vue.js项目搭建教程(参考)
Posted 苏州城外的微笑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js项目搭建教程(参考)相关的知识,希望对你有一定的参考价值。
第一步:安装node.js
1.传送门下载安装https://nodejs.org/en/
2.打开cmd控制台分别查看node版本、path,npm
node -v
path
npm -v
3.推荐淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
4.安装全局vue-cli脚手架,并检查
cnpm install --global vue-cli
vue -V
第二步:建立一个vue-test文件夹,并使用webpack模板创建项目
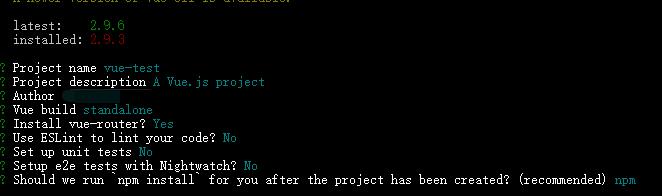
vue init webpack vue-test

创建模板设置如上图标注,安装好后进入项目安装依赖
cd vue-test
cnpm install
启动项目
npm run start(浏览器输入 localhost:8080查看实时效果)
至此vue.js安装成功!
ps:
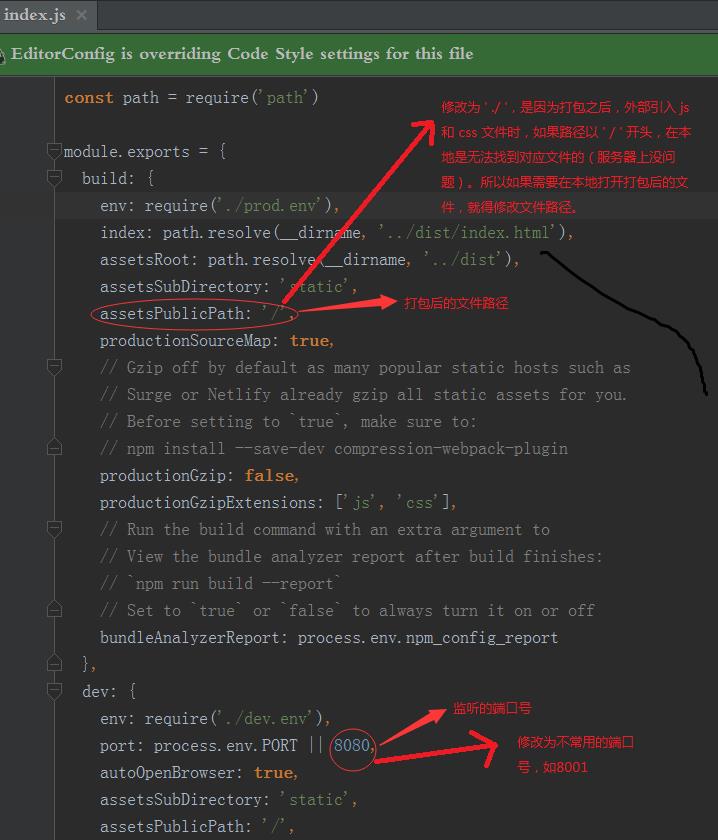
1 ) 若运行后 / 浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

Axios
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:
- 从浏览器中创建 XMLHttpRequest
- 从 node.js 发出 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防止 CSRF/XSRF
cnpm install axios --save
Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,每一个 Vuex 应用的核心就是 store
cnpm install vuex --save
以上是关于vue.js项目搭建教程(参考)的主要内容,如果未能解决你的问题,请参考以下文章