javascript for/forEach
Posted 痴生-永生富贵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript for/forEach相关的知识,希望对你有一定的参考价值。
基本用法
for:for(var i=0;i<arr.length;i++)
forEach:arr.forEach(function(value,index,arr){},),其中function(value,index,arr){}是一个回调函数。
不同之处
1 相对于for来说,forEach会跳过没有被赋值的元素
代码如下:
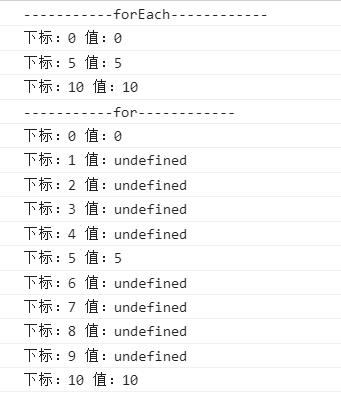
<script> var arr=new Array(10); arr[0]=\'0\'; arr[5]=\'5\'; arr[10]=\'10\'; console.log(\'-----------forEach------------\'); arr.forEach(function(value,index,arr){ console.log(\'下标:\'+index+\' 值:\'+value); }) console.log(\'-----------for------------\'); for(var i=0;i<arr.length;i++){ console.log(\'下标:\'+i+\' 值:\'+arr[i]); } </script>
运行结果:

2 forEach在所有元素的回调函数调用完之前,没法终止,即不支持break(可通过抛异常的方式来实现,不过不建议)
若有需要用到break的场合下,建议用for of
总结
每种for循环都有自身的优缺点,根据场合灵活使用,不能为了使用而使用。
以上是关于javascript for/forEach的主要内容,如果未能解决你的问题,请参考以下文章