UE4 利用WEBUI插件完成UE与JS的交互 (UE4嵌入WEB)
Posted Zhichao_97
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4 利用WEBUI插件完成UE与JS的交互 (UE4嵌入WEB)相关的知识,希望对你有一定的参考价值。
目录
一、UE4显示Echart图表
步骤:
1.下载WEBUI插件
我的UE编辑器版本是4.24.3对应版本的插件下载地址是
链接:https://pan.baidu.com/s/1dSkXK84f68ZcD03kz8OBSA?pwd=et9z
提取码:et9z
其它版本网盘下载地址:
4.26:https://cowtransfer.com/s/5be173e137ae4a
4.27:https://cowtransfer.com/s/8cb6a0761faf45
5.0:https://cowtransfer.com/s/86830831c83a45
下载后解压放到Plugins文件夹中

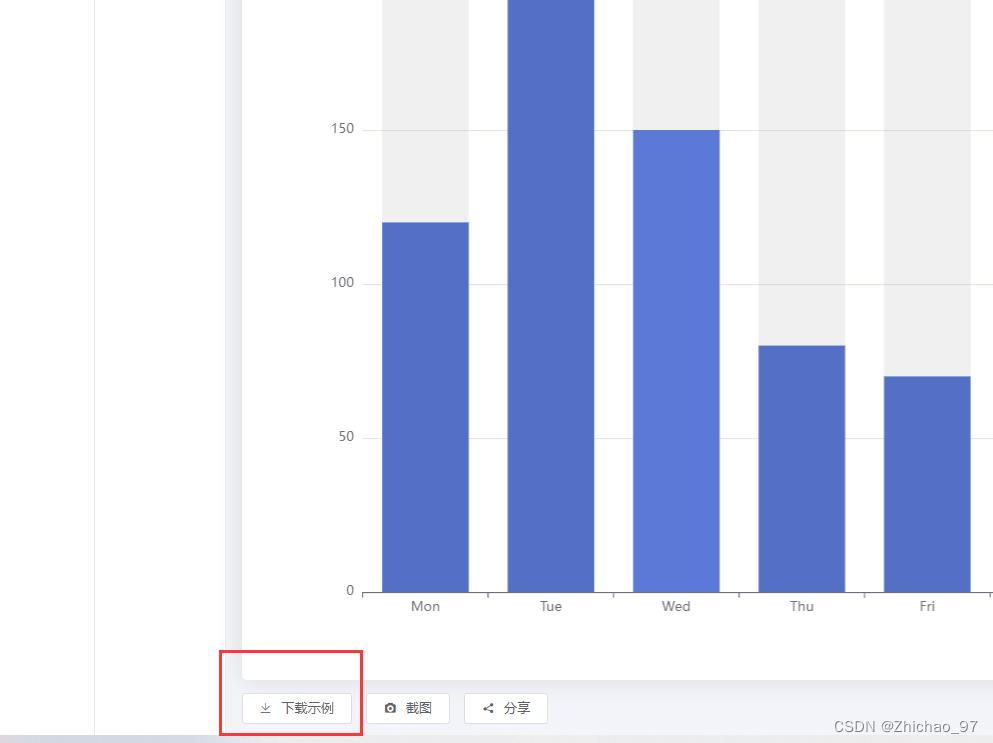
2.在Echart上下载一个例子
我下载的例子的链接:
点击下载示例

3.下载的html文件放到Content 或其子文件夹内:

4. 修改该HTML代码:
<!--
此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-background
-->
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.0/dist/echarts.min.js"></script>
<!-- Uncomment this line if you want to dataTool extension
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.0/dist/extension/dataTool.min.js"></script>
-->
<!-- Uncomment this line if you want to use gl extension
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>
-->
<!-- Uncomment this line if you want to echarts-stat extension
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>
-->
<!-- Uncomment this line if you want to use map
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/china.js"></script>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@4.9.0/map/js/world.js"></script>
-->
<!-- Uncomment these two lines if you want to use bmap extension
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.0/dist/extension/bmap.min.js"></script>
-->
<script type="text/javascript">
"object"!=typeof ue||"object"!=typeof ue.interface?("object"!=typeof ue&&(ue=),ue.interface=,ue.interface.broadcast=function(e,t)if("string"==typeof e)var o=[e,""];void 0!==t&&(o[1]=t);var n=encodeURIComponent(JSON.stringify(o));"object"==typeof history&&"function"==typeof history.pushState?(history.pushState(,"","#"+n),history.pushState(,"","#"+encodeURIComponent("[]"))):(document.location.hash=n,document.location.hash=encodeURIComponent("[]"))):function(e)ue.interface=,ue.interface.broadcast=function(t,o)"string"==typeof t&&(void 0!==o?e.broadcast(t,JSON.stringify(o)):e.broadcast(t,""))(ue.interface),(window.ue4=ue.interface.broadcast);
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null,
renderer: 'canvas',
useDirtyRect: false
);
var app = ;
var option;
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle:
color: 'rgba(180, 180, 180, 0.2)'
]
;
if (option && typeof option === 'object')
myChart.setOption(option);
ue.interface.ue2js = function(ueData)
var jsonObj = JSON.parse(ueData);
myChart.setOption(jsonObj);
;
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>5.创建一个控件蓝图

