行resolve函数的时候传递参数是对象p1,p1也是一个Promise对象,导致p2自己的状态无效,p2的状态由p1决定,这样p2回调函数不再有效,then方法指定resolve函数不再执行,而是执行p1的reject方法
3. 执行p2的then方法,p2的resolve方法不执行,3秒钟后捕捉到p1的Error,触发catch方法指定的回调函数,输出fail
调用resolve或者reject并不会终结Promise的参数函数的执行,如下代码:
new Promise((resolve, reject) => { resolve(1); console.log(2); }).then(r => { console.log(r); });
执行结果如下:

1. 定义Promise对象,先把promise对象的状态修改为resolve,输出2,由于resolved的Promise是在本轮事件循环的末尾执行,总是晚于本轮循环的同步任务,因此先输出2
2. 使用then方法指定Promise对象的的resolve方法输出1
3.Promise.prototype.then()
Promise实例有then方法,then方法定义在原型对象Promise.prototype上。它的作用是为Promise实例添加状态改变时的回调函数。then方法的第一个参数是resolved状态的回调函数,第二个参数是可选的,是rejected状态的回调函数。
then方法返回的是一个新的Promise实例,这个实例不是原来的那个Promise实例,因此可以使用链式写法,即then方法后面再调用另外一个then方法。
let getJson = function (url) { let promise = new Promise((resolve, reject) => { let client = new XMLHttpRequest(); client.open(\'GET\', url); client.onreadystatechange = handler; client.responseType = \'json\'; client.setRequestHeader(\'Accpt\', \'application/json\'); client.send(); function handler () { if (this.readyState !== 4) { return; } if (this.status === 200) { resolve(this.response); } else { reject(new Error(this.statusText)); } } }); return promise; } getJson(\'posts.json\').then(function (post) { return getJson(post.commentURL); }).then(function funcA (comments) { console.log("Resolved: ", comments); }, function funcB (err) { console.log("Rejected: ", err); });
上面代码中用的posts.json文件内容如下:
{ "commentURL": "posts.json" }
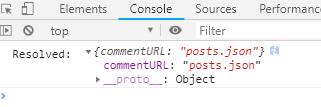
输出结果如下:

代码分析如下:
1. 定义getJson方法
2. 调用getJson方法,resolve回调函数中又调用getJson方法(传递的参数是posts.json中的commentURL属性值),并返回这个Promise对象
3. 第二个then方法中会等待第一个then方法返回的Promise对象状态变化,如果变为resolved就调用funcA,如果状态变为rejected,就调用funcB
上面的代码可以使用箭头函数,这样看起来更简洁,如下:
getJson(\'posts.json\').then( post => getJson(post.commentURL) ).then( comments => console.log(\'resolved\', comments), err => console.log(\'rejected\', err) );
注意:
1. 箭头函数表达式笔函数表达式更加简洁,没有自己的this,arguments,auper,常用来那些本来需要匿名函数的地方,并且不能用作构造函数。
2. (参数1, 参数2, …, 参数N) => 表达式(单一)相当于 (参数1, 参数2, …, 参数N) =>{ return 表达式; }
4. Promise.property.catch()
Promise.property.catch()方法是Promise.property.then(null, rejection)的别名,用于指定Promise对象从pending变成reject时的回调函数。
getJson(\'posts.json\').then(function (posts) { }).catch(error => { console.log(\'发生了错误\', error) })
上面代码中给,getJson方法返回的是一个Promise对象,如果该对象状态改变为resolved,则会调用then方法指定的回调函数;如果抛出错误,状态会变为rejected,就会调用catch方法指定的回调函数。另外then指定的回调函数中抛出错误,也会被catch捕获。看下面的代码:
var p = new Promise((resolve, reject) => { if (true) { resolve(\'fufilled\') } else { reject() } }); p.then(val => console.log(\'fulfilled:\', val)) .then(null, err => console.log(\'rejected:\', err)) // 等同于 p.then(val => console.log(\'fulfilled:\', val)) .catch(err => console.log(\'rejected\', err));
输出结果如下:

上面代码中,promise抛出一个错误,就被catch方法指定的回调函数捕获。注意着两种写法是等价的。再看下面两种写法
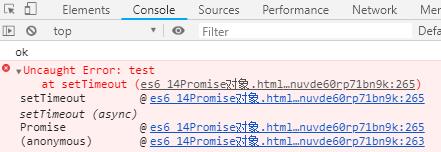
const promise1 = new Promise((resolve, reject) => { try { throw new Error(\'test\'); } catch (e) { reject(e) } }); promise1.catch(error => { console.log(error); }); const promise2 = new Promise((resolve, reject) => { reject(new Error(\'text\')); }) promise2.catch(error => console.log(error));
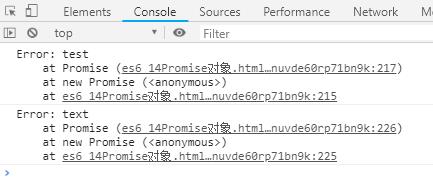
输出结果如下:

1. 定义Promise对象promise1,抛出Error,在catch语句中将当前对象状态从pending修改为rejected,并传递错误对象
2. 执行catch方法,输出错误对象
3. 定义Promise对象promise1,直接将当前状态从pending修改为rejected并将错误对象作为参数传递
4. 执行catch方法,输出错误对象
比较上面两种写法,可以说reject方法的作用等同于冒出错误。
如果Promise状态已经修改为resolved,则再抛出错误是无效的,看下面代码:
const promise = new Promise((resolve, reject) => { resolve(\'ok\') throw new Error(\'test\') }) promise.then(value => console.log(value)) .catch(error => console.log(error))
输出结果如下:

1. 定义Promise对象,在方法中先调用resolve方法将状态从pending修改为resolved,并传递参数“ok”,再抛出错误。注意抛出错误的语句写在resolve后面,不会被捕获,等于没有抛出。因为Promise的状态一旦改变就永远不会再变了。
2. 在then方法中,添加状态变为resolved的回调方法,输出参数值“ok”
3. 在catch方法中,添加状态变为rejected的回调方法,输出错误。定义Promise对象的方法中没有调用reject方法,这里不会被调用
那如果在定义Promise对象的方法中既没有调用resolve方法,也没有调用reject方法,只抛出错误会怎么样呢? 看看下面的代码:
const promise = new Promise((resolve, reject) => { throw new Error(\'test\') }) promise.catch(error => console.log(error)) // 等同于 promise.then(null, error => console.log(error))
结果如下:

看来不仅仅是reject方法会把状态修改为rejected,抛出错误也可以。
Promise对象的错误具有冒泡性质,会一直向后传递,知道捕获为止,就是说,错误会被下一个catch语句捕获。
getJson(\'/post/1.json\').then(function(post) { return getJSON(post.commentURL); }).then(function(comments) { // some code }).catch(function(error) { // 处理前面三个Promise产生的错误 });
上面代码中,一共有三个Promise对象,一个由getJson产生,两个由then产生。它们之中任何一个抛出错误,都会被最后一个catch捕获。
一般来说,不要在then方法中定义Reject状态的回调函数,即then方法的第二个参数,总是使用catch方法
// bad promise .then(function(data) { // success }, function(err) { // error }); // good promise .then(function(data) { //cb // success }) .catch(function(err) { // error });
上面代码中,第二种写法要好于第一种,理由是第二种写法可以捕获前面then方法执行中的错误,也更接近于同步的写法(try/catch)。因此,建议总是使用catch方法,而不是使用then方法的第二个参数。
和传统的try/catch代码块不同的是,如果没有使用catch方法指定错误处理的回调函数,Promise对象抛出的错误不会传递到外层代码,即不会有任何反应。看下面的代码:
const someAsyncThing = function() { return new Promise(function(resolve, reject) { // 下面一行会报错,因为x没有声明 resolve(x + 2); }); }; someAsyncThing().then(function() { console.log(\'everything is great\'); }); setTimeout(() => { console.log(123) }, 2000);
输出结果如下:

1. 定义someAsyncThing方法,返回一个Promise对象
2. 调用resolve方法,传递参数中报错,浏览器执行到这里会报错并打印错误提示:Uncaught (in promise) ReferenceError: x is not defined,但是不会退出进程,最终脚本停止执行
3. 使用then方法定义resolved状态回调函数,输出“everything is great”
4. 3秒钟之后输出:123,Promise内部的错误不会影响到后面代码的执行,通俗的说是Promise会吃掉错误
虽然Promise对象方法中调用的是resolve方法,但是报错的代码会将Promise对象的状态从pending修改为rejected,then方法中定义的resolve回调函数不会执行。看下面的代码:
const someAsyncThing = function() { return new Promise(function(resolve, reject) { // 下面一行会报错,因为x没有声明 resolve(x + 2); }); }; someAsyncThing().then(function() { console.log(\'everything is great\'); }).catch(e => console.log(e)); setTimeout(() => { console.log(123) }, 2000);
输出结果如下:

