js的简单介绍
Posted 顾淮的前端学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的简单介绍相关的知识,希望对你有一定的参考价值。
1.js的介绍
js全称叫javascript,但不是java,他是一门前台语言,而java是后台语言。
js的作者是布兰登艾奇。
前台语言:运行在客户端的
后台语言:跟数据库有关的。
2.能干什么?
页面特效,开发页面游戏,后台开发等等。
3.js和ECMAscript的关系
ES不是语言,是js的标准,我们学习js得按es的标准学习。
4. 前端的三个层次
html 结构层
Css 表现层
Js 行为层
5.Js写在哪里
因为js和php都是脚本语言,js写在scripte在这个标签里,php写在<?php>标签里。

B

6.变量
变量:可以改变的量,往往用英文字母代替变量,并且区分大小写。
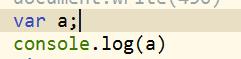
变量的定义(声明):var加字母 var a 我声明了一个变量叫a
变量的用途:变量其实是一个容器,起到临时存储数据的作用。
通过=进行赋值。 var a=12;
7. js语言的输出
alert()这是js中的一个方法 弹出框
console。log()浏览器控制台输出,用于代码输出测试

8.js的注释
(1) 单行注释 //
(2) 多行注释 /* 内容 */
9.常量 不变的量
汉字 数字 往往当作值使用。 除了数字之外 要带引号"" \'\'

红色的报错,说雅宁是一个变量。但是这个变量没有声明。


说明有这个变量,但是没有赋值。
变量起名的规则:不能使用汉字 区分大小写 不能特殊符号开头除了_ $
_a √ -a × a3 √ 3a ×
带引号和不带引号
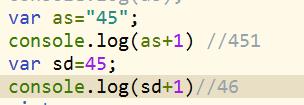
带引号的 是什么就输出什么 -------叫字符串
变量不是 变量输出的是他后面的值 如果没有赋值就是undefined

带引号的45是字符串,用+ 只是拼接 没带的是数字 +是四则运算
js的关键字 var function
10. js语言的四则运算
+
纯数字之间就是加法 3+6
和字符之间 +就是拼接
-
纯数字是减法
和字符串之间 -还是减
*
纯数字还是乘法
和字符串之间 还是乘
/
纯数字是除 和字符串还是除
减乘除 三者有瘾式转换的能力。在计算的过程中 将字符串强制转成了数字。
%
取余数
数字
整数(整型) 和小数(浮点型)
parselnt将字符串强制转换成整型 parseFloat()将字符串强制转换成浮点型
代码执行顺序是从上往下。一个模块一个模块的执行。
变量提升:浏览器的功能,
Js代码执行
js代码执行前,浏览器会给他(js)一个全局环境,叫window(全局作用域)。在window下
浏览其找到所有带var和function的关键字然后给他们分配内存地址。不管你赋值没赋值,浏览器告诉所有的子模块,这个东西存在了。这种能力叫提升。
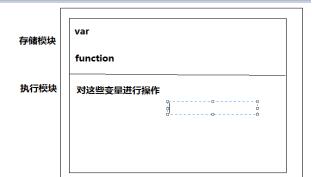
(js代码执行前,浏览器会给一个全局作用域 window,window分两个模块,一个是存储模块
一个执行模块,存储模块,代码从上到下执行,遇到表能量就会去存储模块查找,赋值没有,赋值没有,赋值了就是后面的值,没有赋值就是undefined)

变量的值
我们学了两个了,一个是字符串, 数字。不管是字符串还是数字,后面的值统统称为数据。
数据的类型有哪些?
数字 字符串 数组 ison 对象 布尔 null undefined 函数
基本和复合类型
运算
1.四则运算+-*/在一起 先算*/ 后算加减
2.逻辑运算 或(||) 且(&&) 非(!) 结果是布尔 true和flase
3.比较远算 >>= < <= !(取反) ==(双等号)
=是赋值运算 结果是true和false
===全等 数据的类型和值都一样 不全等 !==

==也有隐式转换的能力

js代码执行前,浏览器会给一个全局作用域window
window分两个模块 一个是存储模块 一个是执行模块
存储模块 找到所有的var和function关键字 给这些变量添加内存地址
有就看你赋值没有,赋值了就是后面的值 没有赋值就是undefined。
没有 结果就是 xxx is not defined
以上是关于js的简单介绍的主要内容,如果未能解决你的问题,请参考以下文章