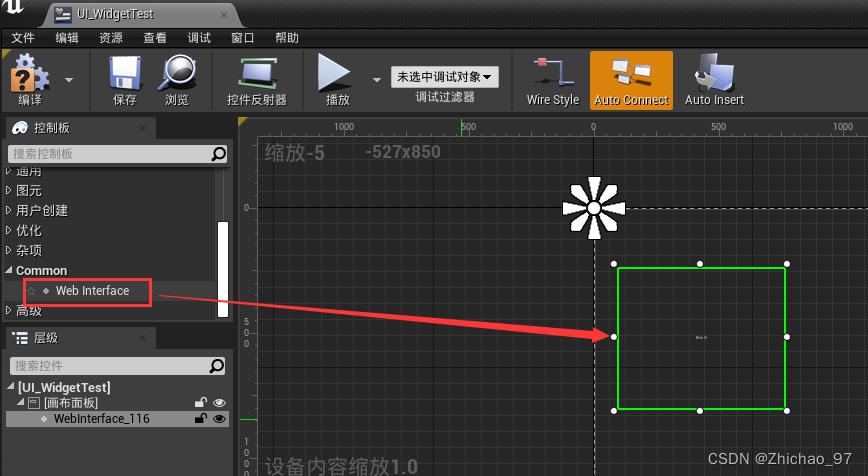
6.打开控件蓝图,将Webinterface拖入
 命名为WebUI
命名为WebUI

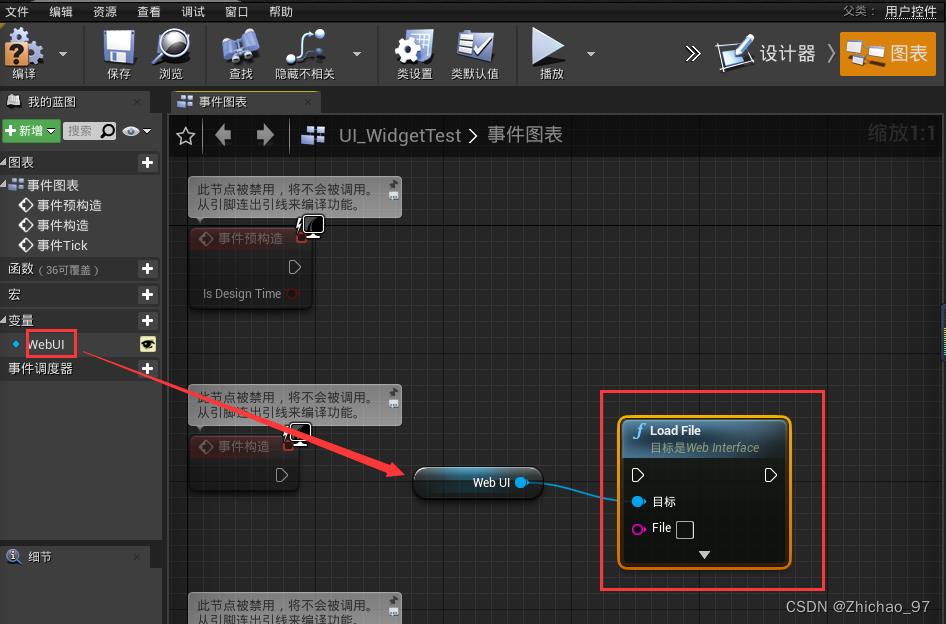
7.点击 图表

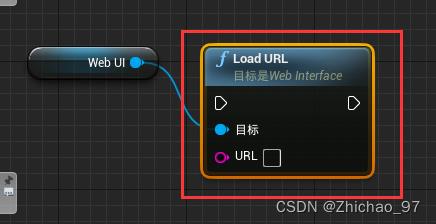
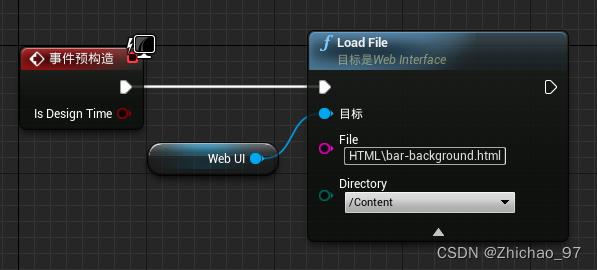
8.在图表中,调用WEBUI的LoadFile函数