从输出结果我们看到,catch方法定义的语句输出了错误内容,这个时候就不是红色的字体了,而是正常的console.log()输出。
把上面代码放在服务器执行,退出码就是0,表示执行成功 。不过Node有一个unhnadledRejection事件,专门监听未捕获的reject错误,上面的脚本就会触发这个事件监听函数,可以在监听函数中抛出错误。
process.on(\'unhandledRejection\', function (err, p) { throw err; });
上面代码中,unhandledRejection事件的监听函数有两个参数,第一个是错误对象,第二个是报错的Promise实例,它可以用来了解错误的环境信息。
注意,Node有计划在未来废除这个unhandledRejection事件。如果Promise内部有未捕获的错误,会直接终止进程,并且进程的退出码不会0
const promise = new Promise((resolve, reject) => { resolve(\'ok\'); setTimeout(() => { throw new Error(\'test\') }, 0) }) promise.then(value => { console.log(value) })
结果如下:

上面代码中,Promise指定在下一轮“事件循环”再抛出错误。到那个时候,Promise的运行状态已经结束了,所以这个错误是在Promise函数体外抛出的,会冒泡到最外层,成了未捕获的错误。
再看下面的代码:
const promise = new Promise((resolve, reject) => { resolve(\'ok\') console.log(\'test\') throw new Error(\'test\') }) promise.then(value => { console.log(value) }).catch(e => console.log(e))
输出结果如下:

上面代码中调用resolve方法之后,先输出“test”,再抛出错误,但是会被忽略掉。
看下面代码:
const promise = new Promise((resolve, reject) => { resolve(\'ok\') throw new Error(\'test\') console.log(\'test\') }) promise.then(value => { console.log(value) }).catch(e => console.log(e))
输出结果如下:

上面代码中调用resolve方法之后,先抛出错误,之后程序就不再往下执行了,后面的console.log(\'test\')不会执行
一般总是建议,Promise对象后面要跟catch方法,这样可以处理Promise的内部发生的错误。catch方法返回的还是一个Promise对象,因此后面还可以调用then方法。看下面代码:
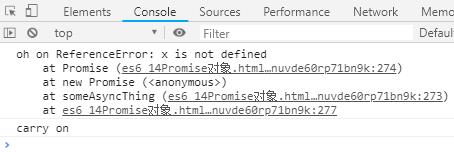
const someAsyncThing = function () { return new Promise((resolve, reject) => { resolve(x + 2) }) } someAsyncThing().catch(error => console.log(\'oh on\', error)) .then(() => console.log(\'carry on\'))
执行结果如下:

上面代码运行完catch方法指定的回调函数之后,会接着执行后面的then方法指定的回调函数,如果没有报错,会跳过then方法。这说明这里catch返回的promise的状态是resolved,不是rejected
看下面的代码:
Promise.resolve() .catch(error => console.log(\'oh no\', error)) .then(() => console.log(\'carry on\'))
执行结果如下:

上面代码因为代码没有报错,跳过了catch方法,直接执行后面的then方法。此时,要是then方法里面报错了,就和前面的catch无关了。
catch方法中还能再次抛出错误,如下代码:
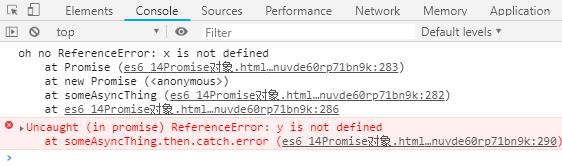
const someAsyncThing = function () { return new Promise((resolve, reject) => { resolve(x + 2) }) } someAsyncThing().then(() => someAsyncThing()) .catch(error => { console.log(\'oh no\', error) // 下面语句报错,y是没有定义的 y + 2 }).then(() => { console.log(\'carry on\'); })
输出结果如下:

上面代码中,catch方法抛出一个错误,因为后面没有别的catch方法了,导致这个错误不会被捕获,也捕获传递到外城。下面改写一下:
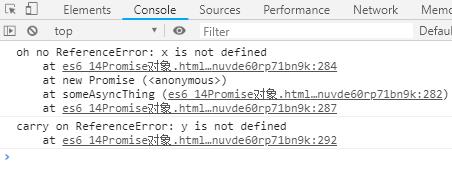
const someAsyncThing = function () { return new Promise(function (resolve, reject) { // 下面一行会报错,因为x没有声明 resolve(x + 2); }); }; someAsyncThing().then(function () { return someOtherAsyncThing(); }).catch(function (error) { console.log(\'oh no\', error); // 下面一行会报错,因为y没有声明 y + 2; }).catch(function (error) { console.log(\'carry on\', error); });
输出结果如下:

上面代码中,第二个catch方法用来捕获第一个catch方法抛出的错误。
5. Promise.property.finally()
finally方法用于指定不管Promise对象最后状态如何,都会被执行的操作。这个方法是ES2018引入标准的。
Promise.resolve(\'resolve\') .then(result => console.log(result)) .catch(e => console.log(e)) .finally(() => console.log(\'finally\'))
上面代码中,不管promise最后的状态,在执行完then之后或者catch指定的回调函数以后,都会执行finally方法指定的回调函数。
finally方法的回调函数不接受任何参数,这意味着没有办法知道,前面的Promise对象的状态到底是fulfilled还是rejected。这表明,finally方法里的操作是和状态无关的,不依赖于Promise的执行结果。
finally方法本质上是then方法的特例
promise .finally(() => { // 语句 }); // 等同于 promise .then( result => { // 语句 return result; }, error => { // 语句 throw error; } );
上面代码中,如果声明finally方法,同样的语句需要为成功和失败两种情况各写一次。有了finally方法,则只需要写一次。
它的实现也很简单。
Promise.prototype.finally = function (callback) { let p = this.constructor return this.then( value => P.resolve(callback()).then(() => value), reason => p.resolve(callback()).then(() => { throw reason }) ) }
从上面代码可以看到,不管前面Promise是fulfilled还是rejected,都会执行回调函数callback。
finally方法总是返回原来的值。
6. Promise.all()
Promise.all()方法用于将多个Promise实例,包装成一个新的Promise实例。const p = Promise.all([p1, p2, p3]),Promise.all方法接受一个数组作为参数,p1,p2,p3都是Promise的实例,如果不是,就会先调用下面讲到的Promise.resolve()方法,将参数转为Promise实例,再进一步处理。Promise.all方法的参数可以不是数组,但是必须有Iterator接口,且返回的每个成员都是Promise实例。
(1)只有p1,p2,p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1,p2,p3的返回值组成一个数组,传递给p的回调函数
(2)只要p1,p2,p3之中有一个被rejected,p的状态就变成rejected,此时第一个被rejected的实例的返回值,会传递给 p的回调函数。注意其他的对象完全被忽略掉。
下面是一个例子
// 生成一个Promise对象的数组 const promises = [2, 3, 5, 7, 11, 13].map(function (id) { return getJSON(\'/post/\' + id + ".json"); }); Promise.all(promises).then(function (posts) { // ... }).catch(function(reason){ // ... });
上面代码中,promise是包含6个Promise实例的数组,只有这6个实例的状态都变成fulfilled,或者其中一个变成rejected,才会调用Promise.all方法后面的回调函数。
下面是另一个例子:
const databasePromise = connectDatabase(); const booksPromise = databasePromise .then(findAllBooks); const userPromise = databasePromise .then(getCurrentUser); Promise.all([ booksPromise, userPromise ]) .then(([books, user]) => pickTopRecommentations(books, user));
上面代码中,booksPromise和userPromise是两个异步操作,只有等到他们的结果都返回了,才会触发pickTopRecommentation这个回调函数。
注意,如果作为参数的Promise实例,自己定义了catch方法,那么它一旦被rejected,并不会触发Promise.all()的catch方法。
const p1 = new Promise((resolve, reject) => { resolve(\'hello\'); }).then(result => result) .catch(e => e); const p2 = new Promise((resolve, reject) => { throw new Error(\'报错了\'); }).then(result => result) .catch(e => e); Promise.all([p1, p2]) .then(result => console.log(result)) .catch(e => console.log(e));
执行结果如下:

