前端 - js方式Ajax/ jquery方式Ajax / 伪 ajax /伪ajax 进阶方式
Posted Anec
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端 - js方式Ajax/ jquery方式Ajax / 伪 ajax /伪ajax 进阶方式相关的知识,希望对你有一定的参考价值。
DJANGO环境搭建:
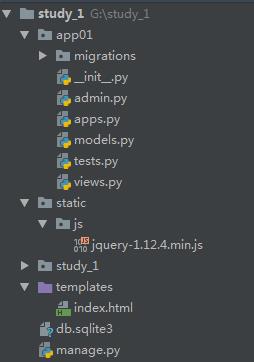
目录文件:

关闭CSRF

添加目录文件路径

配置url

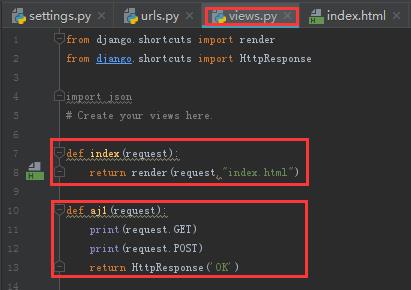
视图配置:

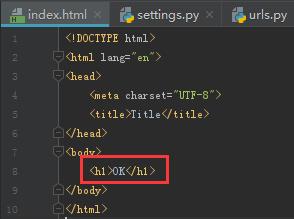
index页面配置:

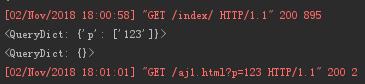
测试:(成功)

进入正题:
ajax 通过GET提交数据至后台:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {# get请求:#} <a class="tj" onclick="a1()">提交</a> <a class="tj" onclick="a2()">提交</a> <script src="/static/js/jquery-1.12.4.min.js"></script> <script> {#第一种依赖jquery方式#} function a1() { $.ajax( { url:\'/aj1.html\', type:\'GET\', data:{\'p\':123}, {#回调函数#} success:function (arg) { } }) } {#第二种原生DOM发送 不依赖jquery#} function a2() { var xhr = new XMLHttpRequest(); xhr.open(\'GET\',\'/aj1.html?p=321\'); xhr.onreadystatechange = function(){ if (xhr.readyState == 4){ {#这里readystate是一个状态码:有0,1,2,3,4,其中4是页面加载完成后执行#} console.log(xhr.responseText); } }; xhr.send(null); } </script> </body> </html>
除了index页面修改以外其他配置都不需要修改
测试结果:

ajax 通过POST提交数据至后台:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {# get请求:#} <a class="tj" onclick="a1()">提交</a> <a class="tj" onclick="a2()">提交</a> <script src="/static/js/jquery-1.12.4.min.js"></script> <script> {#第一种依赖jquery方式#} function a1() { $.ajax( { url:\'/aj1.html\', type:\'POST\', data:{\'p\':123}, {#回调函数#} success:function (arg) { } }) } {#第二种原生DOM发送 不依赖jquery 注意!! django框架 默认需要添加请求头#} {#发送数据不在是在url里,而是在最后的send里面发送数据#} function a2() { var xhr = new XMLHttpRequest(); xhr.open(\'POST\',\'/aj1.html\'); xhr.onreadystatechange = function(){ if (xhr.readyState == 4){ console.log(xhr.responseText); } }; {#django 默认需要请求头,才能解析数据,所以需要加请求头#} xhr.setRequestHeader(\'Content-type\',"application/x-www-form-urlencoded"); {#send为POST 数据#} xhr.send("p=321"); } </script> </body> </html>
除了index页面修改以外其他配置都不需要修改
测试结果:

伪ajax 提交数据至后台(一般方式,有依赖jquery):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {#伪ajax请求 iframe + form 标签绑定方式#} {#知识点!!!#} {#标签绑定事件 传递(this)这个值是 函数内this代表标签本身,若不传递this则代表windows类#} {#DOM/jquery绑定事件 不需要传递this这个参数,绑定事件本身就是this,在函数内this代表标签本身#} {#GET/POST 提交方式取决于form表单 提交的method参数#} {#GET提交#} {#html代码开始#} <iframe id="p11" name=\'ifr\' style="width: 100%;height:300px;display: block" onload="a2(this)"></iframe> <form class=\'form_1\' method="GET" action="/aj1.html" target="ifr"> <input type="text" class="in" name="p" value="123"> <input type="submit" onclick="a1()" value="提交"> </form> {#html代码结束#} {#POST提交#} {#html代码开始#} {#<iframe id="p11" name=\'ifr\' style="width: 100%;height:300px;display: block" onload="a2(this)"></iframe>#} {#<form class=\'form_1\' method="POST" action="/aj1.html" target="ifr">#} {#<input type="text" class="in" name="p" value="123">#} {#<input type="submit" onclick="a1()" value="提交">#} {#</form>#} {#html代码结束#} <script src="/static/js/jquery-1.12.4.min.js"></script> <script> function a1() { $(\'.form_1\').submit() }; function a2(self) { //DOM方式 console.log(self.contentWindow.document.body.innerText); //jquery方式 console.log($(self).contents().find(\'body\').html()); }; </script> </body> </html>
测试结果:(GET提交)

伪ajax 提交数据至后台(进阶方式,建议这种方式,不依赖jquery 兼容性高)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {#伪ajax请求 iframe + form DOM绑定方式 建议这种方式,不依赖jquery 兼容性高#} <iframe id="p11" name=\'ifr\' style="width: 100%;height:300px;display: block"></iframe> <form id=\'f1\' method="GET" action="/aj1.html" target="ifr"> <input type="text" class="in" name="p" value="123"> <button onclick="a1()">提交</button> </form> <script> function a1() { document.getElementById(\'p11\').onload = a3; document.getElementById(\'f1\').submit() }; function a3() { console.log(this.contentWindow.document.body.innerText); obj = JSON.parse(this.contentWindow.document.body.innerText); console.log(obj); console.log(typeof obj); }; </script> </body> </html>
测试结果:(GET提交)

以上是关于前端 - js方式Ajax/ jquery方式Ajax / 伪 ajax /伪ajax 进阶方式的主要内容,如果未能解决你的问题,请参考以下文章