Web开发——JavaScript库(jQuery遍历——后代)
Posted zyjhandsome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web开发——JavaScript库(jQuery遍历——后代)相关的知识,希望对你有一定的参考价值。
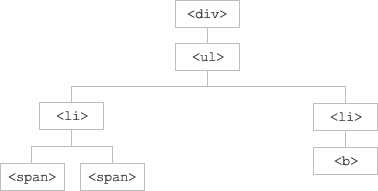
遍历图解:

1、jQuery 遍历 - 后代
后代是子、孙、曾孙等等。
通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代。
1.1 向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
- children():返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
- find():返回被选元素的后代元素,一路向下直到最后一个后代。
1.2 举例说明
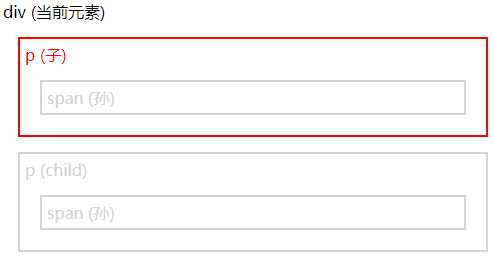
举例1(children() 方法,下面的例子返回每个 <div> 元素的所有直接子元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("div").children().css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .descendants * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body> 31 <div class="descendants" style="width:500px;">div (当前元素) 32 <p>p (子) 33 <span>span (孙)</span> 34 </p> 35 <p>p (child) 36 <span>span (孙)</span> 37 </p> 38 </div> 39 40 </body> 41 </html>
输出结果:

举例2(children() 方法,您也可以使用可选参数来过滤对子元素的搜索。下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("div").children(p.1).css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .descendants * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body> 31 <div class="descendants" style="width:500px;">div (当前元素) 32 <p class="1">p (子) 33 <span>span (孙)</span> 34 </p> 35 <p class="2">p (child) 36 <span>span (孙)</span> 37 </p> 38 </div> 39 40 </body> 41 </html>
输出结果:

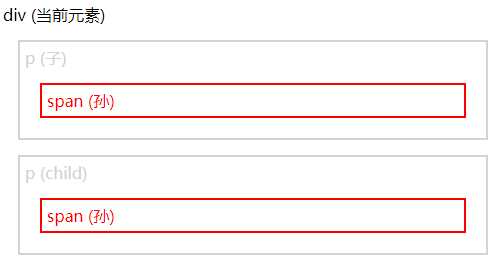
举例3(find() 方法,下面的例子返回属于 <div> 后代的所有 <span> 元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("div").find("span").css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .descendants * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body> 31 <div class="descendants" style="width:500px;">div (当前元素) 32 <p class="1">p (子) 33 <span>span (孙)</span> 34 </p> 35 <p class="2">p (child) 36 <span>span (孙)</span> 37 </p> 38 </div> 39 40 </body> 41 </html>
输出结果:

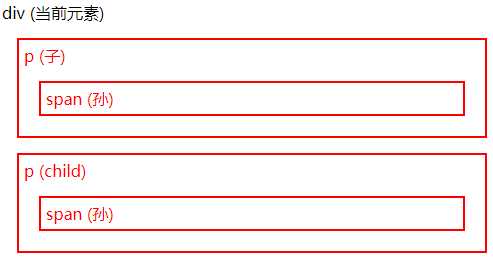
举例4(find() 方法,下面的例子返回属于 <div> 后代的所有后代):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("div").find("*").css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .descendants * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body> 31 <div class="descendants" style="width:500px;">div (当前元素) 32 <p class="1">p (子) 33 <span>span (孙)</span> 34 </p> 35 <p class="2">p (child) 36 <span>span (孙)</span> 37 </p> 38 </div> 39 40 </body> 41 </html>
输出结果:

2、jQuery 遍历参考手册
如需了解所有的 jQuery 遍历方法,请访问我们的 jQuery 遍历参考手册。
以上是关于Web开发——JavaScript库(jQuery遍历——后代)的主要内容,如果未能解决你的问题,请参考以下文章