JS学习:第二周——NO.1回调函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS学习:第二周——NO.1回调函数相关的知识,希望对你有一定的参考价值。
【回调函数】
定义:把一个函数的定义阶段,作为参数,传给另一个函数;
- 回调函数调用次数,取决于条件;
- 回调函数可以传参;
- 回调函数可以给变this指向,默认是window;
- 回调函数没有返回值,forEach也没有返回值;
/*Function.prototype.call=function(context){
1)把this这个实例中的this字符串改成了call的第一个参数;如果this这个实例中,没有this字符串,就不用改了;
2)this这个实例立即执行; this();
}*/
/*function fn(n,m){
console.log(this,(n+m));
}
fn.call(obj,2,3);*/
//1.把call前面的函数中的this改了,参数传了;
//call把fn这个实例中的this字符串,改成了call的第一个参数;
//2.把call前面的函数-实例fn 立即执行;
1)把this这个实例中的this字符串改成了call的第一个参数;如果this这个实例中,没有this字符串,就不用改了;
2)this这个实例立即执行; this();
}*/
/*function fn(n,m){
console.log(this,(n+m));
}
fn.call(obj,2,3);*/
//1.把call前面的函数中的this改了,参数传了;
//call把fn这个实例中的this字符串,改成了call的第一个参数;
//2.把call前面的函数-实例fn 立即执行;
var ary=[10,40,20,50];
var obj={};
Array.prototype.myMap=function(callback,context){
context=context||window;
//浏览器判断-性能优化
if(‘map‘ in Array.prototype){
return this.map(callback,context);
}
var ary=[];
for(var i=0; i<this.length; i++){
var res=callback.call(context,this[i],i,this);
ary.push(res);
}
return ary;
}
var res=ary.myMap(function(item,index,input){
console.log(this)
return item*100;
},obj)
console.log(res)
var obj={};
Array.prototype.myMap=function(callback,context){
context=context||window;
//浏览器判断-性能优化
if(‘map‘ in Array.prototype){
return this.map(callback,context);
}
var ary=[];
for(var i=0; i<this.length; i++){
var res=callback.call(context,this[i],i,this);
ary.push(res);
}
return ary;
}
var res=ary.myMap(function(item,index,input){
console.log(this)
return item*100;
},obj)
console.log(res)
var obj={};
var ary=[10,40,60,20];
Array.prototype.myForEach=function(callback,context){
//this->ary;
context=context||window;
if(‘forEach‘ in Array.prototype){//标准浏览器
this.forEach();
return;//阻断程序的执行;
}
//IE浏览器兼容处理;
for(var i=0; i<this.length; i++){
callback.call(context,this[i],i,this);
}
};
