ClipboardJS的坑,
Posted 奥雷连诺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ClipboardJS的坑,相关的知识,希望对你有一定的参考价值。
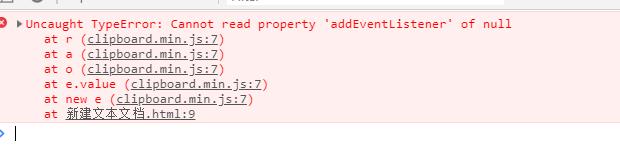
new 一下构造函数就出错了,为什么。。。
Uncaught TypeError: Cannot read property \'addEventListener\' of nullat r (clipboard.min.js:7)
at r (clipboard.min.js:7)

为什么会出现这种事情???
=====================================
<script>
var s = ClipboardJS.isSupported();
var clipboard = new ClipboardJS(\'.copyBtn\');
clipboard.on(\'success\', function(e) {
e.clearSelection();
});
clipboard.on(\'error\', function(e) {
console.error(\'Action:\', e.action);
console.error(\'Trigger:\', e.trigger);
});
</script>
原因是这个脚本,不能写在head中,要写在<body></body>才能正常运行。。。
以上是关于ClipboardJS的坑,的主要内容,如果未能解决你的问题,请参考以下文章
微服务设计指导-feignclient的compression参数导致报文返回为gzip格式带来的坑