对于WebAssembly编译出来的.wasm文件js如何调用
Posted y-y-y-y
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对于WebAssembly编译出来的.wasm文件js如何调用相关的知识,希望对你有一定的参考价值。
WebAssembly也叫浏览器字节码技术 这里就不过多的解释了网上很多介绍
主要是让大家知道在js里面如何调用执行它,我之前看WebAssemblyAPI时候反正是看得一脸懵逼
也是为了大家能更快的入手这个比较新的技术吧
这边写的一个dom是官方推荐的c/c++编译的
c代码
1 int add (int x, int y) { 2 return x + y; 3 } 4 5 int square (int x) { 6 return x * x; 7 }
属性c但是对字节码不熟悉的朋友可能会不理解,为什么没有main函数
这里主要是把这个c代码当成一个模块调用不需要它自己执行所以没有,官方也有有main函数的能直接生成js和html但是太过雍于,
这种方式比较推荐,也是让js能直接调用比较方便
之后使用 emscripten进行编译 emcc math.c -Os -s WASM=1 -s SIDE_MODULE=1 -o math.wasm
然后就有math.wasm文件了,如果没装emscripten的话我博客里面有一篇是关于安装的
有了math.wasm文件后就该用js调用它了
新建math.html加入调用的方法如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 <h1> 11 12 </h1> 13 <script> 14 /** 15 * @param {String} path wasm 文件路径 16 * @param {Object} imports 传递到 wasm 代码中的变量 17 */ 18 function loadWebAssembly (path, imports = {}) { 19 return fetch(path) // 加载文件 20 .then(response => response.arrayBuffer()) // 转成 ArrayBuffer 21 .then(buffer => WebAssembly.compile(buffer)) 22 .then(module => { 23 imports.env = imports.env || {} 24 25 // 开辟内存空间 26 imports.env.memoryBase = imports.env.memoryBase || 0 27 if (!imports.env.memory) { 28 imports.env.memory = new WebAssembly.Memory({ initial: 256 }) 29 } 30 31 // 创建变量映射表 32 imports.env.tableBase = imports.env.tableBase || 0 33 if (!imports.env.table) { 34 // 在 MVP 版本中 element 只能是 "anyfunc" 35 imports.env.table = new WebAssembly.Table({ initial: 0, element: \'anyfunc\' }) 36 } 37 38 // 创建 WebAssembly 实例 39 return new WebAssembly.Instance(module, imports) 40 }) 41 } 42 //调用 43 loadWebAssembly(\'./math.wasm\') 44 .then(instance => { 45 const add = instance.exports._add//取出c里面的方法 46 const square = instance.exports._square//取出c里面的方法 47 48 console.log(\'10 + 20 =\', add(10, 20)) 49 console.log(\'3*3 =\', square(3)) 50 console.log(\'(2 + 5)*2 =\', square(add(2 + 5))) 51 }) 52 53 </script> 54 </body> 55 </html>
我这里的路径math.html和math.wasm是同级的
现在就可以打开浏览器查看了 但是fetch方法在本地是不能使用的它是网络请求 所有这里需要来个web服务器
打开终端之间键入 npm install -g serve
下载web服务器
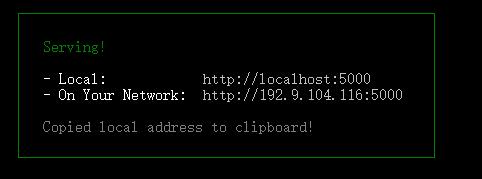
然后serve . 启动
有点的 .
启动完成效果:

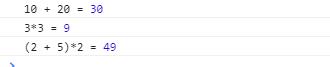
然后通过web服务器访问就能看到调用c方法后的计算结果:

以上是关于对于WebAssembly编译出来的.wasm文件js如何调用的主要内容,如果未能解决你的问题,请参考以下文章