JetpackDataBinding 架构组件 ( 数据绑定技术简介 | Android 中的 DataBinding 数据绑定 | 启动数据绑定 | 定义数据类 | 布局文件转换 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JetpackDataBinding 架构组件 ( 数据绑定技术简介 | Android 中的 DataBinding 数据绑定 | 启动数据绑定 | 定义数据类 | 布局文件转换 )相关的知识,希望对你有一定的参考价值。
文章目录
一、数据绑定技术简介
数据绑定 是 通用的编程技术 , 主要作用是 关联 应用的 UI 界面 与 数据模型 ,
在各个平台都有该技术的应用 , 如 android , Angular , React 等框架中都使用了 数据绑定技术 ;
数据绑定 DataBinding 将 数据模型 Model 与 用户界面 View 进行绑定 ;
- 用户界面 修改 数据时 , 会自动更新到 数据模型 中 ;
- 数据模型 中的数据 改变时 , 用户界面 中 的数据会自动更新 ;
数据绑定 可以 使代码 更加简洁 , 容易理解 , 提高工程的性能和可维护性 ;
二、Android 中的 DataBinding 数据绑定技术
Android 中的 DataBinding 组件 可以将 Layout 布局文件中的 UI 组件 与 数据模型 Model 进行绑定 ;
- 当 用户 通过 UI 组件 修改数据时 , 会将数据自动更新到 数据模型 中 ;
- 数据模型 中的数据 改变时 , 会自动更新到 UI 组件 中 ;
使用 DataBinding 可以在 Android 的布局文件 中 , 承担部分 Activity 组件的工作 , 减少传统方式用法的 耦合度 ;
如 : 想要将 数据设置到 TextView 中 , 需要 先在 Activity 中 调用 Activity#findViewById 查找该组件 , 然后 调用 TextView#setText 设置数据 ;
DataBinding 的意义 :
- 减少了 冗余代码 , 如 findViewById 这一类的代码 ;
- 降低了 Activity 组件页面 与 Layout 布局 的 耦合度 , 数据可以直接设置到布局组件中 , 不需要在 Activity 中开发代码进行设置 ;
三、Android 中的 DataBinding 代码示例
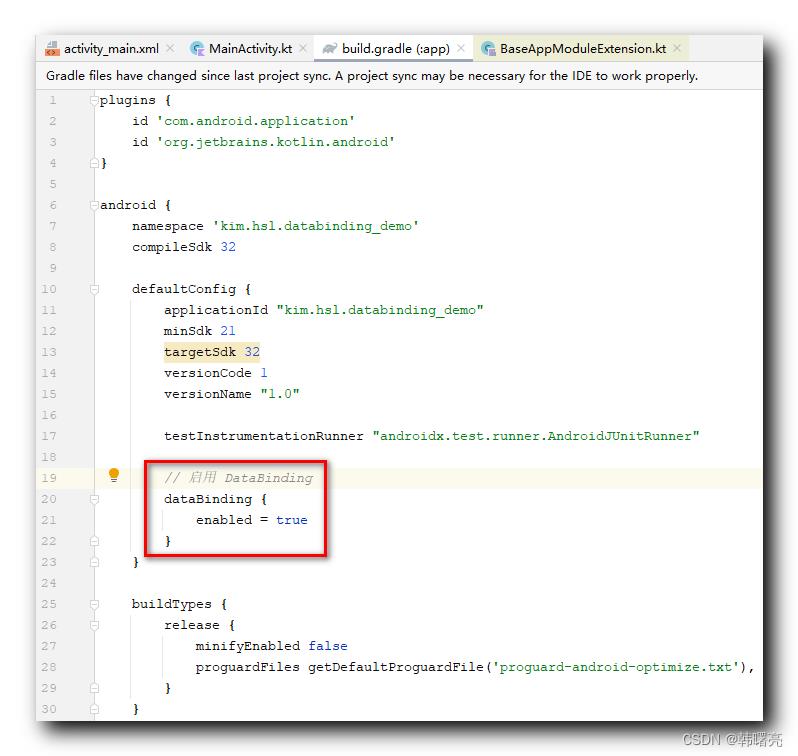
1、build.gradle 构建脚本 - 启动数据绑定
在 Module 内的 build.gradle 构建脚本 中 ,
" android / defaultConfig " 配置块中 , 配置如下内容 , 启用 DataBinding ;
// 启用 DataBinding
dataBinding
enabled = true

完整代码 :
plugins
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
android
namespace 'kim.hsl.databinding_demo'
compileSdk 32
defaultConfig
applicationId "kim.hsl.databinding_demo"
minSdk 21
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
// 启用 DataBinding
dataBinding
enabled = true
buildTypes
release
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
compileOptions
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
kotlinOptions
jvmTarget = '1.8'
dependencies
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.4.1'
implementation 'com.google.android.material:material:1.5.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.3'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
在 build.gradle 构建脚本 中 , 设置 dataBinding enabled = true 后 , 第一时间点击右上角的 Sync Now 同步代码 , 才能将 DataBinding 已开启的信息设置到应用中 ;

2、定义数据类
定义 普通的 Kotlin 数据类型 , 其中封装了 var name: String 和 var age: Int 两个变量 ;
package kim.hsl.databinding_demo
class Student(var name: String, var age: Int)
之后会将该类作为数据模型 , 通过 DataBinding 设置到 布局文件中 ;
3、布局文件转换
在 build.gradle 构建脚本中 , 设置 dataBinding enabled = true 后 , 第一时间点击右上角的 Sync Now 同步代码 , 否则下面无法进行布局转换 ;

