vue脚手架搭建移动端项目--flexible.js
Posted 浅心2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue脚手架搭建移动端项目--flexible.js相关的知识,希望对你有一定的参考价值。
通过命令行 node -v 查看是否安装node环境
在 nodejs 和 webpack已安装的前提下,随便一个文件夹下,输入命令行
npm install vue-cli -g
安装完成后,通过 vue -V 查看版本号验证是否安装成功
通过vue-cli 初始化vue项目
输入命令行新建 vue-demo 项目
vue init webpack vue-demo(项目名)
然后就可以一路回车键了
$ vue init webpack vue-demo ? Project name (vue-demo) ? Project name vue-demo ? Project description (A Vue.js project) ? Project description A Vue.js project ? Author (xxx <xxx@123.com>) ? Author xxx<xxx@123.com> ? Vue build standalone ? Install vue-router? (Y/n) y ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) n //是否使用ESLint管理代码 ? Use ESLint to lint your code? No ? Set up unit tests (Y/n) n ? Set up unit tests No ? Setup e2e tests with Nightwatch? (Y/n) n ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recom ? Should we run `npm install` for you after the project has been created? (recom mended) npm vue-cli · Generated "vue-demo". # Installing project dependencies ... # ========================
ESLint的用途:
- 1.审查代码是否符合编码规范和统一的代码风格;
- 2.审查代码是否存在语法错误;
在项目中使用 ESLint 总是会报各种错误,所以开发的时候我一般是不开启的
安装完成后,会显示
# Project initialization finished! # ======================== To get started: cd vue-demo npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
这时如果直接运行 npm run dev 会报错,需要再安装项目依赖
进入到 vue-demo 文件夹下,执行命令行
cd vue-demo
npm install(或者是cnpm install)
执行完成后,在 vue-demo 文件夹下新增 node_modules 文件
启动服务,执行命令行
$ npm run dev
> vue-demo@1.0.0 dev E:\\mytest\\vuetest\\vue-demo > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 95% emitting DONE Compiled successfully in 3868ms15:24:20 I Your application is running here: http://localhost:8081
在浏览器中输入 localhost:8081 访问页面,如果想要自动启动浏览器页面,需要在 config/index.js文件中修改相关配置
module.exports = { dev: { // Paths assetsSubDirectory: \'static\', assetsPublicPath: \'/\', proxyTable: {}, // Various Dev Server settings host: \'localhost\', // can be overwritten by process.env.HOST port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true,//是否自动启动浏览器 errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
修改autoOpenBrowser:true,
Ctrl+C 退出服务后再启动 npm run dev 就可以自动打开网页
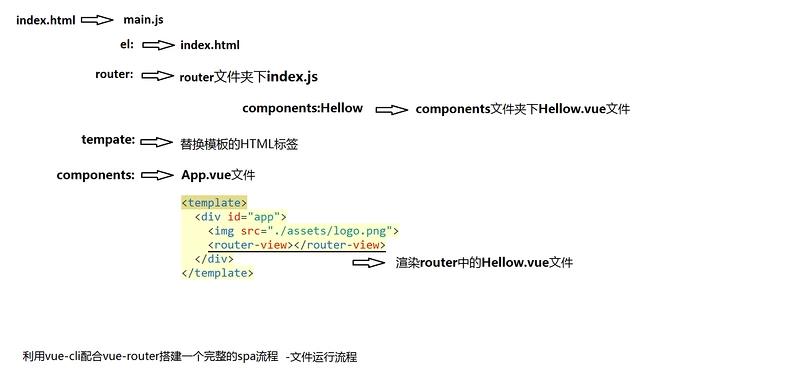
运行流程:

补充一点:添加 favicon.ico 图标
https://blog.csdn.net/guzhao593/article/details/93972303
标签页图标favicon报错问题
1.修改配置 build/webpack.dev.conf.js
var path = require(\'path\') module.exports = merge(baseWebpackConfig, { plugins: [ new htmlWebpackPlugin({ filename: \'index.html\', template: \'index.html\', inject: true, favicon: \'favicon.ico\' // 增加 }), ] })
2.favicon.ico 存放根目录
3.index.html引入路径
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico">
适配移动端flexible.js
适用于最新版vue-cli,配置手淘的lib-flexible.js和rem实现移动端页面自适应
1.安装lib-flexible.js
npm install lib-flexible --save
2.在项目入口文件main.js中引入lib-flexible
import \'lib-flexible/flexible.js\'
3.px转换rem
使用 webpack 的 px2rem-loader,自动将px转换为rem
安装px2rem-loader
npm install px2rem-loader --save-dev
4.配置px2rem-loader
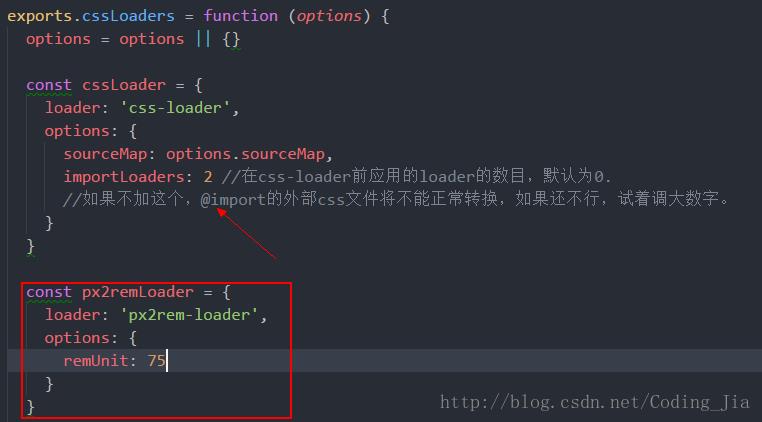
首先找到 build/utils.js文件,在utils.js中添加如下配置

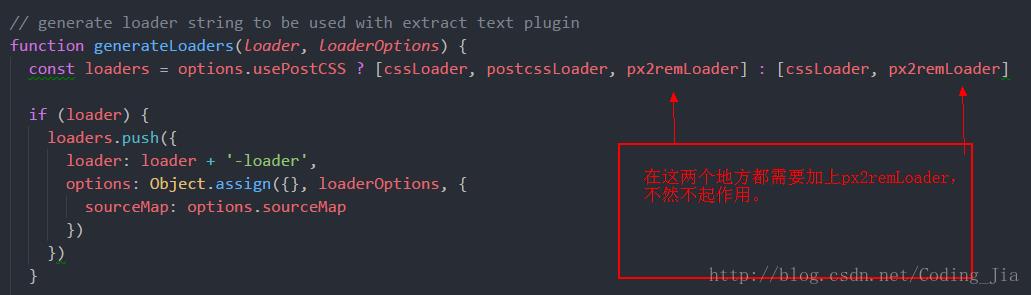
找到generateLoaders方法,在函数里如下配置

这里最重要的就是要在上图两个位置都要加上px2remLoader,不然不会起作用!!!
5.px2rem 用法
安装px2rem后,再使用px上有些不同,大家可以参考px2rem官方介绍,下面简单介绍一下。
- 直接写px,编译后会直接转化成rem —- 除开下面两种情况,其他长度用这个
- 在px后面添加/no/,不会转化px,会原样输出。 — 一般border需用这个
- 在px后面添加/px/,会根据dpr的不同,生成三套代码。—- 一般字体需用这个
示例代码
编译前(自己写的代码)
.example{ width: 150px; height: 64px; /*px*/ font-size: 28px; /*px*/ border: 1px solid #ddd; /*no*/ }
编译后
.example{ width: 2rem; border: 1px solid #ddd; } [data-dpr="1"] .selector { height: 32px; font-size: 14px; } [data-dpr="2"] .selector { height: 64px; font-size: 28px; } [data-dpr="3"] .selector { height: 96px; font-size: 42px; }
这样基本配置就完成了,重启项目就可以使用lib-flexible+rem编写移动端页面了
注意:vue移动端 border 或分割线中的 1px 不希望被转成 rem,只要再后面写上注释 /*no*/ 就可以了
参见:https://blog.csdn.net/Coding_Jia/article/details/78866220
npm相关
npm -v:查看 npm 版本。npm list:查看当前目录下都安装了哪些 npm 包。npm info 模块:查看该模块的版本及内容。npm i 模块@版本号:安装该模块的指定版本。
在平时使用 npm 安装包的过程中,你可能需要知道一些 npm 基本知识:
i/install:安装。使用install或者它的简写i,都表明你想要下载这个包。uninstall:卸载。如果你发现这个模块你已经不使用了,那么可以通过uninstall卸载它。g:全局安装。表明这个包将安装到你的计算机中,你可以在计算机任何一个位置使用它。--save/-S:通过该种方式安装的包的名称及版本号会出现在package.json中的dependencies中。dependencies是需要发布在生成环境的。例如:ElementUI是部署后还需要的,所以通过-S形式来安装。--save-dev/-D:通过该种方式安装的包的名称及版本号会出现在package.json中的devDependencies中。devDependencies只在开发环境使用。例如:gulp只是用来压缩代码、打包的工具,程序运行时并不需要,所以通过-D形式来安装。
以上是关于vue脚手架搭建移动端项目--flexible.js的主要内容,如果未能解决你的问题,请参考以下文章