如果用的是网址,可以用LoadURL节点

9.Diectory参数选择/Content,File填入你的HTML文件在Content文件夹中的相对路径

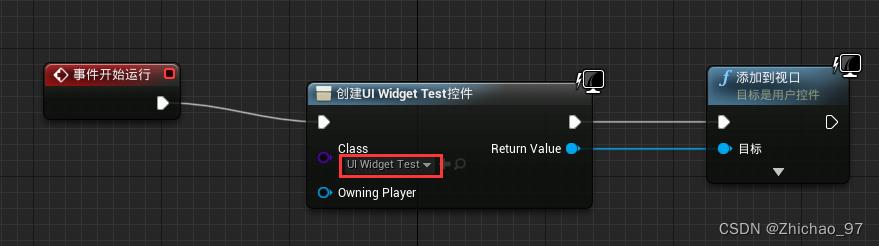
10.到关卡蓝图中,把刚才做好的控件蓝图放到窗口中

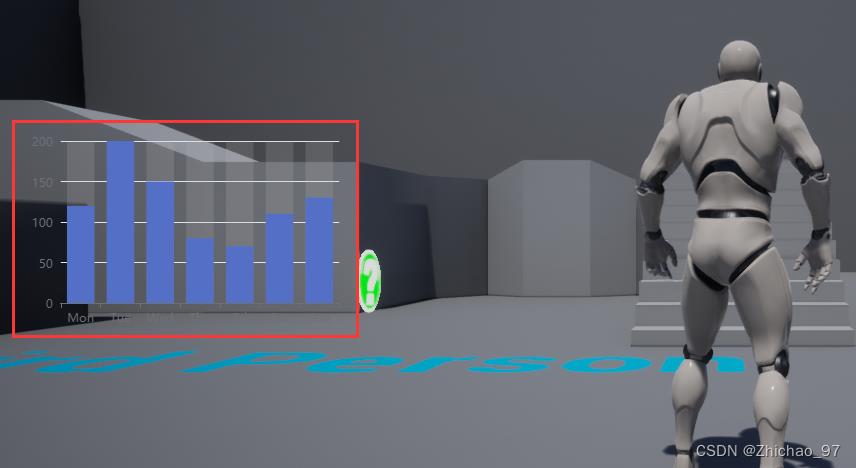
此时运行游戏,可以看到Echart柱状图

柱状图显示出来后下一步是修改柱状图的数据
二、UE调用JS(修改Echart图表数据)
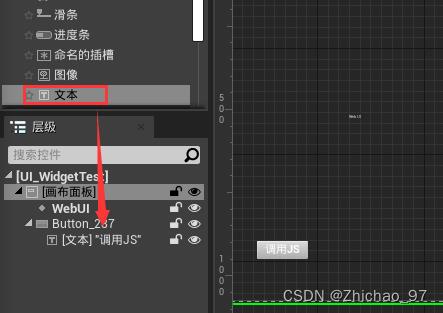
11.回到控件蓝图,添加一个按钮

