微信小程序 | 网易云+ChatGPT实现一个智能音乐推荐小程序
Posted 陶人超有料
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 | 网易云+ChatGPT实现一个智能音乐推荐小程序相关的知识,希望对你有一定的参考价值。
文章目录
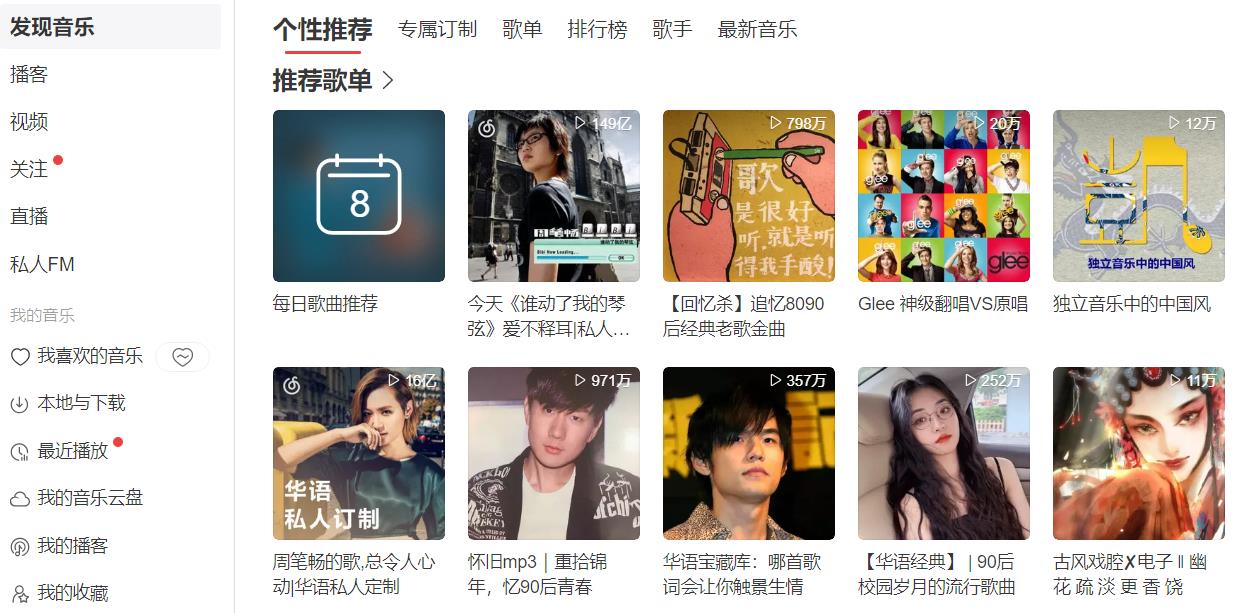
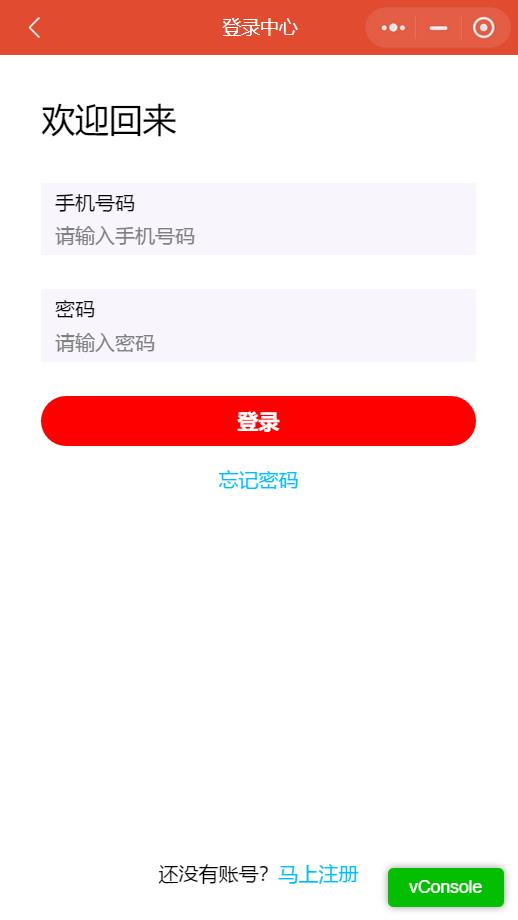
* 效果预览
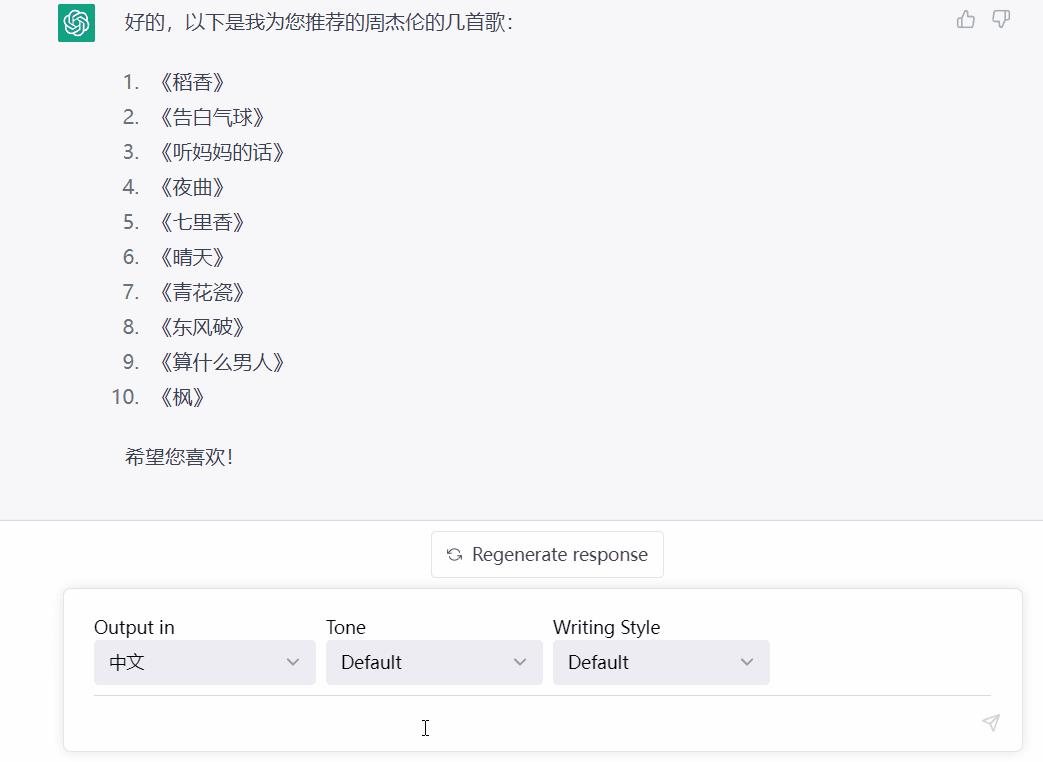
