js函数
Posted Amy_World
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js函数相关的知识,希望对你有一定的参考价值。
基本概念
函数:代码的复用;
形参,实参
返回值
设置参数默认值
function add(x,y){
if(x == undefined){
x = 7;
}
}
function add(x,y){
x == x||7;
}
arguments
动态参数
function add(){
var z = 0;
for(var i=0; i<arguments.length; i++){
z += arguments[i];
}
return z;
}
var n = add(1,2,3,4,5);
var m = add(34,23);
执行环境:
执行环境定义了变量和函数有权访问的其他数据,决定了他们各自的行为。每个执行环境都有与之对应的变量对象(variable object),保存着该环境中定义的所有变量和函数。我们无法通过代码来访问变量对象,但是解析器在处理数据时会在后台使用到它。
-全局执行环境:全局执行环境是最外围的一个执行环境,运行浏览器的时候会创建全局的执行环境;
-局部执行环境:在调用函数时,会创建函数执行环境;
作用域:可访问变量的集合(包含对象、函数)
变量的作用域:变量被定义后,可以使用的范围;
-全局作用域:
全局变量:在代码的任何地方都能被访问到;
-局部作用域
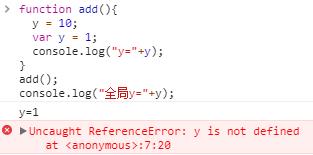
局部变量:在函数内部定义的变量(注意:如果变量不声明直接赋值,非严格模式下为全局变量,严格模式报错),只能在该函数内被访问;
预解析(编译)
浏览器 获得js文件时,不立即执行代码,而是全篇快速扫描一遍,把变量预先解析;
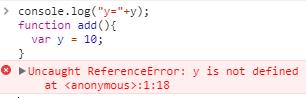
把变量的声明提前,但是赋值操作不会提前,所以打印undefined(变量只声明未赋值);
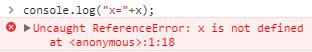
而当变量未声明直接使用,打印的是‘ x(变量) is not define ’;



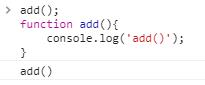
把函数声明提前(js中函数也是变量)
相当于 var y; y=10;y=1;



以上是关于js函数的主要内容,如果未能解决你的问题,请参考以下文章