javascript数组常用的遍历方法
Posted 丹妮娃儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript数组常用的遍历方法相关的知识,希望对你有一定的参考价值。
本篇文章给大家带来的内容是关于javascript数组常用的遍历方法(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

前言
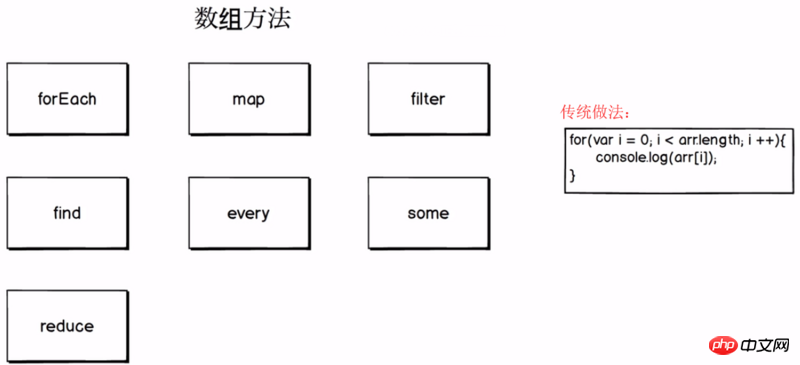
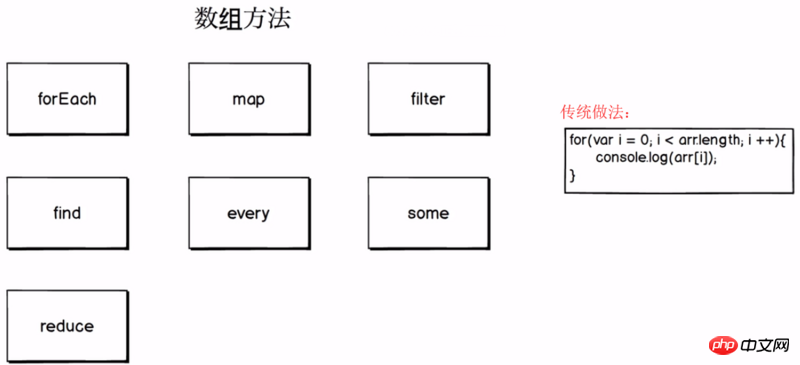
本文主要介绍数组常见遍历方法:forEach、map、filter、find、every、some、reduce,它们有个共同点:不会改变原始数组。
一、forEach:遍历数组
|
1
2
3
4
5
|
var colors = ["red","blue","green"];
for(var i = 0; i < colors.length; i++){
console.log(colors[i]);
}
|
|
1
2
3
4
|
colors.forEach(function(color){
console.log(color);
});
|
我们再来看个例子:遍历数组中的值,并计算总和
|
1
2
3
4
|
var numbers = [1,2,3,4,5];
var sum = 0;
numbers.forEach(number=>sum+=number)
console.log(sum)
|
二、map:将数组映射成另一个数组
map通过指定函数处理数组的每个元素,并返回处理后新的数组,map 不会改变原始数组。
forEach和map的区别在于,forEach没有返回值。
map需要返回值,如果不给return,默认返回undefined
使用场景1
假定有一个数值数组(A),将A数组中的值以双倍的形式放到B数组
|
1
2
3
4
5
6
7
|
var numbers = [1,2,3];
var doubledNumbers = [];
for(var i = 0; i < numbers.length; i++){
doubledNumbers.push(numbers[i] * 2);
}
console.log(doubledNumbers);
|
|
1
2
3
4
5
|
var doubled = numbers.map(function(number){
return number * 2;
})
console.log(doubled);
|
使用场景2 假定有一个对象数组(A),将A数中对象某个属性的值存储到B数组中
|
1
2
3
4
5
6
7
8
|
var cars = [
{model:"Buick",price:"CHEAP"},
{model:"BMW",price:"expensive"}
];
var prices = cars.map(function(car){
return car.price;
})
console.log(prices);
|
三、filter:从数组中找出所有符合指定条件的元素
filter() 检测数值元素,并返回符合条件所有元素的数组。 filter() 不会改变原始数组。
使用场景1:假定有一个对象数组(A),获取数组中指定类型的对象放到B数组中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var porducts = [
{name:"cucumber",type:"vegetable"},
{name:"banana",type:"fruit"},
{name:"celery",type:"vegetable"},
{name:"orange",type:"fruit"}
];
var filteredProducts = [];
for(var i = 0; i < porducts.length; i++){
if(porducts[i].type === "fruit"){
filteredProducts.push(porducts[i]);
}
}
console.log(filteredProducts);
{name: "celery", type: "vegetable"}]
|
|
1
2
3
4
5
|
var filtered2 = porducts.filter(function(product){
return product.type === "vegetable";
})
console.log(filtered2);
|
使用场景2:假定有一个对象数组(A),过滤掉不满足以下条件的对象
条件: 蔬菜 数量大于0,价格小于10
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var products = [
{name:"cucumber",type:"vegetable",quantity:0,price:1},
{name:"banana",type:"fruit",quantity:10,price:16},
{name:"celery",type:"vegetable",quantity:30,price:8},
{name:"orange",type:"fruit",quantity:3,price:6}
];
products = products.filter(function(product){
return product.type === "vegetable"
&& product.quantity > 0
&& product.price < 10
})
console.log(products);
|
使用场景3:假定有两个数组(A,B),根据A中id值,过滤掉B数组不符合的数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var post = {id:4,title:"Javascript"};
var comments = [
{postId:4,content:"Angular4"},
{postId:2,content:"Vue.js"},
{postId:3,content:"Node.js"},
{postId:4,content:"React.js"},
];
function commentsForPost(post,comments){
return comments.filter(function(comment){
return comment.postId === post.id;
})
}
console.log(commentsForPost(post,comments));
|
四、find:返回通过测试(函数内判断)的数组的第一个元素的值
它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。
使用场景1
假定有一个对象数组(A),找到符合条件的对象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var users = [