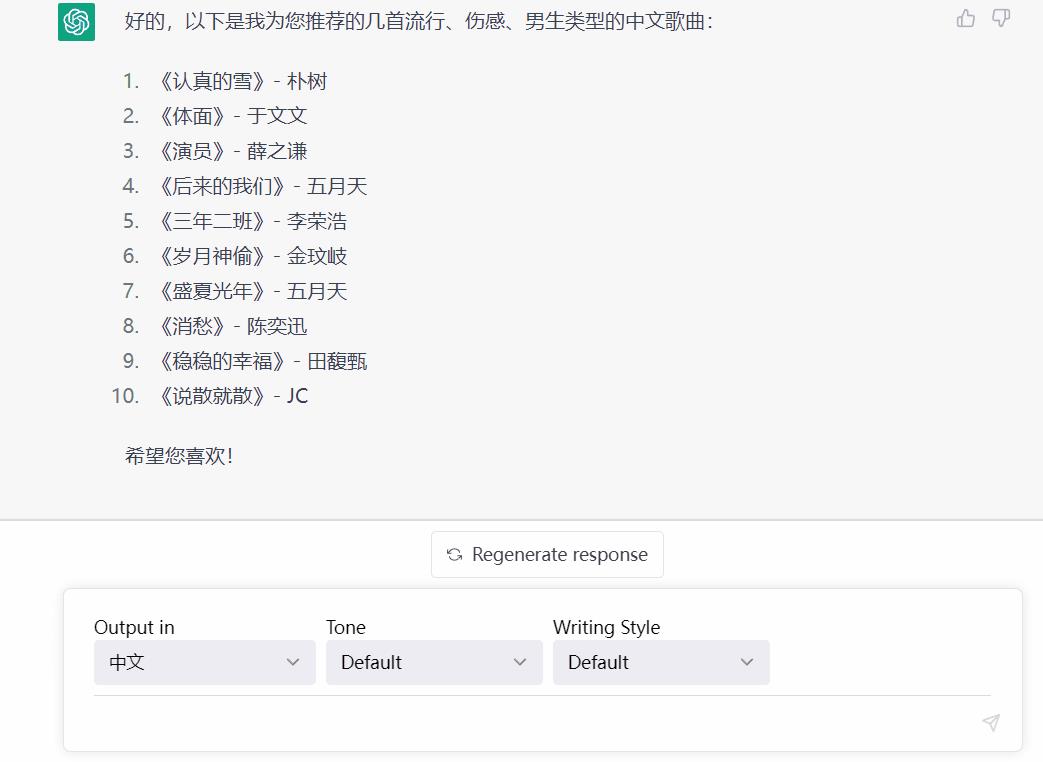
** 分析用户的输入产生推荐

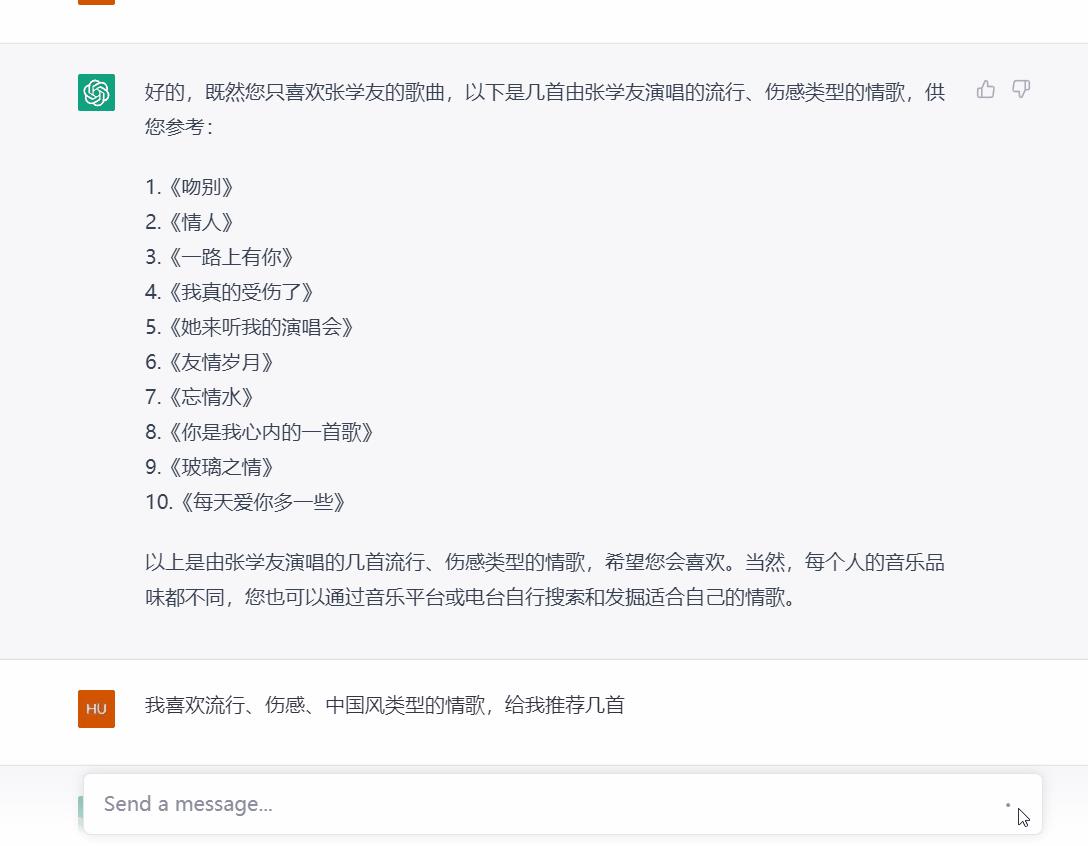
** 分析用户的选择标签进行推荐

一、需求背景
截止到现在,在AI大模型领域,国内外已经从OpenAI一方称霸到现在的群雄崛起之势!
