Cookie和Session详解
Posted 小小太空人w
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cookie和Session详解相关的知识,希望对你有一定的参考价值。
目录
前言:
Cookie之前博客有介绍过,就是服务器在用户这边搞的一个持久化存储机制。通过服务器这边set-cookie进行设置,用户发起请求通过cookie字段将cookie中的内容发送到服务器,服务器就知道客户端这边处于一个什么样的状态。
Session是搭配Cookie使用的(也可以不搭配)。对于一个登录需求来说,通过用户的SessionId(存储在Cookie中),服务器这边就可以判断用户是否处于一个登录状态。
Session详解
 注意:
注意:
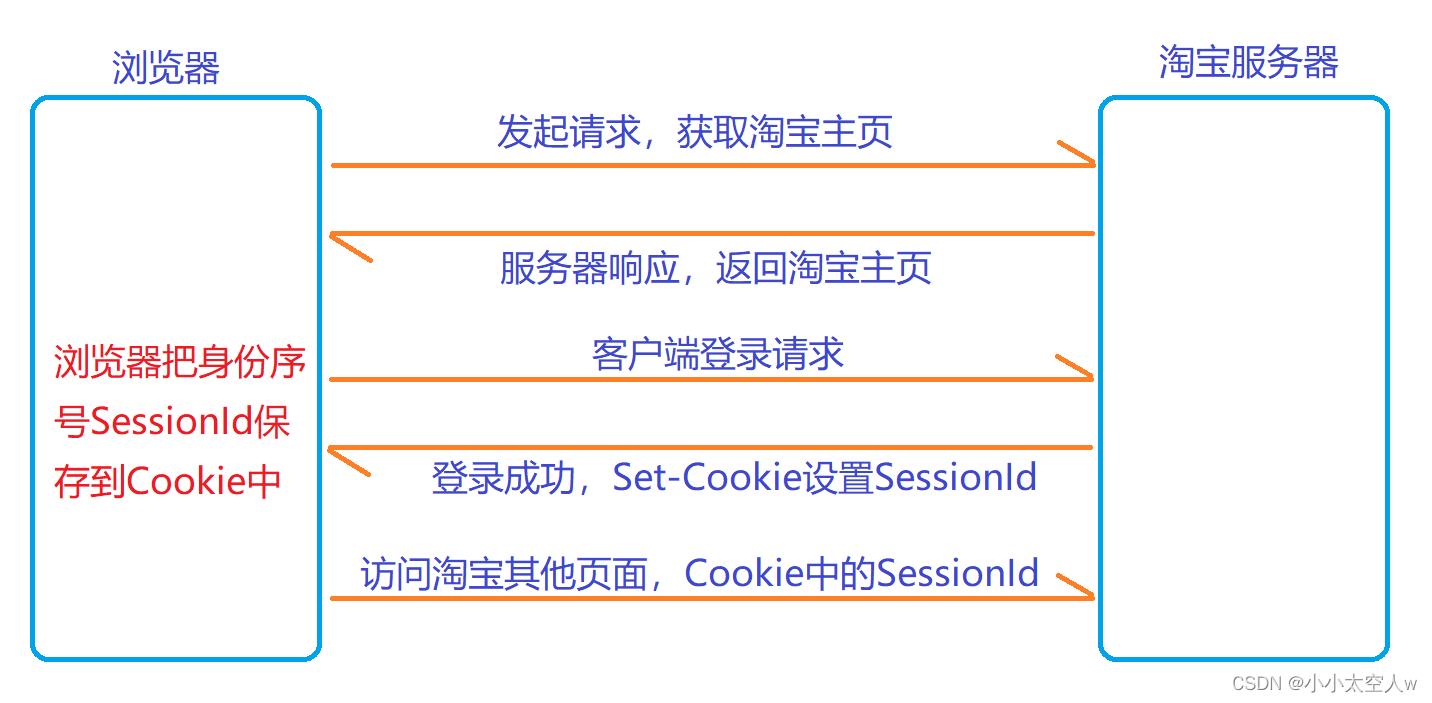
服务器不知道我的身份信息。针对登陆操作,淘宝会查询数据库,验证用户名和密码是否正确,如果正确则登录成功,淘宝会把当前的身份信息在内存中存一份。
同时给这个用户分配一个表示身份信息的序号,整数或者字符串,具有唯一性(sessionId)。服务器使用像hsah表这样的结构,把序号作为key,身份信息作为val,存储起来(这些键值对称为session)。
服务器通过Set-Cookie将SessionId保存到用户本地。后续请求中,服务器收到Cookie中的身份序号(SessionId),就会查询上述的hash表,判断用户是谁(避免重复输入账号密码),如果没查到,则需要用户重新登录。
Cookie和Session区别和关联
关联:在网站登录功能中搭配使用。
区别:
1)Cookie是客户端的存储机制,Session是服务器的存储机制。
2)Cookie里面可以存各种键值对(还可以存别的),Session则专门用来保存用户信息。
3)Cookie完全可以单独使用,不搭配Session(实现非登录的场景)。Session也可以不搭配Cookie(手机app登录服务器,没有cookie概念,但存在Session,Cookie和浏览器强相关)。
4)Cookie是Http协议中的一个部分。Session则可以和http无关。
服务器组织会话的方式

注意:
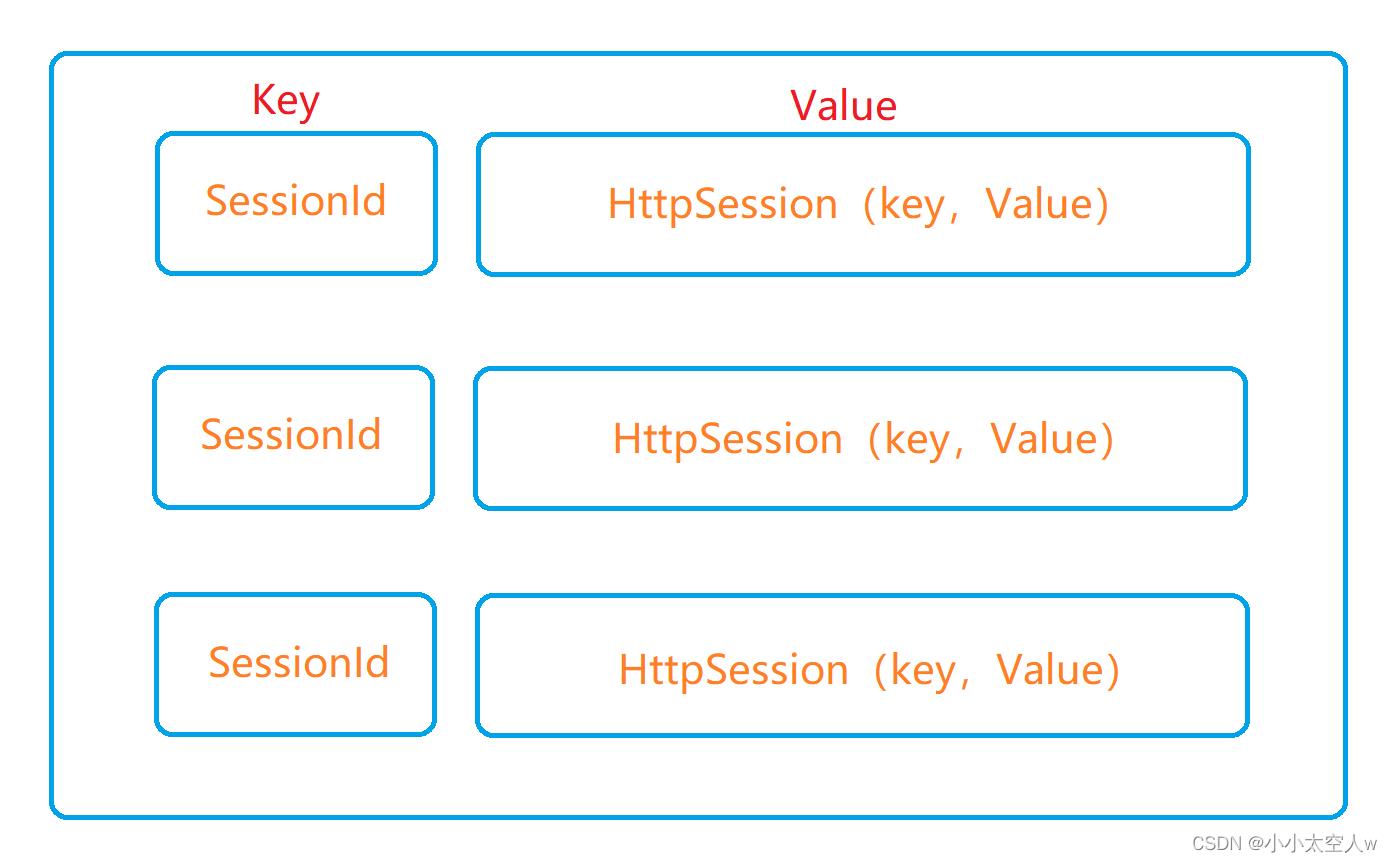
每一个会话是一个键值对,对应到一个客户端。服务器这里可以对应多个客户端,也就可以保存多组会话。
每个会话对象HttpSession里,也是以键值对方式保存的。存一些用户信息,这里面内容都是自定义的。Java中通过,setAttribute(),getAttribute()存取键值对。用来设置HttpSession对象里的一些内容。
使用Tomcat实现登录成功跳转到欢迎页面
登录前端页面
使用from表单构造post请求,将数据通过body传输到后端。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
</head>
<body>
<form action="login" method="post">
<input type="text" name="username">
<br>
<input type="password" name="password">
<br>
<input type="submit" value="提交">
</form>
</body>
</html>登录成功后端服务器
前端发起post请求,后端Tomcat调用doPost()方法。判断登录,登录成功则创建会话Session。将用户名设置到HttpSession对象中,然后重定向到欢迎页面。
创建会话Session,每个客户端都会有一个这样的会话,服务器就使用像hash表这样的结构组织这些会话(key:SessionId val:HttpSession)。
getSession(true)判断当前请求是否已经有对应的会话(拿着cookie中的sessionId查一下hash表)。如果没有则创建新会话,插入hah表,如果有则返回对应的HttpSession对象。
