javascript基础
Posted dreammargin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript基础相关的知识,希望对你有一定的参考价值。
document.write()
直接向html进行输出内容,内容使用“”包裹,变量直接输出,如果有多个内容使用加号进行链接,标签需要使用“”包裹。
弹出框
alert() 警告框,可以输出内容或者变量,内容使用“”包裹,然后进行弹出
confirm 确定框,可以通过判断布尔值进行内容返回。然后可以document输出
prompt 提问框,可以通过变量将回答内容进行保存,然后进行循环判断。prompt(str1,str2);str1为提问文本,必须填写。str2为显示在填写框中的内容,选择性填写;
打开新窗口
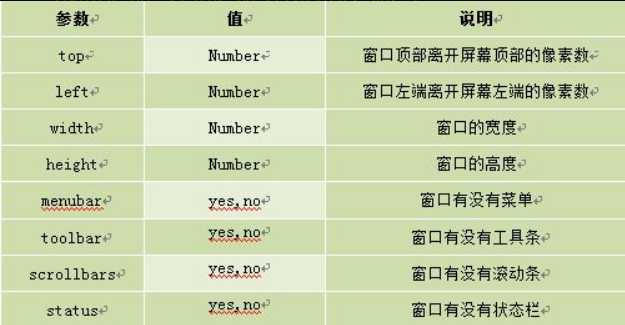
window.open("打开的网址","打开的显示方式","设置打开窗口的参数");
_blank,在新窗口进行打开
_self,当前窗口打开
_top,覆盖当前窗口,打开新窗口;打开方式默认为_blank;
参数

关闭窗口则将新打开的窗口储存变量,然后 变量名.close();
逻辑运算符
|| 或
&& 与
! 非
逻辑运算符的结果为布尔类型。
三元运算符
exp1?exp2:exp3
数组
var myarr = new Array(数组长度) 创建一个新的数组,
myarr .length; 获取数组长度,数组长度可以进行更改myarr .length(n);数组随元素的添加也会进行更改
判断语句
if(条件){
执行语句
return 返回;
}else{
}
switch多重选择
var my = 5;
switch(my ){
case 1:
document.write(输出内容);
break; //退出循环
case 5 ;
document.write(输出内容)
default;
document.write(以上没有匹配到,输出内容)
}
for循环语句
var i =1;
for(var i = 0;i<yi; i++){
循环语句
}
while循环
while(判断条件){
循环语句 //别弄成死循环了
}
do{
区别就是do while 先运行代码,在判断条件
}while(判断语句)
break 退出循环
continue 跳到循环体的开始
以上是关于javascript基础的主要内容,如果未能解决你的问题,请参考以下文章