这不前两天4月7日,阿里经过这么多天的蛰伏终于发布了他家自研大模型通义千问。

国内外大厂的前赴后继,这足以说明AI大模型的火热。那么这个时候,作为应用开发的我们的机会就来了,我们可以充分借助大模型的能力来赋能我们的应用开发。那么这一次:我们来做一个基于网易云的音乐推荐小程序
网易云音乐大家应该都不陌生了,虽然说他没有QQ音乐家族那样丰富的版权,但是作为一款读乐比听歌更有趣的又去灵魂聚集地来说,这足以成为我们日常听歌的白月光!

- 在我们日常的听歌中过程中,经常会遇到一下几个问题:
- 随着如今乐坛作曲水平的退步,
越来越多的口水歌充斥在榜单中,当我们想听一些歌时,这些高流量、低创作水准的歌曲总是会被平台的推荐算法推荐过来,导致我们欣赏音乐的兴趣大打折扣! - 我们在使用网易云音乐的过程中,我们只能是以单纯的信息接收者的角色来进行数据交互,很多时候我们只是被动的接收平台给我们打上的用户画像标签!
当推荐的内容和我们的兴趣爱好发生较大的偏差时,我们并不能及时地对平台推荐的内容进行修改,甚至不能对推荐规则进行修改!
- 随着如今乐坛作曲水平的退步,
那么这个时候,基于以上痛点,我们就可以直接使用ChatGPT来帮我们来进行歌曲的推荐,其好处在于:用ChatGPT进行推荐,我们可以及时对其反馈的结果进行修改,以及对他的推荐规则进行修改,从而找到最适合自己口味的歌曲!
二、项目原理及架构
2.1 实现原理
(1) 基于用户的喜欢歌手推荐

(2)基于用户的兴趣标签推荐

(3)改进上一步推荐的结果

2.2 技术架构

2.3 技术栈
| 模块 | 语言及框架 | 涉及的技术要点 |
|---|---|---|
| 小程序前端 | 基于VUE 2.0语法+Uni-app跨平台开发框架 | Http接口通信、Flex布局方式、uView样式库的使用、JSON数据解析、定时器的使用 |
| 小程序接口服务端 | javascript + Node WEB服务 | 网易云rest接口的开发、 ChatGPT API接口的数据对接 、 前后端websocket实时通信 |
2.4 数据交互原理
三、项目功能的实现
3.1 ChatGPT API的接入