var res=ary.myForEach(function(item,index,input){
console.log(this===obj)
});
var ary=[10,40,60,20];
Array.prototype.myForEach=function(callback,context){
//this->ary;
context=context||window;
if(‘forEach‘ in Array.prototype){//标准浏览器
this.forEach();
return;//阻断程序的执行;
}
//IE浏览器兼容处理;
for(var i=0; i<this.length; i++){
callback.call(context,this[i],i,this);
}
};
var res=ary.myForEach(function(item,index,input){
console.log(this===obj)
});
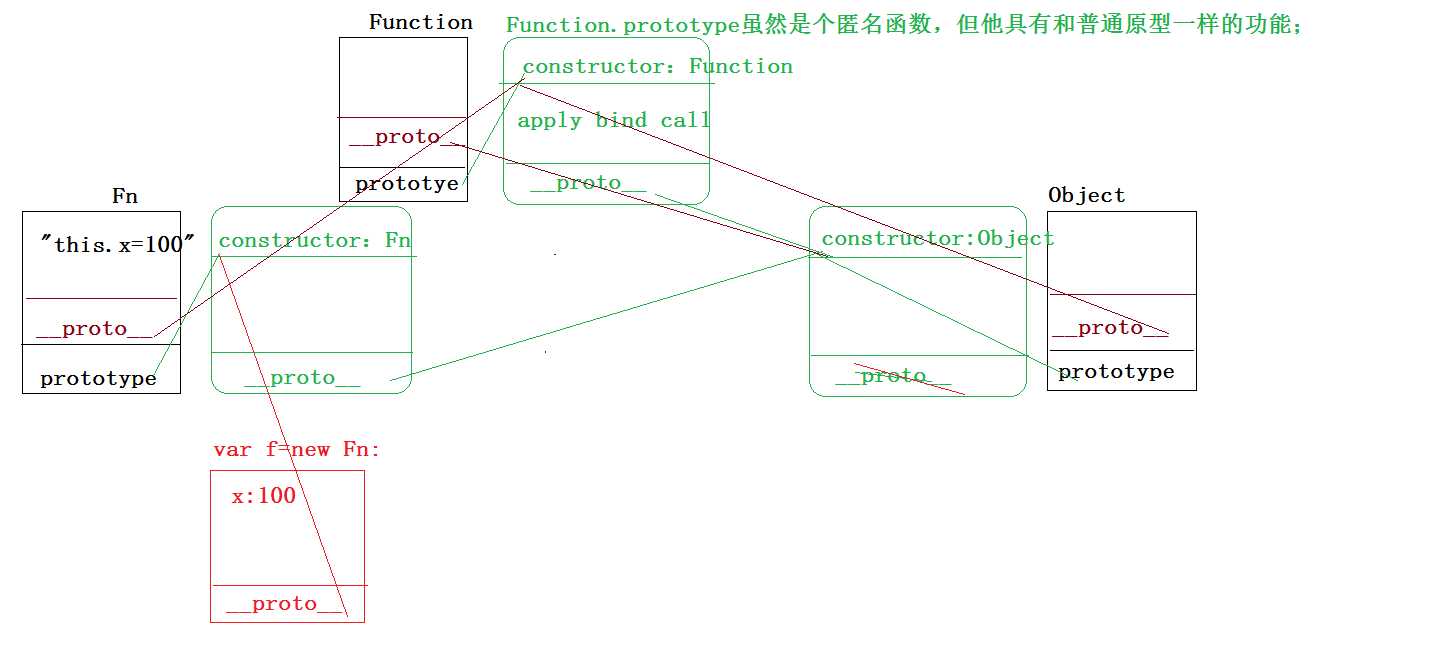
1.
每个对象,都是基类Object的实例;
每个函数,都是Function这个类的实例;
2.关于Object基类 和 Function类之间的关系:
1)Object.prototype 是 Function.prototype的爹;
2)Object.prototype 是 Function这个对象的爹;
3)Object instanceof Function;-》true;
4)Function instanceof Object;-》true
3.函数的三种角色:
1)普通函数:形成私有作用域-形参赋值-欲解释-代码从上到下的执行 内存和内存释放;
2)类:实例,原型,原型链,constructor
3)对象:就跟普通的对象一模一样,都有属性和方法;
4.严格模式和非严格模式下改变this指向的区别:
1)非严格模式下:
1.不传的时候,默认是window
2.传null,默认是window
3.传undefined,默认是window
2)严格模式 ‘use strict‘
1.不传的时候,默认是undefined;
2.传什么,this就是什么;
5.call , apply , bind的功能和区别
1)call和apply用法基本一致,区别就是apply的第二个参数是数组,虽然是数组,但相对于前面函数的传参,也是从左往右一个个的传参的;
2)bind的传参方式和call一致,但是bind属于预处理机制;
预处理机制:先把bind前面函数中的this关键字改了+参数传了,然后返回一个修改好的函数的定义阶段;
等我们需要的时候,手动调用;
每个对象,都是基类Object的实例;
每个函数,都是Function这个类的实例;
2.关于Object基类 和 Function类之间的关系:
1)Object.prototype 是 Function.prototype的爹;
2)Object.prototype 是 Function这个对象的爹;
3)Object instanceof Function;-》true;
4)Function instanceof Object;-》true
3.函数的三种角色:
1)普通函数:形成私有作用域-形参赋值-欲解释-代码从上到下的执行 内存和内存释放;
2)类:实例,原型,原型链,constructor
3)对象:就跟普通的对象一模一样,都有属性和方法;
4.严格模式和非严格模式下改变this指向的区别:
1)非严格模式下:
1.不传的时候,默认是window
2.传null,默认是window
3.传undefined,默认是window
2)严格模式 ‘use strict‘
1.不传的时候,默认是undefined;
2.传什么,this就是什么;
5.call , apply , bind的功能和区别
1)call和apply用法基本一致,区别就是apply的第二个参数是数组,虽然是数组,但相对于前面函数的传参,也是从左往右一个个的传参的;
2)bind的传参方式和call一致,但是bind属于预处理机制;
预处理机制:先把bind前面函数中的this关键字改了+参数传了,然后返回一个修改好的函数的定义阶段;
等我们需要的时候,手动调用;
6.数字方法:数字.toFixed(要保留小数的个数);

以上是关于JS学习:第二周——NO.1回调函数的主要内容,如果未能解决你的问题,请参考以下文章