VUE1安装node.js
Posted Asurplus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE1安装node.js相关的知识,希望对你有一定的参考价值。
1、什么是 node.js
-
官方:Node.js is an open-source, cross-platform javascript runtime environment.
-
翻译:Node.js 是一个开源、跨平台的 JavaScript 运行时环境。
-
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让JavaScript成为与php、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
-
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
2、下载 node.js
https://nodejs.org/en/download
3、安装 node.js
双击我们下载的 node-vxx.xx.xx-x64.msi 安装包,更改下安装路径,我的安装路径:
D:\\node.js
一路默认安装即可,校验安装
node -v
npm -v
出现版本号即表示我们安装成功
4、设置 node_global 和 node_cache
在我们执行命令:
npm install xxx -g
等全局安装命令的时候,默认会将模块安装在 C 盘,占用我们 C 盘的空间,所以我们需要配置自定义的全局模块安装目录
- 1、在 D:\\node.js 目录下新建两个文件夹:
D:\\node.js\\node_cache
D:\\node.js\\node_global
- 2、打开 cmd 输入命令
# 设置全局模块安装路径
npm config set prefix "F:\\Nodejs\\node_global"
# 设置缓存目录
npm config set cache "F:\\Nodejs\\node_cache"
# 设置淘宝npm镜像
npm config set registry=https://registry.npm.taobao.org
- 3、检查配置
npm config list
就会看到如下信息:
userconfig C:\\Users\\Administrator\\.npmrc
cache = "D:\\\\node.js\\\\node_cache"
prefix = "D:\\\\node.js\\\\node_global"
registry = "http://registry.npm.taobao.org/"
5、设置环境变量
- 1、系统变量 - 新增
NODE_HOME
D:\\node.js\\node_global\\node_modules
- 2、用户变量 - 编辑
Path
C:\\Users\\用户名\\AppData\\Roaming\\npm
替换为
Path
D:\\node.js\\node_global
6、常见的 npm 命令
# 更新npm至最新版本
npm install -g npm
# 安装xxx模块
npm install xxx
# 全局安装xxx模块
npm install -g xxx
# 列出已安装模块
npm list
# 显示xxx模块详情
npm show xxx
# 升级当前目录下的项目的所有模块
npm update
# 升级当前目录下的项目的指定模块
npm update 指定模块
# 升级全局安装的xxx模块
npm update -g xxx
# 删除指定的模块
npm uninstall 指定的模块
其中,npm install 可简写成 npm i
如您在阅读中发现不足,欢迎留言!!!
安装 node.js 和 vue 环境
Window 10
node.js 8.1.0
安装
下载安装 node.js:https://nodejs.org/en/download/
点击安装包进行安装,一直点下一步即可。安装完成后,按 win + r 键,输入 cmd 回车。
输入 npm -v 验证看看是否安装成功

出现版本号,没有报错即是安装成功。
npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
查看 npm 本地仓库
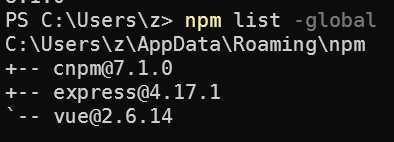
npm list -global