要接入ChatGPT API,需要按照以下步骤进行操作:
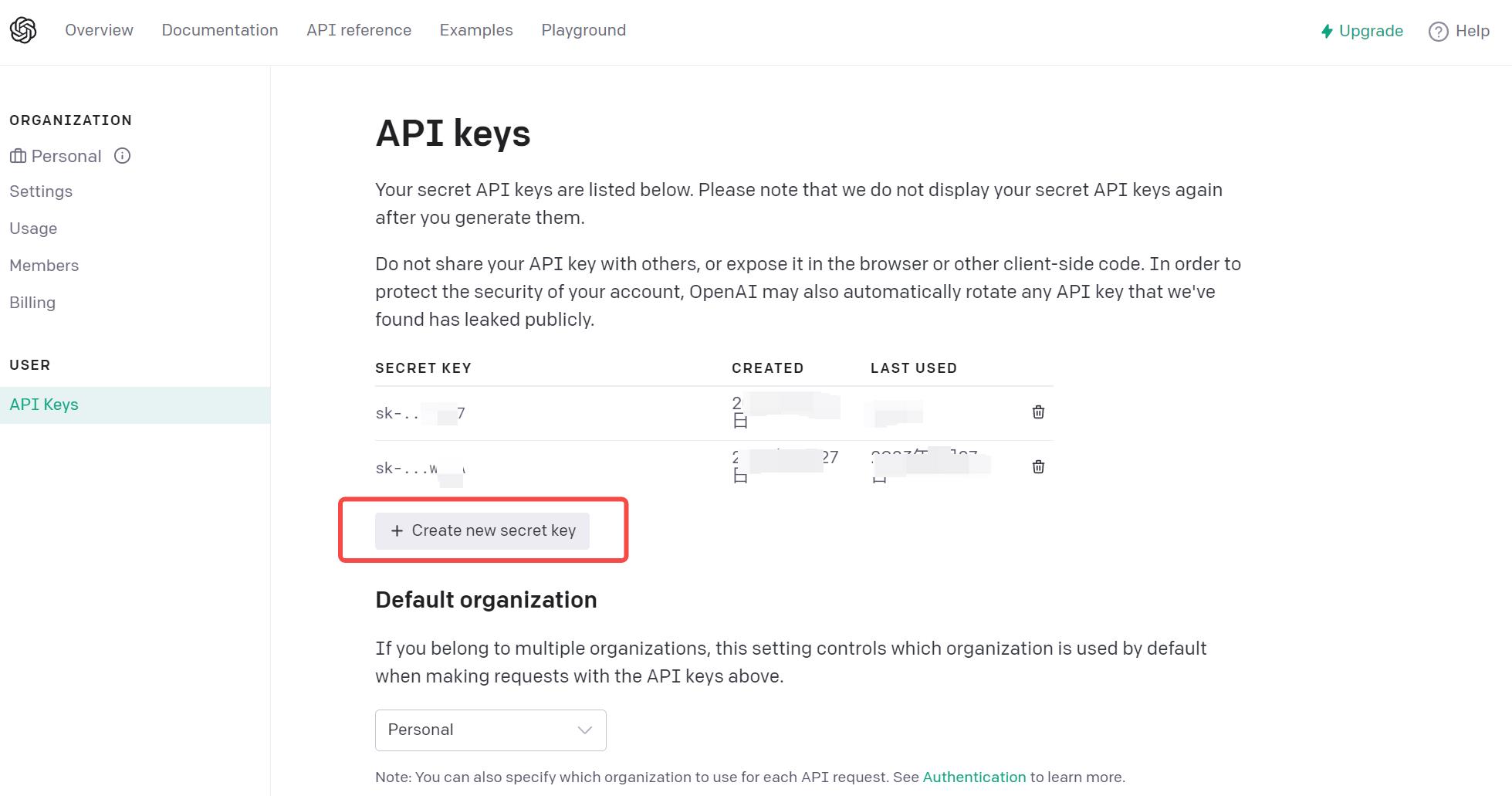
- 注册一个账号并登录到OpenAI的官网:https://openai.com/
- 在Dashboard页面上,创建一个API密钥。在“API Keys”选项卡下,点击“Generate New Key”按钮。将生成的密钥保存好,以备后续使用。
- 选择所需的API服务,例如“Completion” API,以使用OpenAI的文本生成功能。

使用Python调用ChatGPT API实现代码如下:
- 方法一:使用
request库
import requests
import json
# 构建API请求
url = "https://api.openai.com/v1/engines/davinci-codex/completions"
headers = "Content-Type": "application/json",
"Authorization": "Bearer YOUR_API_KEY"
data =
"prompt": "Hello, my name is",
"max_tokens": 5
# 发送API请求
response = requests.post(url, headers=headers, data=json.dumps(data))
# 解析API响应
response_data = json.loads(response.text)
generated_text = response_data["choices"][0]["text"]
print(generated_text)
- 方式二:使用
openAI库
from flask import Flask, request
import openai
app = Flask(__name__)
openai.api_key = "YOUR_API_KEY_HERE"
@app.route("/")
def home():
return "Hello, World!"
