JavaScript学习 - 基础 - DOM操作
Posted Anec
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript学习 - 基础 - DOM操作相关的知识,希望对你有一定的参考价值。
DOM:
DOM定义了访问html 和XML 文档的标准:
1.核心DOM 针对结构化文档的标准模型
2.XMK DOM 针对XML文档的标准模型
3.HTML DOM 针对HTML文档的标准模型
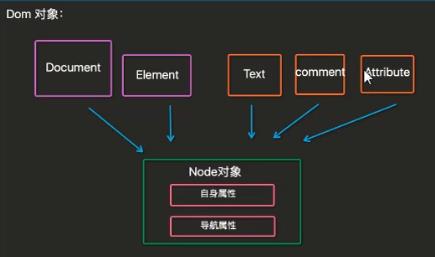
DOM节点
整个文档是一个文档节点(document对象)
每个html元素是元素节点(element对象)
html元素内的文本是文本节点(text对象)
每个html属性是属性节点(arrtibute对象)
注释是注释节点(comment对象)

html 标签
<div id="XX">XX <div id="AA">AA <span id="A1">A1</span> <span id="A2">A2</span> <span id="A3">A3</span> </div> <div id="BB">BB</div> <div>CC</div> </div>
DOM 操作
获取标签对象:
//获取标签对象: //根据ID获取 var X = document.getElementById(\'A1\'); //根据name获取 var X = document.getElementsByName()[0] //根据classname获取 var X = document.getElementsByClassName()[0] //根据相同标签名获取 var X = document.getElementsByTagName()[0] // 方法返回带有指定名称和命名空间的所有元素的 NodeList。 var X = document.getElementsByTagNameNS()[0]
DOM属性
//DOM属性: console.log(X.nodeName);//(显示标签名) // //SPAN console.log(X.nodeValue);//(显示value) // // null console.log(X.innerHTML);//(显示HTML包括标签) // //A1 console.log(X.innerText);//(显示标签内容) // //A1
DOM导航属性:
// DOM导航属性: // 每个节点有 父(parent)、同胞(sibling)、子(child) var X = document.getElementById(\'AA\'); // 父节点(parentNode) console.log(X.parentNode); // XX //下一个兄弟标签(nextElementSibling) console.log(X.nextElementSibling); //BB //上一个兄弟标签(previousElementSibling) console.log(X.previousElementSibling); //所有的子元素(childNodes) console.log(X.childNodes); // NodeList(7) [text, span#A1, text, span#A2, text, span#A3, text] //第一个子标签(firstElementChild) console.log(X.firstElementChild); //最后一个子标签(lastElementChild) console.log(X.lastElementChild);
获取文本
//获取文本 //innerHTML or innerText console.log(X.innerHTML); // AA // <span id="A1">A1</span> // <span id="A2">A2</span> // <span id="A3">A3</span> console.log(X.innerText); // AA A1 A2 A3
层级查询
//层级查询 var X = document.getElementById(\'AA\'); console.log(X.getElementsByTagName(\'span\')); //注意:层级里面 ID 和 classname 没有
以上是关于JavaScript学习 - 基础 - DOM操作的主要内容,如果未能解决你的问题,请参考以下文章