js和css实现手机横竖屏预览思路整理
Posted Apple
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js和css实现手机横竖屏预览思路整理相关的知识,希望对你有一定的参考价值。

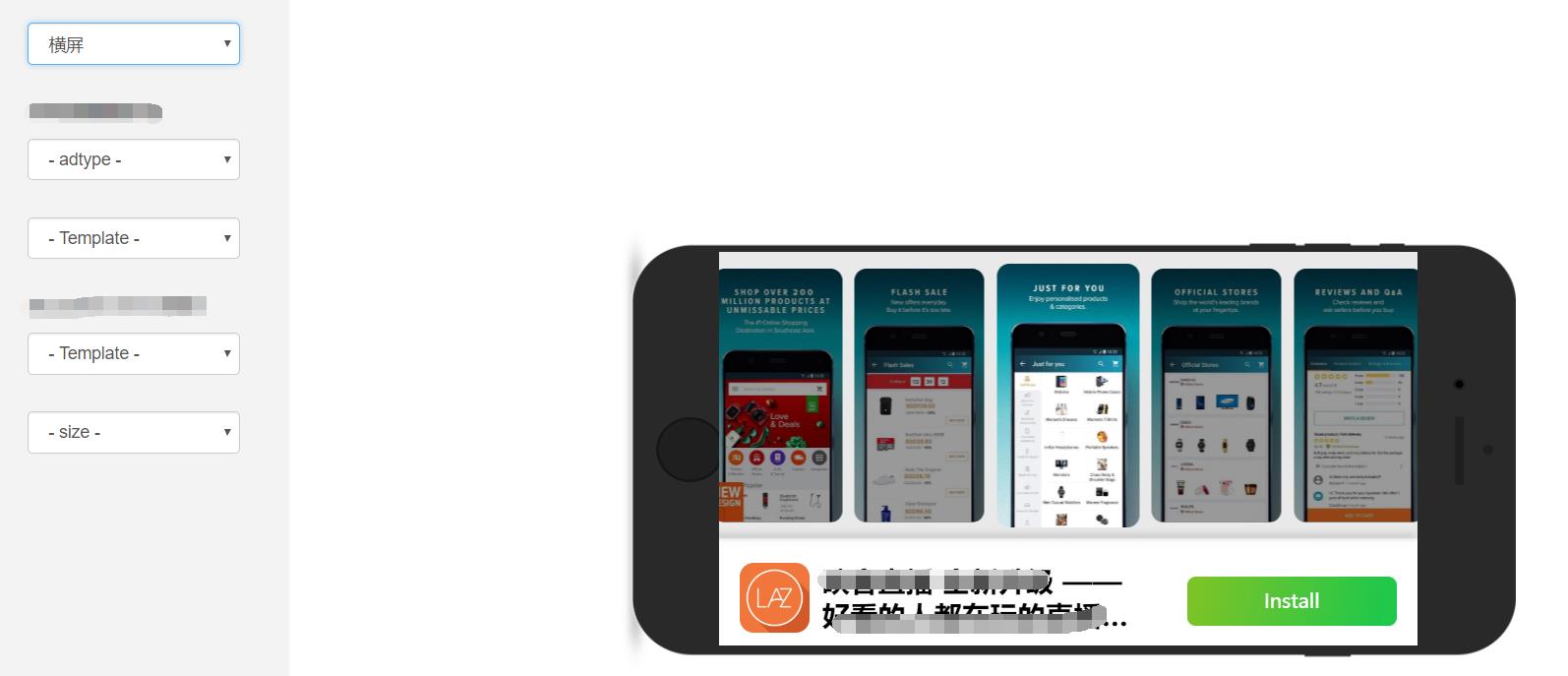
实现效果,如上图。

首先,实现手机页面在PC端预览, 则先在网上找到一个手机的背景图片,算好大概内间距,用来放预览的页面,我这里是给手机预览页面的尺寸按iphone5的尺寸来的;
一个手机页面在这里预览,要通过<iframe>标签,左边选择不同的select选项,通过监听select选项的值,在js中动态改变iframe的src来实现;
因为要实现横屏和竖屏的预览,切记,千万不能在点击横屏的时候,把竖屏的页面旋转90度,这样是没有效果的,因为预览页面的本身还是竖屏的,只是页面跟着一起旋转了90度,要单独另外写一个横屏的box,宽度大于高度的,这样当预览页面识别到宽度大于高度,即按横屏的效果展示;
我这里实现思路是把横屏的div默认display:none;默认选择竖屏的时候,就直接把竖屏的box下的iframe的url和横屏模式下的iframe的url一起改变了,当选择横屏的时候,展示横屏的box,隐藏竖屏的box,但是事实是横屏的此时不会展示页面,而是空白,而在默认选择了横屏的情况下,去切换其他页面的时候,其他横屏可以正常展示,我想原因是,box从display:none到展示出来,iframe没有识别到应该有的横屏的宽度,所以最后改为了默认把横屏的opacity的透明度设为0,则切换的时候通过切换透明度来进行展示,让默认直接把iframe的url可以渲染到对应宽度的盒子中。横屏与竖屏通过定位放在同一个位置即可。
以上是关于js和css实现手机横竖屏预览思路整理的主要内容,如果未能解决你的问题,请参考以下文章