@app.route("/chat", methods=["POST"])
def chat():
data = request.json
response = openai.Completion.create(
engine="davinci",
prompt=data["message"],
max_tokens=60
)
return response.choices[0].text
if __name__ == "__main__":
app.run()
3.2 小程序端设计与实现
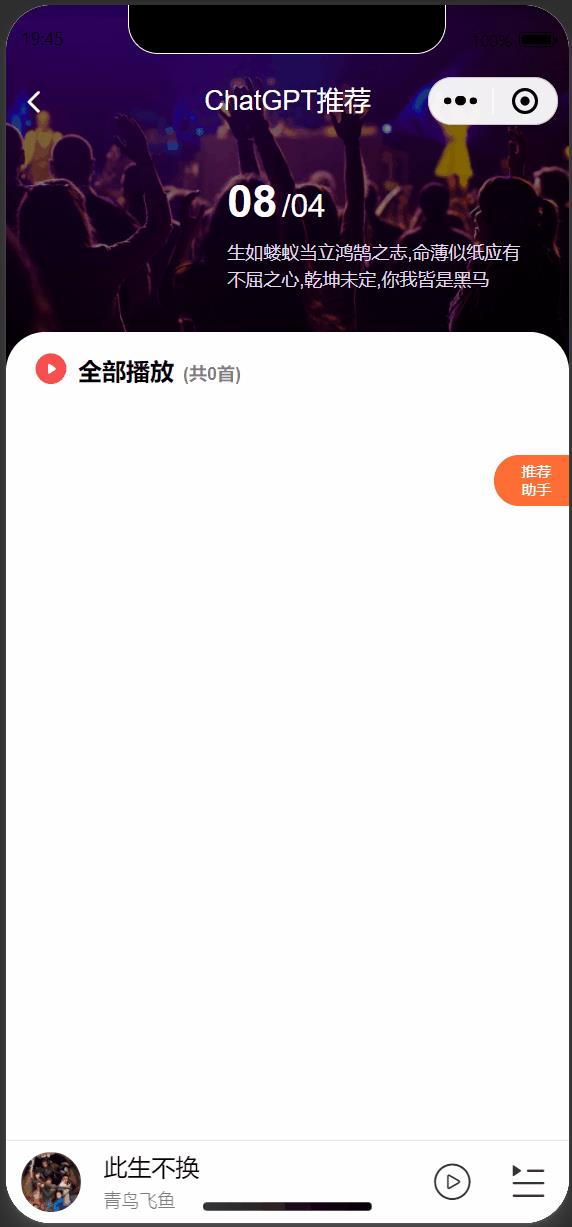
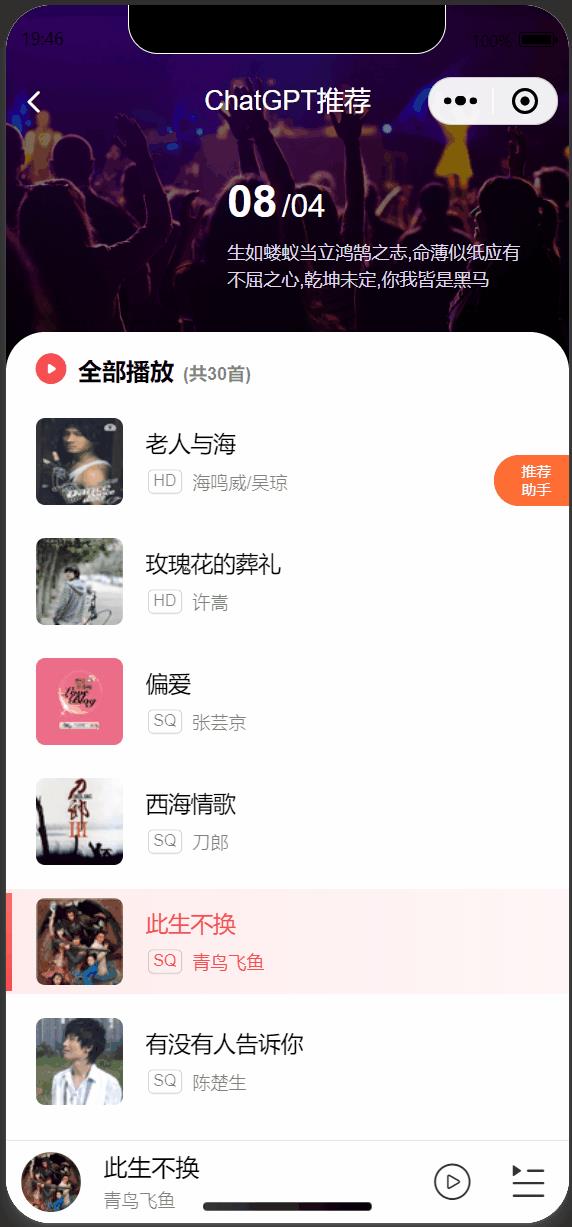
| ChatGPT推荐悬浮功能 | 用户标签选择功能 | 用户问题实时交互功能 |
|---|---|---|
 |  |  |
3.3 数据后端设计与实现
对于整个后端服务的三大模块,其中对网易云音乐的数据调用与获取是整个项目的数据来源与核心,为实现高效地歌曲数据获取效果,借助了GiHub中网易云Node接口服务项目:网易云音乐 Node.js API service
-
环境要求:
需要 NodeJS 12+ 环境 -
将项目拉去到本地
$ git clone git@github.com:Binaryify/NeteaseCloudMusicApi.git
