设置Chart.js默认显示Point点的值不用鼠标经过才显示
Posted 天天饱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设置Chart.js默认显示Point点的值不用鼠标经过才显示相关的知识,希望对你有一定的参考价值。
Chart.js默认的显示方式是鼠标经过Point点的时候才会显示这个点的值,代码如下:
var testdata: {
periodNum: ["2018121","2018122","2018123","2018124","2018125","2018126","2018127","2018128","2018129","2018130","2018131","2018132","2018133","2018134","2018135","2018136","2018137","2018138","2018139","2018140","2018141","2018142","2018143","2018144","2018145","2018146","2018147","2018148","2018149","2018150","2018151","2018152","2018153","2018154","2018155","2018156","2018157","2018158","2018159","2018160"],
prriodvalue: [2,3,3,2,4,4,1,1,3,3,3,2,3,1,1,3,2,3,3,2,2,1,1,1,1,2,3,3,1,3,4,1,5,2,2,3,3,3,1,1]
}
var labelData = testdata.periodNum
var chartData = testdata.prriodvalue
var ctx = document.getElementById(\'test-canvas\').getContext(\'2d\');
ctx.lineJoin = \'miter\'
var chart = new Chart(ctx, {
type: \'line\',
data: {
labels: labelData,
datasets: [{
label: "Point点", //名称
borderColor: \'red\', //线条颜色
data: chartData, //数据
borderWidth: \'1px\', //线条大小
pointBackgroundColor: \'red\', //点填充颜色
pointBorderColor: \'#000\', //点边框颜色
pointBorderWidth: \'1px\', //点边框大小
pointRadius: \'5\', //点的半径
pointStyle: \'rectRot\', //点样式
fill: false, //填充颜色
tension: 0 //张力,0为没曲线
}]
},
options: {}
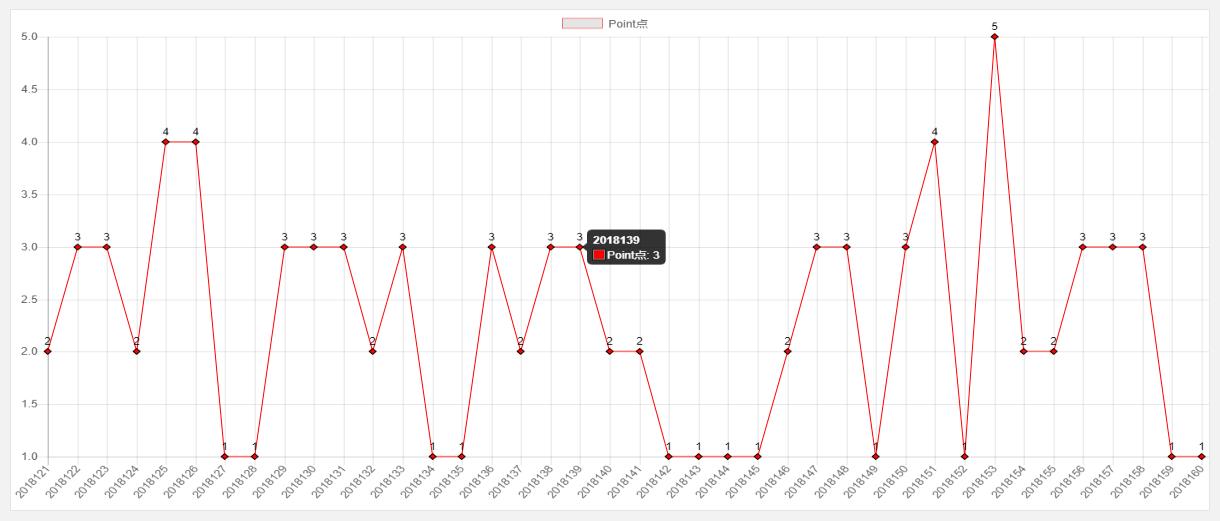
这样子所绘制出来的效果如下图所示:

当鼠标经过2018139那个点的时候才会显示3,但是有时候我们需要默认显示这些值,这个时候需要在options中添加如下代码:
options: {
animation: {
onComplete: function() {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = \'center\';
ctx.textBaseline = \'bottom\';
this.data.datasets.forEach(function(dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function(bar, index) {
var data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y - 5);
});
});
}
}
}
添加之后你就会发现canvas已经可以默认显示这些值了,如下图所示:

如果需要设置这些值的字体大小、颜色等也可在里面设置。
以上是关于设置Chart.js默认显示Point点的值不用鼠标经过才显示的主要内容,如果未能解决你的问题,请参考以下文章