再添加一个文本,命名为调用JS

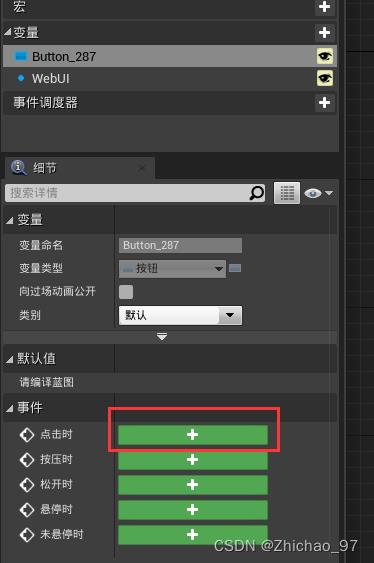
12.进入控件蓝图的图表

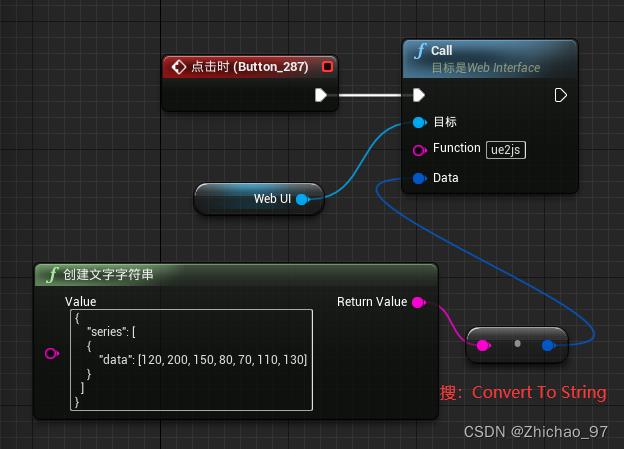
选中按钮,添加一个按钮点击事件

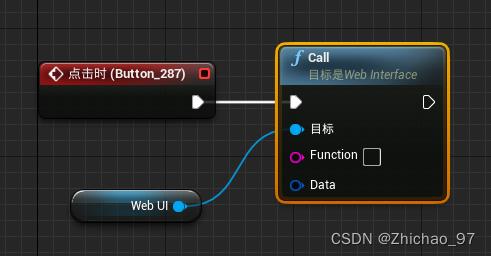
在点击事件中,添加WebUI的Call函数

Call函数的两个参数分别应该填函数名和函数的参数
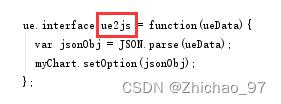
函数名就是js代码中的ue2js,是在interface后自定义的

填好后,节点如下:

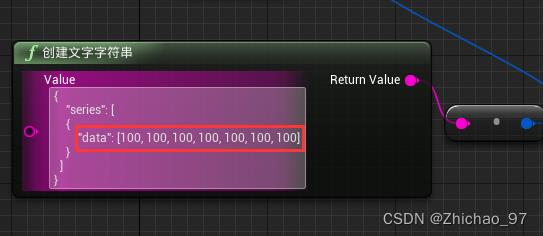
改变数据都为100:

运行后,点击按钮将可以改变echart数据

此时,UE调用js的功能实现了,接下来要实现js调用UE的功能
三、JS调用UE(UE4中打印js传递过来的数据)
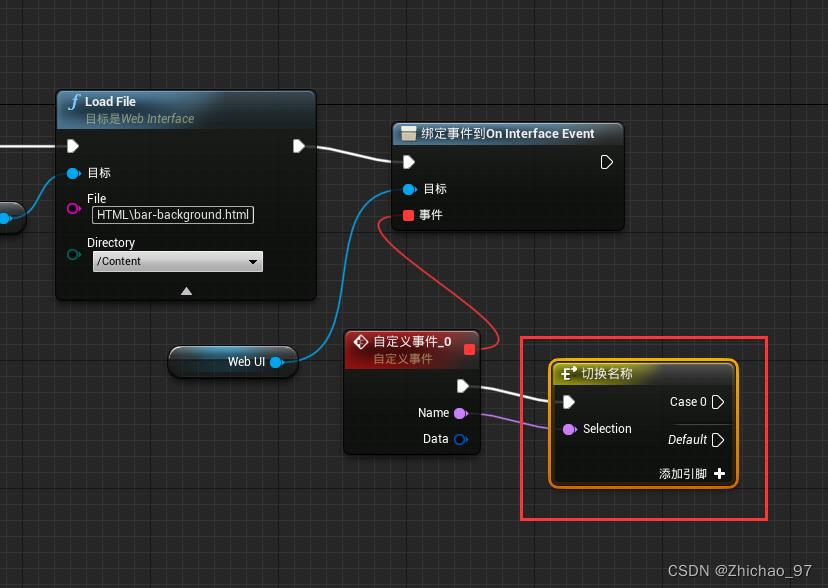
13.WebUI是用事件分发器做的,我们先绑定WebUI的Interface事件
在控件蓝图中添加如下标注区域的部分

