JS事件执行顺序理解以及 e.stopPropagation()
Posted 前端乐园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS事件执行顺序理解以及 e.stopPropagation()相关的知识,希望对你有一定的参考价值。
读书笔记,写的很乱
事件处理程序
事件处理程序分为三种: 1.html事件2. DOM0级,3,DOM2级别 没有DOM1
同样的事件 DOM0会顶掉html事件 因为他们都是属性 而DOM0比html事件执行的晚(可以理解为谁离html元素近先执行谁)
JS事件执行顺序理解
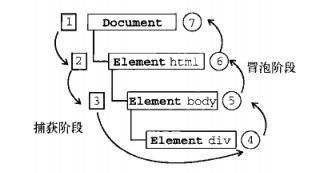
先捕获(document-往下)->目标阶段(执行)->冒泡(具体到不具体);
addEventListener 第三个参数 默认false (false 是冒泡阶段执行) true 是捕获阶段执行
如果是多个元素嵌套的情况,先捕获不具体的,然后逐级往下捕获,到目标阶段
然后目标阶段就有意思了,到了目标阶段,addEventListener第三个参数不管是true还是false,都无所谓了,因为已经到了目标了,如果写了同样的事件,一个true一个false他们的执行顺序是谁在前先执行谁。
然后是一点疑惑,我测试的(chrome67.0,ie11里)事件到了目标阶段以及冒泡阶段 事件执行顺序都是先html-后DOM0后DOM2 这是一点疑惑可能是浏览器的差异
看图

来一段小代码 增强一下记忆:
<div class="div">
<p class="box">
</p>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
var get = document.querySelector.bind(document);
var log = console.log.bind(this)
get(\'p\').addEventListener(\'click\', function(e) {
log(e.eventPhase)
alert(\'p\')
}, false)
get(\'body\').addEventListener(\'click\', function(e) {
log(e.eventPhase)
alert(\'body\')
if(e.target.nodeName == \'DIV\' || e.target.nodeName == \'P\') {
//如果点击的是div 那么
e.stopPropagation()
}
//true 是捕获阶段获取
}, false)
get(\'div\').addEventListener(\'click\', function(e) {
alert(\'div\')
//true 是捕获阶段获取
}, true)
</script>
聊聊 e.stopPropagation();
最早知道e.stopPropagation()的时候只知道是阻止冒泡,自己也一直死记硬背的用着,具体什么原理,一直没搞清楚.
今天学习了相关文档,说是阻止冒泡并不错,但是不全面.
按官方说法 stopPropagation()是不再派发事件。
终止事件在传播过程的捕获、目标处理或起泡阶段进一步传播。调用该方法后,该节点上处理该事件的处理程序将被调用,事件不再被分派到其他节点。
该方法将停止事件的传播,阻止它被分派到其他 Document 节点。在事件传播的任何阶段都可以调用它。注意,虽然该方法不能阻止同一个 Document 节点上的其他事件句柄被调用,但是它可以阻止把事件分派到其他节点。
看来stopPropagation()是任何阶段都可以调用并且生效的. 那是不是可以理解为,如果给body加事件捕获 然后 再阻止派发事件,那么就可以做掉页面上的其他点击事件了? 确实是的! 用在点击页面任意位置关闭某个弹窗还是不错的. 也可以某种权限验证时来简单限制.
测试代码如下:
get(\'body\').addEventListener(\'click\', function(e) { e.stopPropagation() alert(2) }, true)
以上是关于JS事件执行顺序理解以及 e.stopPropagation()的主要内容,如果未能解决你的问题,请参考以下文章