小程序发送模板消息给用户 —— 一次性模板实现“长期订阅”
Posted 是江迪呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序发送模板消息给用户 —— 一次性模板实现“长期订阅”相关的知识,希望对你有一定的参考价值。
大家好!我是我玩亚索我会C,在写小程序时,我们会有向用户发送消息的需求,比如发送提醒通知,或者是一些重要通知来形成一个服务的闭环。这就要用到微信的发送消息功能了,下面我使用Java语言来详细演示下如何使用一次性订阅消息发送消息给用户。
1.微信发消息流程

因为微信算是比较正式的社交软件,主动向用户发信息这个动作很容易被一些商家作为推销的手段,为了避免用户被骚扰所以就由用户直接来决定是否要接受该消息,这样设计很不错!
2.订阅消息
2.1 消息模板
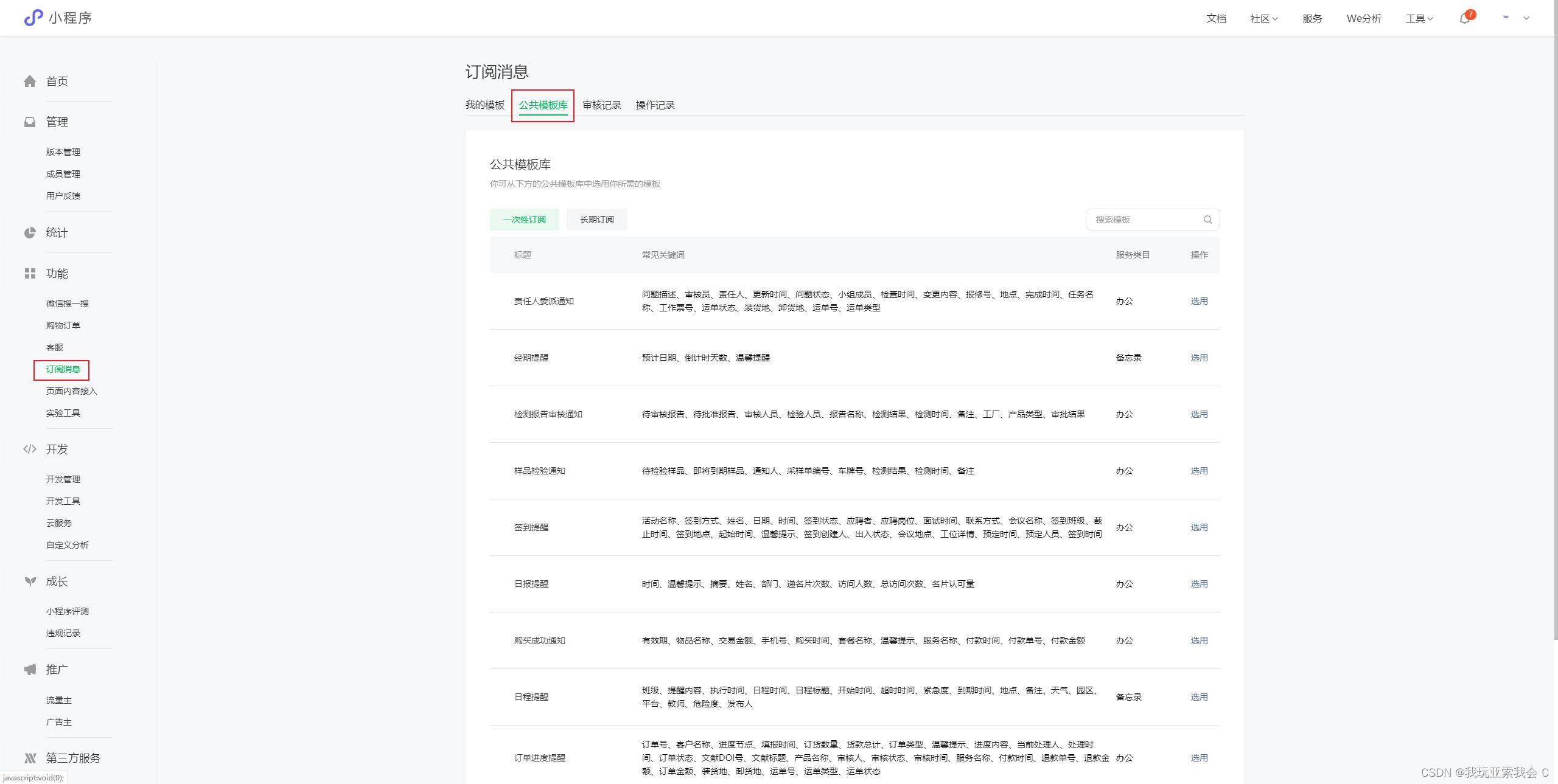
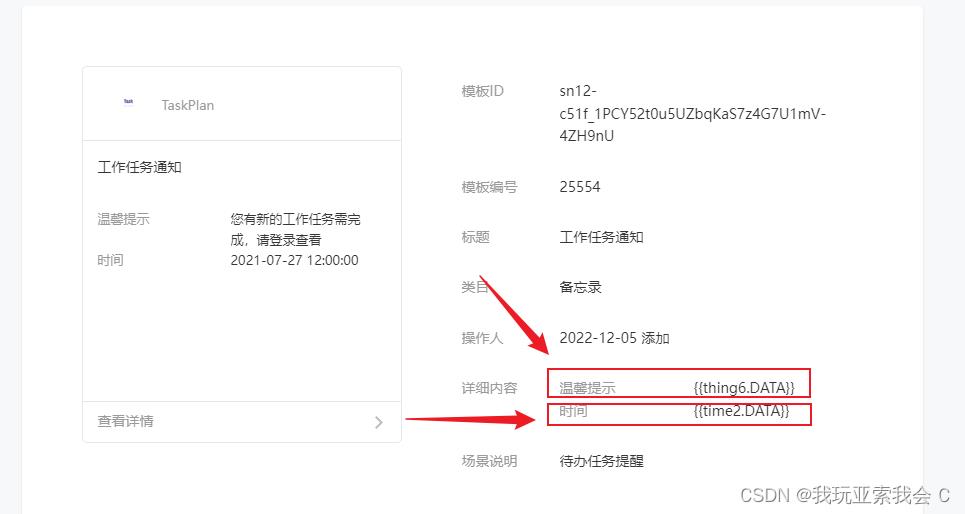
发送消息必须使用微信小程序官方提供的消息模板。消息模板可以在微信公众号平台获取(前提是你得注册过了),如下图:

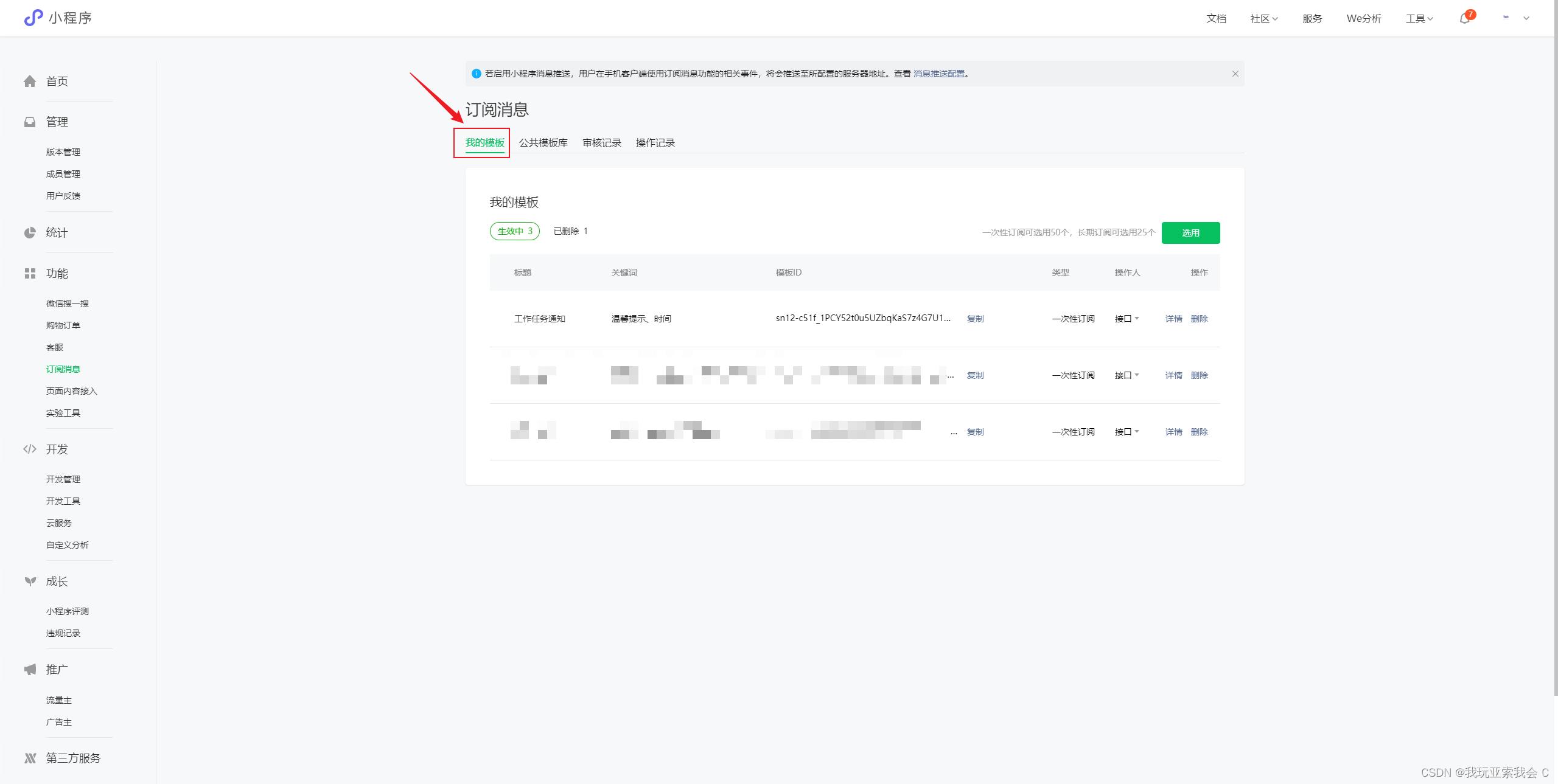
选好模板后,点击操作栏的选用按钮即可。如下图:


2.1.1 消息内容说明:

(1)模板id: 模板的唯一标识,微信小程序端和服务器端都需使用,来确定使用那个模板。
(2)详细内容: 这里就是消息的内容,上图所示中的 温馨提示 就是标题,ting6.DATA就是值。
剩余模板中的内容都不重要,在此不作赘述。
2.2 消息类型
(1)一次性订阅:用户自主订阅后,可不限时间地下发一条对应的服务消息;每次订阅只能发送一条消息。
(2)长期订阅:用户订阅一次后,可长期下发多条消息。长期订阅对资质的要求很高,目前长期性订阅消息仅向政务民生、医疗、交通、金融、教育等线下公共服务开放,后期将逐步支持到其他线下公共服务业务。本文选用的时一次性订阅。
2.3 消息发送
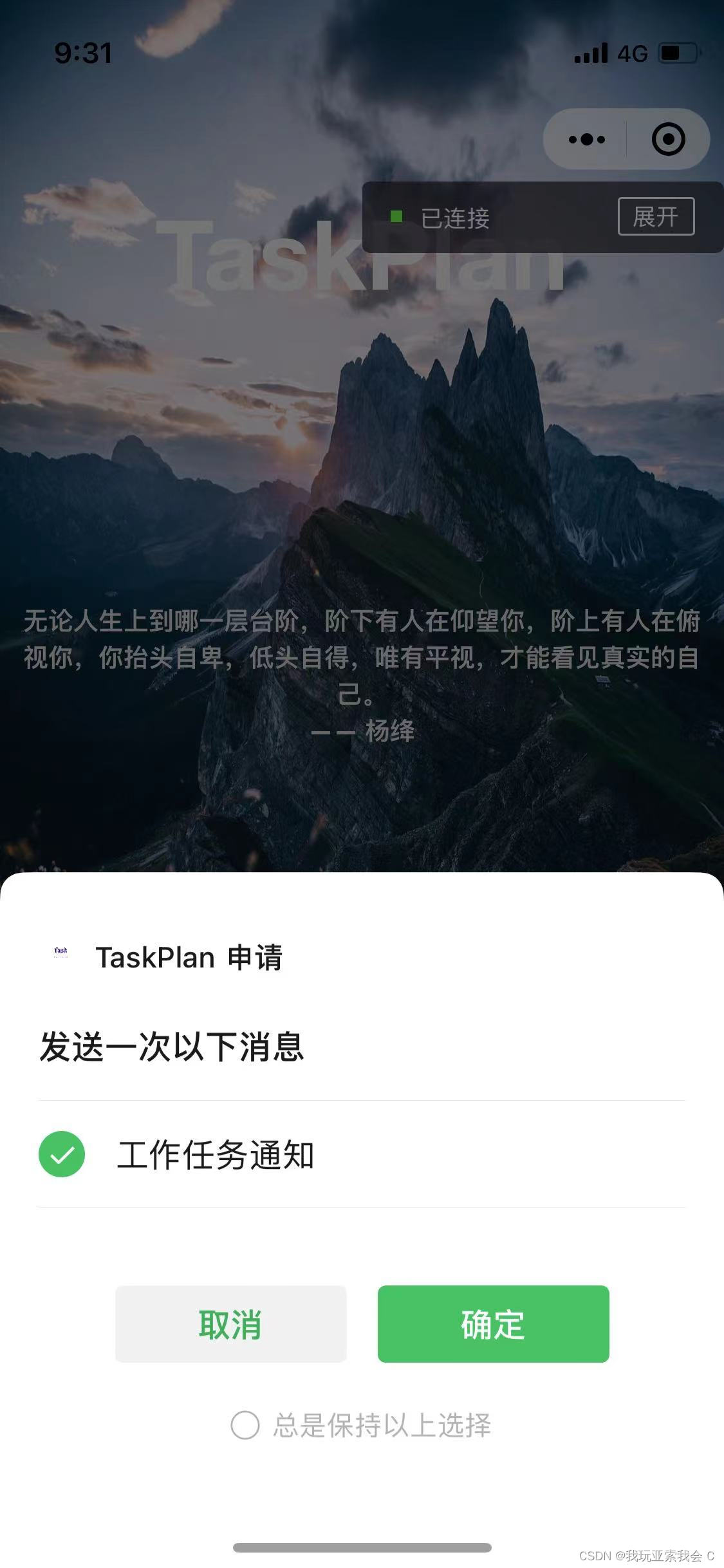
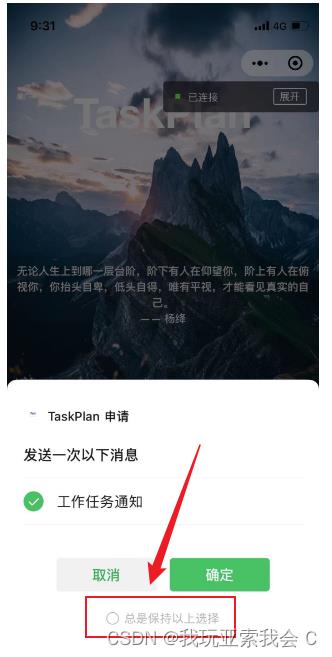
(1)方法:wx.requestSubscribeMessage(Object object)(微信官方文档入口)该wx.requestSubscribeMessage()用在微信小程序端,用于调起订阅消息界面。如下图:

2.3.1 注意事项:
(1)触发方式: wx.requestSubscribeMessage(Object object)只能用于点击按钮触发。
(2)一次性消息: 在消息类型中提及到,一次性订阅消息在用户自主订阅后,只能发送一次消息。
3.前端端代码
3.1 前端代码
(1)前端Html代码:
...
//由点击事件调出订阅消息界面
<button bindtap="subScriptionMessage"></button>
...
(2) 前端JS代码:
...
//调出 模板消息界面
subScriptionMessage()
wx.requestSubscribeMessage(
//模板id,可以写多个
tmplIds:['sn12-c51f_1PCY52t0u5UZbqKaS7z4G7U1mV-4ZH']
//成功回调
success(res)
console.log(res);
,
//失败回调
fail(res)
console.log(res);
)
...
3.2 后端代码
(1)代码
import lombok.extern.slf4j.Slf4j;
//微信小程序id
private final String appId = "xxx";
//微信小程序密钥
private final String appSecret = "xxx";
//模板id
private final String templateId = "xxx";
//用户openid
private final String openUserId = "xxxx";
//消息内容-温馨提示
private final String warmTip = "hello,tough gay!";
//跳转页面地址
private final String pageUrl = "pages/index/index";
//获取token接口
private final String getTokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+ appId + "&secret=" + appSecret;
//发送消息接口
private final String sendWxUserMsgUrl = "https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=";
public void sendMessage()
//获取token
String accessTokenResult = HttpClientUtil.doGet(getTokenUrl);
String accessToken = JSONObject.parseObject(accessTokenResult).getString("access_token");
SendMsgToWxUserRequestDTO sendMsgToWxUserRequestDTO = new SendMsgToWxUserRequestDTO();
sendMsgToWxUserRequestDTO.setAccessToken(accessToken);
sendMsgToWxUserRequestDTO.setTouser(openUserId);
sendMsgToWxUserRequestDTO.setTemplate_id(templateId);
JSONObject key = new JSONObject();
//温馨提醒
JSONObject thing6OfValue = new JSONObject();
thing6OfValue.put("value",warmTip);
key.put("thing6",thing6OfValue);
//当前时间
JSONObject time2 = new JSONObject();
time2.put("value", DateUtil.dateToString(new Date(),DateUtil.DATETIME_FORMATTER));
key.put("time2",time2);
sendMsgToWxUserRequestDTO.setData(key);
sendMsgToWxUserRequestDTO.setPage(pageUrl);
String sendMessageUrl = sendWxUserMsgUrl + accessToken;
log.info("发送消息参数:",JSONObject.toJSONString(sendMsgToWxUserRequestDTO));
String s = HttpClientUtil.doPost(sendMessageUrl, JSONObject.toJSONString(sendMsgToWxUserRequestDTO));
log.info("发送消息参数,返回值:",s);
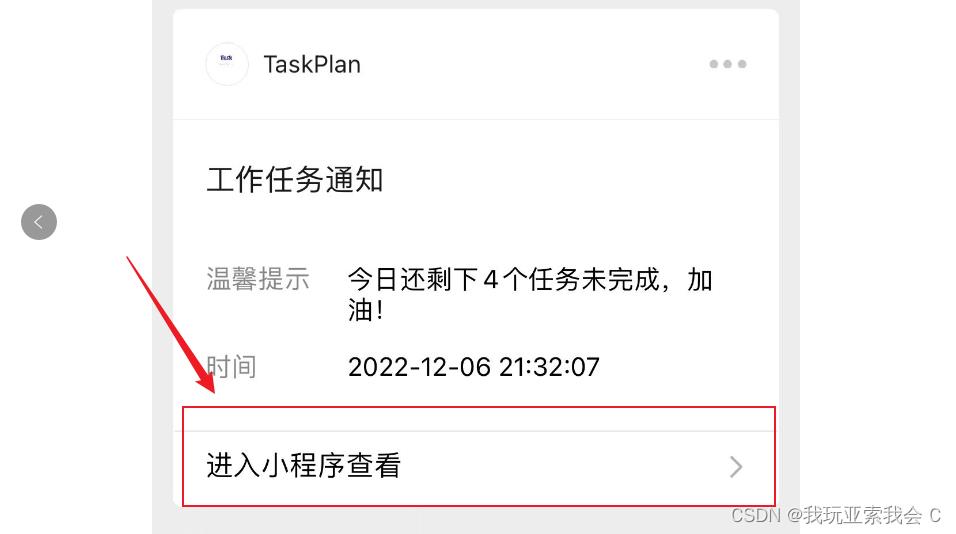
(2)发送消息效果:

3.2.1 步骤分解:
(1)调用获取token接口:
接口:
GET: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APP_ID&secret=APP_SECRET
请求参数:
| appid | secret |
|---|---|
| 小程序id | 小程序密钥 |
参数说明:
appid和secret两个的值,可以在微信小程序后台找到。
返回值:
| access_token | expires_in |
|---|---|
| token值 | 有效时间 |
(2)调用发送消息接口:
接口:
POST: https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=TOKEN
请求参数:
| accessToken | touser | template_id | page | data |
|---|---|---|---|---|
token | 消息接收人 | 消息模板id | 点击消息详情跳转页面 | 消息内容 |
参数说明:
token: 通过步骤1获取
toUser:是微信用户的openId,在微信小程序登陆获取用户信息时可以拿到。
page:是点击消息进入小程序查看后跳转的页面。

data:是消息模板中的内容。需要注意消息模板中的内容都是以key和value的形式进行赋值并且展示的,拿下面的一个工作通知模板做例子:

我们可以看到该消息模板中的消息内容只有两个:温馨提示和时间,分别对应的key是thing6和time2。
切记,key一定要保持和模板中的一致!!!
3.3 可能遇到的问题
3.3.1 参数不合法:
错误内容:
"errcode":47003,"errmsg":"argument invalid! data.thing6.value invalid rid: 63904a7c-774dbdca-33bce62d"
原因:
(1)消息模板中的值为空。凡是在消息模板中展示的字段都是必填的。
(2)代码中的key和目标中的不对应。
(3)key对应的value内容过长。
4.实际应用
通过上述介绍,我想大家对微信小程序发送模板消息有两个大概的认识。
我们知道用户同意订阅消息后,服务器端只能发一条消息给用户,后面如果想再次发送,还需要去询问用户是否订阅。那么如果我们想持续的给用户发消息呢?我们该如何应对这样的场景呢?
4.1 “总是保持以上选择”
在询问用户是否同意接收消息时,下方有个总是保持以上选择,如果用户勾选了,并点击确定,那么后面如果再次询问用户是否同意接收消息时,就不会弹出订阅消息界面。

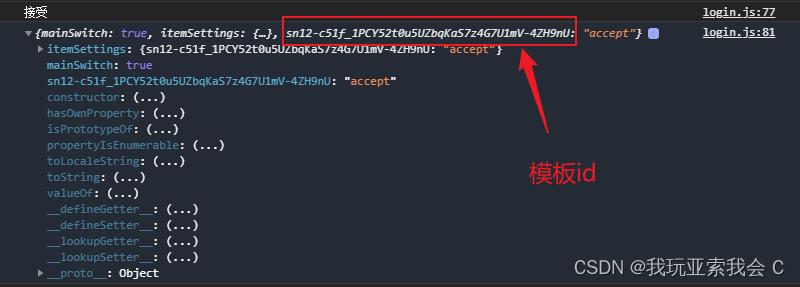
我们该如何判断用户勾选了保持以上选择呢?
可以通过微信小程序的wx.getSetting()方法。这个方法会在勾选了保持以上选择后,会打印出模板id。所以我们需要在订阅界面成功回调方法中,判断下setting中是否包含模板id。

4.2 实现思路
- 在后台数据库中给微信用户添加一个
字段:check_flag表示,表示是否勾选总是保持以上选择,true:勾选了,false:未勾选。 - 在
wx.requestSubscribeMessage()成功回调方法中调用wx.setting()中判断用户是否勾选了总是保持以上选择。 - 如果是,修改
check_flag=true。 - 在
微信小程序中必点击的地方,添加调用wx.requestSubscribeMessage()方法。 - 如果
check_flag为true时调用wx.requestSubscribeMessage()。
然后就可以实现用户在登陆界面点击一次发送多条消息给用户。如果用户不想再次接收消息。可以在我小程序右上角三个点设置中修改即可。
4.3 代码:
//在用户必点的地方,调用订阅消息方法
clickSubscribeMessage()
let flag = wx.getStorageSync('checkFlag');
console.log(false);
//订阅消息
if(flag == 1)
let workTaskTemplateId = app.globalData.workTaskTemplateId;
wx.requestSubscribeMessage(
tmplIds: [workTaskTemplateId],
success(res)
console.log(res);
,
fail(res)
console.log(res);
)
...
//订阅消息
subScriptionMessage()
var that = this;
//模板id
let workTaskTemplateId = 'xxx';
wx.requestSubscribeMessage(
tmplIds: [workTaskTemplateId],
success (res)
if(JSON.stringify(res).indexOf("reject") != -1)
console.log("拒绝")
if(JSON.stringify(res).indexOf("accept") != -1)
console.log("接受")
wx.getSetting(
withSubscriptions: true,
success (res)
console.log(res.subscriptionsSetting)
if(JSON.stringify(res.subscriptionsSetting).indexOf(workTaskTemplateId) != -1)
console.log("用户选择了“保持以上选择”")
that.checkFlag();
)
,
fail(res)
console.log(res);
)
,
...
//请求后台接口,修改check_flag
checkFlag()
//请求后台修改check_flag 字段为true
wx.request(
url: 'xxxx',
...
success:function(res)
//如果修改成功将check_status字段放到storage中
wx.setStorageSync("checkFlag",true)
,
fail:function(res),
)
如果大家有更好的方法请留言。上面截图例子来自于我做的一个微信小程序TaskPlan。链接如下,欢迎来参观:
☞ ☞ ☞ 人总会改变的,那为什么不往好处变呢?—— TaskPlan
小程序消息订阅发送功能教程
我们日常在使用小程序的时候,经常会遇到要求授权订阅消息的。当我们在小程序下单成功后,会将消息发送到微信的通知里,这样方便我们了解我们订单的进展。本篇我们就介绍一下低代码中如何实现小程序的消息订阅及消息发送功能。
要想实现消息订阅及发送总体有几个步骤,一、选择消息模板,二、提醒用户订阅模板,三、给用户发送订阅消息。
一、选择消息模板
小程序的消息模板是需要在小程序后台启用的,这里要明确一个概念,小程序的主体和微搭的主体必须一致。就是在微搭的小程序认证那一块必须是同一主体。

