JS中的函数声明存在的“先使用,后定义”
Posted MrLiub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中的函数声明存在的“先使用,后定义”相关的知识,希望对你有一定的参考价值。
首先看一段JS代码,其中使用了两种方式声明了两个函数,分别在不同的地方调用两个函数:
1 <script> 2 \'use strict\'; 3 // 输出hello函数 4 console.log(hello); 5 // 定义hello函数 6 function hello(){ 7 alert("Hello"); 8 } 9 // 输出hi变量 10 console.log(hi); 11 // 给hi赋一个函数 12 var hi = function(){ 13 alert("Hi"); 14 } 15 // 输出变量hi 16 console.log(hi); 17 </script>
在JS中,定义函数有两种方式,分别是“函数语句”和“表达式”。
- 针对hello函数,我在还没有定义它之前就调用了它,并且我定义hello函数使用的“函数语句”定义的方式。
- 针对hi函数,我使用的是“表达式”的定义方式,也在定义之前和之后调用了该函数。
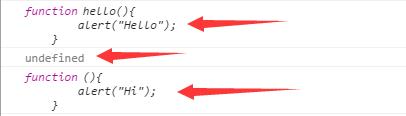
结果如下所示:

我们可以看到,使用“函数语句”的方式定义的函数可以“先使用,后定义”。而使用“表达式”定义的函数只能“先定义,后使用”。
以上是关于JS中的函数声明存在的“先使用,后定义”的主要内容,如果未能解决你的问题,请参考以下文章