可以看到仓库位置在 C:\\Users\\z\\AppData\\Roaming\\npm
配置完成后,安装个module测试下 执行
npm install express -g
- -g 是全局安装
安装淘宝镜像(cnpm)
npm 是 国外的服务器,所以出现下载慢或者出现异常
cnpm则是淘宝团队做的npm的镜像,解决上述问题,目前10分钟更新一次
保证与官服同步。其操作方式用 npm一致。安装:
npm install cnpm -g --registry=https://registry.npm.taobao.org
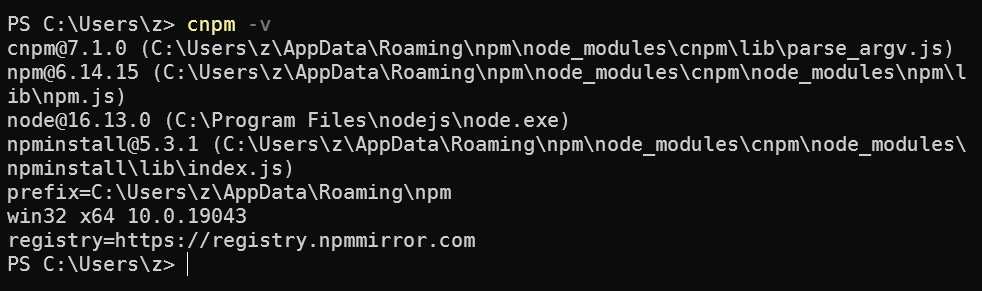
安装成功后 运行 cnpm -v 命令
cnpm -v
如果执行后出现
cnpm - 解决 " cnpm : 无法加载文件 C:\\Users\\z\\AppData\\Roaming\\npm\\cnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息 。。。 "
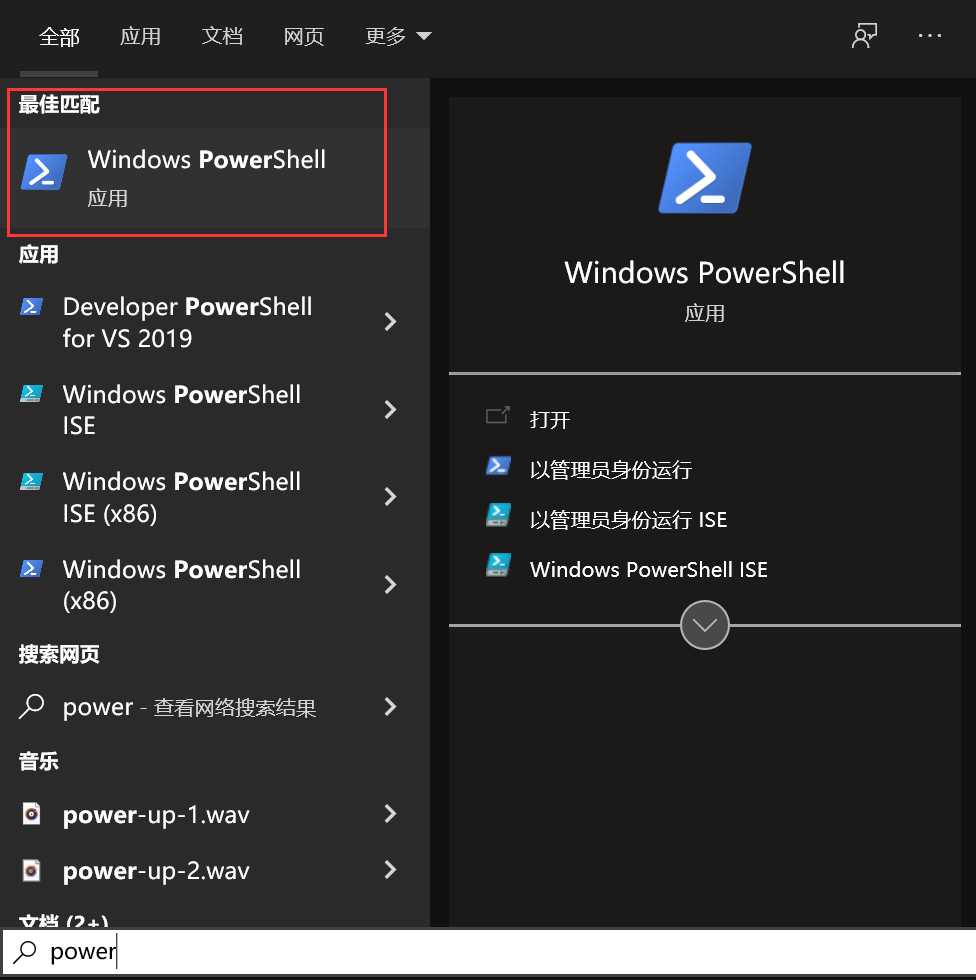
就按下 win 键,输入 powershell

点击右侧的“以管理员身份运行”,打开后输入
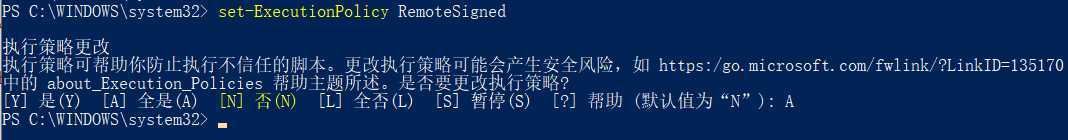
set-ExecutionPolicy RemoteSigned
然后输入更改权限为:A

通过命令 get-ExecutionPolicy 查看当前的状态

即可使用

安装全局vue
执行命令:
npm install -g vue
安装 vue脚手架
命令:
cnpm install @vue/cli -g #(最新版本)
#cnpm install vue-cli -g(不是最新版本)
至此环境已搭建好
参考:
以上是关于VUE1安装node.js的主要内容,如果未能解决你的问题,请参考以下文章