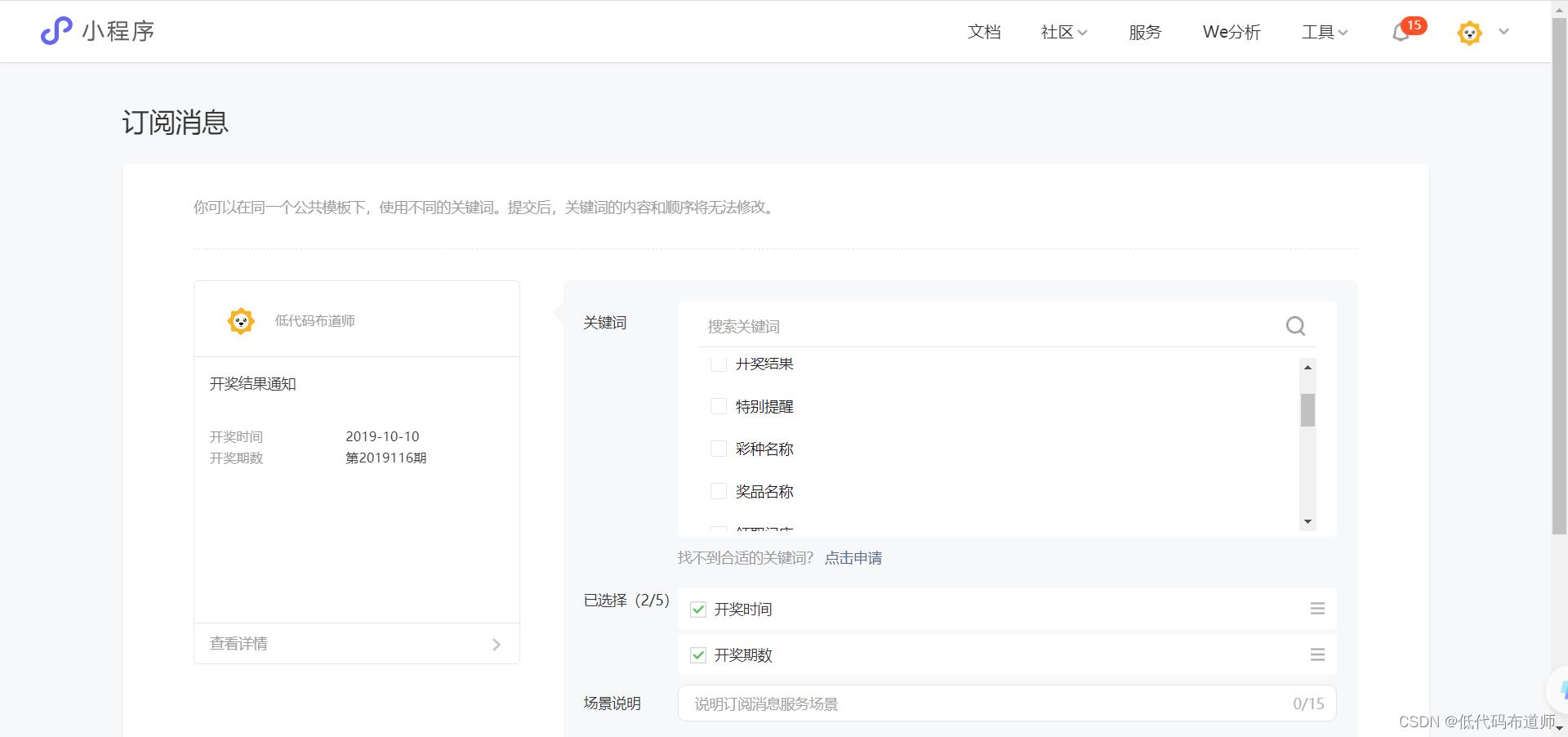
访问小程序后台,点击订阅消息菜单

点击选用按钮,搜索我们需要的模板

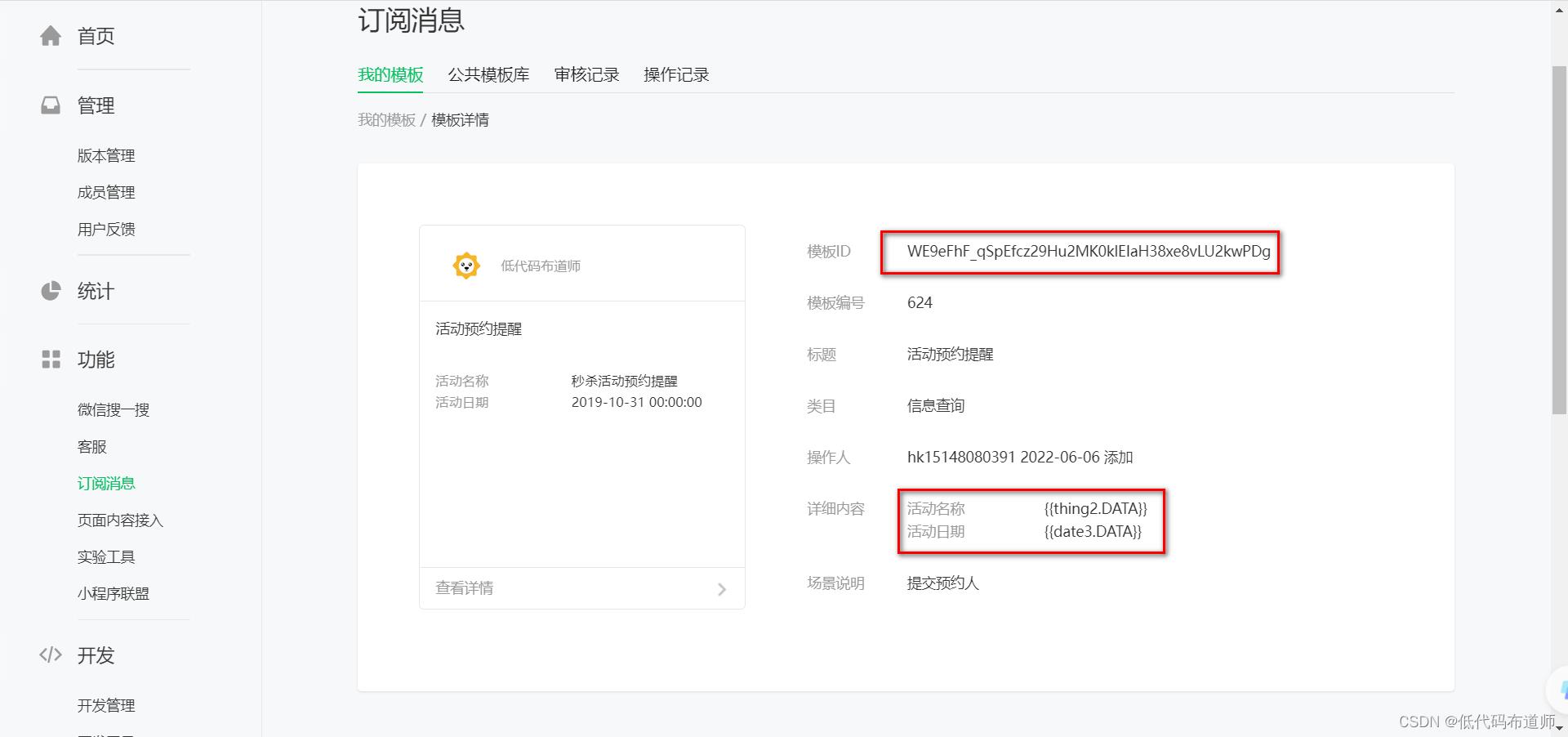
在操作列上,点击选用的时候,可以选择启用哪些字段

启用之后有几个字段是需要特别注意的,一个是模板id,另外就是传入的参数

我们无论是提醒用户订阅模板,还是发送消息,模板ID一定是要有的。详细内容对应我们发送消息传入的参数,我们在第三部分介绍这些参数如何构造。
二、提醒用户订阅模板
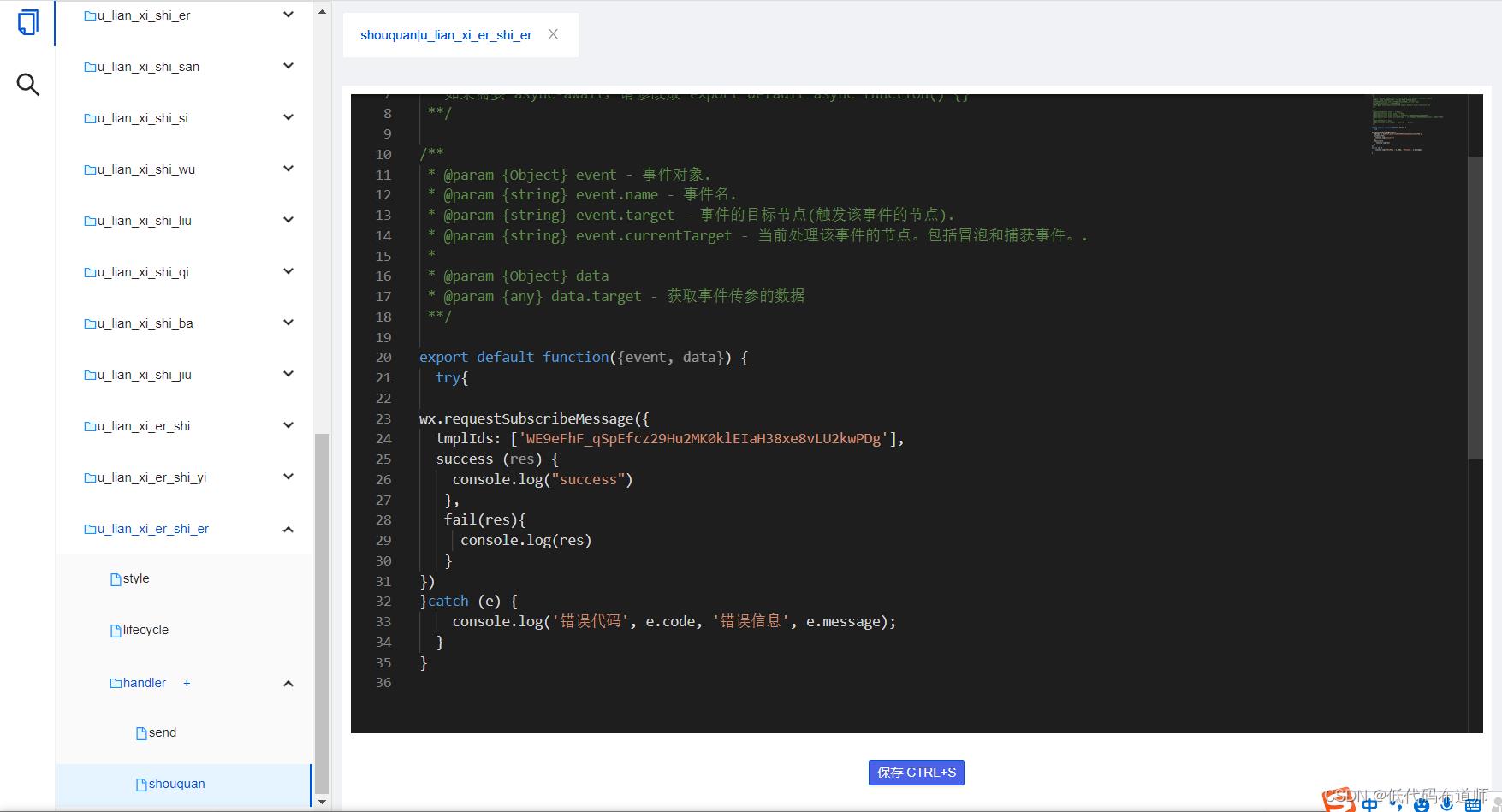
要想给用户发送消息,我们就得通知用户订阅,这里我们通过按钮触发,我们需要创建一个自定义方法来显示通知订阅消息。