可以看到自定义事件有Name(函数名)和Data(参数)两个参数
这里使用切换名称节点来区分不同事件

现在开始在js中添加调用UE的代码
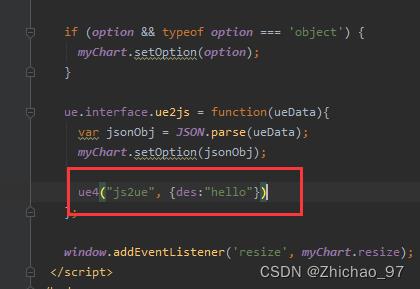
(由于该echart没有按钮,这里将UE的代码写到了UE调用js的函数里了)

ue4函数中有三个参数,分别是函数名(必填项),函数的参数,还有函数的回调。这里只填了函数名和函数的参数,函数的参数可以是字符串或json对象。
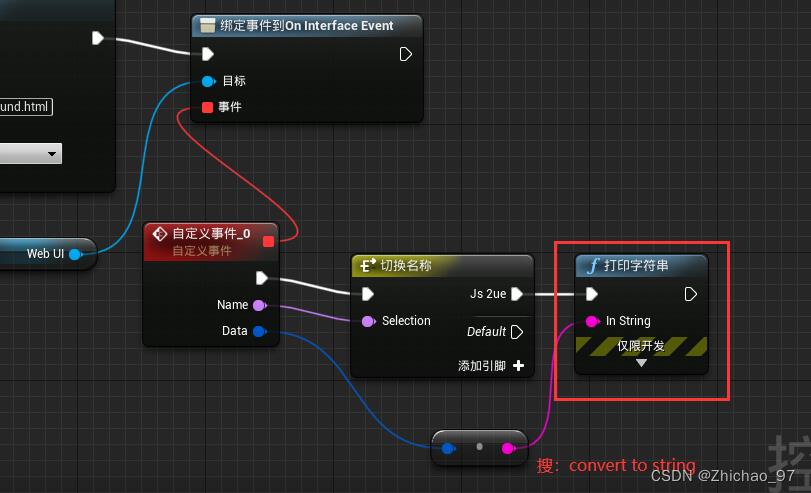
写好js后,把切换名称节点的引脚名改成js传递的函数名

然后打印一下传递过来的值

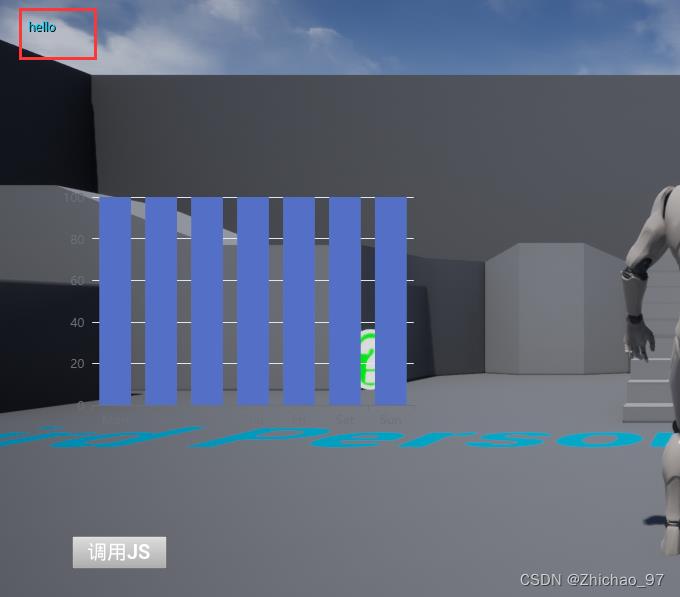
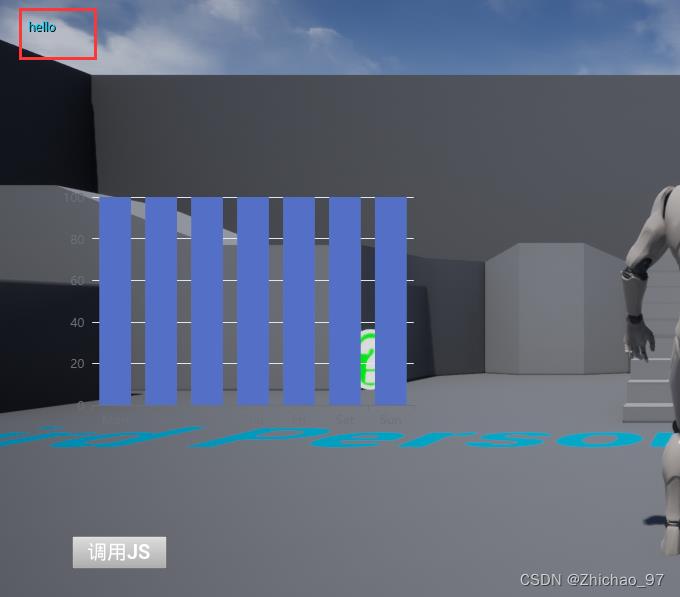
运行游戏,点击按钮,可以看到视口打印了js传出来的字符串“hello”