{name:"Jill"},
{name:"Alex",id:2},
{name:"Bill"},
{name:"Alex"}
];
var user;
for(var i = 0; i < users.length; i++){
if(users[i].name === "Alex"){
user = users[i];
break;
}
}
console.log(user);
|
|
1
2
3
4
5
|
user = users.find(function(user){
return user.name === "Alex";
})
console.log(user);
|
使用场景2:假定有一个对象数组(A),根据指定对象的条件找到数组中符合条件的对象
|
1
2
3
4
5
6
7
8
9
10
11
|
var posts = [
{id:3,title:"Node.js"},
{id:1,title:"React.js"}
];
var comment = {postId:1,content:"Hello World!"};
function postForComment(posts,comment){
return posts.find(function(post){
return post.id === comment.postId;
})
}
console.log(postForComment(posts,comment));
|
五、every&some
every:数组中是否每个元素都满足指定的条件
some:数组中是否有元素满足指定的条件
使用场景1:计算对象数组中每个电脑操作系统是否可用,大于16位操作系统表示可用,否则不可用
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
var computers = [
{name:"Apple",ram:16},
{name:"IBM",ram:4},
{name:"Acer",ram:32}
];
var everyComputersCanRunProgram = true;
var someComputersCanRunProgram = false;
for(var i = 0; i < computers.length; i++){
var computer = computers[i];
if(computer.ram < 16){
everyComputersCanRunProgram = false;
}else{
someComputersCanRunProgram = true;
}
}
console.log(everyComputersCanRunProgram);
console.log(someComputersCanRunProgram);
|
|
1
2
3
4
5
6
7
8
9
|
var every = computers.every(function(computer){
return computer.ram > 16;
})
console.log(every);
var some = computers.some(function(computer){
return computer.ram > 16;
})
console.log(some);
|
一言以蔽之:Every: 一真即真;Some: 一假即假
使用场景2:假定有一个注册页面,判断所有input内容的长度是否大于0
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
function Field(value){
this.value = value;
}
Field.prototype.validate = function(){
return this.value.length > 0;
}
var username = new Field("henrywu");
var telephone = new Field("18888888888");
var password = new Field("my_password");
console.log(username.validate());
console.log(telephone.validate());
console.log(password.validate());
var fields = [username,telephone,password];
var formIsValid = fields.every(function(field){
return field.validate();
})
console.log(formIsValid);
if(formIsValid){
}else{
}
|
六、reduce:将数组合成一个值
reduce() 方法接收一个方法作为累加器,数组中的每个值(从左至右) 开始合并,最终为一个值。
使用场景1: 计算数组中所有值的总和
|
1
2
3
4
5
6
7
|
var numbers = [10,20,30];
var sum = 0;
for(var i = 0; i < numbers.length; i++){
sum += numbers[i];
}
console.log(sum);
|
|
1
2
3
4
5
6
|
var sumValue = numbers.reduce(function(sum2,number2){
console.log(sum2);
return sum2 + number2;
},0);
console.log(sumValue);
|
使用场景2:
将数组中对象的某个属性抽离到另外一个数组中
|
1
2
3
4
5
6
7
8
9
10
|
var primaryColors = [
{color:"red"},
{color:"yellow"},
{color:"blue"}
];
var colors = primaryColors.reduce(function(previous,primaryColor){
previous.push(primaryColor.color);
return previous;
},[]);
console.log(colors);
|
使用场景3:判断字符串中括号是否对称
|
1
2
3
4
5
6
7
8
9
|
function balancedParens(string){
return !string.split("").reduce(function(previous,char){
if(previous < 0) { return previous;}
if(char == "("){ return ++previous;}
if(char == ")"){ return --previous;}
return previous;
},0);
}
console.log(balancedParens("((())))"));
|
以上就是javascript数组常用的遍历方法(代码示例)的详细内容。
本文转载于:segmentfault,仅因写的全面,故拿来做笔记,如有侵犯,请联系删除。
以上是关于javascript数组常用的遍历方法的主要内容,如果未能解决你的问题,请参考以下文章