nginx负载均衡后端tomcat无法加载js资源
Posted 一条寻找快乐的咸鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx负载均衡后端tomcat无法加载js资源相关的知识,希望对你有一定的参考价值。
JS或css无法完全加载
nginx的代理缓存区,默认较小导致部分文件出现加载不全的问题,比较典型的如jQuery框架,可以通过配置调整nginx的缓存区即可。主要参考proxy参数
最终完整配置如下:
http {
# http_proxy
proxy_buffer_size 128k;
proxy_buffers 32 128k;
proxy_busy_buffers_size 128k;
upstream backend {
server 127.0.0.1:8080;
}
server {
listen 80;
server_name your.domain.com;
location /test {
proxy_pass http://backend/test;
# proxy_params
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
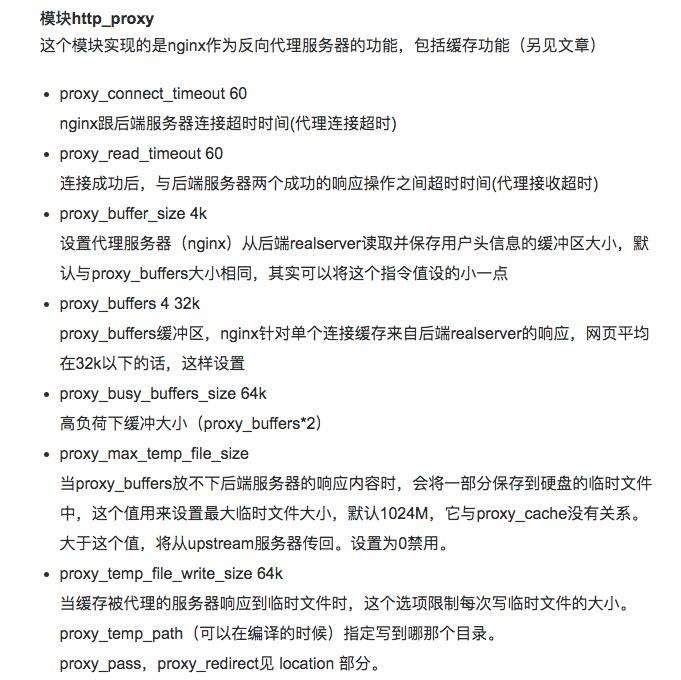
关于nginx的http_proxy模块参数含义:
---------------------
作者:小小叔
来源:CSDN
原文:https://blog.csdn.net/qq_36147006/article/details/83385865
版权声明:本文为博主原创文章,转载请附上博文链接!
以上是关于nginx负载均衡后端tomcat无法加载js资源的主要内容,如果未能解决你的问题,请参考以下文章