重头再学JS— 数据类型和函数
Posted houfee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了重头再学JS— 数据类型和函数相关的知识,希望对你有一定的参考价值。
弱类型动态解释型语言
弱类型:类型间转换不需要显示进行,随着环境的不同可自动变化类型。
解释型:JS引擎执行代码是逐行解释每一句源码,所以 javascript语言 归为 “解释型语言”。
数据类型
简单数据类型
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数值类型,包含 整型值和浮点型值,如 21、0.21 | 0 |
| String | 字符串类型,如 ‘James‘ | ‘‘ |
| Boolean | 布尔值类型,如 true 、false,等价于 1 和 0 | false |
| Undefined | var a; 声明了变量a 但是没有给值,此时 a = undefined | undefined |
| * Null | 表示空的对象 | null |
Number
任何 正值乘以 Infinity 为 Infinity
任何数值(除了Infinity 和 -Infinity)除以 Infinity 为 0
无穷小:-Infinity ,代表无穷小,小于任何数值
非数值:NaN ,Not a number,代表一个非数值
isNaN():任何涉及到NaN的操作都会返回NaN,NaN与任何值都不相等,包括NaN本身
数值转换
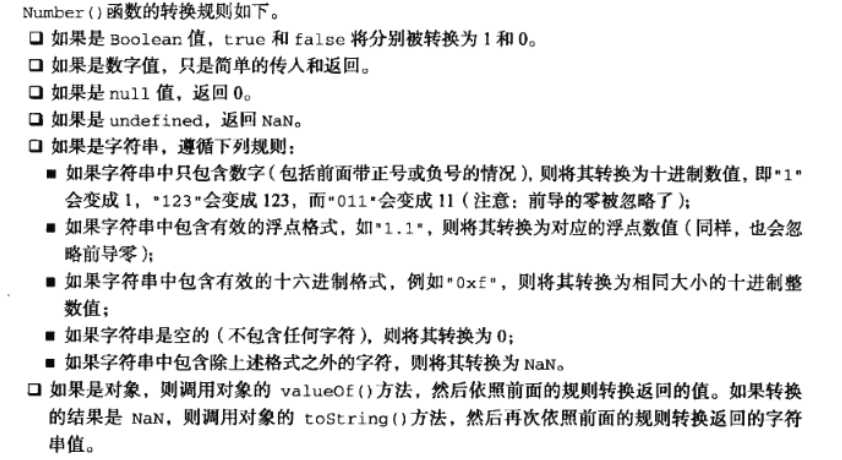
Number():

转换空字符串会返回NaN
这个函数提供了第二个参数,转换时使用基数(即多少进制)
parseFloat():
只能解析十进制值
String
var a = ‘java‘; a = a + ‘script‘; // 变量a开始是包含字符串“java”,第二行把a的值重新定位为“java”和“script”的组合,实际过程如下: // 首先先创建一个能容纳10个字符的新字符串 // 然后在这个字符串中填充java和script // 最后销毁原来的字符串java和script,因为这两个字符串已经没用了,但是这个过程是在后台发生的,而这也是某些街版本浏览器中拼接字符串时很慢的原因
a.toString() // 在调用数值Number的toString()方法时,可以传递一个参数:输出数值的基数,进制数 num.toString(16) String(value) // 在不知道转换的值是什么类型的时候,可以用转型函数String(), // 如果这个值是null时,则返回null // 如果这个值是undefined是,则返回undefined
Boolean
| 数据类型 | 转换为true | 转换为false |
|---|---|---|
| boolean | true | false |
| string | 任何非空字符串 | 空字符串 |
| Number | 任何非零数 | 0和NaN |
| Undefined | n/a不适用 | undefined |
Boolean()函数
将布尔字符串转成布尔值
Boolean(‘true‘);
Undefined
声明未赋值:undefined
当typeof返回为undefined是,这个变量可能声明,也可能未声明!
Null
null值表示一个空对象指针,这也正是使用typeof操作符检测null值时返回“object”的原因
alert(null == undefined) // true
实际上,undefined 值是派生自null值的
声明一个空对象时,obj = null
复杂数据类型
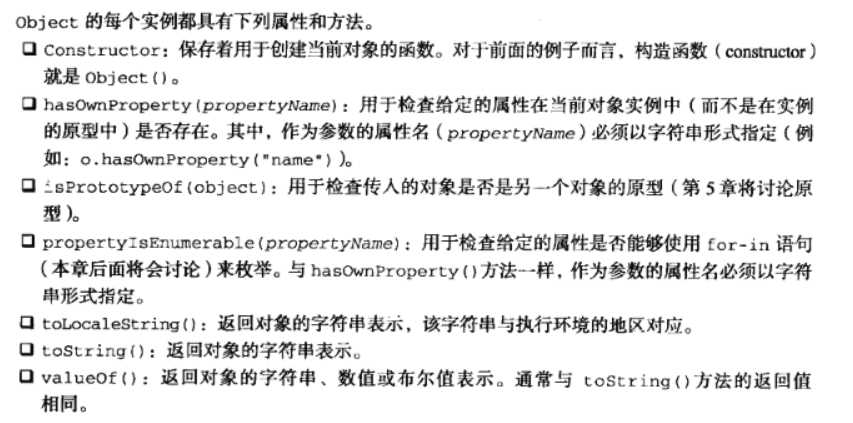
object
函数
ES中的参数在内部使用一个数组来表示的;在函数中可以使用argument对象那个来访问这个数组。
但是,argument对象只是与数组相似,argument[0] argument.length
return 关键字
作用:
可以终止函数的执行
可以 将数据返回给调用者,调用者 可以用变量接收函数返回的结果
以上是关于重头再学JS— 数据类型和函数的主要内容,如果未能解决你的问题,请参考以下文章