node.js
Posted 石
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js相关的知识,希望对你有一定的参考价值。
安装官网:
https://nodejs.org/en/
运行代码:
var http=require(\'http\')
http.createServer(function(req,res){
res.writeHead(200,{\'Content-Type\':\'text/html\'});
res.write(\'<h1>Node.js</h1>\');
res.end(\'<p>PCAT</p>\');
}).listen(3000);
console.log(\'HTTP server is listening at port 3000.\');
建立app.js 用cmd启动,出现成功
HTTP server is listening at port 3000.
安装调试工具:
npm install -g supervisor
用supervisor启动服务,每次修改代码就不用node启动了。
supervisor app.js 文件名称
同步读取文件:
var fs=require(\'fs\'); var data=fs.readFileSync(\'file.txt\',\'UTF-8\'); console.log(data); console.log(\'end\');

异步读取文件:
var fs=require(\'fs\');
fs.readFile(\'file.txt\',\'UTF-8\',function(err,data){
if(err){
console.log(\'read file err\');
}else{
console.log(data);
}
});
console.log(\'end\');

写一个简单的自定义事件:
var EventEmitter=require(\'events\').EventEmitter;
var event=new EventEmitter();
event.on(\'some_event\',function(){
console.log(\'这是一个自定义事件\');
});
setTimeout(function(){
event.emit(\'some_event\');
},1000);

自定义模块(调用):
var myModule=require(\'./module\'); myModule.setName(\'marico\'); myModule.sayHello();
模块:
var name;
exports.setName=function(thyName){
name=thyName;
}
exports.sayHello=function(){
console.log(\'hello\'+name);
}

把上面的方法分装一下:
function hello(){
var name;
this.setName=function(thyName){
name=thyName;
}
this.sayHello=function(){
console.log(\'hello \'+name);
}
}
//exports.hello=hello;
module.exports=hello;
var hello=require(\'./module.js\'); var he=new hello(); he.setName(\'marico\'); he.sayHello(); var he2=new hello(); he2.setName(\'yfc\'); he2.sayHello();
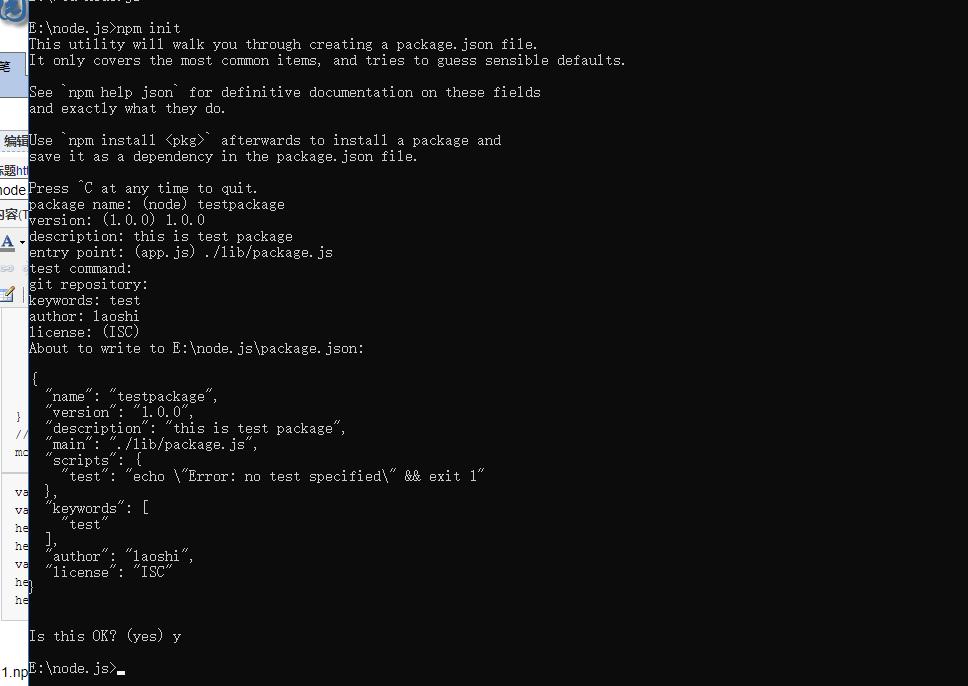
npm创建包步骤:
1.npm init

安装包:(要进入node安装目录)
C:\\Users\\Administrator\\AppData\\Roaming\\npm\\node_modules\\npm\\lib>npm install testpackage/
查看包:
npm list
vue地址:
<script src="https://unpkg.com/vue@2.3.3/dist/vue.min.js"></script>
安装vue-cli:(全局安装)
npm install vue-cli -g
vue构成项目
vue init webpack-simple demo5
创建完成后:(下载git上依赖的文件)
npm install
npm run dev
vue init webpack demo6
安装依赖环境
npm install
运行:
npm run dev
打包:
npm run build
生成的文件:

安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue-Resource
cnpm install vue-resource --svae
安装exios
cnpm install axios --save
两种不同的加载
module.exports={
userName:"laoshi",
sayHello:function(){
return \'Hello laoshi\';
}
}
exports.userName="Tom";
exports.sayHello=function () {
return \'World\';
}
引用:
let user=require(\'./User\');
console.log(`userName:${user.userName}`);
console.log(`I\'m ${user.userName},I say ${user.sayHello()}`);
创建服务:
let http=require(\'http\');
let url=require(\'url\');
let util=require(\'util\');
let server= http.createServer((req,res)=>{
res.statusCode=200;
res.setHeader("Content-Type","text/plan;charset=utf-8");
console.log("url:"+req.url);//字符串
console.log("parse:"+url.parse(req,url));//[object]
console.log("inspect:"+util.inspect(url.parse(req.url)));//调试的时候使用
res.end(util.inspect(url.parse(req.url)));
});
server.listen(3000,\'127.0.0.1\',()=>{
console.log("服务器已经运行,请打开浏览,输入:http://127.0.0.1:3000/ 来进行访问");
});
let http = require(\'http\');
let util=require(\'util\');
http.get("http://www.imooc.com/u/card", function (res) {
let data = \'\';
res.on(\'data\', function (chunk) {
data += chunk;
});
res.on(\'end\', function () {
let result = JSON.parse(data);
console.log("result:"+util.inspect(result));
})
});
安装:
cnpm install -g express-generator
查看版本
express --version
创建server
express server
安装依赖:
cnpm install
进入server运行
node bin/www
安装ejs
cnpm install ejs --save
配制html

安装pm2
cnpm install pm2 -g
启动pm2
pm2 start server/bin/www
停止(所有)
pm2 stop all
启动monog数据库
mongod -f /usr/local/etc/mongod.conf
无滚动工具安装:https://www.npmjs.com/
npm install vue-infinite-scroll --save
以上是关于node.js的主要内容,如果未能解决你的问题,请参考以下文章