$ cd NeteaseCloudMusicApi
$ npm install
或者
$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
$ cd NeteaseCloudMusicApi
$ npm install
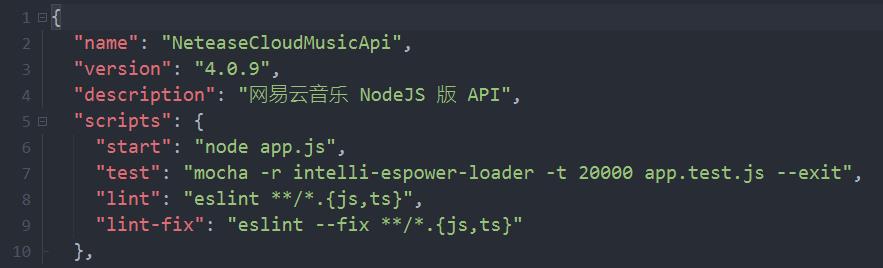
- 在本地进行打包运行(
找到package.json文件,查看scripts中的启动命令)

# 运行之前进行依赖的安装
npm install
# 根据 pacage.json 中的脚本指令运行项目
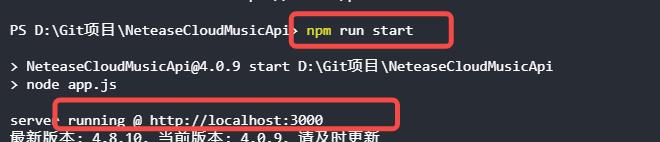
npm run start
- 项目出现运行的服务地址之后说明
项目启动成功

四、推荐阅读
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
小程序项目实战—仿照网易云音乐制作音乐微信小程序
一、功能
- 音乐播放、切换、收藏
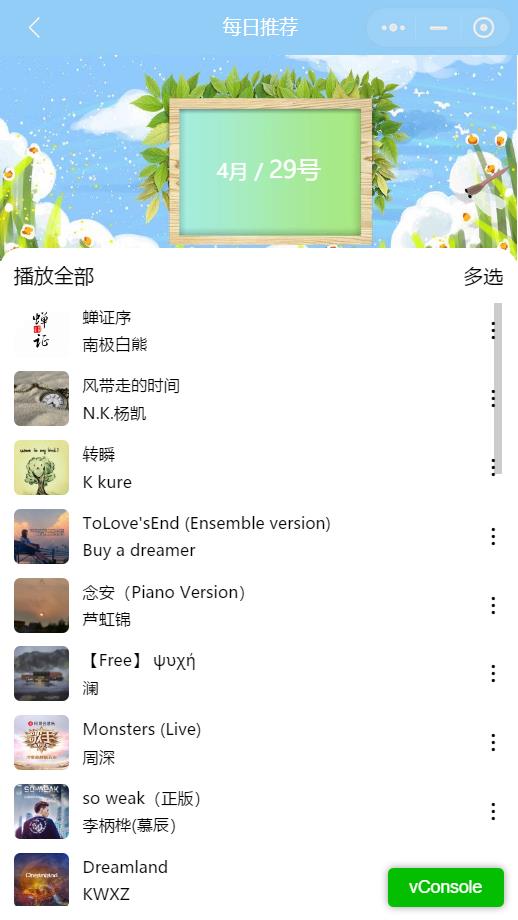
- 每日推荐音乐
- 播放视频,视频分类
- 搜索功能、搜索历史
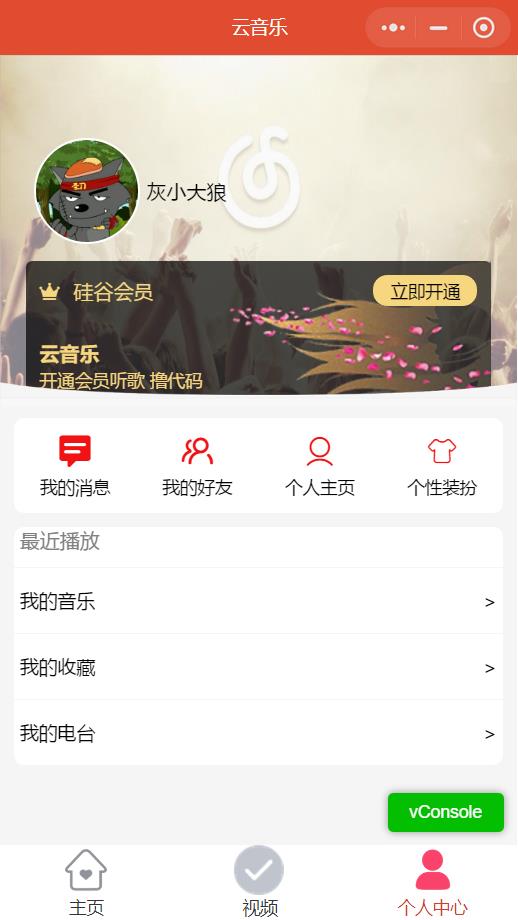
- 登录(使用网易云音乐的登录接口,需要真实的账号密码)
