js数组去重
Posted 马教主
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js数组去重相关的知识,希望对你有一定的参考价值。
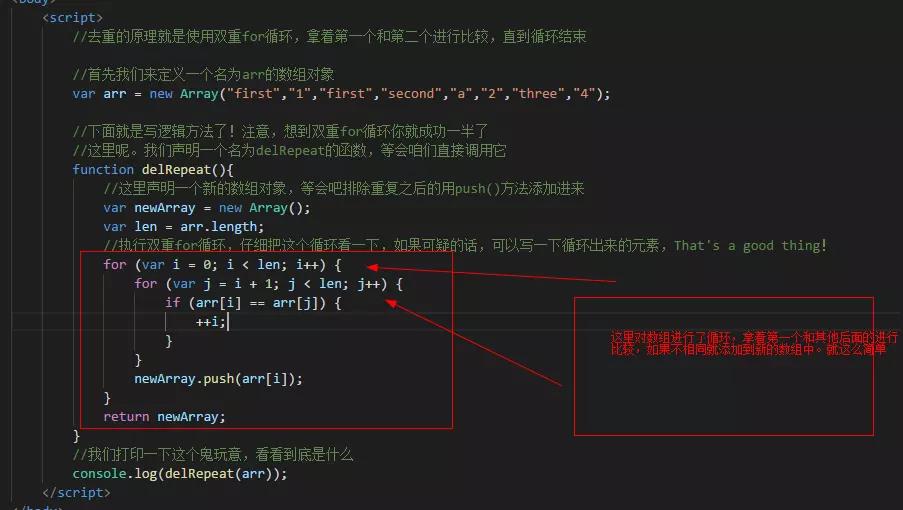
<script>
//去重的原理就是使用双重for循环,拿着第一个和第二个进行比较,直到循环结束
//首先我们来定义一个名为arr的数组对象
var arr = new Array("first","1","first","second","a","2","three","4");
//下面就是写逻辑方法了!注意,想到双重for循环你就成功一半了
//这里呢,我们声明一个名为delRepeat的函数,等会咱们直接调用它
function delRepeat(){
//这里声明一个新的数组对象,等会吧排除重复之后的用push()方法添加进来
var newArray = new Array();
var len = arr.length;
//执行双重for循环,仔细把这个循环看一下,如果可疑的话,可以写一下循环出来的元素,That\'s a good thing!
for (var i = 0; i < len; i++) {
for (var j = i + 1; j < len; j++) {
if (arr[i] == arr[j]) {
++i;
}
}
newArray.push(arr[i]);
}
return newArray;
}
//我们打印一下这个鬼玩意,看看到底是什么
console.log(delRepeat(arr));
</script>
详细代码:

以上是关于js数组去重的主要内容,如果未能解决你的问题,请参考以下文章