上面完成了js向UE传递字符串,接下来再测试一下js传递json对象
将js代码改为如下:

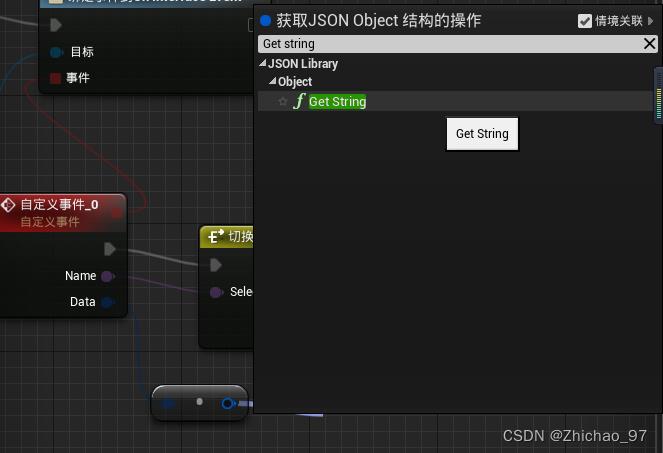
在UE中将Data转为对象:

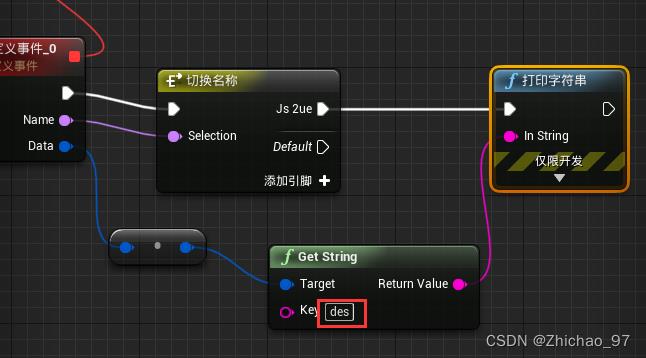
利用get string提取键对应的值

取出des对应的字符串并打印(如果值是数组类型,可以用Get List节点取出键对应的值,其它以此类推)

运行结果:

原教学视频地址:
UE4蓝图与C++交互——射击游戏中多武器系统的实现
回顾
??学习UE4已有近2周的时间,跟着数天学院“UE4游戏开发”课程的学习,已经完成了UE4蓝图方面比较基础性的学习。通过UE4蓝图的开发,我实现了类似CS的单人版射击游戏,效果如下视频:
??不得不说UE4蓝图功能的强大,无需写一句代码,就能实现一个基本的游戏玩法。并且使用门槛极低,只要熟悉蓝图的API,通过“拖拖,连连”就能完成游戏玩法的开发,对游戏策划(设计师)及其友好,与C++相比,生产效率极高。
多武器系统
??目前的游戏设定是开场后,角色身上就自动装备了一把武器,为了实现类似于CS雪地地图一样的设定:开场没有武器,地图中摆放着多把武器,需要从地上拾取后才能使用,就需要将当前的武器系统进行扩展,创建多个蓝图来实现不同武器的模型、特效、属性等等。
武器玩法逻辑的处理
??之前只有单个武器时,武器蓝图包含有玩法逻辑例如弹道计算、粒子显示、开枪动画、伤害控制等等,这些玩法(GamePlay)的逻辑是写在武器蓝图里面的。如果按照以前的设计,创建多个武器蓝图时,这些武器中的玩法逻辑也需要拷贝多份。
拷贝
??然而,“拷贝”这种开发方式在程序编码中是非常不推荐的。所谓拷贝,意味着需要维护多份同样逻辑实现的代码,如果后续需要对该部分玩法进行调整 优化(策划又要改需求),那么拷贝了多少次,就需要修改多少次。例如,项目后期有50把武器(参考穿越火线),如果在前期为了省事将武器的玩法逻辑拷贝了49次,那么如果某天有该逻辑的修改需求时,就需要将该修改操作重复50次,这是让人崩溃的一件事。因此,在软件开发中,不要轻易使用Ctrl-C + Ctrl-V。
引用
??那么该如何解决该问题呢?软件开发中常用的方法是将拷贝转变为引用。所谓引用,意思就是将公共的部分剥离出来,形成函数(方法),在需要该逻辑的地方引用该函数即可。如果后期有修改需求,只需要修改该函数一个地方,就可以实现多处逻辑被同时修改。同样,在UE4的蓝图中也提供了函数(Functions)这样的功能,通过创建函数可以将蓝图中公共的逻辑封装 ,从而实现多处引用。但是,UE4的蓝图是面向对象的,不同的武器(对象)之间是不能共用函数的,因此,将公共逻辑改为引用的方式是行不通的。
继承
??既然蓝图是面向对象的,那么可以使用面向对象的编程特点:继承。所谓继承,就是将函数、变量封装到父类,从该父类集成出来的子类可以使用父类暴露出来的方法与属性。利用继承的特性,于是我们就可以从蓝图的Actor类中继承出Weapon类,而我们游戏中的各种武器,例如手枪、冲锋枪、狙击枪、火箭炮等等可以使用武器中封装的一些逻辑,比如开枪,换弹匣,等等,继承图如下:

??
??可以看到,各种武器继承了Weapon之后,就拥有的子弹的变量,也拥有了开枪的函数,从而实现了武器逻辑的复用。
武器属性的设置
??不同的武器除了模型(Mesh)不同以外,还有子弹数量、开枪动画、装弹动画、子弹撞击粒子、子弹伤害等等不同的属性,不同的武器这些属性都不同,而这些属性都需要在父类Weapon中进行处理。那么如何才能为不同的武器配置这些属性呢?这就涉及到C++变量如何暴露给蓝图使用。
??根据官方文档:虚幻反射系统,C++中的变量可以被UPROPERTY()宏修饰,就可以暴露给蓝图使用,还可以根据需要设定访问权限。
C++代码如下:
// 击中目标粒子
UPROPERTY(EditDefaultsOnly)
UParticleSystem* TargetFX;
// 开枪动画
UPROPERTY(EditDefaultsOnly)
UAnimationAsset* ShootAnim;
// 开枪间隔
UPROPERTY(EditDefaultsOnly)
float ShootInterval;
// 换弹匣动画
UPROPERTY(EditDefaultsOnly)
UAnimationAsset* ReloadAnim;
// 换弹匣时间
UPROPERTY(EditDefaultsOnly)
float ReloadTime;
// 每颗子弹伤害值
UPROPERTY(EditDefaultsOnly)
float Damage;
// 最大子弹数
UPROPERTY(EditDefaultsOnly)
int8 MaxBullet;
// 是否正在换弹匣
UPROPERTY(BlueprintReadOnly)
bool Reloading = false;
// 是否正在射击
UPROPERTY(BlueprintReadOnly)
bool Shooting = false;
// 当前子弹数(因为要暴露给蓝图获取,所以类型扩充到int32)
UPROPERTY(BlueprintReadOnly)
int32 CurrentBullet;自动生成的蓝图设置如下:

??可以看到,如果变量是粒子指针和动画的指针,蓝图中则直接生成了对应的可视化选择框,太方便了有木有。这不就是策划所需要的配置表吗,还是可视化的,再也不用担心把文件名配错了。
武器逻辑
??除了变量,C++函数有类似的处理方法,宏UFUNCTION()可以将函数暴露给蓝图,供蓝图调用。因此,上文中提到的换弹匣的逻辑,就可以移植到C++中,从而给予所有武器具有开枪与换弹匣能力。
开枪的核心代码如下(已精简):
// 获取坐标与朝向
World->GetFirstPlayerController()->GetPlayerViewPoint(Location, Rotation);
// 播放开枪动画
Mesh->PlayAnimation(ShootAnim, false);
// 计算终点坐标 = 起点坐标 + 方向 * 距离
FVector EndLocation = Location + Rotation.Vector() * 10000;
// 发射射线
World->LineTraceSingleByChannel(Result, Location, EndLocation, ECC_WorldStatic, ccq);
// 已击中
if (Result.Actor.IsValid())
// 播放粒子
FRotator EmitterRotation = FRotator(0, 0, 0);
AActor* Actor = Result.Actor.Get();
UGameplayStatics::SpawnEmitterAtLocation(Actor, TargetFX, Result.Location, EmitterRotation);
// 中弹的是Character
if (dynamic_cast<ACharacter*>(Actor) != NULL)
// 受伤害
ACharacter* Shooter = dynamic_cast<ACharacter*>(WeaponOwner);
UGameplayStatics::ApplyDamage(Actor, Damage, Shooter->GetController(), this, NULL);
接下来是换弹匣:
Reloading = true;
// 播放动画
Mesh->PlayAnimation(ReloadAnim, false);
// 设置延时回调
GetWorldTimerManager().SetTimer(ReloadTimer, this, &AWeapon::ReloadFinish, ReloadTime);
void AWeapon::ReloadFinish()
CurrentBullet = MaxBullet;
Reloading = false;
因为换弹匣并不是瞬间换好(按了R键需要等一定时间后子弹才会恢复),因此使用了定时器来实现。
遇到的问题
- 蓝图中绑定的Mesh无法传递到C++
??我按照之前的方法,在C++中定义好骨骼Mesh指针:
// 武器mesh
UPROPERTY(EditDefaultsOnly)
USkeletalMeshComponent* MeshComponent;??编译之后,兴冲冲的跑到蓝图中准备选择Mesh,然而却发现蓝图中却没有出现MeshComponent这个字段,以为是C++代码没有编译到,于是就反复试了几次,结果还是没有。怎么办呢?怀疑是UE4的这个反射系统不支持USkeletalMeshComponent*这种变量类型,把变量类型改为int32后,果然,这个字段出现了。
??SkeletalMeshComponent不行,那么父类MeshComponent呢?
// 武器mesh
UPROPERTY(EditDefaultsOnly)
UMeshComponent* MeshComponent;??然而,编译之后蓝图中还是没有......看来的确是不支持USkeletalMeshComponent*或者UMeshComponent*这种类型。怎么办呢?我突然想到,既然不支持在蓝图中直接选择默认值,那么在蓝图中调用set方法来设置该变量吧!
??于是,我将C++代码修改为:
// 武器mesh
UPROPERTY(BlueprintReadWrite)
USkeletalMeshComponent* MeshComponent;??蓝图如下:

??这样虽然实现了需求,但是需要在每一把武器蓝图中做一样的调用,如果有50把武器呢?100把武器呢?这样做明显与我的期望不一致,因此这种方法虽然可行,但是不可取。
??还有其他办法吗?通过查询UE4 C++的API,我找到了AActor::GetComponentByClass这个函数,官方文档的描述是:
Searches components array and returns first encountered component of the specified class
??即查找并获取本Actor的指定类型的组件的第一个。这不正是我需要的吗?如果我指定查找类型为USkeletalMeshComponent,而每个武器只有一个USkeletalMeshComponent,那这样不就从蓝图中获取到了绑定的Mesh吗?实现代码如下:
void AWeapon::BeginPlay()
Super::BeginPlay();
// 获得Mesh
MeshComponent = dynamic_cast<USkeletalMeshComponent*>(GetComponentByClass(USkeletalMeshComponent::StaticClass()));
??通过这种方式,实现了武器的全部逻辑从蓝图中去除。当新加一件武器时,只需要在武器蓝图属性中配置动画、粒子、子弹容量等属性后,就可以直接在游戏中使用。
蓝图与C++选择的思考
??既然UE4同时支持蓝图与C++,那么我们在开发时应该如何选择呢?官方文档有如下的解释:
程序员利用C++即可添加基础Gameplay系统,然后设计师可基于这些系统进行构建或利用这些系统为某个特定关卡或游戏本身创建自定义Gameplay。
??也就是说,程序员用C++开发一些基础的系统,例如本文当中的武器系统(Weapon),设计师(策划)即可利用该武器系统在蓝图上进行武器的扩充,设计出不同的武器;设计师(策划)也可以利用C++开发的基础系统,将这些系统在蓝图上进行组装,以构建更丰富的玩法系统。除此之外,
- 蓝图的可重构性非常非常非常低,如果某个模块的逻辑比较复杂,就会出现各种线条乱飞,非常的凌乱,过段时间再过来看,可能作者自己都看不明白了。因此我建议,对于比较复杂的逻辑,最好使用C++来实现,如果一定要用蓝图,请将该部分逻辑拆分为几段小逻辑来实现(充分利用蓝图的函数与宏)。
- 蓝图本身是作为二进制文件来保存(.uasset),在版本管理工具中(Git)无法进行差异性对比,如果对于某段频繁修改(升级)的逻辑,又想看到每次修改的变化,最好也使用C++来实现,可以对比每个版本的修改内容。
- 对于复杂的数学运算或循环次数较多的逻辑,也最好采用C++来实现,以保证运行效率。
以上是关于UE4 利用WEBUI插件完成UE与JS的交互 (UE4嵌入WEB)的主要内容,如果未能解决你的问题,请参考以下文章