AJAX工作原理与缺点
Posted 芬乐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX工作原理与缺点相关的知识,希望对你有一定的参考价值。
1.概念:什么是AJAX
AJAX全称为“Asynchronous javascript and XML”(异步JavaScript和XML),是一种创建交互式网页应用的网页开发技术。
2.为什么要使用他?
最大的优点:不刷新整个页面的情况下与服务器通信保持原有页面状态,通俗点,浏览网页的时候回有两种情况,点击,1,白屏,等待跳转到另一个页。2.页面不刷新,局部出现新内容获得更好的用户体验。
3.基本原理
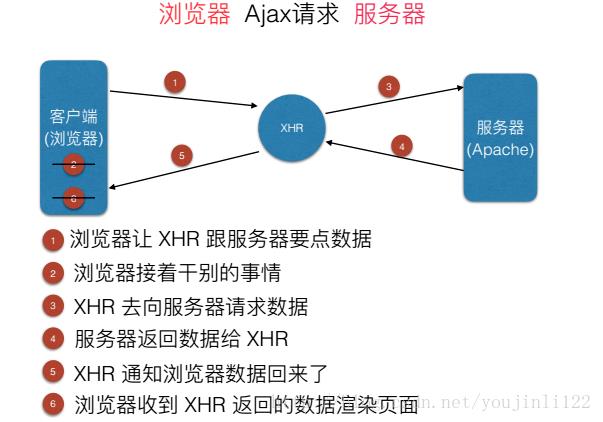
先看图
XHR相当于是一个通信兵,来负责客户端与服务器之间的通信传输。要打仗了,前方阵地不可能只等着通信兵传递消息其他什么也不干吧,所以前方阵地还在干着自己的事情派通信兵去请求后方指挥的命令(服务器),指挥下达命令指挥,通信兵再吧命令传到前方阵地(客户端),然后客户端吧数据渲染到页面。
那什么是XHR?(AJAX工作原理)
他的全称是XMLHttpRequest,AJAX就是通过浏览器的内置对象XHMHttpResquest来发送异步请求的,异步请求不会妨碍前方阵地(客户端)的任何操作。
4.了解异步和同步
刚才说了异步,那什么是同步,同步就是前方阵地和通信兵一起去像服务器请求数据,直到通信兵请求到数据我才开始渲染页面,在请求的过程中一直是白屏等待的。
5.XMLHttpResquest对象的属性有哪些?
AJAX既然是通过浏览器的内置对象XMLHttpRequest来处理异步请求的那我们先来了解下他又哪些属性
属性 描述
1. onreadyStatechange 状态改变的事件触发器每个状态改变时都会触发 这个事件处理器,通常会调用一个javaScript函数
2. readyState 请求的状态:
0>.请求未初始化
1>.服务器链接已建立
2>.请求已接收
3>.请求处理中
4>.请求已完成,响应已就绪
3.responseText 返回请求数据文本
4.responseXML 返回XML文档对象
5.status 返回状态码 如404 200
6.创建XMLHttpRequest对象并发送AJAX请求
为了应对所有的现代浏览器,检测是否支持XMLHttpRequest对象
1 window.onload = function(){ 2 //1.创建XMLHttpRequest对象考虑兼容性 3 var xhr = null; 4 if(window.XMLHttpRequest){ 5 //现代浏览器 6 xhr = new XMLHttpRequest(); 7 }else{ 8 xhr = new ActiveXObject(\'Microsoft.XMLHTTP\');//IE5/6 9 } 10 } 11 console.log(\'状态A\'+xhr.readyState); 12 13 //2.设置请求方式。第一种方式get请求(2)post请求 14 var url = \'数据\' ; 15 //get请求,true异步请求,false,同步 16 xhr.open(\'get\', url, true); 17 console.log(\'状态B\'+xhr.readyState); 18 /*(2)post请求 必须添加请求头 19 var url = \'数据\'; 20 xhr.open(\'post\', url, true); 21 xhr.setRequestHander(\'Content-type\',\'application/x-www-form-urlencoded\'); 22 */ 23 //3.发送请求 24 xhr.send(); 25 console.log(\'状态C\'+xhr.readyState); 26 //4.回调函数 27 xhr.onreadyStatechange = function() { 28 if(xhr.readyState == 4 && xhr.status == 200){ 29 console.log(xhr.resposeText); //字符串 30 //console.log(xhr.resposeXML) 31 } 32 } 33
AJAX的优点:
1.最大的优点就是页面无需刷新,在页面内与服务器通信,非常好的用户体验。
2.使用异步的方式与服务器通信,不需要中断操作。
3.可以把以前服务器负担的工作转嫁给客户端,减轻服务器和带宽,可以最大程度减少冗余请求。
缺点:
1.AJAX干掉了Back和History功能,即对浏览器机制的破坏。
在动态更新页面的情况下,用户无法回到前一个页面状态,因为浏览器仅能记忆历史记录中的静态页面。一个被完整读入的页面与一个已经被动态修改过的页面之间的差别非常微妙;用户通常会希望单击后退按钮能够取消他们的前一次操作,但是在Ajax应用程序中,这将无法实现。
2.安全问题技术同时也对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
3.对搜索引擎的支持比较弱。如果使用不当,AJAX会增大网络数据的流量,从而降低整个系统的性能。
4.、一些手持设备(如手机、PDA等)现在还不能很好的支持ajax,比如说我们在手机的浏览器上打开采用ajax技术的网站时,它目前是不支持的,当然,这个问题和我们没太多关系。(这个时候我们可以用其他的插件来代替)
转自:https://blog.csdn.net/youjinli122/article/details/77412851
以上是关于AJAX工作原理与缺点的主要内容,如果未能解决你的问题,请参考以下文章