export default function(event, data)
try
wx.requestSubscribeMessage(
tmplIds: ['WE9eFhF_qSpEfcz29Hu2MK0klEIaH38xe8vLU2kwPDg'],
success (res)
console.log("success")
,
fail(res)
console.log(res)
)
catch (e)
console.log('错误代码', e.code, '错误信息', e.message);
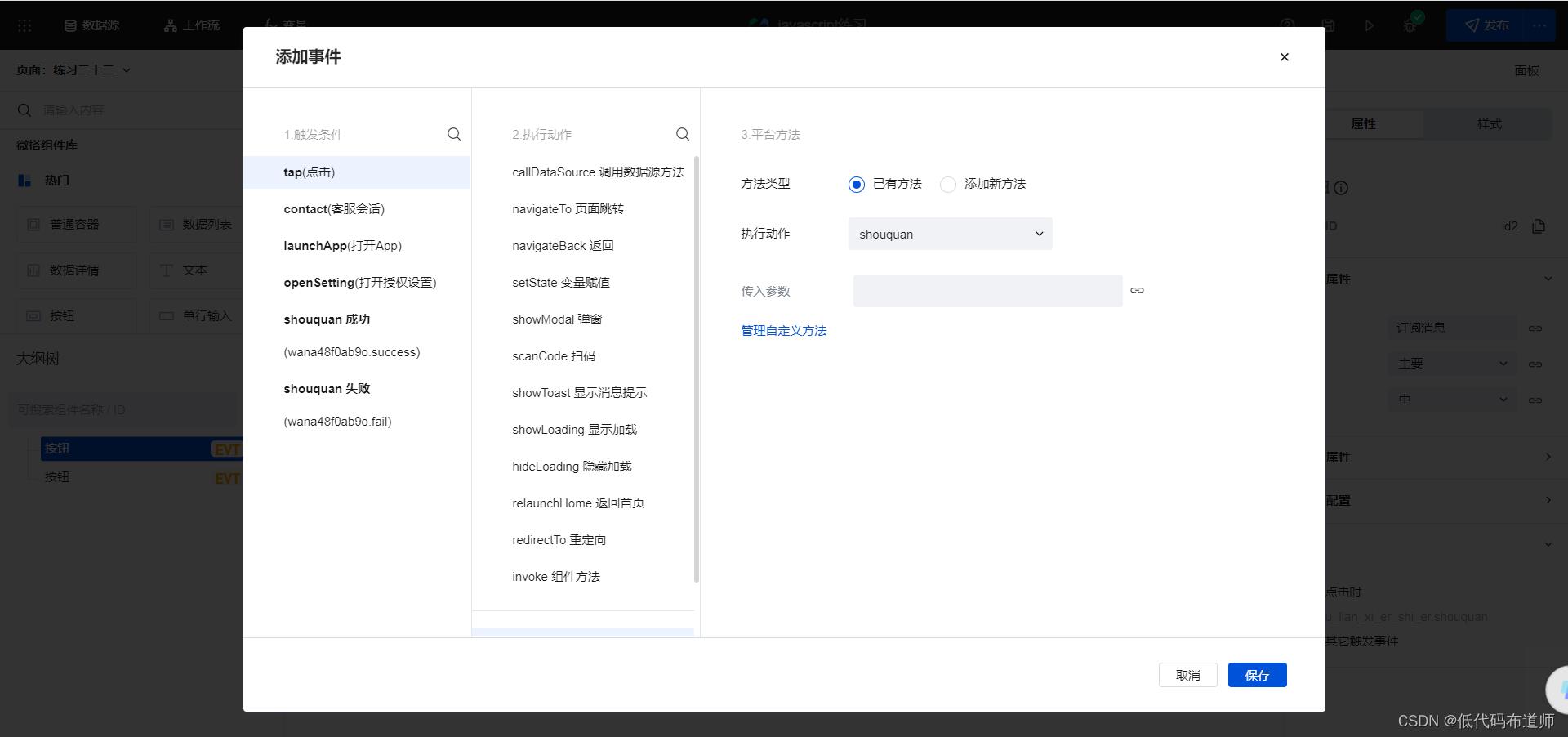
给按钮定义行为,调用我们创建的自定义方法