在布局文件中 , 将鼠标放在左上角第一个字符位置 , 按下 " Alt + 回车 " 组合键 ,

按下 " Alt + 回车 " 组合键 , 会弹出下面的菜单 , 有 " Convert to data binding layout " 选项 , 选择该选项 , 就可以将布局文件切换成 DataBinding 布局文件 ;
如果没有该选项 , 说明在 build.gradle 构建脚本中 设置了 dataBinding enabled = true 后 没有同步代码 ;

转换为 DataBinding 布局前的结构 :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</androidx.constraintlayout.widget.ConstraintLayout>
转换为 DataBinding 布局后的结构 :
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
在 data 标签中 , 设置数据类型信息 :
<data>
<variable
name="student"
type="kim.hsl.databinding_demo.Student" />
</data>
在 布局文件 中 , 为组件设置 tools:text 属性 , 该属性只能在 Design 视图中查看 , 方便开发调试 , 不会显示在最终的应用中 ;
在布局文件中 , 使用 @student.变量名 获取该数据类型对象的成员 , 并设置到布局组件中 ;
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="Tom"
android:text="@student.name"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.4" />
特别注意 , 如果字段的类型是 int 类型 , 如 student.age , 设置到 android:text 属性时 , 需要将其转换为 String 类型 ;
完整代码示例 :
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="student"
type="kim.hsl.databinding_demo.Student" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="Tom"
android:text="@student.name"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.4" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="18"
android:text="@String.valueOf(student.age)"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView2"
app:layout_constraintVertical_bias="0.2" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
4、Activity 组件设置数据绑定布局和数据
在 Activity 中 , 调用 DataBindingUtil.setContentView 函数 , 设置布局文件 , 获得一个 ActivityMainBinding 对象 ;
调用 ActivityMainBinding # setStudent 即可设置数据类型对象 ;
完整代码示例 :
package kim.hsl.databinding_demo
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.databinding.DataBindingUtil
import kim.hsl.databinding_demo.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
// 设置布局文件
// 布局文件是 activity_main.xml
// 该类名称生成规则是 布局文件名称 + Binding
var activityMainBinding: ActivityMainBinding =
DataBindingUtil.setContentView(this, R.layout.activity_main)
// 为布局 设置 数据
activityMainBinding.student = Student("Jerry", 13)
5、显示效果
在 UI 界面中 , 成功显示了 Student 对象的 name 和 age 字段值 ;

微服务架构中涉及的常见组件的名称以及作用
参考技术A 微服务架构中涉及的常见组件的名称以及作用微服务架构中涉及的常见组件有哪些?下面我们一起来聊聊微服务架构中涉及的一些常见组件名称以及作用。
服务注册中心:注册系统中所有服务的地方。
服务注册:服务提供方将自己调用地址注册到服务注册中心,让服务调用方能够方便地找到自己。
服务发现:服务调用方从服务注册中心找到自己需要调用服务的地址。
负载均衡:服务提供方一般以多实例的形式提供服务,使用负载均衡能够让服务调用方连接到合适的服务节点。
服务容错:通过断路器(也称熔断器)等一系列的服务保护机制,保证服务调用者在调用异常服务时快速地返回结果,避免大量的同步等待。
服务网关:也称为API网关,是服务调用的唯一入口,可以在这个组件中实现用户鉴权、动态路由、灰度发布、负载限流等功能。
分布式配置中心:将本地化的配置信息(properties、yml、yaml
等)注册到配置中心,实现程序包在开发、测试、生产环境的无差别性,方便程序包的迁移。
除此之外,读者在学习时,可能还会在一些参考资料中看到服务的健康检查、日志处理等组件内容。以上我们介绍了微服务架构中涉及的一些常见组件名称以及作用
哪些公司适合使用微服务架构?
对于一般的公司来说,微服务的实践有着很大的技术挑战,所以并不是所有的公司都适合将整体架构拆分成微服务架构。一般来说,微服务架构更适合于未来具有一定扩展复杂度、具有大量增量用户期望的应用,比如一些新兴的互联网公司应用。这些公司不可能在业务初期购买大量或昂贵的机器,但他们也必须考虑在成功后应对庞大的用户数量。此时,微服务架构已成为最佳选择。此外,对于那些规模大、业务复杂度高、跟踪时间长的项目,也适合考虑使用微服务架构。
在决定使用微服务架构之后,面临的另一个问题是如何将系统拆分为微服务。有关微服务的拆分,请参阅以下建议。
通过业务功能分解并定义与业务功能相对应的服务。
将域驱动设计分解为多个子域。
按照动词或用例分解,并定义负责特定操作的服务,例如一个负责完成订单的航运服务。
通过定义一个对给定类型的实体或资源的所有操作负责的服务来分解名词或资源,例如一个负责管理用户账户的账户服务。
由于每个公司项目的实际情况不同,所以微服务的拆分在实际操作时,会涉及到很多不同的细节问题,这里就不一一描述了,但总体来说,项目在拆分时按照上述几点建议即可。如果想了解更多微服务架构相关的知识,可以了解 叩丁狼 学院java培训课程。
以上是关于JetpackDataBinding 架构组件 ( 数据绑定技术简介 | Android 中的 DataBinding 数据绑定 | 启动数据绑定 | 定义数据类 | 布局文件转换 )的主要内容,如果未能解决你的问题,请参考以下文章