javaScript函数立即执行《1》
Posted 公子缘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaScript函数立即执行《1》相关的知识,希望对你有一定的参考价值。
javascript函数立即执行《1》
函数立即执行,常见两种写法:
>>> (function(){ })()
>>> (function(){ }())
函数声明、函数表达式、匿名函数
>> 函数声明:function fnName () {…};使用function关键字声明一个函数,再指定一个函数名,叫函数声明。
>> 函数表达式 var fnName = function () {…};使用function关键字声明一个函数,但未给函数命名,最后将匿名函数赋予一个变量,叫函数表达式,这是最常见的函数表达式语法形式。
>> 匿名函数:function () {}; 使用function关键字声明一个函数,但未给函数命名,所以叫匿名函数,匿名函数属于函数表达式,匿名函数有很多作用,赋予一个变量则创建函数,赋予一个事件则成为事件处理程序或创建闭包等等。
函数声明和函数表达式不同之处:
一、Javascript引擎在解析javascript代码时会‘函数声明提升’(Function declaration Hoisting)当前执行环境(作用域)上的函数声明,而函数表达式必须等到Javascirtp引擎执行到它所在行时,才会从上而下一行一行地解析函数表达式
二、函数表达式后面可以加括号立即调用该函数,函数声明不可以,只能以fnName()形式调用 。
以下是两者差别的两个例子:
函数声明:
1 baitang(); 2 function baitang() { 3 console.log("公子缘") 4 } 5 /** 正常执行,未报错. **/
函数表达式:
1 baitang(); 2 var baitang = function() { 3 console.log("公子缘") 4 } 5 /** 6 出现报错信息,如下 : 7 testobj.js:1 Uncaught TypeError: baitang is not a function 8 at testobj.js:1 9 **/
1 var baitang = function() { 2 console.log("公子缘") 3 } 4 baitang(); 5 /** 正常 执行,未报错. **/
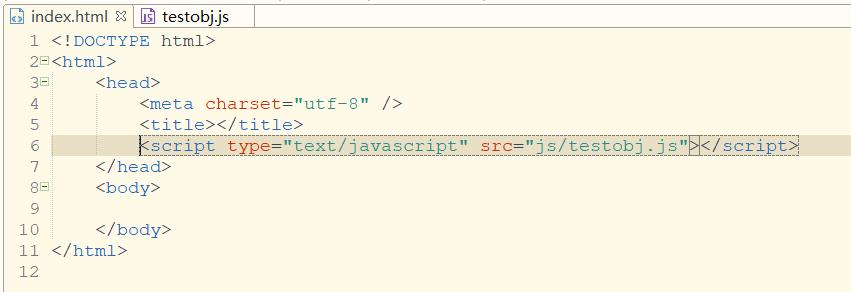
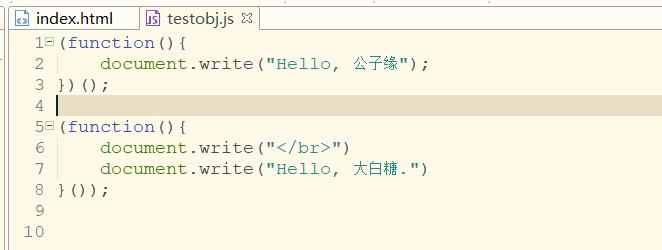
在一个页面中,引用另外一个js(testobj.js),如果 (function(){ })() 或者 (function(){ }()) ,将会立即执行代码。



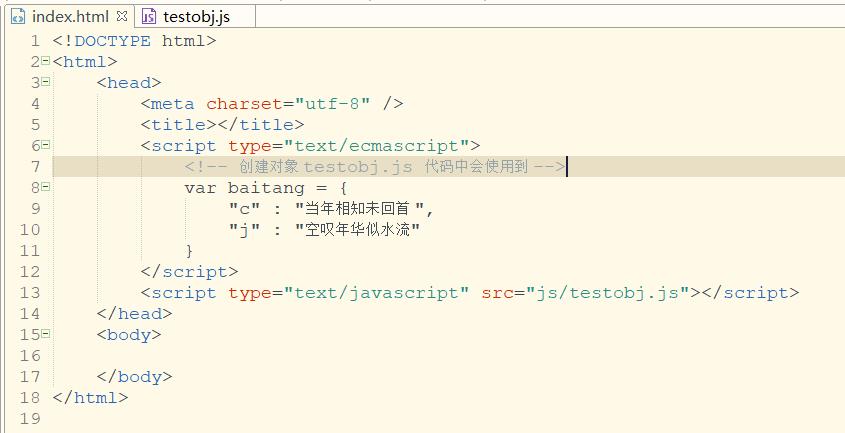
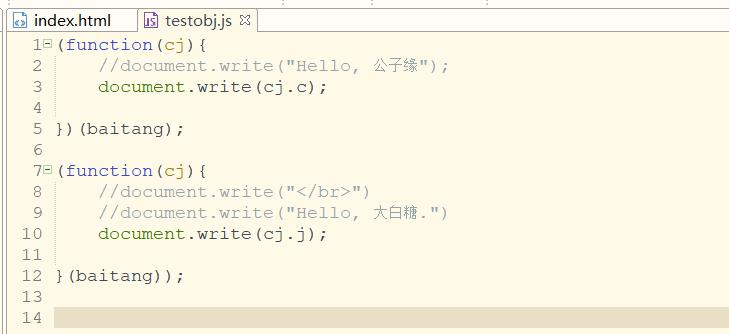
>>> 立即执行函数,参数传入baitang,看代码:

注意:
代码中的对象名称:baitang ,必须是这个名字,因为在testobj.js代码中,小括号里面传入的就是baitang,
testobj.js 代码: (funciton(cj){ ... } (baitang))


如有问题,欢迎纠正!!!
如有转载,请标明源处:https://www.cnblogs.com/Charles-Yuan/p/9941695.html
以上是关于javaScript函数立即执行《1》的主要内容,如果未能解决你的问题,请参考以下文章