这里需要注意的是tmplIds需要贴入在第一部分获取到的模板ID,必须原模原样贴入
三、给用户发送订阅消息
要想给用户发送订阅消息,首先要知道发给谁。在小程序里用户指openid,我们可以创建一个全局变量存储openid

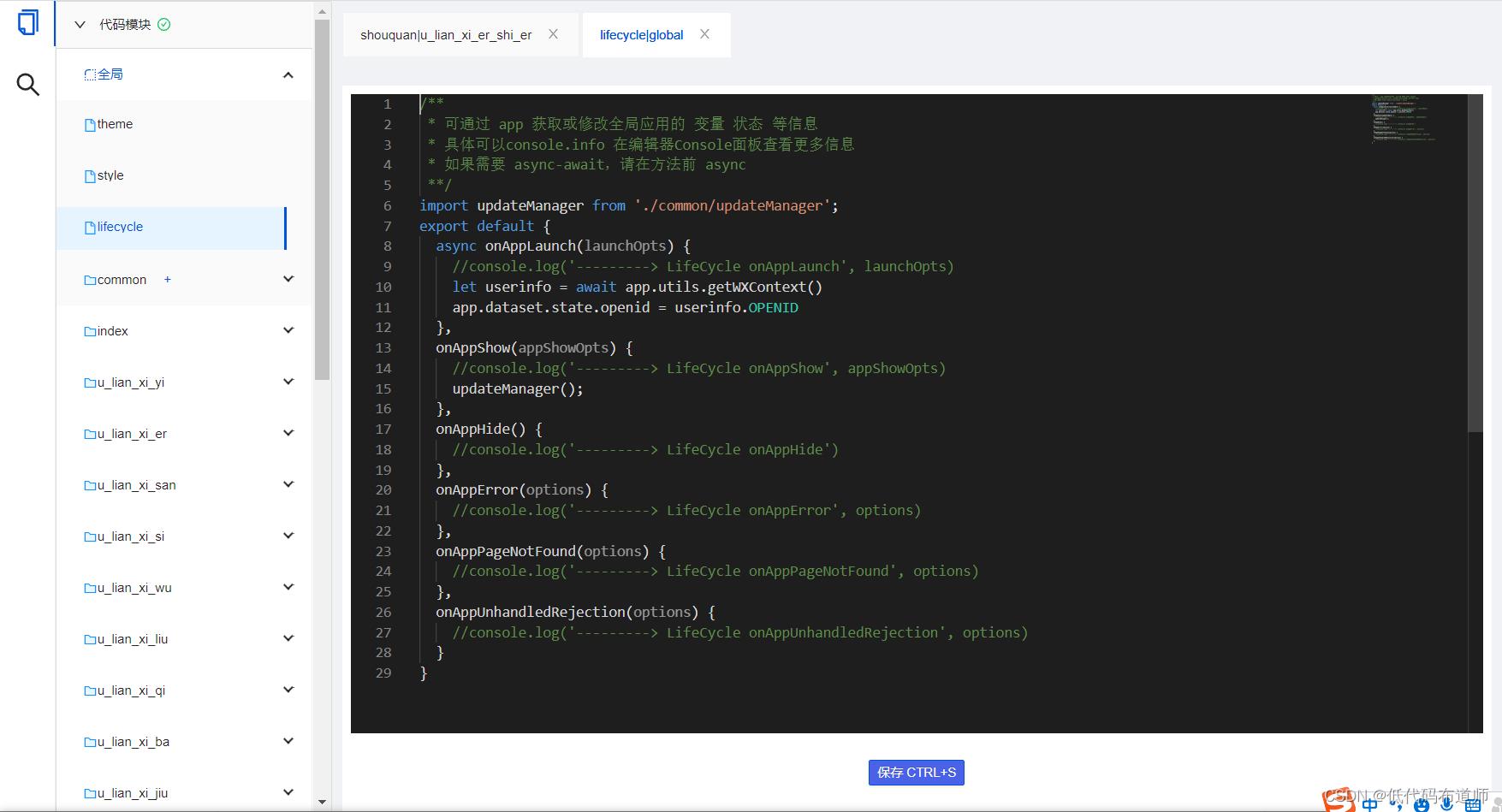
以前的版本是需要自己创建自定义连接器来获取openid,最近的版本不需要了,我们在全局生命周期里获取

export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
let userinfo = await app.utils.getWXContext()
app.dataset.state.openid = userinfo.OPENID
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
updateManager();
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
openid获取到之后我们需要创建一个自定义连接器,并且创建方法