1. 定义Promise对象p1,修改状态为resolved,向回调函数传递参数“hello”,then方法指定的回调函数中返回这个参数,catch方法定义的回调函数中返回异常
2. 定义Promise对象p2,抛出异常“报错了”,then方法指定的回调函数中返回输入参数,catch方法指定的回调函数返回当前异常
3. 使用Promise.all方法将p1,p2包装成一个新的Promise对象,p1先resolved,p2先rejected,但是p2有自己的catch方法,catch方法返回新的Promise实例,p2指向的实际上是这个实例。该实例执行完catch方法后,也会变成resolved,导致Promise.all方法参数里面两个实例都会resolved,因此会调用then方法中指定的回调函数,而不会调用catch方法指定的回调函数。
4.最后输出了p1,p2的结果,结果也是一个数组,第一个是“hello”,第二个是p2抛出的错误。
如果p2没有自己的catch方法,就会调用Promise.all的catch方法,并将Error传递给p的回调函数。看下面代码:
const p1 = new Promise((resolve, reject) => { resolve(\'hello\'); }).then(result => result) const p2 = new Promise((resolve, reject) => { throw new Error(\'报错了\'); }).then(result => result) Promise.all([p1, p2]) .then(result => console.log(result)) .catch(e => console.log(e));
输出结果如下:

上面代码中,Promise对象p2中冒出异常,状态从pending修改为rejected,此时第一个被rejected的实例的返回值Error传递给p的catch方法指定的回调函数,输出这个Error,而p1完全被忽略掉,两个对象p1,p2和一个对象p2的效果是一样的。
7.Promise.race()
Promise.race()方法同样是将多个Promise对象实例,包装成一个新的Promise实例。const p = Promise.race([p1, p2, p3]); 这句代码中p1,p2,p3只要有一个实例率先改变状态,p的状态就跟着改变,那个率先改变的Promise实例的返回值,就传递给p的回调函数。
Promise.race()方法的参数和Promise.all()方法完全一样,如果不是Promise实例,就会先调用下面介绍的Promise.resolve方法,将参数转为Promise实例,进一步处理。
下面是一个例子,如果指定事件内没有获得结果,就将Promise的状态改变为rejected,否则转变为resolved。
const p = Promise.race([ fetch(\'/resource-that-may-take-a-while\'), new Promise(function (resolve, reject) { setTimeout(() => reject(new Error(\'request timeout\')), 5000) }) ]); p.then(console.log) .catch(console.error);
上面代码中,如果5秒内fetch方法没有返回结果,变量p的状态就变成了rejected从而触发catch方法指定的回调函数。这个和ajax方法中的timeout参数效果类似。
8.Promise.resolve()
有时候需要将现有对象转换成Promise对象,Promise.resolve()方法就起到这个作用。const jsPromise = Promise.resolve($.ajax(\'/posts.json\')); 这一句代码将jQuery生成的deferred对象,转为一个新的Promise对象。Promise.resolve()方法等同于new Promise(resolve => resolve(\'foo\')),接受一个参数,实例化一个Promise对象。
Promise.resolve方法的参数成四种情况。
(1)参数是一个Promise实例
如果参数是Promise实例,那么Promise.resolve将不做任何修改,原封不动的返回这个实例
(2)参数是一个thenable对象
thien对象是指具有then方法的对象,比如下面的对象:
let thenable = { then: function (resolve, reject) { resolve(42); } };
Promise.resolve方法将这个对象转为Promise对象,然后立即执行thenable对象的then方法
let thenable = { then: function (resolve, reject) { resolve(42); } }; let p1 = Promise.resolve(thenable); console.log(p1); p1.then(function (value) { console.log(value); console.log(p1) }); console.log(p1);
执行结果如下:
上面代码中,thenable对象的then方法执行后,对象p1的状态就变为resolved,从而立即执行最后那个then方法指定的回调函数,输出42
(3)参数不是thenable对象,或根本不是对象
如果参数是一个原始值,或者是一个不具有then方法的对象,则Promise.resolve方法返回一个新的Promise对象,状态为resolved。
var p = Promise.resolve(\'Hello\'); console.log(p) p.then(function (s) { console.log(s) })
执行的结果如下:

上面代码生成一个新的Promise对象的实例p。由于字符串Hello不属于异步操作(判断字符串是否具有then方法),返回Promise实例的状态从实例化开始就是resolved,所以回调函数就立即执行。Promise.resolve方法的参数,会同时传给回调函数。
(4)不带任何参数
Promise.resolve方法允许不带任何参数,直接返回一个resolved状态的Promise对象。所以如果希望得到一个Promise对象,比较方便的方法就是直接调用Promise.resolve方法。
setTimeout(function () { console.log(\'three\'); }, 0); Promise.resolve().then(function () { console.log(\'two\'); }); console.log(\'one\');
输出结果如下:

需要注意的是,立即resolve的Promise对象,是在本轮“事件循环” (event loop)结束时,而不是在下一轮“事件循环”的开始时。上面代码中setTimeOut(fn, 0)在下一轮“事件循环”开始时执行,Promise.resolve()在本轮“事件循环”结束时执行,console.log(\'one\')则是立即执行。
9.Promise.reject()
Promise.reject()方法也返回一个新的Promise实例,改实例的状态为rejected。
const p = Promise.reject(\'出错了\'); //等同于 const p = new Promise((resolve, reject) => reject(\'出错了\')) p.then(null, function (s) { console.log(s); });
输出结果为:

上面代码生成了一个Promise对象实例p状态为rejected,回调函数会立即执行。注意Promise.reject()方法的的参数,会原封不动地作为reject的理由,变成后续方法的参数。这一点与Promise.resolve方法不一致。
const thenable = { then(resolve, reject) { reject(\'出错了\'); } }; Promise.reject(thenable) .catch(e => { console.log(e === thenable) })
代码输出结果为:

上面代码中,Promise.reject方法的参数是一个thenable对象,执行以后,后面的catch方法的参数不是reject熬出的“出错了” 这个字符串,而是thenable对象。
11. Promise.try()
实际开发过程中,经常遇到一种情况,不知道或者不想区分,函数f是同步函数还是异步操作,但是想用Promise来处理它。因为这样可以不管f是否包含异步操作,都用thenable方法指定下一步流程,用catch方法处理f抛出的错误,一般会采用Promise.resolve().then(f);这种方法。
这种写法有一个缺点,就是如果f是同步函数,那么它会在本轮事件循环的末尾执行。
const f = () => console.log(\'now\');
Promise.resolve().then(f);
console.log(\'next\');
输出结果如下:

1. 定义函数f,输出“now”
2. 使用Promise.resolve()方法包装函数f,在then方法中调用f,f在本轮事件循环的末尾执行
3. 直接输出“next”
有没有办法让异步函数异步执行,同步函数同步执行,并且使用同一的API呢?可以使用async方法,代码如下:
const f = () => console.log(\'now\'); (async () => f())(); console.log("next");
执行结果如下:

上面代码中,第二行是一个立即执行的匿名函数,会立即执行里面的async函数,因此如果f是同步的,就会得到同步的结果;如果f是异步的,就可以用then指定下一步。就像下面的写法:
(async () => f())()
.then(...)
需要注意的是,async() => f()会吃掉f()跑出的错误。所以如果想捕获错误,就要使用promise.catch方法
(async () => f())() .then(...) .catch(...)
第二种写法是使用new Promise()
const f = () => console.log(\'now\'); ( () => new Promise( resolve => resolve(f()) ) )(); console.log(\'next\');
输出结果如下:

下面的代码也是使用立即执行的的匿名函数,所以现在有一提案,提供Promise.try代替上面的写法。
const f = () => console.log(\'now\'); Promise.try(f); console.log(\'next\');
由于Promise.try为所有操作提供同一的处理机制,所以如果想用then方法管理刘晨个,最好是使用Promise.try包装一下,这样可以更好的处理异常。
function getUsername(userId) { return database.users.get({id: userId}) .then(function(user) { return user.name; }); }
上面代码中,database.user.get()返回一个Promise对象,如果跑出异常错误,可以使用catch方法捕获,如下:
database.users.get({id: userId}) .then(...) .catch(...)
但是database.users.get()可能还会抛出同步错误(比如数据库连接错误,具体要看实现
以上是关于JavaScript中的Promise的主要内容,如果未能解决你的问题,请参考以下文章
如何等待 JavaScript/TypeScript 中的 Promise 列表?