getSession(false)获取SessionId对应的HttpSession对象。同样查询hash表,如果查到了则返回对应的HttpSession对象,如果没有则返回null。
创建过程:1)构造HttpSession对象。 2)构造一个唯一SessionId。 3)把这个键值对插入hsah表。 4)把sessionId设置到响应报文Set-Cookie字段中。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/login")
public class LoginServlet extends HttpServlet
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
String userName = req.getParameter("username");
String password = req.getParameter("password");
//判断登录
if(!userName.equals("zhansan") && !userName.equals("lisi"))
System.out.println("登录失败,用户名错误");
resp.sendRedirect("login.html");
return;
if(!password.equals("123"))
System.out.println("密码错误");
resp.sendRedirect("login.html");
return;
//登录成功
//创建会话
//所谓会话是一个键值对,key是sessionId,value是HttpSession对象
//每个客户端登录都会有一个这样的会话(键值对),服务器需要管理多个会话,搞个hash表存储
//getSession(true)判断当前请求是否已经有对应的会话了(拿着cookie中的sessionId查一下hash表)
//如果SessionId不存在,就创建新会话,插入hash表,如果查到了就返回对应会话
//创建过程:1)构造HttpSession对象 2)构造一个唯一sessionId 3)把这个键值对插入hsah表 4)把sessionId设置到响应报文Set-Cookie字段中
HttpSession session = req.getSession(true);
//HttpSession对象也是一个键值对
//setAttribute(),getAttribute()存取键值对
//把当前用户名保存到会话中
session.setAttribute("username", userName);
//重定向到主页
resp.sendRedirect("index");
重定向到欢迎页面
先判断用户是否登录,如果没有登录则重定向到登录页面。登录成功后构造欢迎页面,将用户名显示到页面中。只要登录成功后续请求多次服务器,Cookie字段都会包含SessionId。
由于这个页面是重定向的,浏览器会发起get请求,这里就需要重写doGet方法。
这里需要先获得用户的HttpSession对象,通过getSession(false)获取SessionId对应的HttpSession对象。如果返回值为null则用户没登录,否则登录成功构造欢迎页面。
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@WebServlet("/index")
public class IndexServlet extends HttpServlet
//通过重定向,浏览器发送get请求
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException
//先判断用户是否登录,如果没登陆重定向到登录页面
//已经登录,根据会话中的用户名,显示到页面中
//这个操作不会触发会话的创建,根据sessionId查找HttpSession对象(根据key查找value)
HttpSession session = req.getSession(false);
if(session == null)
System.out.println("用户未登录");
resp.sendRedirect("login.html");