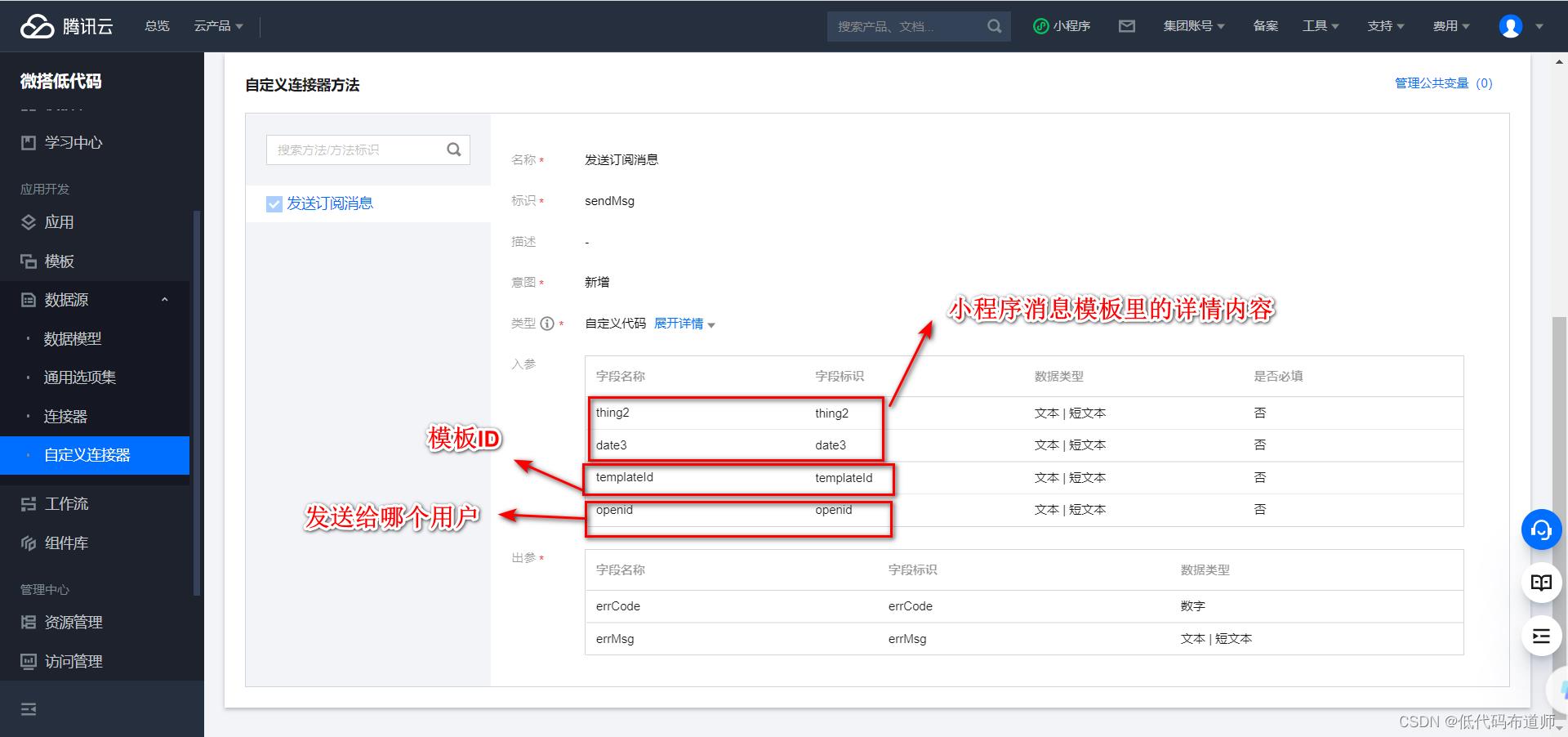
需要注意的是这里的入参就是我们第一部分的详情内容里需要的参数

/**
* 使用 npm 包 request 发送http请求, 详细使用文档可以参考
* https://github.com/request/request#readme
*/
const cloud = require('wx-server-sdk')
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV,
)
module.exports =async function (params, context)
// params 即为入参定义的结构, 可以在 request 的请求配置中使用 params
try
console.log("cloud",params.templateid)
const result = await cloud.openapi.subscribeMessage.send(
"touser": params.openid,
"page": 'my',
"lang": 'zh_CN',
"data":
"thing2":
"value": params.thing2
,
"date3":
"value": params.date3
,
"templateId": params.templateId,
"miniprogramState": 'trial'
)
console.log("result",result)
return result
catch (err)
return err
;
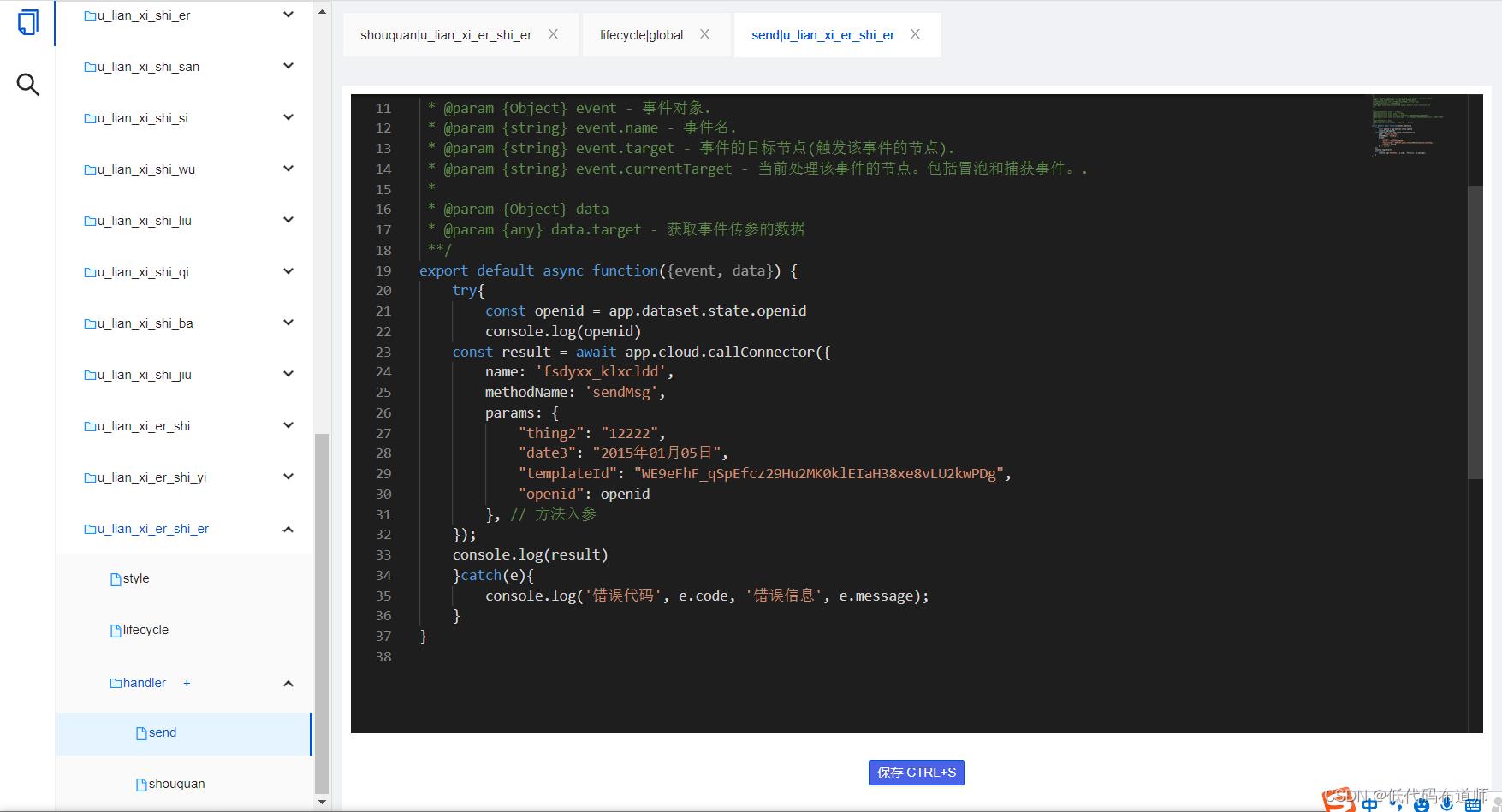
连接器创建好之后我们就需要在应用中调用,我们还是在低码方法中调用,创建一个低码方法

export default async function(event, data)
try
const openid = app.dataset.state.openid
console.log(openid)
const result = await app.cloud.callConnector(
name: 'fsdyxx_klxcldd',
methodName: 'sendMsg',
params:
"thing2": "12222",
"date3": "2015年01月05日",
"templateId": "WE9eFhF_qSpEfcz29Hu2MK0klEIaH38xe8vLU2kwPDg",
"openid": openid
, // 方法入参
);
console.log(result)
catch(e)
console.log('错误代码', e.code, '错误信息', e.message);
我们这里thin2和date3传的是固定的值,你可以根据自己的需要传入变量。方法定义好之后在按钮上定义行为,调用我们这个低码方法即可

全部配置好之后就可以发布成小程序,在手机里亲自体验了

总结
要想实现小程序的消息订阅功能,先需要启用消息模板,然后需要通知用户授权,授权之后就可以发送订阅消息了。只要把这个机制梳理好了,这种功能实现也不是太复杂,只需要按照官方文档配置参数即可。你学会了么?赶紧去试一试吧。
以上是关于小程序发送模板消息给用户 —— 一次性模板实现“长期订阅”的主要内容,如果未能解决你的问题,请参考以下文章