vue.js
Posted chenzquan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js相关的知识,希望对你有一定的参考价值。
文本插入:
例子:

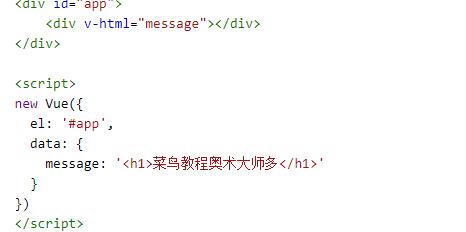
html
使用 v-html 指令用于输出 html 代码:

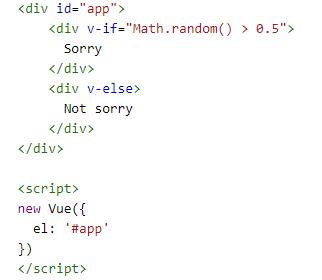
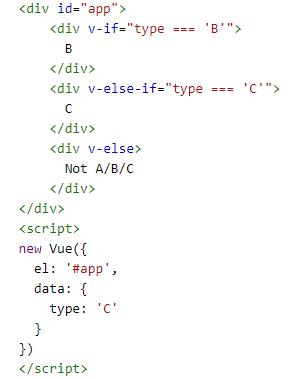
v-if
条件判断使用 v-if 指令


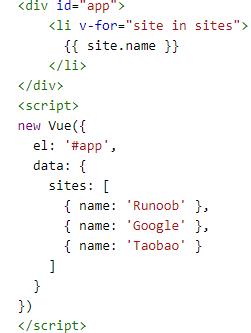
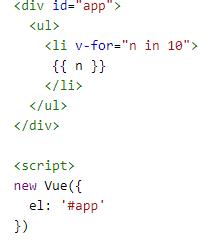
循环语句
循环使用 v-for 指令。




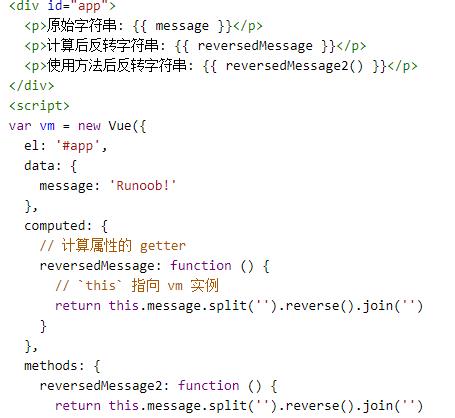
computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
computed setter
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
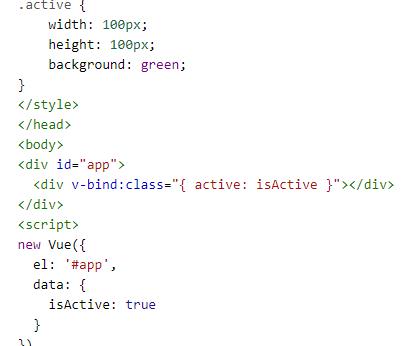
样式绑定
例子:

以上是关于vue.js的主要内容,如果未能解决你的问题,请参考以下文章