Ueditor百度编辑器 asp版本的 图片无法上传,提示网络连接错误!求帮助!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ueditor百度编辑器 asp版本的 图片无法上传,提示网络连接错误!求帮助!相关的知识,希望对你有一定的参考价值。
Ueditor百度编辑器 asp版本的 图片无法上传,提示网络连接错误!求帮助!
是最新版的开发版!
解决这个问题的办法,你去下载完整版,然后把完整版中的asp文件夹覆盖到utf-8版相同目录下
v1.4.3 ueditor\asp\config.json 请看配置是否正确 参考技术A 我也是和你一样的问题,最后发现里面的一个fso函数有问题,不能执行相关判断,然后一样报错,解决方案:把ueditor/asp/uploader.class.asp里面的CheckOrCreatePath函数注释掉,然后加入
Public Function CreateDir(ByVal crDirname)
Dim M_fso
CreateDir=False
Set M_fso = CreateObject("Scripting.FileSystemObject")
If (M_fso.FolderExists(crDirname)) Then
CreateDir=False
Else
M_fso.CreateFolder(crDirname)
CreateDir=True
End If
Set M_fso = Nothing
End Function
Function CheckOrCreatePath(byval LocalPath) '建立目录的程序,如果有多级目录,则一级一级的创建
on error resume next
LocalPath = replace(LocalPath,"\","/")
set FileObject = server.createobject("Scripting.FileSystemObject")
patharr = split(LocalPath,"/")
path_level = ubound(patharr)
for i = 0 to path_level
if i=0 then pathtmp=patharr(0) & "/" else pathtmp = pathtmp & patharr(i) & "/"
cpath = left(pathtmp,len(pathtmp)-1)
if not FileObject.FolderExists(cpath) then FileObject.CreateFolder cpath
next
set FileObject = nothing
if err.number<>0 then
CreateDIR = false
err.Clear
else
CreateDIR = true
end if
End Function
然后刷新重试 参考技术B 开发版一般是追求某东西的才会用,其实也就是测试版,BUG很多,新的东西出来建议不要先用
ueditor 百度编辑器 配置如何上传图片
1.准备工作
下载地址 http://ueditor.baidu.com/website/
下载出来 你所需要的udditor版本
2.解压出来
3.导包 解压出来文件jsp下的lib导入 到项目中web-inif 下的lib中
注意: 如果导入包仍然报 inser... server ... 这种错误,把包导入 服务器 lib下
4.修改配置文件
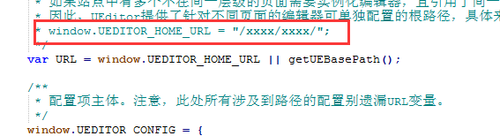
ueditor.config.js
window.UEDITOR_HOME_URL = "/default/eos/";
从注释中取消 ,default是项目名称 eos是udditor存放的文件目录
如图
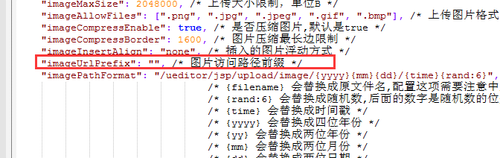
5.修改jsp下 config.json
"imageUrlPrefix": "http://localhost:8989/default",
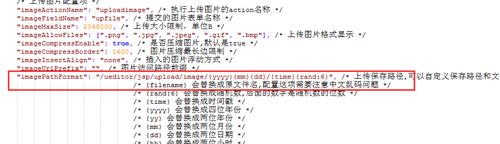
注:如果想修改上传图片存放的路径
修改下面
6.测试页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<link rel="stylesheet" href="themes/default/css/ueditor.css">
</head>
<body>
<div align="center">
<textarea id="newsEditor" name="content">百度编辑器</textarea>
<br/>
<input type="submit" value="提交">
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("newsEditor");
</script>
</div>
</body>
</html>
注意:过程如果报 资源错误,是jar包导入错了
如果是路径不统一,是上面配置的路径问题有误
以上是关于Ueditor百度编辑器 asp版本的 图片无法上传,提示网络连接错误!求帮助!的主要内容,如果未能解决你的问题,请参考以下文章