js 动画性能分析 transfrom
Posted web前端开发技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 动画性能分析 transfrom相关的知识,希望对你有一定的参考价值。
1、动画实现代码
(1)使用定位实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>动画性能分析-left</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
width: 200px;
height: 200px;
background-color: aqua;
position: relative;
left: 0;
}
</style>
</head>
<body>
<div id="box">
</div>
<script type="text/javascript">
let dd = setInterval(function() {
var div = document.getElementById("box");
var left = div.offsetLeft + 5;
div.style.left = left + "px";
if (left > 500) {
clearTimeout(dd)
}
}, 50);
</script>
</body>
</html>
(2)使用transform实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>动画性能分析-transform</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
width: 200px;
height: 200px;
background-color: aqua;
}
</style>
</head>
<body>
<div id="box">
</div>
<script type="text/javascript">
let i = 1
let dd = setInterval(function() {
var div = document.getElementById("box");
div.style.transform = `translateX(${5*i}px)`
i++;
if (i > 100) {
clearTimeout(dd)
}
}, 50);
</script>
</body>
</html>
2、性能分析
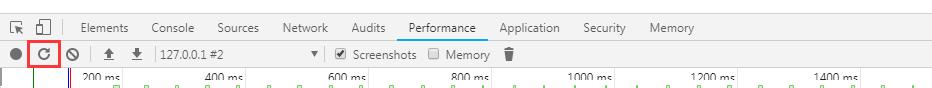
(1)打开chrome 控制台的Performance
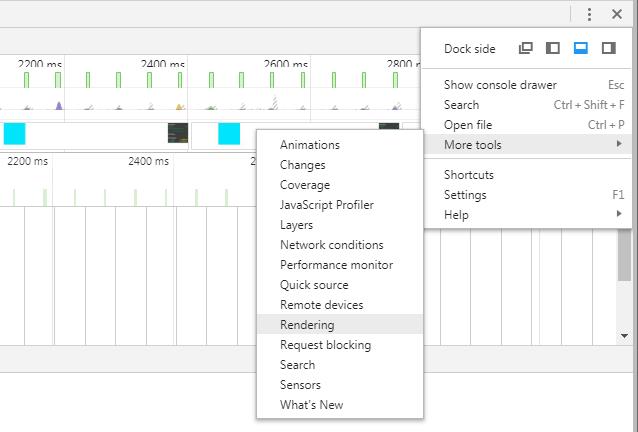
(2)打开rendering (查看帧率)

对以上2个代码段执行录制:

性能结果:
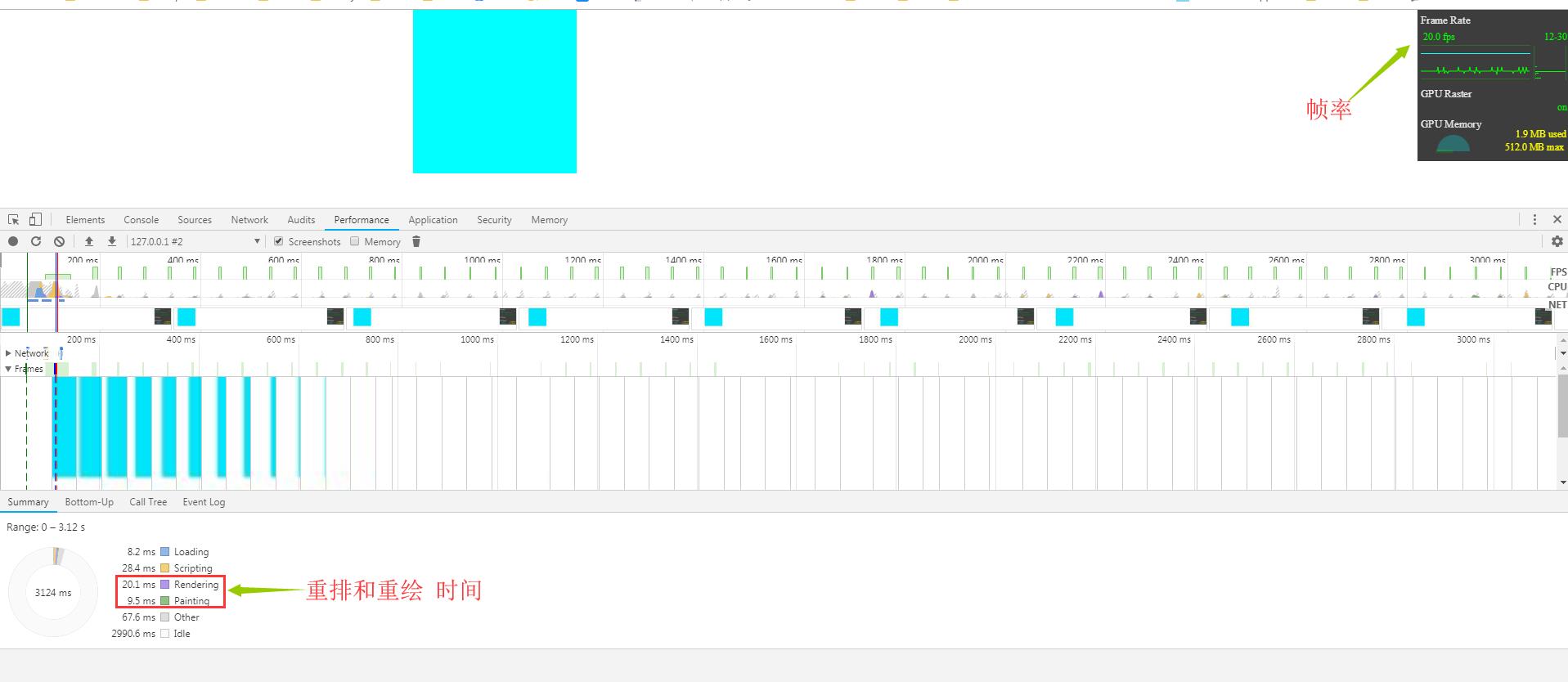
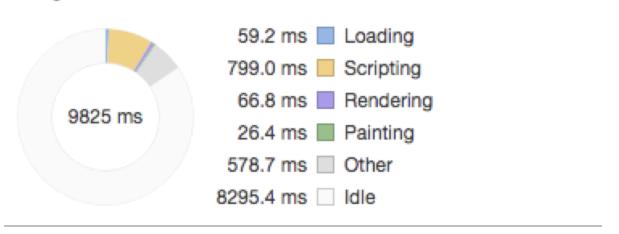
(1)使用定位布局来实现动画的结果为:

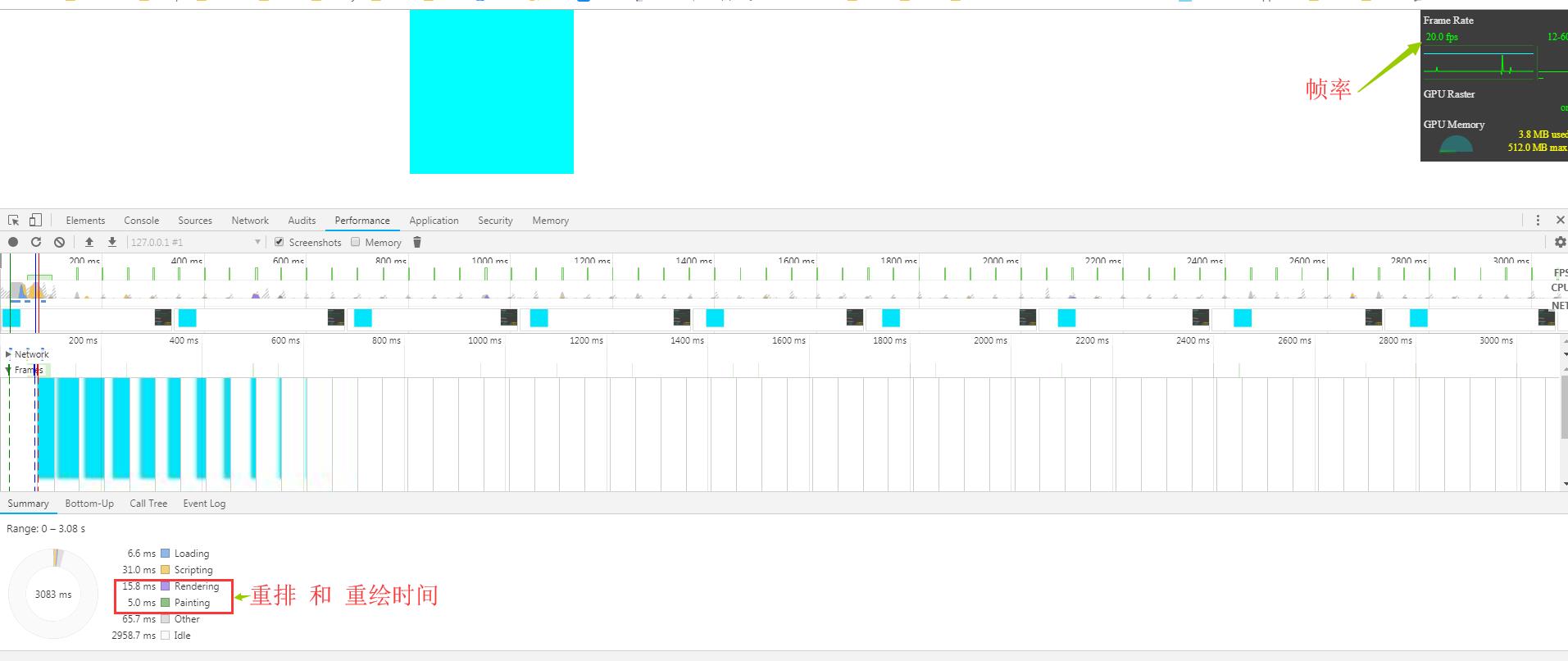
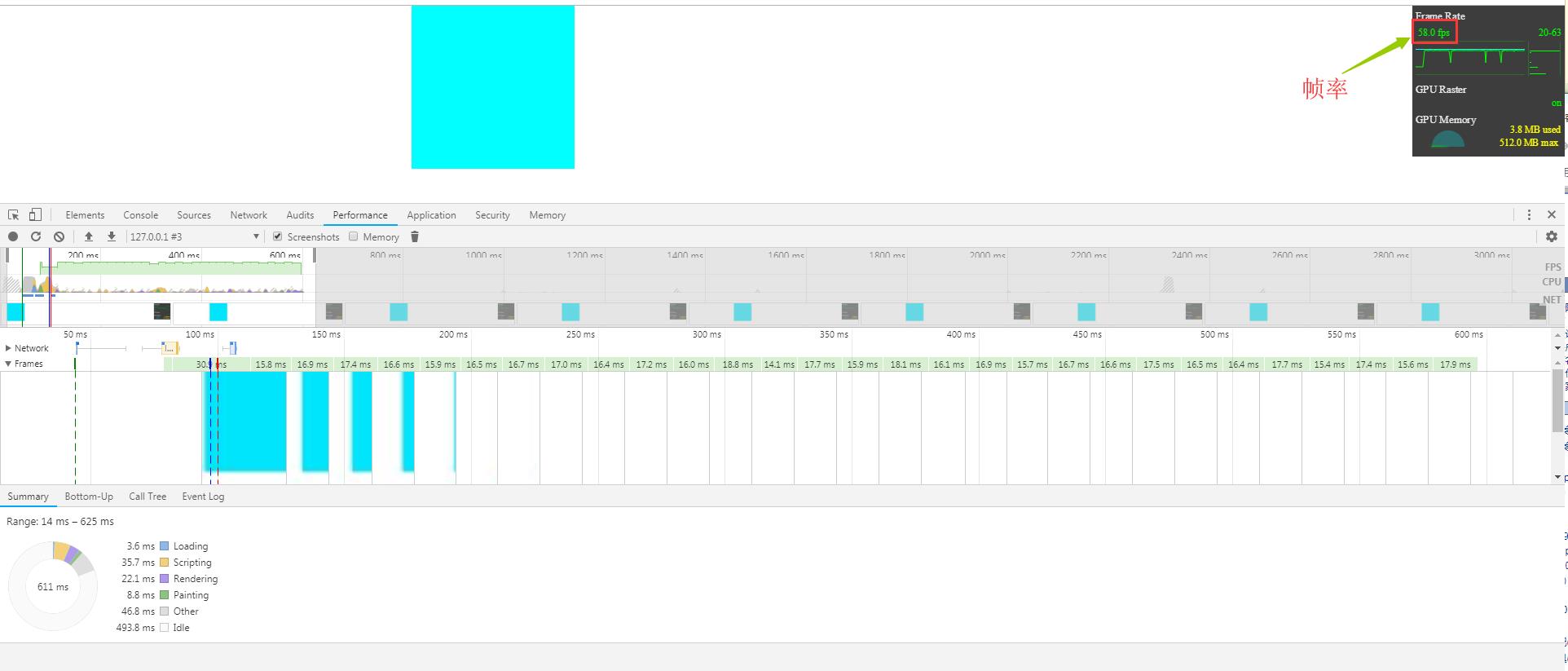
(2)使用transform实现动画的效果:

说明:

蓝色(Loading):网络通信和HTML解析
黄色(Scripting):JavaScript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(other):其它事件花费的时间
白色(Idle):空闲时间
结论:使用ttransform 实现动画 在重排和重绘的时间上都小于 定位实现动画。transform效果更好。
3、帧率
关于帧率,可以设置更小的时间间隔,如下代码(每5ms执行一次):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>动画性能分析-left</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#box {
width: 200px;
height: 200px;
background-color: aqua;
position: relative;
left: 0;
}
</style>
</head>
<body>
<div id="box">
</div>
<script type="text/javascript">
let dd = setInterval(function() {
var div = document.getElementById("box");
var left = div.offsetLeft + 5;
div.style.left = left + "px";
if (left > 500) {
clearTimeout(dd)
}
}, 5);
</script>
</body>
</html>
效果:

看起来不卡顿!
帧率在60fps时流畅,小于60fps时卡顿(越小越卡顿)。
以上是关于js 动画性能分析 transfrom的主要内容,如果未能解决你的问题,请参考以下文章