sell -- js过滤敏感词
Posted 黑土白云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sell -- js过滤敏感词相关的知识,希望对你有一定的参考价值。
1.

2. code
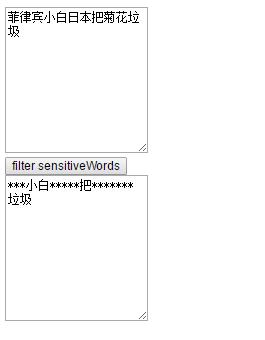
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.onload = function () { var oFilterBtn = document.getElementById("btn"); var aTxt = document.getElementsByTagName("textarea"); var reg = /菲律宾|日本|日|菊花/g oFilterBtn.onclick = function () { var result = \'\'; aTxt[1].value = aTxt[0].value.replace(reg, function (str) { for (var i = 0; i < str.length; i++) { result += "*"; } return result; }); }; }; </script> </head> <body> <textarea cols="20" rows="10"></textarea><br> <input id="btn" value="filter sensitiveWords" type="button" ><br> <textarea cols="20" rows="10"></textarea> </body> </html>
以上是关于sell -- js过滤敏感词的主要内容,如果未能解决你的问题,请参考以下文章