JS中各种跳转解析
Posted venom95
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中各种跳转解析相关的知识,希望对你有一定的参考价值。
原文:https://www.cnblogs.com/wmcoder/p/5688988.html
javascript中的location.href有很多种用法,主要如下:
当前页面打开URL地址:
①self.location.href="/url"
②location.href="/url"
③windows.location.href="/url"
④this.location.href="/url"
父级页面打开URL地址:
①parent.location.href="/url"
顶层页面打开URL地址:
①top.location.href="/url"
如果页面中有自定义frame,那么可将parent、self、top换为自定义frame的名称,效果是在frame窗口打开URL地址
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转
"top.location.href"是最外层的页面跳转
刷新当前页面:
①window.location.href=window.location.href;当有提交数据时,window.location.href=window.location.href;则是向指定的url提交数据。
②window.location.reload();当有提交数据时,window.location.reload()会提示是否提交
举例说明:
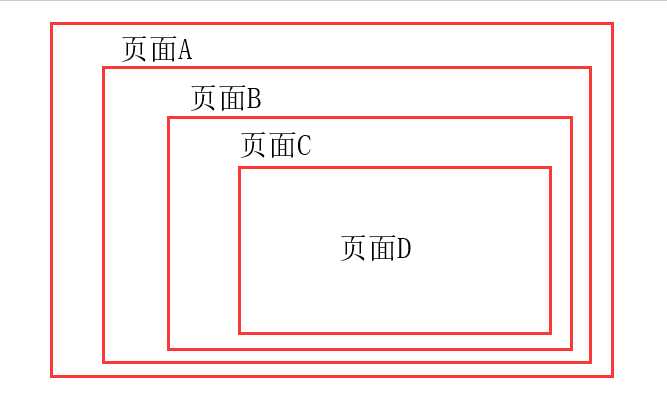
如果A,B,C,D都是html,D是C的iframe,C是B的iframe,B是A的iframe

若是D页面中js跳转:
"window.location.href"、"location.href":D页面跳转
"parent.location.href":C页面跳转
"top.location.href":A页面跳转
若D页面中存在form:
<form>: form提交后D页面跳转
<form target="_blank">: form提交后弹出新页面
<form target="_parent">: form提交后C页面跳转
<form target="_top"> : form提交后A页面跳转
若是D页面执行页面刷新:
"parent.location.reload();": C页面刷新 (当然,也可以使用子窗口的 opener 对象来获得父窗口的对象:window.opener.document.location.reload(); )
"top.location.reload();": A页面刷新
以上是关于JS中各种跳转解析的主要内容,如果未能解决你的问题,请参考以下文章