- 最近播放记录
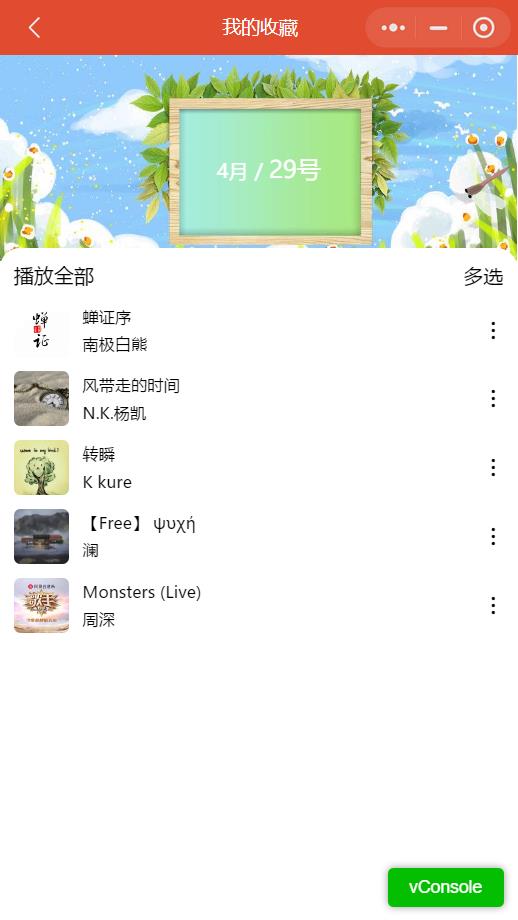
- 收藏音乐
二、使用的第三方工具
- 使用的API
- 网易云音乐API
- 我搞到了自己的阿里云服务器上,可通过 http://8.131.68.141:9300/xxx 访问,如http://8.131.68.141:9300/banner
- 如果小程序要上线,需要使用https的服务
- pubsub-js
- 用于不同页面之间的通信
- 先订阅再发布
- 在音乐播放器页面(songDetail),判断是点击上一首还是下一首时,需要将操作类型传递到每日推荐页面(recommendDetail),因为在这个页面才有全部的数据。找出上/下一首的音乐id后再回传到songDetail
- momentjs
- 用于日期时间的格式化
- 在音乐播放器页面将音频总的播放时间(单位:ms)转成“mm:ss”(分钟:秒)的形式
- iconfont
三、代码实现
https://github.com/ChangYanwei/hiMusic
小程序没有上线,需要本地运行,具体操作流程请点击上方链接查看。
四、效果图









前端学习交流QQ群:862748629 点击加入
以上是关于微信小程序 | 网易云+ChatGPT实现一个智能音乐推荐小程序的主要内容,如果未能解决你的问题,请参考以下文章