11月10日上午ajax基础知识用ajax做登录页面用ajax验证用户名是否可用ajax动态调用数据库
Posted 夜雨声烦丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了11月10日上午ajax基础知识用ajax做登录页面用ajax验证用户名是否可用ajax动态调用数据库相关的知识,希望对你有一定的参考价值。
1.ajax的基础知识
ajax是结合了jquery、php等几种技术延伸出来的综合运用的技术,不是新的内容。ajax也是写在<script>标签里面的。
如果使用ajax一定是要有1个处理页面的,处理页面只是操作数据库并且返回值,页面都是ajax处理的。
ajax的写法:
test.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <title>无标题文档</title> <!--引入jquery包--> <script src="../jquery-1.11.2.min.js"></script><!--引入的jquery一定是在最上面的--> <style type="text/css"> </style> </head> <body> <script type="text/jscript"> $.ajax({//()里面是JSON数据,外层要加上{}。 url:"chuli.php",//处理页面地址,表示ajax要用哪个页面处理 data:{code:"n001"},//传递到处理页面的值,也是JSON数据,要用{}。如果传2个值就在{}里面加逗号,再写另外1个值。 type:"POST",//传值方式,一般用POST方式,注意POST要大写。 dataType:".TEXT",//返回值的类型。1.TEXT文本,字符串。2.JSON数据 3.XML可扩展标记语言,主要用在数据传递。 success:function(data){//表示处理成功之后做什么,后面跟一个匿名函数。回调函数,表示处理页面处理完数据以后执行这个函数。data表示处理页面返回的值,用形参接收。 }, error:function(){//处理页面出错以后执行的函数。 } }); </script> </body> </html>
chili.php
<?php $code = $_POST["code"]; include("../DBDA.class.php"); $db = new DBDA(); $sql = "select name from nation where code=\'{$code}\'"; echo $db->StrQuery("$sql");//ajax的数据返回的话就直接输出 ?>
2.用ajax做登录页面
denglu.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <title>无标题文档</title> </head> <body> <div>用户名:<input type="text" id="uid" /></div> <div>密码:<input type="text" id="pwd" /></div> <div><input type="button" value="登录" id="btn" /></div> </body> <script type="text/javascript"> $(document).ready(function(e) { $("#btn").click(function(){//给按钮加点击事件 //取用户名和密码 var u = $("#uid").val();//取输入的用户名 var p = $("#pwd").val();//取输入的密码 //调ajax $.ajax({ url:"dengluchuli.php", data:{u:u,p:p},//第二个u和p只是变量,可以随意写,dengluchuli.php里面的u和p都是第一个。 type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK")//要加上去空格,防止内容里面有空格引起错误。 { window.location.href="main.php";//js跳转页面,要记住。 } else { echo("用户名或密码错误"); } } }); }) }); </script> </html>
dengluchuli.php
<?php $uid = $_POST["u"]; $pwd = $_POST["p"]; include("../DBDA.class.php"); $db = new DBDA(); $sql = "select password from login where username=\'{$uid}\'"; $mm = $db->StrQuery($sql); if($mm == $pwd && $pwd!="") { echo "OK"; } else { echo "NO"; } ?>
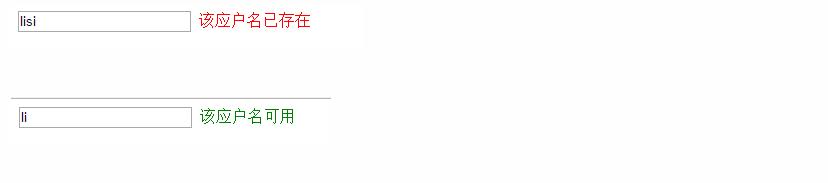
3.用ajax验证用户名是否可用
testuid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <title>无标题文档</title> </head> <body> <input type="text" id="uid" /> <span id="ts"></span> </body> <script type="text/javascript"> $("#uid").blur(function(){//blur表示失去焦点时触发 //取用户名 var uid = $("#uid").val(); //调ajax $.ajax({ url:"uidchuli.php", data:{u:uid}, type:"POST", dataType:"TEXT", success: function(data){ if(data>0) { $("#ts").html("该应户名已存在"); $("#ts").css("color","red"); } else { $("#ts").html("该应户名可用"); $("#ts").css("color","green"); } } }); }) </script> </html>
uidchuli.php
<?php $uid = $_POST["u"]; include("../DBDA.class.php"); $db = new DBDA(); $sql = "select count(*) from login where username=\'{$uid}\'"; echo $db->StrQuery($sql); ?>

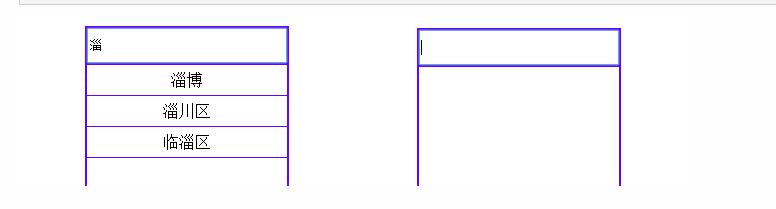
4.动态调用数据库,搜索框里输入关键字,内容中含关键字的自动出现在输入框下面。
list.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="../jquery-1.11.2.min.js"></script> <title>无标题文档</title> <style type="text/css"> *{ margin:0px auto; padding:0px} .l{ width:200px; height:30px; text-align:center; line-height:30px; vertical-align:middle; border-bottom:1px solid #60F} </style> </head> <body> <br /> <div style="width:200px; height:35px; border:2px solid #60F"> <input type="text" id="name" style="width:196px; height:31px" /> </div> <div id="list" style="width:200px; height:500px; border:2px solid #60F; border-top:0px"></div> </body> <script type="text/javascript"> $("#name").keyup(function(){ //取名称 var n = $(this).val(); if(n!="") { //调ajx $.ajax({ url:"listchuli.php", data:{n:n}, type:"POST", dataType:"TEXT", success: function(data){ var sz = data.split("|"); var str = ""; for(var i=0;i<sz.length;i++) { str = str+"<div class=\'l\'>"+sz[i]+"</div>"; } $("#list").html(str); } }); } else { $("#list").html(""); } }) </script> </html>
listchuli.php
<?php $name = $_POST["n"]; include("../DBDA.class.php"); $db = new DBDA(); $sql = "select areaname from chinastates where areaname like\'%{$name}%\'"; echo $db->StrQuery($sql); ?>

以上是关于11月10日上午ajax基础知识用ajax做登录页面用ajax验证用户名是否可用ajax动态调用数据库的主要内容,如果未能解决你的问题,请参考以下文章
11月10日下午 ajax做显示信息以后用ajaxBootstrp做弹窗显示信息详情
11月10日下午 ajax做显示信息以后用ajaxBootstrp做弹窗显示信息详情
ajax基础语法ajax做登录ajax做用户名验证是否可用ajax做关键字查询动态显示ajax做用表格显示数据并增加操作列
14.ajax基础知识用ajax做登录页面用ajax验证用户名是否可用ajax动态调用数据库
通过ajax前端后台交互/登录页和注册页前端后台交互详解/前端后台交互基础应用/几个后台函数的基础应用/php文件函数基础应用/php字符传函数基础应用/php数组函数基础应用