分享知识-快乐自己:SpringMvc整合遇到-前台传JSON参数,后台实体类对象接收
Posted GDBD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享知识-快乐自己:SpringMvc整合遇到-前台传JSON参数,后台实体类对象接收相关的知识,希望对你有一定的参考价值。
前台数据转JSON对象:
/**
*
* @param $myFrom:from表单
* @returns {{}}
*/
function from($myFrom) {
var ebookEntry = {};// 要传递给后台的对象数据
$($myFrom).each(function (i, n) {
ebookEntry[$myFrom[i].name] = $myFrom[i].value.trim();
});
return ebookEntry;
}
前台Ajax发送请求:
$("#addBtn").click(function () {
//序列化表单
var $myFrom = $("#MyForm").serializeArray();
$.ajax({
type: "POST",
url: "/addSaleQ",
data: JSON.stringify(from($myFrom)),//必须
contentType: "application/json;charsetset=UTF-8",//必须
dataType: "JSON",
success: function (data) {
}
});
})
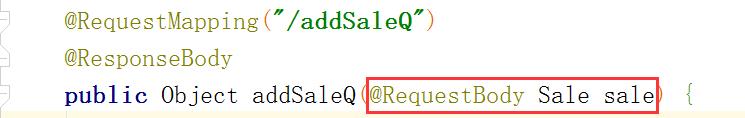
后台接收:

以上为关键代码:没毛病
以上是关于分享知识-快乐自己:SpringMvc整合遇到-前台传JSON参数,后台实体类对象接收的主要内容,如果未能解决你的问题,请参考以下文章