return;
//登录成功
String userName = (String) session.getAttribute("username");
//构造页面
resp.setContentType("text/html; charset=utf8");
resp.getWriter().write("欢迎" + userName + "回来");
//只要登录成功,后续请求都会带上刚才这个cookie(包含sessionId)
抓包分析交互过程


小结:
这里的代码需要理清每次请求和响应的具体逻辑。根据这些需求约定好前后端交互接口,代码实现需要严格按照约定来实现。
cookie和session的区别详解
cookie
两者关联
具体来说cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案。
同时我们也看到,由于采用服务器端保持状态的方案在客户端也需要保存一个标识,所以session机制可能需要借助于cookie机制
来达到保存标识的目的,但实际上它还有其他选择。
概念
在程序中,会话跟踪是很重要的事情。理论上,一个用户的所有请求操作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆。
而Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。
怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。简单例子就是理发店的会员卡,cookie就相当于我们去理发店办的会员卡,凭借此卡,就可以打折并召唤专属Tony老师。
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客 户端浏览器颁发一个Cookie(写进响应头中)。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
session
概念
session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。
如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。
当程序需要为某个客户端的请求创建一个session时,服务器首先检查这个客户端的请求里是否已包含了一个session标识(称为session id),如果已包含则说明以前已经为此客户端创建过session,服务器就按照session id把这个session检索出来使用(检索不到,会新建一个),如果客户端请求不包含session id,则为此客户端创建一个session并且生成一个与此session相关联的session id,session id的值应该是一个既不会重复,又不容易被找到规律以仿造的字符串,这个session id将被在本次响应中返回给客户端保存。保存这个session id的方式可以采用cookie,这样在交互过程中浏览器可以自动的按照规则把这个标识发送给服务器。一般这个cookie的名字都是类似于SEEESIONID。但cookie可以被人为的禁止,则必须有其他机制以便在cookie被禁止时仍然能够把session id传递回服务器。
常见问题
二者联系
虽然Session保存在服务器,对客户端是不透明的,它的正常运行仍然需要客户端浏览器的支持。这是因为Session 需要使用Cookie作为识别标志。HTTP协议是无状态的,Session不能依据HTTP连接来判断是否为同一客户,因此服务器向客户端浏览器发送一 个名为JSESSIONID的Cookie,它的值为该Session的id(也就是HttpSession.getId()的返回值)。Session 依据该Cookie来识别是否为同一用户。当第二次发起请求的时候就依靠此SessionID来在服务器中寻求匹配的session(前提是服务器将session信息序列化保存起来了)可以将sessionID取出来存在cookie中,如下代码:
CookieUtil.addCookie(response,"username",username); CookieUtil.addCookie(response,"password",password); CookieUtil.addCookie(response,"sessionid",session.getId());
同一机器的两个浏览器窗口访问服务器时,会生成两个不同的Session。但是由浏览器窗口内的链接、脚本等打开的新窗口(也就是说不是双击桌面浏览器图标等打开的窗口)除外。这类子窗口会共享父窗口的Cookie,因此会共享一个Session。
注意:新开的浏览器窗口会生成新的Session,但子窗口除外。子窗口会共用父窗口的Session。例如,在链接上右击,在弹出的快捷菜单中选择“在新窗口中打开”时,子窗口便可以访问父窗口的Session。
两者区别
Cookies不会占服务器资源,是存在客服端内存或者一个cookie的文本文件中;而“Session”则会占用服务器资源。
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗
考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
考虑到减轻服务器性能方面,应当使用COOKIE。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、所以个人建议:
将登陆信息等重要信息存放为SESSION
其他信息如果需要保留,可以放在COOKIE中
解决禁用cookie
由于cookie可以被人为的禁止,必须有其它的机制以便在cookie被禁止时仍然能够把session id传递回服务器,经常采用的一种技术叫做URL重写,
就是把session id附加在URL路径的后面,附加的方式也有两种,一种是作为URL路径的附加信息,另一种是作为查询字符串附加在URL后面。
网络在整个交互过程中始终保持状态,就必须在每个客户端可能请求的路径后面都包含这个session id。缺点就是网页中不能有静态页面,否则就无法完成重写
还有一种是作为隐藏表单的形式携带sessionid,可以将两者理解为get和post的区别,此方法的缺点是仅当每个页面都是有表单提交而动态生成时,才能使用这种方法。
注意:TOMCAT判断客户端浏览器是否支持Cookie的依据是请求中是否含有Cookie。尽管客户端可能会支持Cookie,但是由于第一次请求时不会携带任何Cookie(因为并无任何Cookie可以携带),URL地址重写后的地址中仍然会带有jsessionid。当第二次访问时服务器已经在浏览器中写入Cookie了,因此URL地址重写后的地址中就不会带有jsessionid了。
隐藏表单,如:
<form name="testform" action="/xxx"> <input type="hidden" name="jsessionid" value="ByOK3vjFD75aPnrF7C2HmdnV6QZcEbzWoWiBYEnLerjQ99zWpBng!-145788764"> <input type="text"> </form>
cookie典型应用场景
1.判断用户是否登陆过网站,以便下次登录时能够直接登录。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。而修改账户密码等操作也需要对其登陆状态进行判断。
2.另一个重要的应用是“购物车”中类的处理和设计。用户可能在一段时间内在同一家网站的不同页面选择不同的商品,可以将这些信息都写入cookie,在最后付款时从cookie中提取这些信息,当然这里面有了安全和性能问题需要我们考虑了。
session何时被删除
session在下列情况下被删除:
A.程序调用HttpSession.invalidate()
B.距离上一次收到客户端发送的session id时间间隔超过了session的最大有效时间
C.服务器进程被停止
再次注意关闭浏览器只会使存储在客户端浏览器内存中的session cookie失效,不会使服务器端的session对象失效,除非此时Server端刚好session失效时间到了。
以上是关于Cookie和Session详解的主要内容,如果未能解决你的问题,请参考以下文章